Web前端开发笔记——第二章 HTML语言 第九节 框架标签和脚本标签
Posted 晚风(●•σ )
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端开发笔记——第二章 HTML语言 第九节 框架标签和脚本标签相关的知识,希望对你有一定的参考价值。
一、框架标签
(一)显示目标页面
<iframe></iframe>标签表示框架标签,使用该标签可以当前窗口中显示更多的页面,其中src属性代表指向网页的URL,name属性表示框架标签的名称。简单的来说,每个html文件都是一个框架,且每个框架都是独立的。
<iframe src="URL" name=""></iframe>
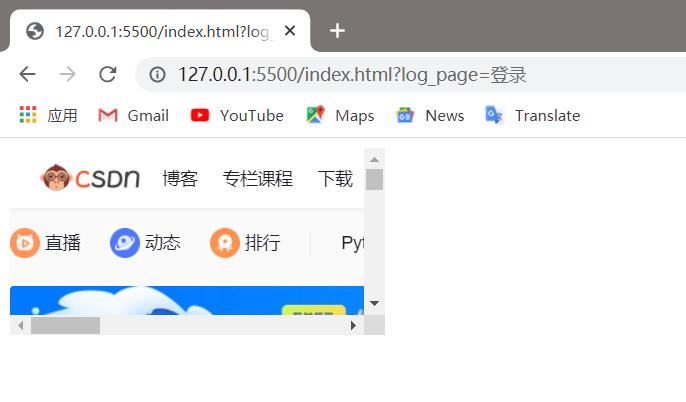
例如,在vscode中下列html代码,设定一个框架来访问csdn官网:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<iframe src="https://www.csdn.net" name="csdn"></iframe>
</body>
</html>
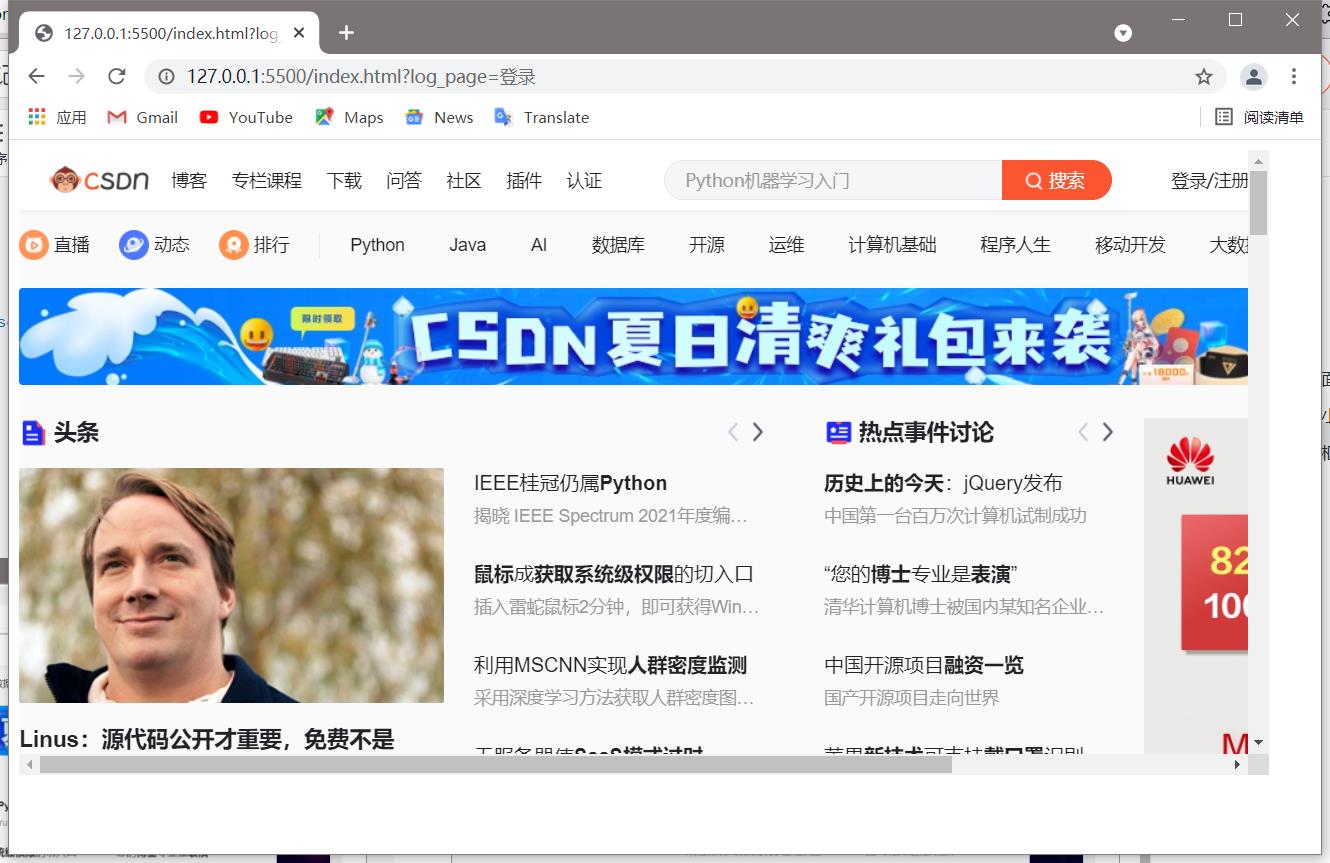
运行结果如下:

