❤️MIT大神写给女神的Q版Python画图库—Cutecharts
Posted 二哥不像程序员
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了❤️MIT大神写给女神的Q版Python画图库—Cutecharts相关的知识,希望对你有一定的参考价值。
MIT大神写给女神的Q版Python画图库—Cutecharts
画图不好看?不可爱?不萌?本文二哥教大家来进行Q版绘图。
【建议先点赞、再收藏】
还记得那是一个月黑风高的晚上,一位女同事让我给他讲解数据分析结果的时候,我默默的用python画了下面这张图。

依稀记得女同事看了之后,立刻转身离去,并留下了一句”哼,臭屌丝“,留下懵逼的我凌乱在风中。
凌乱的我对这张图左看、右看、上看、下看,终于明白在不懂技术的妹子眼中,这种正经的图表简直就是屌丝的象征。为了避免下一次同样的事情发生,我翻遍了Python的可视化库,终于找到了一个能够征服妹子的可视化库——cutecharts。
cutecharts是由麻省理工学院的大神们改写的一款萌萌哒的可视化工具,下面就来看一下如何用萌萌哒的图表征服你心爱的妹子。
cutecharts安装
pip install cutecharts
共用函数
__init__()
说明
- 初始化函数
参数
- title: Optionalstr = None 图表标题
- width: str = “800px” 图表宽度
- height: str = “600px” 图表高度
- assets_host: Optionalstr = None 引用资源 Host
render()
说明
- 用于生成html文件
参数
- dest: str = “render.html” 渲染的文件路径
