Spring MVC和springboot静态资源处理详细总结
Posted 大忽悠爱忽悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Spring MVC和springboot静态资源处理详细总结相关的知识,希望对你有一定的参考价值。
Spring MVC和springboot静态资源处理详细总结
springmvc
优雅REST风格的资源URL不希望带 .html 或 .do 等后缀.由于早期的Spring MVC不能很好地处理静态资源,所以在web.xml中配置DispatcherServlet的请求映射,往往使用 *.do 、 * .xhtml等方式。这就决定了请求URL必须是一个带后缀的URL,而无法采用真正的REST风格的URL
如果将DispatcherServlet请求映射配置为"/",则Spring MVC将捕获Web容器所有的请求,包括静态资源的请求,Spring MVC会将它们当成一个普通请求处理,因此找不到对应处理器将导致错误。
如何让Spring框架能够捕获所有URL的请求,同时又将静态资源的请求转由Web容器处理,是可将DispatcherServlet的请求映射配置为"/"的前提。由于REST是Spring3.0最重要的功能之一,所以Spring团队很看重静态资源处理这项任务,给出了堪称经典的两种解决方案。
先调整web.xml中的DispatcherServlet的配置,使其可以捕获所有的请求:
<servlet>
<servlet-name>springMVC</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>springMVC</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
通过上面url-pattern的配置,所有URL请求都将被Spring MVC的DispatcherServlet截获。
1)采用< mvc:default-servlet-handler / >
在springMVC-servlet.xml中配置< mvc:default-servlet-handler />后,会在Spring MVC上下文中定义一个org.springframework.web.servlet.resource.DefaultServletHttpRequestHandler,它会像一个检查员,对进入DispatcherServlet的URL进行筛查,如果发现是静态资源的请求,就将该请求转由Web应用服务器默认的Servlet处理,如果不是静态资源的请求,才由DispatcherServlet继续处理
一般Web应用服务器默认的Servlet名称是"default",因此DefaultServletHttpRequestHandler可以找到它。如果你所有的Web应用服务器的默认Servlet名称不是"default",则需要通过default-servlet-name属性显示指定:
<mvc:default-servlet-handler default-servlet-name="所使用的Web服务器默认使用的Servlet名称" />
2)采用< mvc:resources />
< mvc:default-servlet-handler />将静态资源的处理经由Spring MVC框架交回Web应用服务器处理。而< mvc:resources />更进一步,由Spring MVC框架自己处理静态资源,并添加一些有用的附加值功能
首先,< mvc:resources />允许静态资源放在任何地方,如WEB-INF目录下、类路径下等,你甚至可以将javascript等静态文件打到JAR包中。通过location属性指定静态资源的位置,由于location属性是Resources类型,因此可以使用诸如"classpath:"等的资源前缀指定资源位置。传统Web容器的静态资源只能放在Web容器的根路径下,< mvc:resources />完全打破了这个限制。
其次,< mvc:resources />依据当前著名的Page Speed、YSlow等浏览器优化原则对静态资源提供优化。你可以通过cacheSeconds属性指定静态资源在浏览器端的缓存时间,一般可将该时间设置为一年,以充分利用浏览器端的缓存。在输出静态资源时,会根据配置设置好响应报文头的Expires 和 Cache-Control值。
在接收到静态资源的获取请求时,会检查请求头的Last-Modified值,如果静态资源没有发生变化,则直接返回303相应状态码,提示客户端使用浏览器缓存的数据,而非将静态资源的内容输出到客户端,以充分节省带宽,提高程序性能。
在springMVC-servlet中添加如下配置:
<mvc:resources location="/,classpath:/META-INF/publicResources/" mapping="/resources/**"/>
以上配置将Web根路径"/"及类路径下 /META-INF/publicResources/ 的目录映射为/resources路径。假设Web根路径下拥有images、js这两个资源目录,在images下面有bg.gif图片,在js下面有test.js文件,则可以通过 /resources/images/bg.gif 和 /resources/js/test.js 访问这二个静态资源。
示例:
<servlet-mapping>
<servlet-name>springMVC</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<mvc:resources mapping="/javascript/**" location="/static_resources/javascript/"/>
<mvc:resources mapping="/styles/**" location="/static_resources/css/"/>
<mvc:resources mapping="/images/**" location="/static_resources/images/"/>
<mvc:default-servlet-handler />
<!--配置视图解析器-->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/views/"/>
<property name="suffix" value=".jsp"/>
</bean>
</beans>
这里可以看到我所有的页面引用到/styles/**的资源都从/static_resources/css里面进行查找。
<%@ taglib prefix="c" uri="http://java.sun.com/jstl/core"%>
<HTML>
<HEAD>
<TITLE> ABCDEFG </TITLE>
<link type="text/css" rel="stylesheet" href="<c:url value='/styles/siteboard.css'/>">
...
...
...
这样引用静态资源的访问不会类似CONTROLLER一样被拦截,区分出关注的资源的访问,一般我们在springMVC里面的拦截都会配置为"/",拦截所有的
springboot
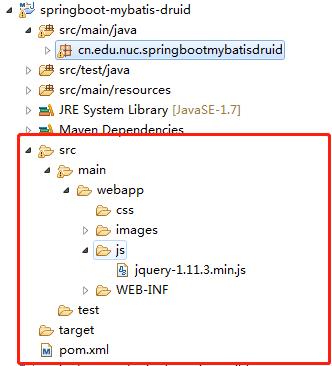
我们之前创建的web工程的时候,直接把静态资源,比如html文件、图片等放在src/main/webapp目录下,在浏览器中是直接可以访问到这些静态资源的。那么对于springboot来说该如何处理这些资源文件呢?
1)webapp目录下的资源文件
在创建spring boot工程中,默认是没有创建webapp目录的,如果要把静态资源放在webapp目录下,需要手动在src/main/目录下创建一个webapp目录,然后把静态资源放在该目录下就可以,此时从浏览器中是可以直接访问到spring boot工程中的这些资源的。

