[50项目50天]day 1 Expanding Cards
Posted 鱼竿钓鱼干
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[50项目50天]day 1 Expanding Cards相关的知识,希望对你有一定的参考价值。
[50项目50天]day 1 Expanding Cards
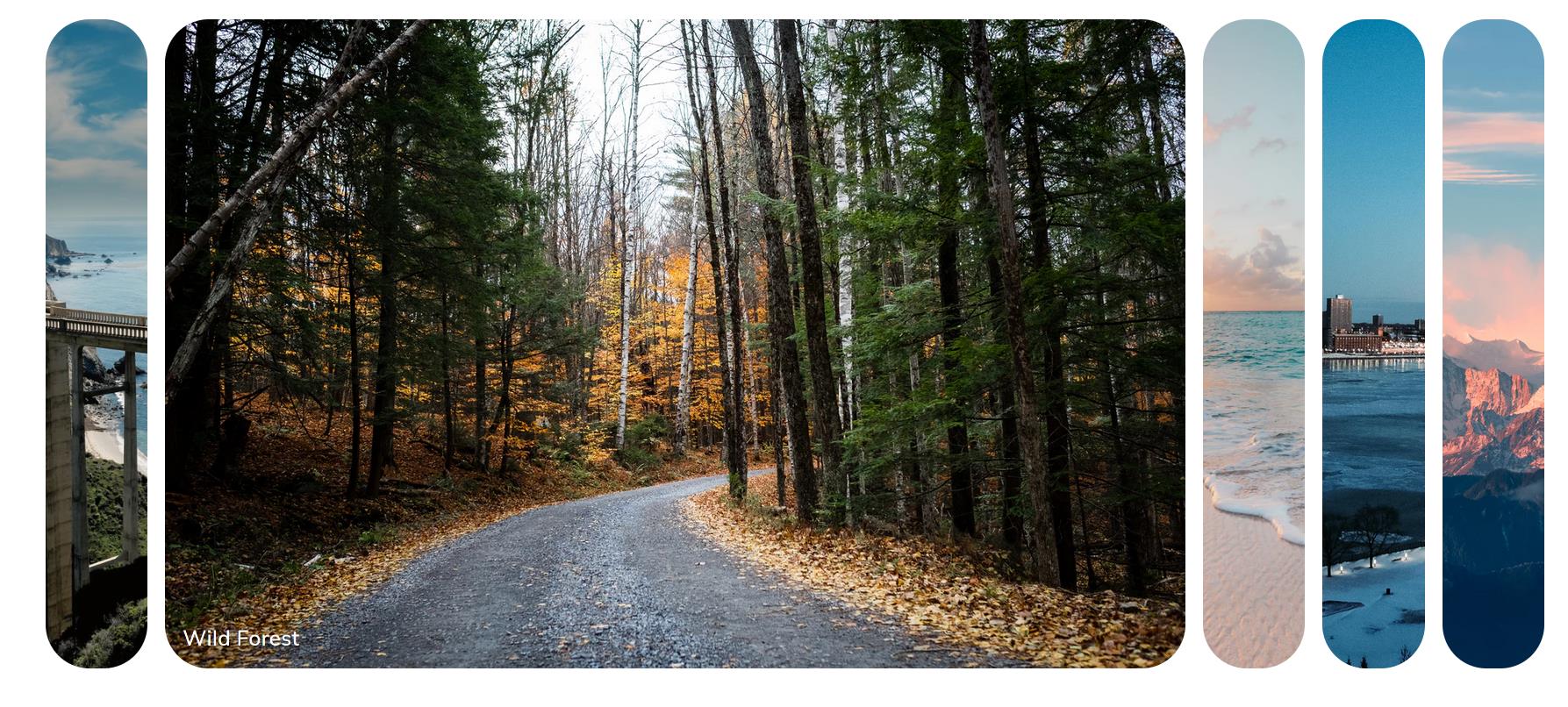
Demo展示
代码
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Expanding Cards</title>
</head>
<body>
<div class="container">
<div class="panel active" style="background-image: url('https://images.unsplash.com/photo-1558979158-65a1eaa08691?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1350&q=80')">
<h3>Explore The World</h3>
</div>
<div class="panel" style="background-image: url('https://images.unsplash.com/photo-1572276596237-5db2c3e16c5d?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1350&q=80')">
<h3>Wild Forest</h3>
</div>
<div class="panel" style="background-image: url('https://images.unsplash.com/photo-1507525428034-b723cf961d3e?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1353&q=80')">
<h3>Sunny Beach</h3>
</div>
<div class="panel" style="background-image: url('https://images.unsplash.com/photo-1551009175-8a68da93d5f9?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1351&q=80')">
<h3>City on Winter</h3>
</div>
<div class="panel" style="background-image: url('https://images.unsplash.com/photo-1549880338-65ddcdfd017b?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1350&q=80')">
<h3>Mountains - Clouds</h3>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
CSS
@import url('https://fonts.googleapis.com/css?family=Muli&display=swap');
*{//基本设置
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
font-family: sans-serif;
display: flex;
justify-content: center;//flex主轴居中对齐
align-items: center;//flex副轴居中对其
height: 100vh;
}
.container{
display: flex;
width: 90vw;
}
.panel{
