VUE3组合api的钩子函数生命周期
Posted 月疯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE3组合api的钩子函数生命周期相关的知识,希望对你有一定的参考价值。
选项API生命周期选项和Composition API之间的映射
beforeCreate------>使用setup()
created------>使用setup()
beforeMount--------->onBeforeMount
mounted-------->onMounted
beforeUpdate------------>onBeforeUpdate
updated---------->onUpdated
beforeUnmout----------->onBeforeUnmount
unmounted---------->onUnmounted这些生命周期钩子函数只能在setup()函数中使用
<template>
<div>
<p>{{count}}</p>
<button @click="change">修改</button>
</div>
</template>
<script>
import {ref,onBeforeMount,onMounted,onBeforeUpdate,onUpdated,onBeforeUnmount,onUnmounted} from 'vue'
export default{
setup(){
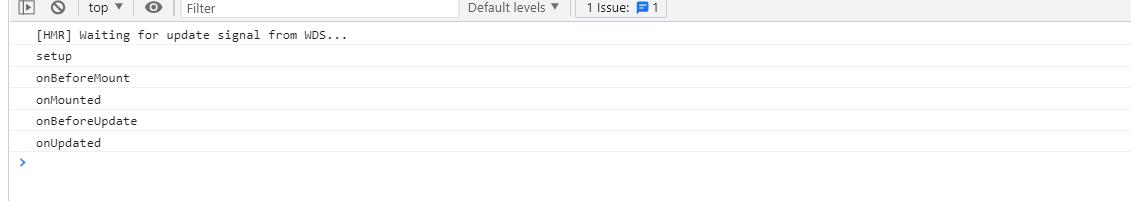
console.log('setup')
onBeforeMount(() =>{
console.log('onBeforeMount')
})
onMounted(()=>{
console.log('onMounted')
})
onBeforeUpdate(()=>{
console.log('onBeforeUpdate')
})
onUpdated(()=>{
console.log('onUpdated')
})
onBeforeUnmount(()=>{
console.log('onBeforeUnmount')
})
onUnmounted(()=>{
console.log('onUnmounted')
})
const count=ref(1)
const change=()=>{
count.value=6
}
return{
count,
change
}
}
}
</script>
<style>
</style>

以上是关于VUE3组合api的钩子函数生命周期的主要内容,如果未能解决你的问题,请参考以下文章