- template_name: str = “basic_local.html” 渲染使用的模板,一般不需要修改
render_notebook()
说明
- 用于在notebook中展示图表
参数
- template_type: str = “basic” 渲染使用的模板类型,一般不需要修改
load_javascript()
- 加载 JS 依赖,在 JupyterLab 渲染时使用。
柱状图的使用
函数:cutecharts.charts.Bar
设置项:cutecharts.charts.Bar.set_options
参数(设置项)
- labels: Iterable X 坐标轴标签数据
- x_label: str = “” X 坐标轴名称
- y_label: str = “” Y 坐标轴名称
- y_tick_count: int = 3 Y 轴刻度分割段数
- colors: OptionalIterable = None label 颜色数组
- font_family: Optionalstr = None CSS font-family
数据添加:cutecharts.charts.Bar.add_series
参数(设置项)
- name: str series 名称
- data: Iterable series 数据列表
基本示例
- 注:在cutecharts.faker中存在了很多示例数据,我们直接使用即可。
from cutecharts.charts import Bar
from cutecharts.components import Page
from cutecharts.faker import Faker
def bar_base():
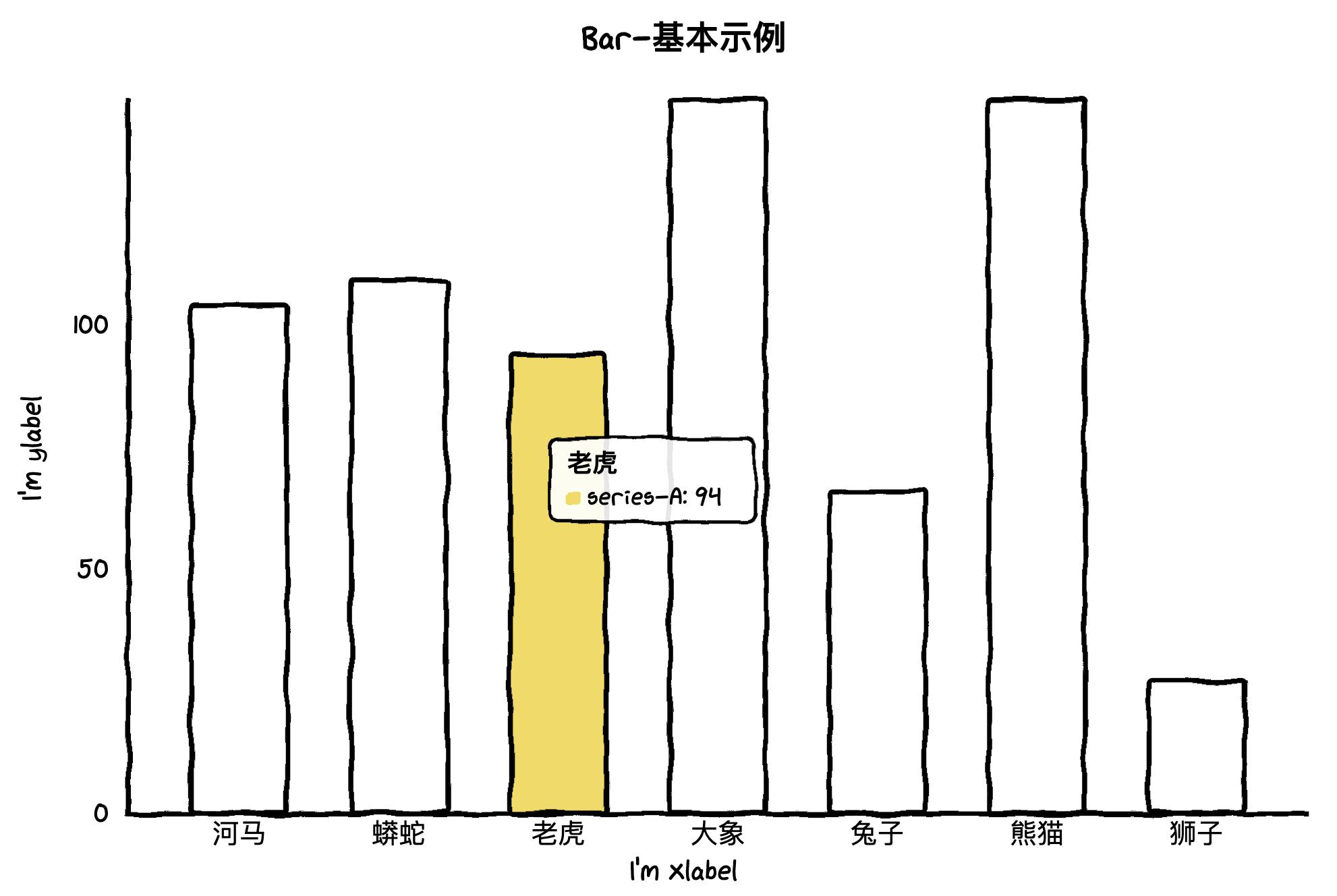
chart = Bar("Bar-基本示例")
chart.set_options(labels=Faker.choose(),
x_label="I'm xlabel",
y_label="I'm ylabel")
chart.add_series("series-A", Faker.values())
return chart
# 生成HTML文件
bar_base().render()
# 生成notebook显示
bar_base().render_notebook()
结果

折线图的使用
函数:cutecharts.charts.Line
设置项:cutecharts.charts.Line.set_options
参数(设置项)
- labels: Iterable X 坐标轴标签数据
- x_label: str = “” X 坐标轴名称
- y_label: str = “” Y 坐标轴名称
- y_tick_count: int = 3 Y 轴刻度分割段数
- legend_pos: str = “upLeft” 图例位置,有 “upLeft”, “upRight”,“downLeft”, “downRight” 可选
- colors: OptionalIterable = None label 颜色数组
- font_family: Optionalstr = None CSS font-family
数据添加:cutecharts.charts.Line.add_series
参数(数据添加)
- name: str series 名称
- data: Iterable series 数据列表
基本示例
from cutecharts.charts import Line
