使用Q5.14.2开发Qt Quick开图形用户界面入门示例
Posted 没刮胡子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Q5.14.2开发Qt Quick开图形用户界面入门示例相关的知识,希望对你有一定的参考价值。
简介
Qt Quick 是 Qt 提供的一种高级用户界面技术,使用它可轻松地为移动和嵌入式设备创建流畅的用户界面。Qt Quick 模块是开发 QML 应用的标准库,提供了使用 QML 创建用户界面所需的一切东西,包括可视化类型、交互类型、动画、模型与视图、粒子效果与着色效果等等。
Qt Quick 提供了两组 API :
QML API ,它提供了使用 QML 语言创建用户界面所需的 QML 类型。
C++ API ,供开发者使用 C++ 扩展 QML 应用。
Qt Quick 包含下列主题:
元素定位与布局
状态、过渡和动画
数据模型、视图和数据存储
粒子和图形特效
QML 是对 javascript 的一种扩展,是一种说明性语言,用来描述基于 Qt 对象系统的用户界面。 QML 提供了高可读性的、声明式的、类 Json 的语法,支持结合了动态属性绑定的 JavaScript 表达式。
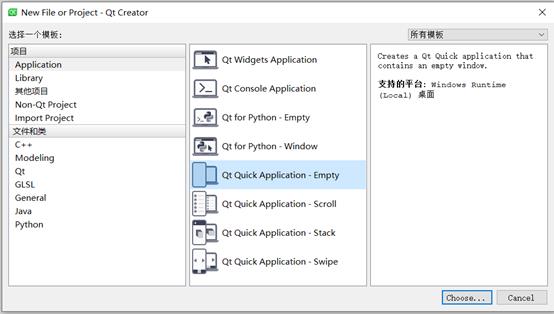
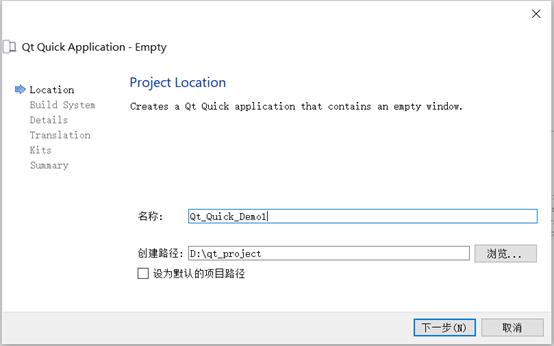
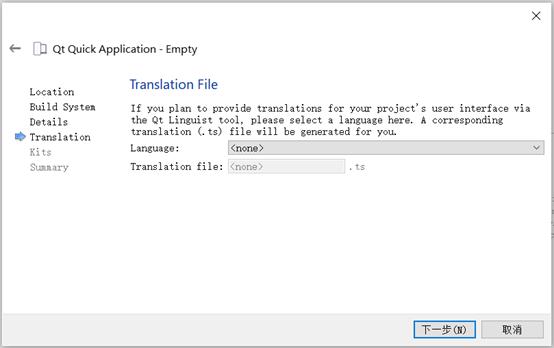
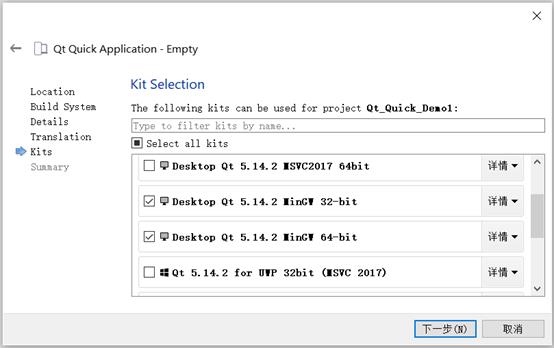
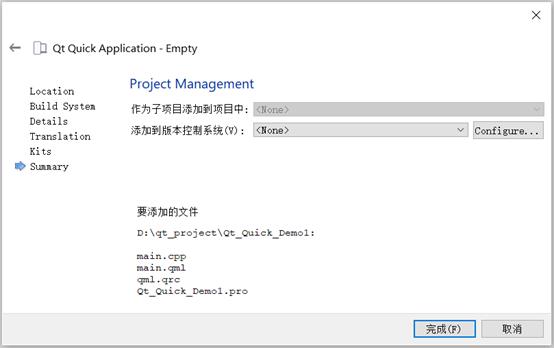
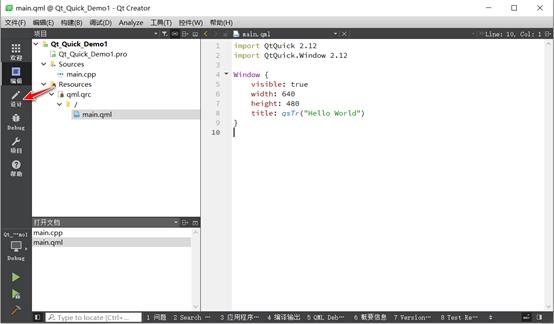
创建qt_quick项目








