若依vue显示表格列配置,可配置操作权限
Posted 孔子-说
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了若依vue显示表格列配置,可配置操作权限相关的知识,希望对你有一定的参考价值。
在vue页面增加/修改以下3部分的设置,可以使若依vue页面列表支持显示列的配置,并可以根据配置的权限来限制具有该操作权限的人使用。
1、在 export default 中设置导出列信息
在export default的data中设置列信息columns,其中key表示列的唯一索引,label表示在配置窗口中的显示名称,visible表示默认是否显示该列,true表示显示,false为不显示。
<script>
import { listAuthlog } from "@/api/coll/authlog";
export default {
name: "Authlog",
data() {
return {
// 遮罩层
loading: true,
// 导出遮罩层
exportLoading: false,
// 选中数组
ids: [],
// 非单个禁用
single: true,
// 非多个禁用
multiple: true,
// 显示搜索条件
showSearch: true,
// 总条数
total: 0,
authlogList: [],
// 弹出层标题
title: "",
// 是否显示弹出层
open: false,
// 查询参数
queryParams: {
pageNum: 1,
pageSize: 10,
authId: null,
unionid: null,
nickname: null,
},
// 列信息
columns: [
{ key: 0, label: `授权ID`, visible: false },
{ key: 1, label: `账号标识`, visible: true },
{ key: 2, label: `应用标识`, visible: false },
{ key: 3, label: `昵称`, visible: true },
{ key: 4, label: `访问token`, visible: true },
{ key: 5, label: `刷新token`, visible: true },
{ key: 6, label: `用户授权范围`, visible: false }
],
// 表单参数
form: {},
// 表单校验
rules: {
authId: [
{ required: true, message: "授权ID不能为空", trigger: "blur" }
],
unionid: [
{ required: true, message: "唯一标识不能为空", trigger: "blur" }
]
}
};
},
created() {
this.getList();
},
methods: {
/** 查询列表 */
getList() {
this.loading = true;
listAuthlog(this.queryParams).then(response => {
this.authlogList = response.rows;
this.total = response.total;
this.loading = false;
});
}
}
};
</script>2、在工具栏增加操作按钮
在工具栏右面增加操作标签right-toolbar,@queryTable="getList" 表示工具栏刷新按钮对应的操作是getList;:columns="columns"表示显示/隐藏列可以操作的列,对应第1步骤中的列信息配置; v-hasPermi="['collect:authlog:edit']表示具有collect:authlog:edit权限的用户可见并使用该操作工具栏。
<el-row :gutter="10" class="mb8">
<el-col :span="1.5">
<el-button
type="warning"
