js中push和concat合并数组的区别
Posted 我想月薪过万
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js中push和concat合并数组的区别相关的知识,希望对你有一定的参考价值。
关键点把握
push方法:
- 改变了原数组的结构
- 将要合并的对象整体加入
concat方法:
- 不改变原数组的结构,新生成的数组必须用一个新变量来接收
- 将要合并的对象逐一加入
案例演示
案例一:
使用push方法添加一个数组
//原数组
let arr_one = [0,1,2]
//待加入元素
let arr_new = [4,5]
let obj_new = {"value": 6}
//使用push方法加入
var ret = arr_one.push(arr_new)
//ret:新数组元素的个数 arr_one:破坏了元素组的结构,转变为新数组
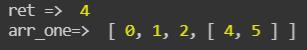
console.log("ret => ",ret,"\\narr_one=> ",arr_one)
使用concat方法添加一个数组
//原数组
let arr_one = [0,1,2]
//待加入元素
let arr_new = [4,5]
let obj_new = {"value": 6}
//使用concat方法加入
var ret = arr_one.concat(arr_new)
//ret:新数组,展开加入 arr_one:原数组
console.log("ret => ",ret,"\\narr_one=> ",arr_one)
案例二:
使用push方法添加一个对象
//原数组
let arr_one = [0,1,2]
//待加入元素
let arr_new = [4,5]
let obj_new = {"value": 6}
//使用push方法加入
var ret = arr_one.push(obj_new)
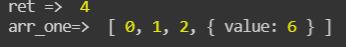
console.log("ret => ",ret,"\\narr_one=> ",arr_one)
使用concat方法添加一个对象
//原数组
let arr_one = [0,1,2]
//待加入元素
let arr_new = [4,5]
let obj_new = {"value": 6}
//使用concat方法加入
var ret = arr_one.concat(obj_new)
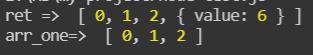
console.log("ret => ",ret,"\\narr_one=> ",arr_one)
以上是关于js中push和concat合并数组的区别的主要内容,如果未能解决你的问题,请参考以下文章