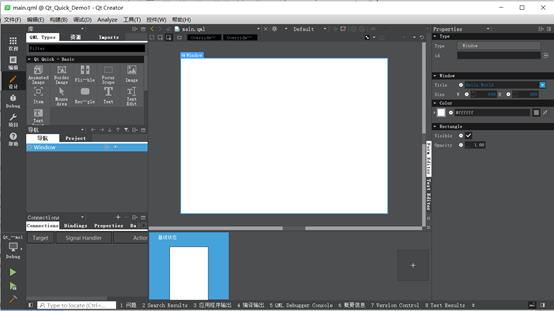
界面设计器


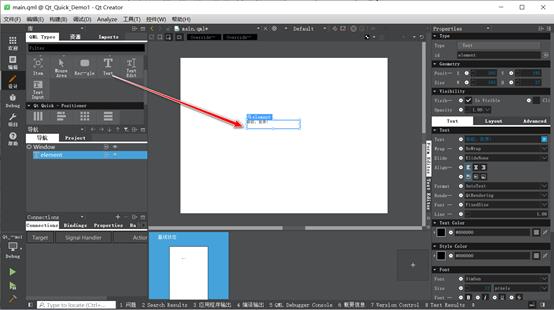
添加一个Text,然后填写内容“你好,世界!”

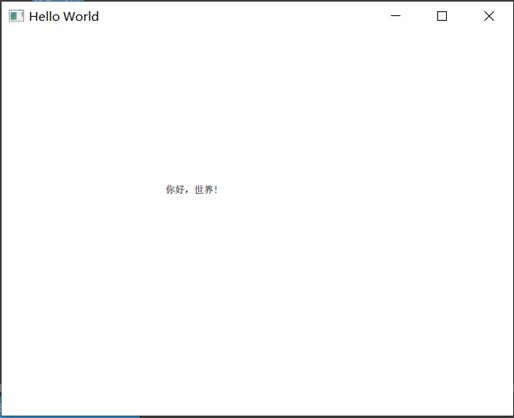
运行程序

可以看到界面上显示的文字。
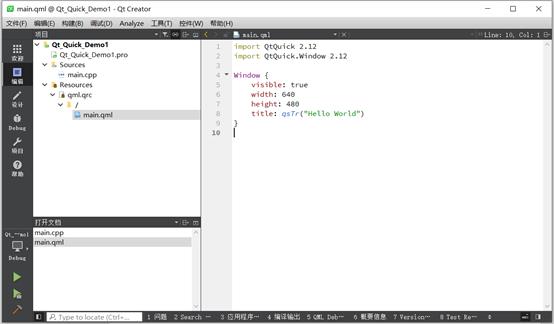
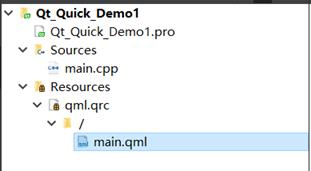
源码分析
源码文件:main.app,主要是进行界面显示的加载。
资源文件视图下的内容有:main.qml,里面就是界面上呈现什么内容。

main.app文件
这个是程序入口文件,里面包含了一个main函数。
#include <QGuiApplication>
#include <QQmlApplicationEngine>
int main(int argc, char *argv[])
{
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
QGuiApplication app(argc, argv);
QQmlApplicationEngine engine;
const QUrl url(QStringLiteral("qrc:/main.qml"));
QObject::connect(&engine, &QQmlApplicationEngine::objectCreated,
&app, [url](QObject *obj, const QUrl &objUrl) {
if (!obj && url == objUrl)
QCoreApplication::exit(-1);
}, Qt::QueuedConnection);
engine.load(url);
return app.exec();
}
main.qml文件
定义了主窗体的大小为640x480,Windows的title是hello world。另外还添加了一个文本框,Id是“element”,坐标位置:205,192 大小(宽:165,高:27) 内容是“你好世界!”,字体大小:12。
import QtQuick 2.12
import QtQuick.Window 2.12
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Text {
id: element
x: 205
y: 192
width: 165
height: 27
text: qsTr("你好,世界!")
font.pixelSize: 12
}
}
以上是关于使用Q5.14.2开发Qt Quick开图形用户界面入门示例的主要内容,如果未能解决你的问题,请参考以下文章