plain
icon="el-icon-download"
size="mini"
:loading="exportLoading"
@click="handleExport"
v-hasPermi="['coll:authlog:export']"
>导出</el-button>
</el-col>
<right-toolbar :showSearch.sync="showSearch" @queryTable="getList" :columns="columns" v-hasPermi="['coll:authlog:edit']"></right-toolbar>
</el-row>3、表格列增加显示条件配置
表格列增加显示条件配置v-if="columns[index].visible",index表示第一步配置的columns中每个列对应的key。
<el-table v-loading="loading" :data="authlogList" @selection-change="handleSelectionChange">
<el-table-column type="selection" width="55" align="center" />
<el-table-column label="日志ID" width="70" align="center" prop="authlogId" />
<el-table-column label="授权ID" align="center" prop="authId" key="authId" v-if="columns[0].visible" />
<el-table-column label="账号标识" align="center" prop="unionid" v-if="columns[1].visible" />
<el-table-column label="应用标识" align="center" prop="openid" v-if="columns[2].visible" />
<el-table-column label="昵称" align="center" prop="nickname" v-if="columns[3].visible" />
<el-table-column label="访问token" width="300" align="center" prop="accessToken" v-if="columns[4].visible" />
<el-table-column label="刷新token" width="300" align="center" prop="refreshToken" v-if="columns[5].visible" />
<el-table-column label="用户授权范围" align="center" prop="authScope" v-if="columns[6].visible" />
<el-table-column label="状态" width="70" align="center" prop="status">
<template slot-scope="scope" >
<el-tag type="success" v-if="scope.row.status=='0'">成功</el-tag>
<el-tag type="danger" v-if="scope.row.status=='1'">失败</el-tag>
</template>
</el-table-column>
<el-table-column label="备注" align="center" prop="remark" />
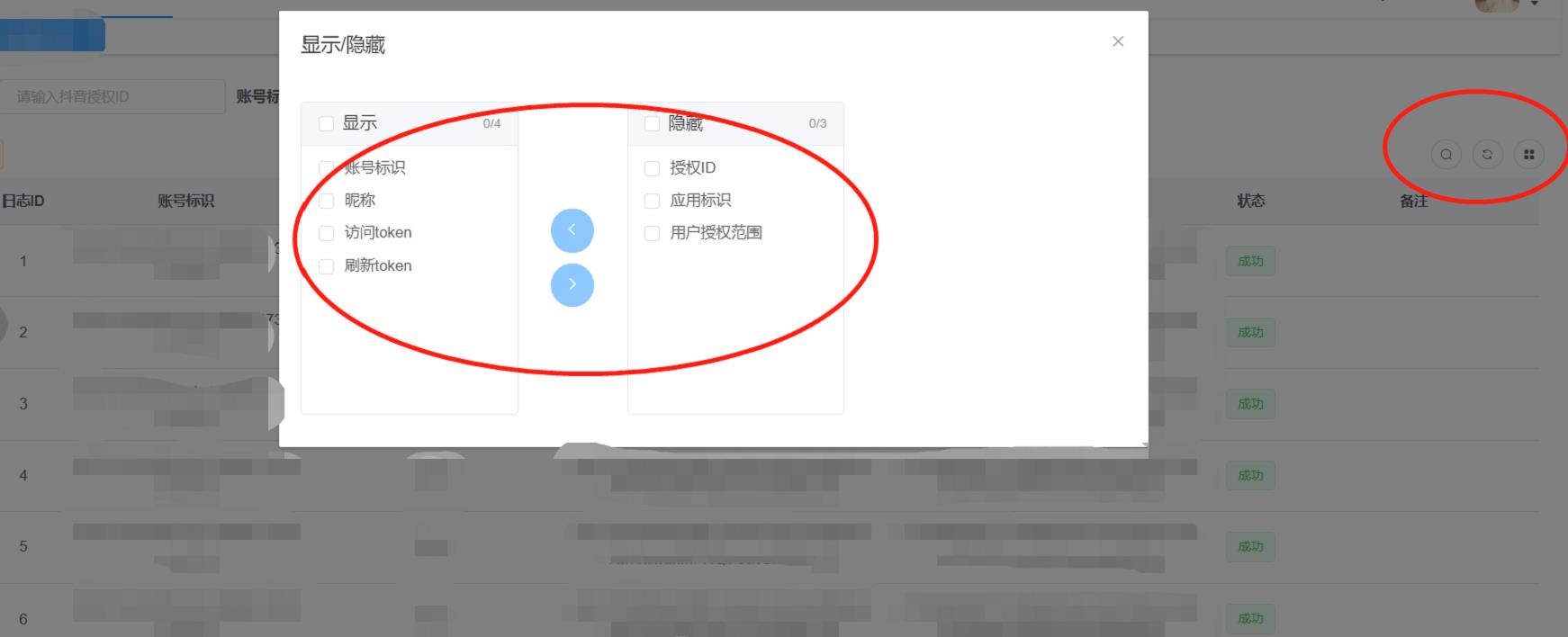
</el-table>4、显示效果
4.1 有权限用户使用效果

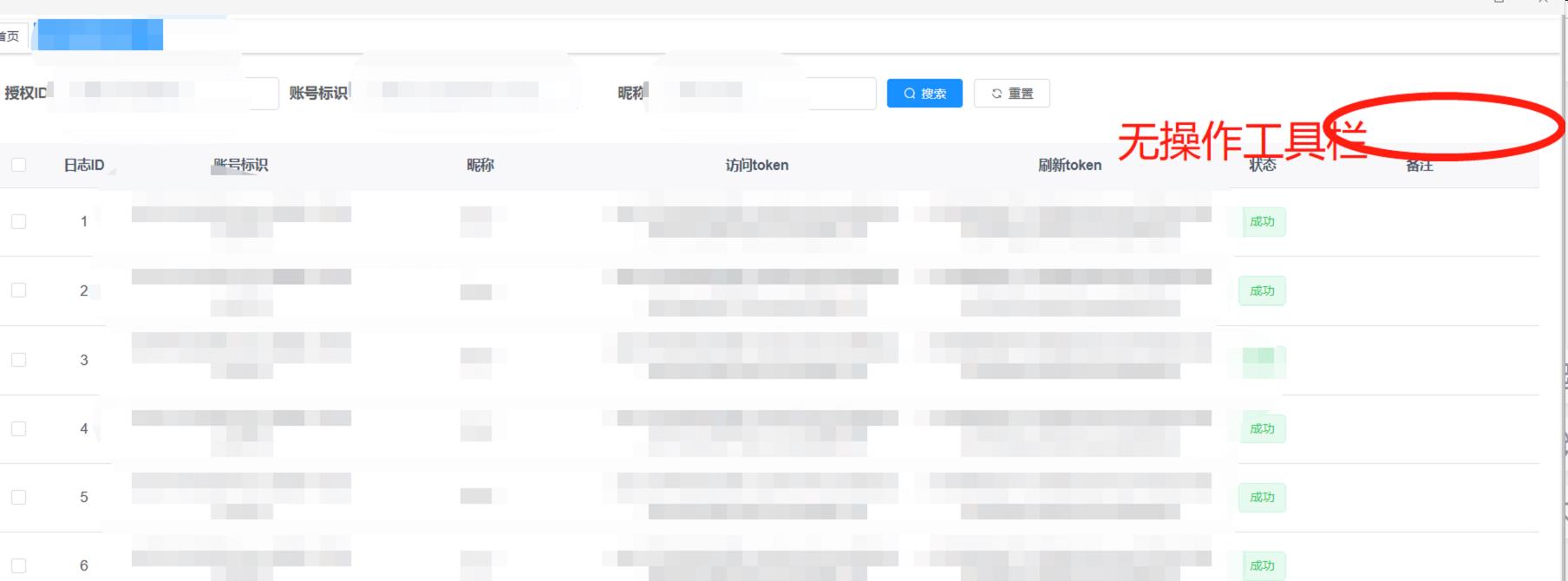
4.2 无权限用户使用效果

以上是关于若依vue显示表格列配置,可配置操作权限的主要内容,如果未能解决你的问题,请参考以下文章