如上图,我们在浏览器上通过http://localhost:8080/js/jquery-1.11.3.min.js 即可访问到。

2)springboot默认的静态资源目录:
在spring boot工程中,我们没必要去创建webapp,因为spring boot已经为我们创建好了默认的目录,只需要把静态资源放在默认目录下,浏览器就可以直接访问到。默认的静态资源目录配置在spring-boot-autoconfigurejar包下的org.springframework.boot.autoconfigure.web包下ResourceProperties类,下面是源码:
private static final String[] CLASSPATH_RESOURCE_LOCATIONS = {
"classpath:/META-INF/resources/", "classpath:/resources/",
"classpath:/static/", "classpath:/public/" };
从源码中可以看出,静态资源存放的默认位置由4个目录,分别在根目录,即/src/main/resources/目录下的/META-INF/resources/、/resources/、/static/、/public/目录下(优先级也是这个顺序)。
3)自定义静态资源默认存储位置 和 通过addResourceHandlers增加静态资源映射路径
spring boot工程默认情况下,浏览器可以直接访问到4个目录下的静态资源,但是若想浏览器访问自定义的目录,我们也可以手动指定
@Configuration
public class MyMvcConfig extends WebMvcConfigurerAdapter {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/img/**")
.addResourceLocations("classpath:/imgs/");
super.addResourceHandlers(registry);
}
}
@Configuration标识一个配置类,WebMvcConfigurerAdapter是Spring提供的一个配置mvc的适配器,里面有很多配置的方法,addResourceHandlers就是专门处理静态资源的方法。这里表示增加了一个img这样的资源匹配路径,目录在classpath:/imgs下
这里是增加一个静态资源请求和路径的映射,并没有覆盖默认配置
注意:文件目录也可以外部额路径,如:registry.addResourceHandler("/img/**").addResourceLocations(“file:E:/imgs/”);

这时在浏览器上输入:http://localhost:8080/img/abc.png 即可访问到

4)修改配置文件来修改静态资源访问路径:
同方式3)类似,我们可以在springboot的application.propertes配置文件中修改资源文件的访问匹配方式和文件路径。注意,这个配置会覆盖Spring boot默认的静态资源目录,例如如果按示例中配置,则无法再访问static、public、resources等目录下的资源了。
静态资源,例如HTML文件、JS文件,设计到的Spring Boot配置有两项:
spring.mvc.static-path-pattern
spring.resources.static-locations
1)spring.mvc.static-path-pattern:
代表的含义是我们应该以什么样的路径来访问静态资源,换句话说,只有静态资源满足什么样的匹配条件,Spring Boot才会处理静态资源请求。类似于springmvc中处理静态资源的mapping标签,以官方配置为例:
# 这表示只有静态资源的访问路径为/resources/**时,才会当作静态资源处理请求
spring.mvc.static-path-pattern=/resources/**,
假定采用默认的配置端口,那么只有请求地址类似于“http://localhost:8080/resources/jquery.js”时,Spring Boot才会处理此请求,处理方式是将根据模式匹配后的文件名查找本地文件,那么应该在什么地方查找本地文件呢?这就是“spring.resources.static-locations”的作用了。
2)spring.resources.static-locations:此操作会覆盖默认静态资源查找的四个位置
用于告诉Spring Boot应该在何处查找静态资源文件,这是一个列表性的配置,查找文件时会依赖于配置的先后顺序依次进行。类似于springmvc中的location标签,默认的官方配置如下:
spring.resources.static-locations=classpath:/static,
classpath:/public,
classpath:/resources,
classpath:/META-INF/resources
继续以上面的请求地址为例,“http://localhost:8080/resources/jquery.js”就会在上述的四个路径中依次查找是否存在“jquery.js”文件,如果找到了,则返回此文件,否则返回404错误。
等价于:
<mvc:resources mapping="/resources/**" location="/public-resources/">
<mvc:cache-control max-age="3600" cache-public="true"/>
</mvc:resources>
以上是关于Spring MVC和springboot静态资源处理详细总结的主要内容,如果未能解决你的问题,请参考以下文章