from cutecharts.components import Page
from cutecharts.faker import Faker
def line_base() -> Line:
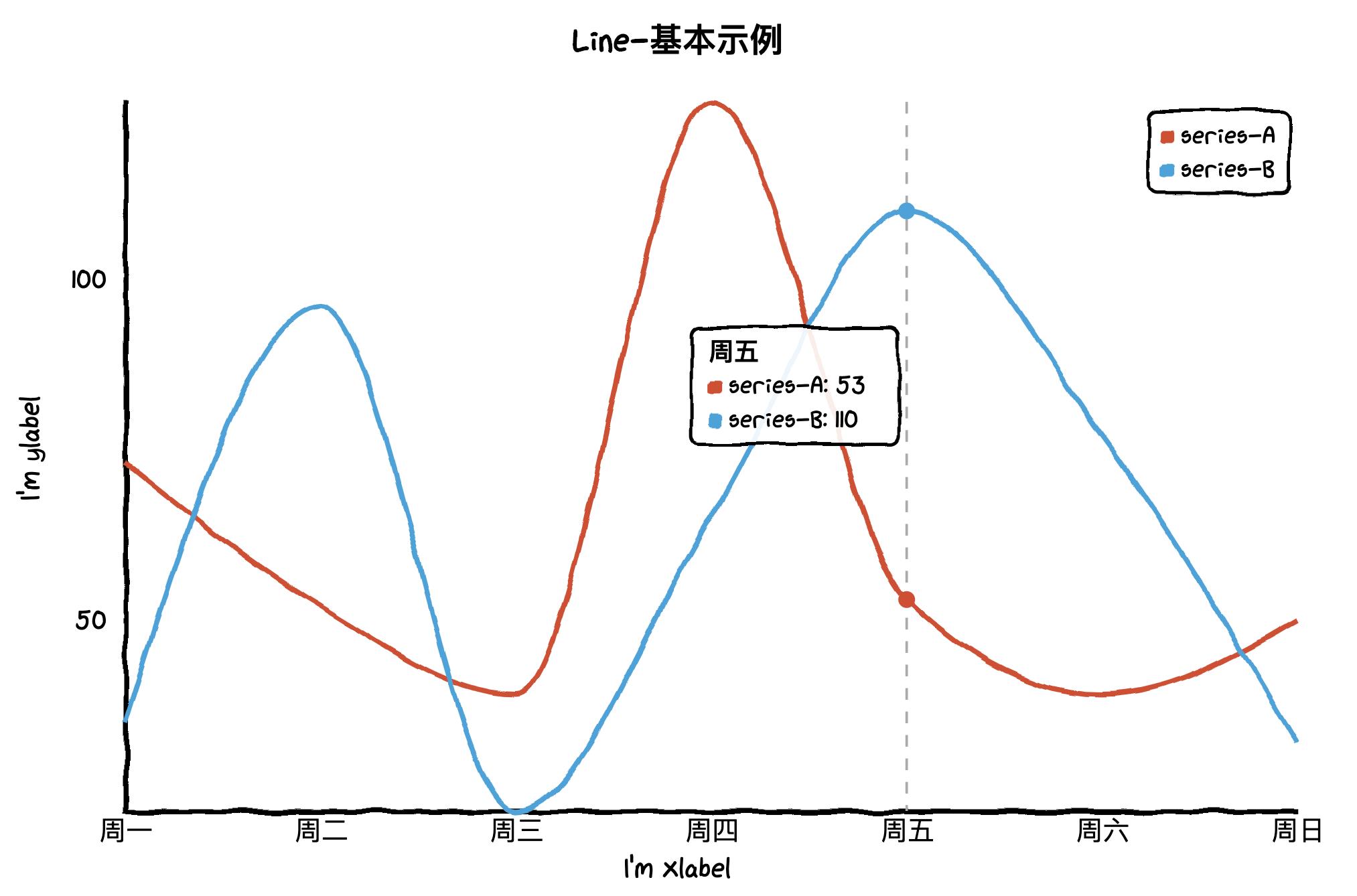
chart = Line("Line-基本示例")
chart.set_options(labels=Faker.choose(),
x_label="I'm xlabel",
y_label="I'm ylabel",
legend_pos="upRight")
chart.add_series("series-A", Faker.values())
chart.add_series("series-B", Faker.values())
return chart
# 生成HTML文件
line_base().render()
# 生成notebook显示
line_base().render_notebook()
结果

饼图的使用
函数:cutecharts.charts.Pie
设置项:cutecharts.charts.Pie.set_options
参数(设置项)
- labels: Iterable 数据标签列表
- inner_radius: float = 0.5 Pie 图半径
- legend_pos: str = “upLeft” 图例位置,有 “upLeft”, “upRight”, “downLeft”, “downRight” 可选
- colors: OptionalIterable = None label 颜色数组
- font_family: Optionalstr = None CSS font-family