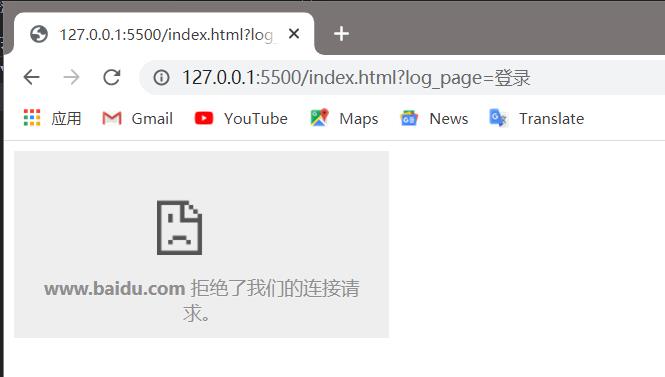
不过有些网站是不允许被嵌套在框架里面的,比如百度https://www.baidu.com,就会出现下面这种情况:

也可以通过a标签使iframe标签在框架里显示目标链接页面,其中目标链接a标签的target属性必须与iframe标签的name属性相同,通过点击访问在框架中显示网页内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<iframe name="csdn"></iframe>
<p><a href="https://blog.csdn.net" target="csdn">访问csdn官网</a></p>
</body>
</html>
运行结果如下:

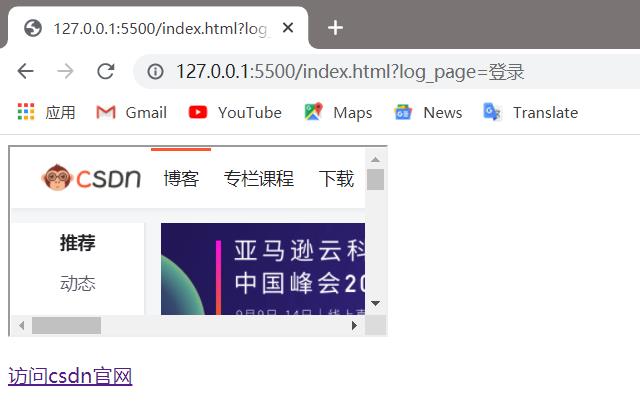
当点击“访问csdn官网”后,我们定义的框架就显示出来了csdn的官网:

(二)规定大小的框架
以上例子中的框架显示大小并不可观,我们可以通过其它代码来对显示页面的大小及其它进行设置。
通过width=""和height=""属性即可设置宽度和高度,例如,在vscode中下列html代码,设置框架高度为500,宽度为1000:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<iframe src="https://www.csdn.net" name="csdn" height="500" width="1000"></iframe>
</body>
</html>
运行结果如下:

(三)规定边框的框架
一般默认的框架边框大小为0,即没有定义frameborder属性时。可以通过frameborder="1"属性设置边框大小,这个属性在HTML5中已经不支持使用。
例如,在vscode中下列html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<iframe src="https://www.csdn.net" frameborder="1" name="csdn" height="500" width="1000"></iframe>
</body>
</html>
运行结果如下:

二、脚本标签
<script></script> 标签用于定义脚本,例如javascript,这里不做阐述。该标签可以通过定义src=""属性指向外部的脚本文件,双引号内即外部脚本的URL。<noscript></noscript> 标签提供当无法使用脚本时的替代内容,即当浏览器被禁用脚本时,或该浏览器不支持脚本时,替代内容会显示。
结语
以上就是全部内容,篇幅较长,感谢您的阅读和支持,若有表述或代码中有不当之处,望指出!您的指出和建议能给作者带来很大的动力!!!
以上是关于Web前端开发笔记——第二章 HTML语言 第九节 框架标签和脚本标签的主要内容,如果未能解决你的问题,请参考以下文章