background-size: cover;
background-position: center;
background-repeat:no-repeat;
height: 80vh;
border-radius: 50px;
color:white;
cursor: pointer;
flex:1;//等分
margin: 10px;
position: relative;
-webkit-transition: all 700ms ease-in 0s;
}
.panel h3{
font-size: 24px;
position: absolute;
bottom:20px;
left: 20px;
opacity: 0;
}
.panel.active{
flex: 5;
}
.panel.active h3{
opacity: 1;
transition: opacity 0.3s ease-in 0.4s;
}
@media (max-width: 480px) {//媒体查询
.container {
width: 100vw;
}
.panel:nth-of-type(4),
.panel:nth-of-type(5) {
display: none;
}
}
JS
const panels=document.querySelectorAll('.panel');//获取panel类放到panels里
panels.forEach((item)=>{
item.addEventListener('click',()=>{//添加事件监听,第二个参数是一个箭头函数
panels.forEach((item)=>{
item.classList.remove('active');
})
item.classList.add('active');
})
})
收获
HTML
panel:面板的意思
demo对点击效果做出响应,可在div里添加active的类名后续配合js做动态效果
想要风景图片之类的展示可以直接在html的div盒子里设置背景图片的样式
div的大小如果不设置的话,就是内容大小,所以要设置h3的大小
CSS
flex布局:写在父元素上,元素排列为一行,相比浮动来说不需要消除浮动。
图片中加描述说明文字,子绝父相来定位
盒子高度和宽度分别用vh和vw可以根据视窗大小来调整盒子宽度
nth-child按照个数来算;nth-of-type按照类型来计算,如果是class那么碰到不同类型的,单独一类,符合条件的选中。
隐藏元素三种方式
| 方式 | DOM结构 | 事件监听 | 性能 | 继承 | transtion |
|---|---|---|---|---|---|
| display:none | 浏览器不会渲染,不占空间,f12找不到 | 无法进行DOM事件监听 | 性能较差 | 不会被继承 | 不支持 |
| visibility:hidden | 会渲染,栈空间,f12找得到 | 无法进行DOM事件监听 | 性能较高 | 会被继承 | visibility会立即显示,隐藏时会延时 |
| opacity:0 | opacity属性值为0时透明度为100%,元素隐藏,占据空间,opacity值为0到1,为1时显示元素 | 可以进行DOM事件监听 | 性能较高 | 会被子元素继承,子元素不能通过设置opacity:1;来取消隐藏 | 可以延时显示与隐藏 |
JS
点击一下元素扩大,其他元素缩小,通过把点击的元素添加active,其他元素去除active来实现
forEach() 方法对数组的每个元素执行一次给定的函数
以上是关于[50项目50天]day 1 Expanding Cards的主要内容,如果未能解决你的问题,请参考以下文章
[前端小项目] 滚动动画 Scroll Animation (50projects50days)
Leetcode刷题100天—剑指 Offer 50. 第一个只出现一次的字符(队列)—day13
50 天学习 50 个项目 - HTML/CSS and JavaScript