数据添加:cutecharts.charts.Pie.add_series
参数(数据添加)
data: Iterable series 数据列表
基本示例
from cutecharts.charts import Pie
from cutecharts.components import Page
from cutecharts.faker import Faker
def pie_base() -> Pie:
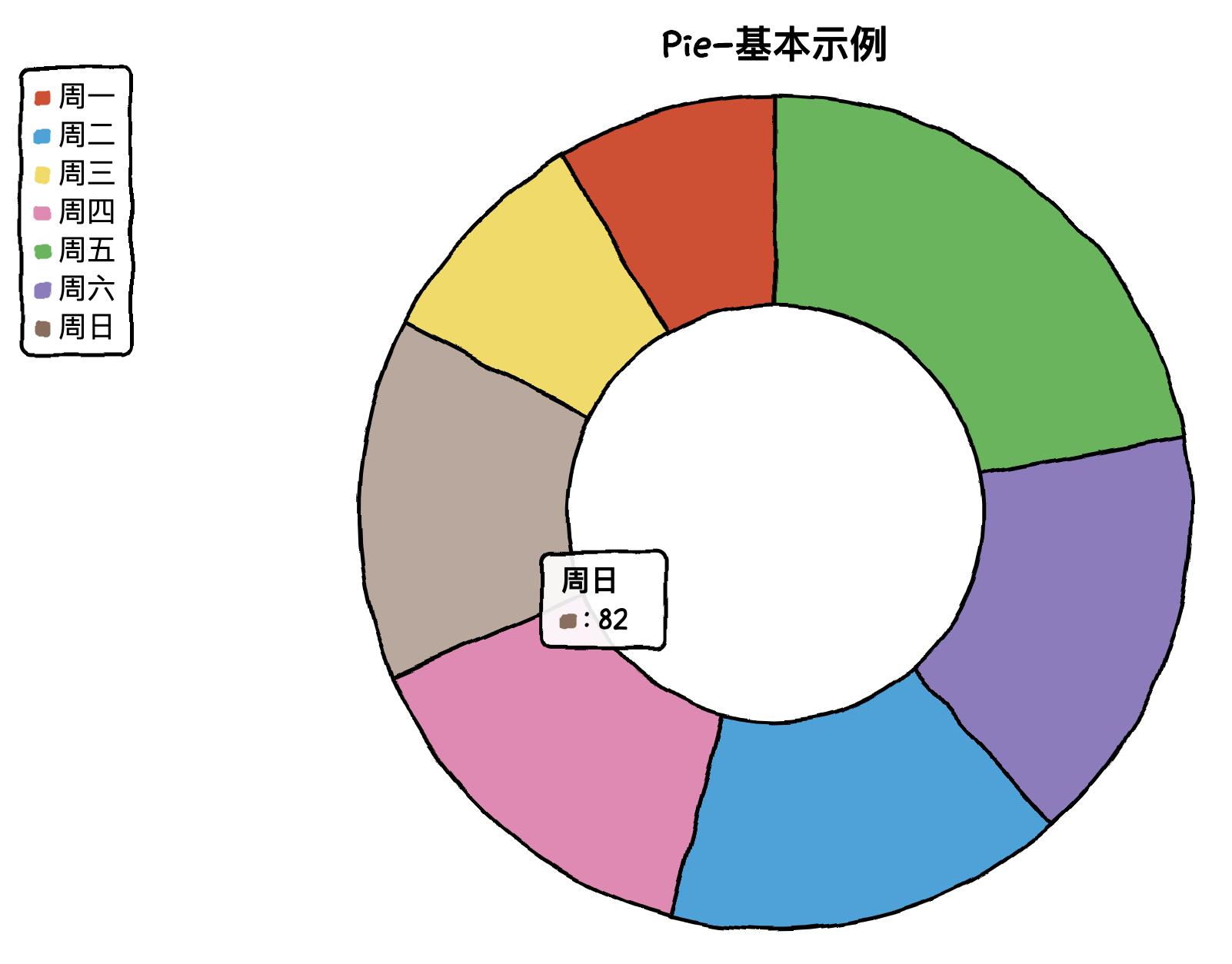
chart = Pie("Pie-基本示例")
chart.set_options(labels=Faker.choose())
chart.add_series(Faker.values())
return chart
# 生成HTML文件
pie_base().render()
# 生成notebook显示
pie_base().render_notebook()
结果

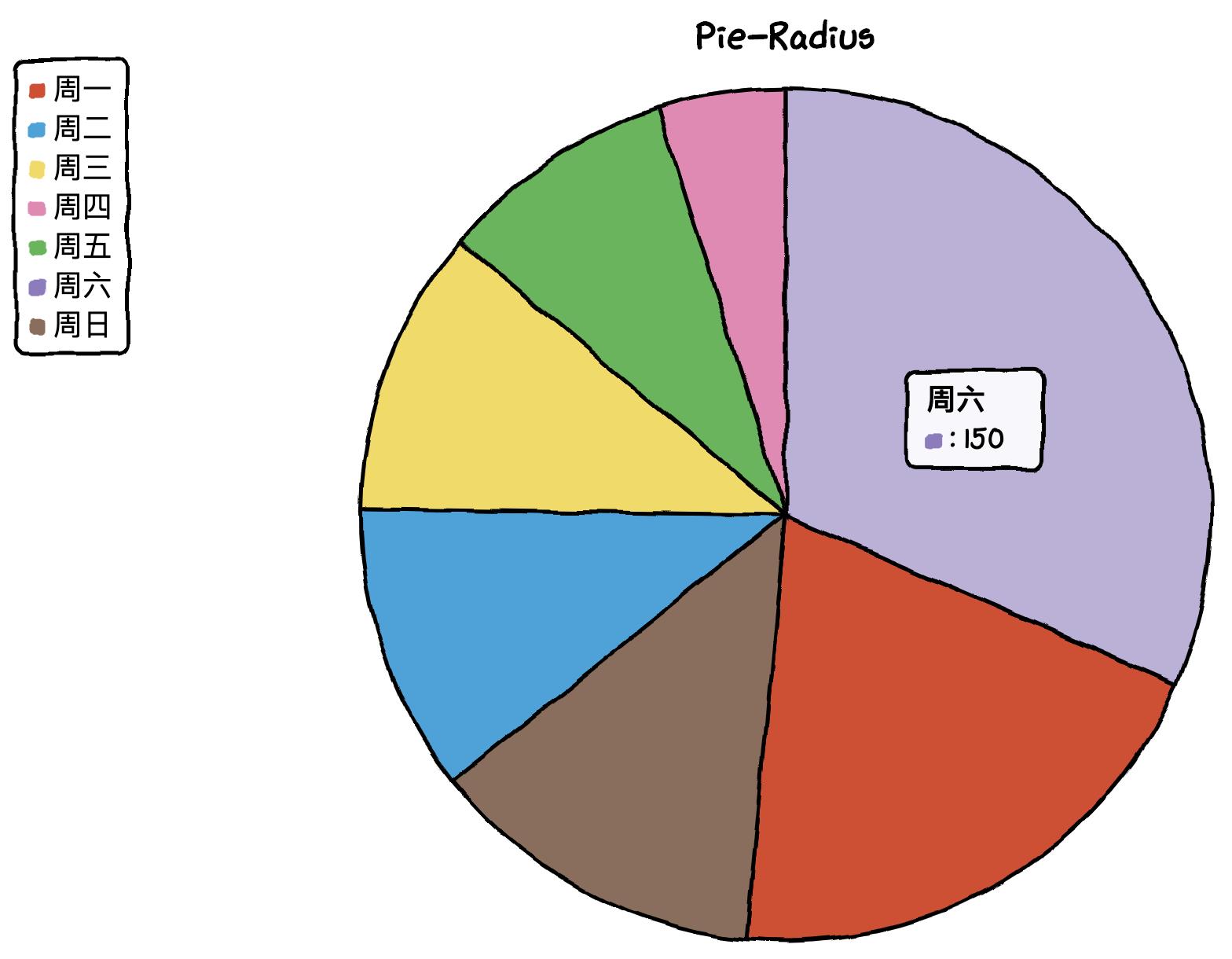
实心饼图示例
def pie_radius():
chart = Pie("Pie-Radius")
chart.set_options(
labels=Faker.choose(),
inner_radius=0,
)
chart.add_series(Faker.values())
return chart
# 生成HTML文件
pie_radius().render()
# 生成notebook显示
pie_radius().render_notebook()
结果

雷达图的使用
函数:cutecharts.charts.Radar
