IDEA插件系列(87):Base64 image encoder插件——以base64编码的形式查看图像
Posted 二木成林
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IDEA插件系列(87):Base64 image encoder插件——以base64编码的形式查看图像相关的知识,希望对你有一定的参考价值。
1.插件介绍
Base64 image encoder插件。
允许以 base64 编码的形式查看图像,以便在 CSS/html 中使用。
可用作图像编辑器工具栏中的新按钮。

2.安装方式
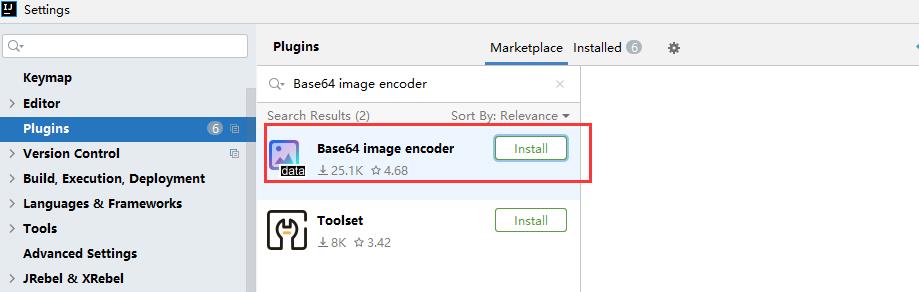
第一种方式,是在IDEA上搜索插件进行安装,会适配当前IDEA的版本。

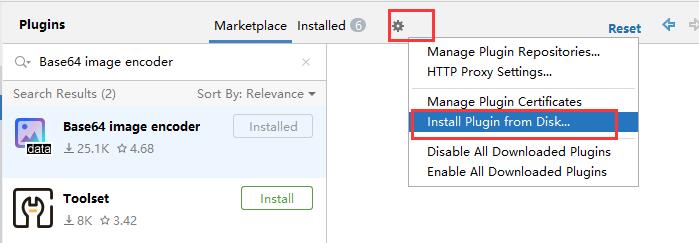
第二种安装方式是使用离线插件进行安装。
插件下载地址:https://plugins.jetbrains.com/plugin/8263-base64-image-encoder

3.使用方法
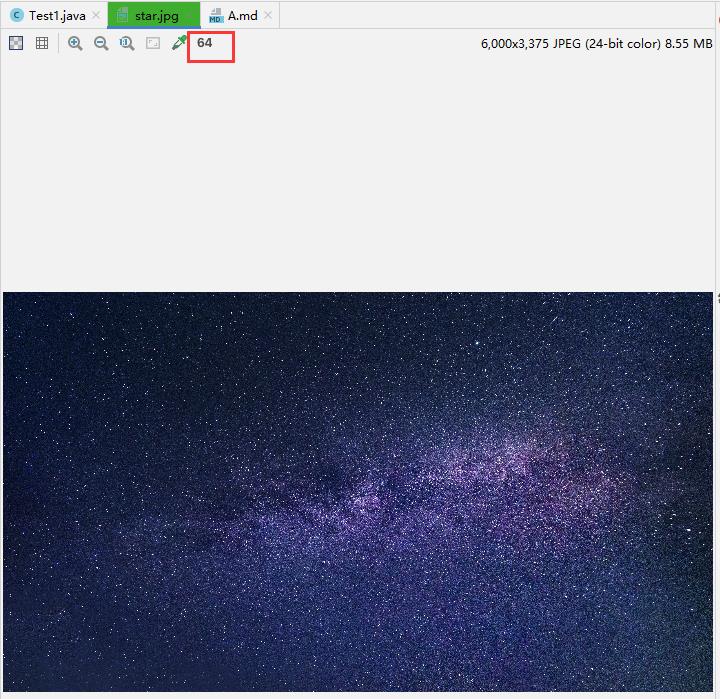
在IDEA中打开一张图标后,会看到一个"64"的图标按钮

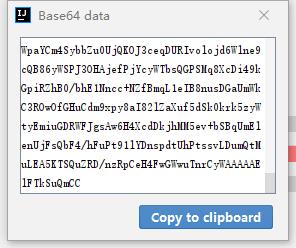
点击后,会出现一个面板,里面就算base64的数据值,可以直接复制使用

但注意,对大图像文件不是很友好,可能会卡住。
以上是关于IDEA插件系列(87):Base64 image encoder插件——以base64编码的形式查看图像的主要内容,如果未能解决你的问题,请参考以下文章
IDEA插件系列(64):Document Assistant插件——SpringMVC文档助手
微信小程序生成二维码插件基于base64-weapp-qrcode.js
Ionic 2 Angular 2 HTTP Post Base64 Image to Server 导致在发送前清理不安全的 URL