设置项:cutecharts.charts.Radar.set_options
参数(设置项)
- labels: Iterable 数据标签列表
- is_show_label: bool = True 是否显示标签
- is_show_legend: bool = True 是否显示图例
- tick_count: int = 3 坐标系分割刻度
- legend_pos: str = “upLeft” 图例位置,有 “upLeft”, “upRight”, “downLeft”, “downRight” 可选
- colors: OptionalIterable = None label 颜色数组
- font_family: Optionalstr = None CSS font-family
数据添加:cutecharts.charts.Radar.add_series
参数(数据添加)
- name: str series 名称
- data: Iterable series 数据列表
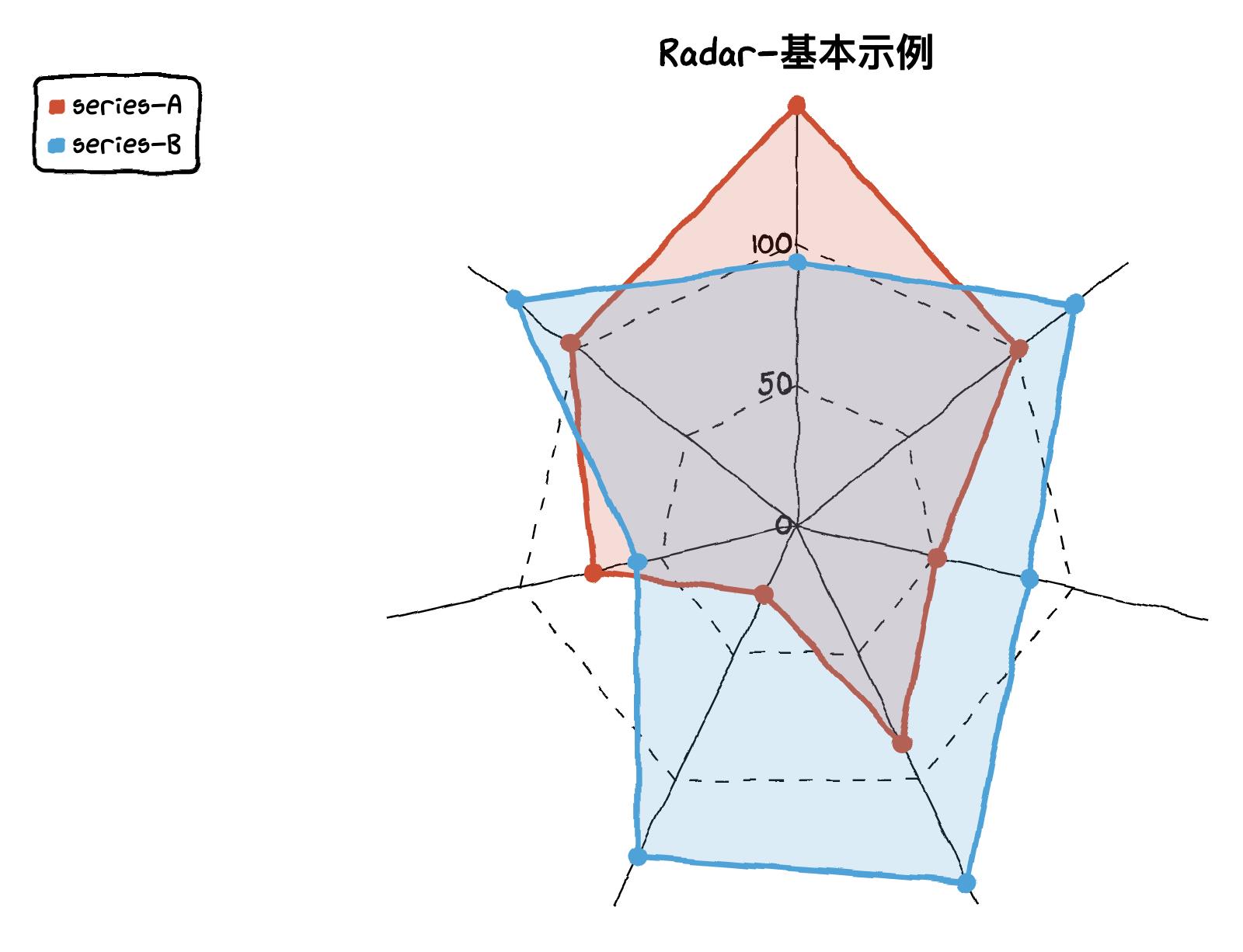
基本示例
from cutecharts.charts import Radar
from cutecharts.components import Page
from cutecharts.faker import Faker
def radar_base() -> Radar:
chart = Radar("Radar-基本示例")
chart.set_options(labels=Faker.choose())
chart.add_series("series-A", Faker.values())
chart.add_series("series-B", Faker.values())
return chart
# 生成HTML文件
radar_base().render()
# 生成notebook显示
radar_base().render_notebook()
结果

散点图的使用
函数:cutecharts.charts.Scatter
设置项:cutecharts.charts.Scatter.set_options
参数(设置项)
- x_label: str = “” X 坐标轴名称
- y_label: str = “” Y 坐标轴名称
- x_tick_count: int = 3 X 轴刻度分割段数
- y_tick_count: int = 3 Y 轴刻度分割段数
- is_show_line: bool = False 是否将散点连成线
- dot_size: int = 1 散点大小
- time_format: Optionalstr = None 日期格式
- legend_pos: str = “upLeft” 图例位置,有 “upLeft”, “upRight”, “downLeft”, “downRight” 可选
- colors: OptionalIterable = None label 颜色数组
- font_family: Optionalstr = None CSS font-family
数据添加:cutecharts.charts.Scatter.add_series
参数(数据添加)
- name: str series 名称
- data: Iterable series 数据列表,(x1, y1), (x2, y2)
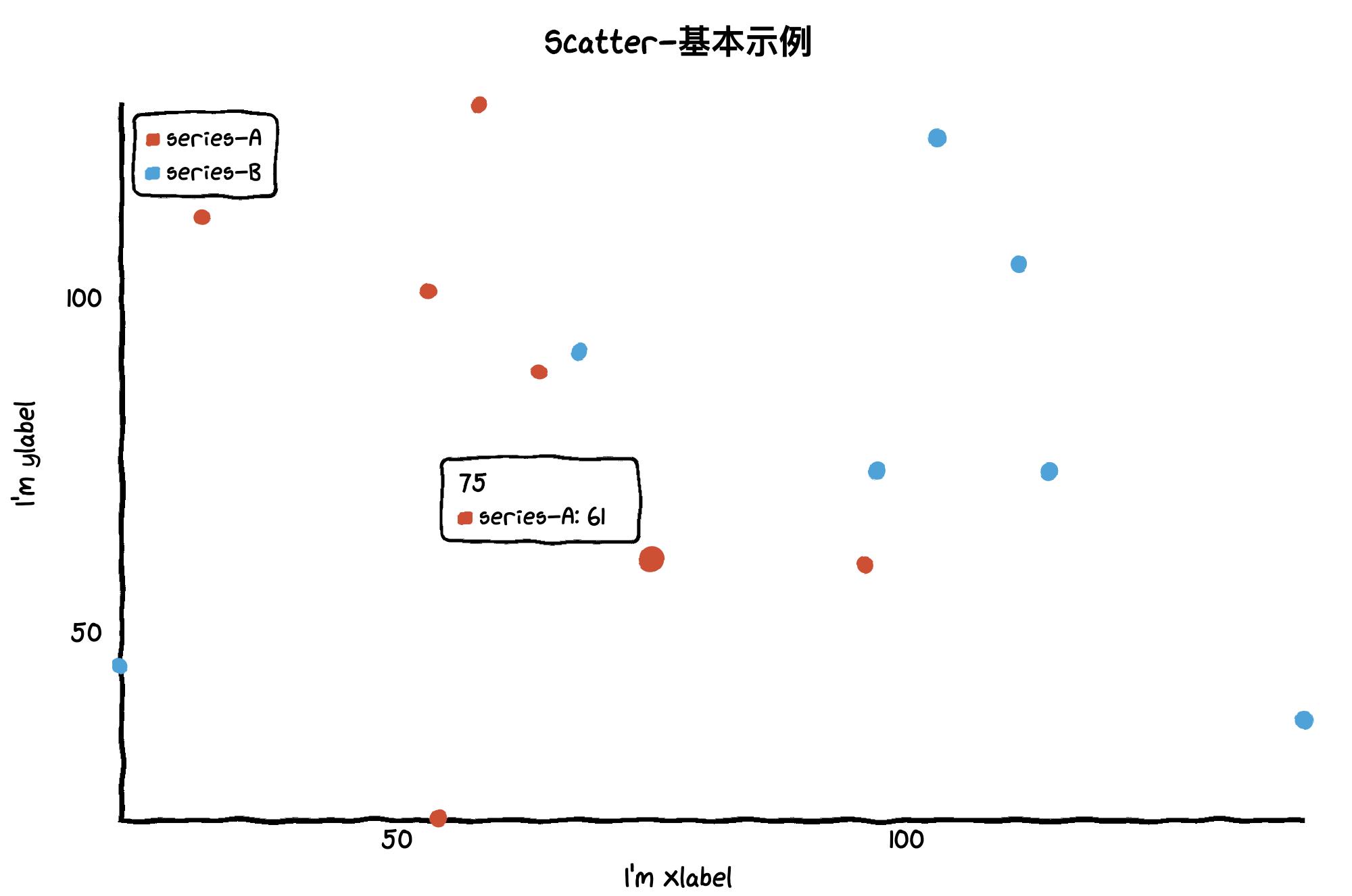
基本示例
from cutecharts.charts import Scatter
from cutecharts.components import Page
from cutecharts.faker import Faker
def scatter_base() -> Scatter:
chart = Scatter("Scatter-基本示例")
chart.set_options(x_label="I'm xlabel", y_label="I'm ylabel")
chart.add_series("series-A",
[(z[0], z[1])
for z in zip(Faker.values(), Faker.values())])
chart.add_series("series-B",
[(z[0], z[1])
for z in zip(Faker.values(), Faker.values())])
return chart
# 生成HTML文件
scatter_base().render()
# 生成notebook显示
scatter_base().render_notebook()
结果

总结
cutecharts的功能虽然比不上pyecharts那么强大,但是这些基本的图表已经可以满足我们大部分的需求了,各位还等什么!为了你心中的女神!做一个文艺范的“程序猿”,快动起来吧~
以上是关于❤️MIT大神写给女神的Q版Python画图库—Cutecharts的主要内容,如果未能解决你的问题,请参考以下文章
Python OpenCV实战画图——这次一定能行!爆肝万字,建议点赞收藏~❤️❤️❤️
写给Python社群的第9课:学一下文件处理,Python基础提高篇
写给Python社群的第2课:Python逻辑语句,天天要写的 if 和 while