linux开发环境搭建
Posted 北辰4391
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了linux开发环境搭建相关的知识,希望对你有一定的参考价值。
企业应用系统开发,管理类项目开发,毕设软件开发,开发环境搭建等,请加qq:2792900071(注明来意) 案例请访问 http://www.cleverklw.com/
一、java环境配置信息
java version "1.8.0_131"
Java(TM) SE Runtime Environment (build 1.8.0_131-b11)
Java HotSpot(TM) 64-Bit Server VM (build 25.131-b11, mixed mode)
参考
1. https://www.cnblogs.com/lhxsoft/p/10571286.html
2.https://blog.csdn.net/qq_42815754/article/details/82968464
在线下载JDK
命令: wget --no-check-certificate --no-cookies --header "Cookie: oraclelicense=accept-securebackup-cookie" http://download.oracle.com/otn-pub/java/jdk/8u131-b11/d54c1d3a095b4ff2b6607d096fa80163/jdk-8u131-linux-x64.rpm
3.接下来就该配置环境变量了,输入以下指令进行配置:
vim /etc/profile
export JAVA_HOME=/usr/local/jdk/jdk1.8.0_181 export CLASSPATH=$:CLASSPATH:$JAVA_HOME/lib/ export PATH=$PATH:$JAVA_HOME/bin
二、mysql安装 8.0
1.参考:https://cloud.tencent.com/developer/article/1759772
初始密码 root@localhost: 5*e#Diyfw
初始登录 :
mysql -u root -p
修改临时密码:
ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY 'password';
mysql8.0 对密码进行加强,,密码必须大小写等规则
root
@*_123456
开启mysql远程连接
3.修改root用户的host为‘%’
参考:https://blog.csdn.net/anjie5595/article/details/101501788(非常nice)
1 mysql> show databases; 2 +--------------------+ 3 | Database | 4 +--------------------+ 5 | information_schema | 6 | mysql | 7 | performance_schema | 8 | sys | 9 +--------------------+ 10 4 rows in set (0.01 sec) 11 12 mysql> use mysql; 13 Reading table information for completion of table and column names 14 You can turn off this feature to get a quicker startup with -A 15 16 Database changed 17 18 mysql> select user,host from user; 19 +------------------+-----------+ 20 | user | host | 21 +------------------+-----------+ 22 | mysql.infoschema | localhost | 23 | mysql.session | localhost | 24 | mysql.sys | localhost | 25 | root | localhost | 26 +------------------+-----------+ 27 4 rows in set (0.00 sec) 28 29 mysql> update user set host = '%' where user = 'root'; 30 Query OK, 1 row affected (0.00 sec) 31 Rows matched: 1 Changed: 1 Warnings: 0 32 33 mysql> flush privileges; 34 Query OK, 0 rows affected (0.00 sec)
再查看root用户的host
1 mysql> select user,host from user; 2 +------------------+-----------+ 3 | user | host | 4 +------------------+-----------+ 5 | root | % | 6 | mysql.infoschema | localhost | 7 | mysql.session | localhost | 8 | mysql.sys | localhost | 9 +------------------+-----------+ 10 4 rows in set (0.01 sec)
至此,root用户的远程访问已开启。
4.测试下navicat连接
三、nginx 反向代理配置
参考:https://www.cnblogs.com/acelance/p/10396821.html
1.编辑nginx配置文件
/usr/local/nginx/nginx-1.13.7
2)。linux环境nginx配置及启动
配置完成重启 nginx
重启nginx
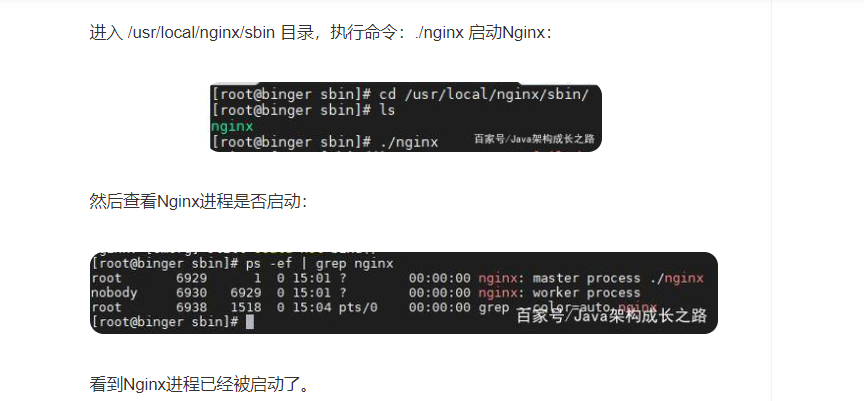
在usr/local/nginx/sbin/目录下
/usr/local/nginx/nginx-1.13.7
外部访问远程linux服务器nginx 记得关闭防火墙 systemctl stop firewalld.service

重启:
./nginx -t
暴力停止:killall nginx
./nginx -s reload
查看nginx进程:
ps aux|grep nginx
查看启动状态
systemctl status nginx
2、重启Nginx服务 方法一:进入nginx可执行目录sbin下,输入命令./nginx -s reload 即可
注意在 安装 目录 /usr/local/nginx/sbin(默认情况下的安装目录)
5.修改Nginx的conf文件
忘记nginx安装目录的使用 ps -ef | grep nginx查看。yum安装的默认在/etc/nginx/nginx.conf
vi /usr/local/nginx/conf/nginx.conf # 修改如下 # 新建一个服务 server { # 声明监听的端口 listen 80; # 如有多域名映射到同一端口的,可以用server_name 区分,默认localhost server_name localhost; # 匹配'/'开头的路径 注意设定 root路径是有dist的 location / { # 指定文件的根目录,主要结尾不要带/ root /usr/local/webapp/dist; # 指定默认跳转页面尾 /index.html index /index.html; } # 匹配'/adminApi'开头的路径进行跨域 ip和port自行替换 # adminApi 是vue.config.js中的proxy声明的 location /adminApi { proxy_pass http://ip:port; } }
6. 使配置生效
# 进入nginx 安装目录,yum安装的直接使用nginx代替sbin/nginx # 检查配置文件合法性 sbin/nginx -t # nginx 热更新配置 sbin/nginx -s reload
6. 使配置生效
# 进入nginx 安装目录,yum安装的直接使用nginx代替sbin/nginx # 检查配置文件合法性 sbin/nginx -t # nginx 热更新配置 sbin/nginx -s reload
日常查找文件 find / -name nginx.conf (nginx.conf为想要查找的文件名称)
(关于域名解析配置 在服务器解析备案的域名,
location /{
#root html;
proxy_pass http://0.000.0.0:8081/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
这段是 域名对应的默认进入程序的接口地址
例如:http://www.baidu.com/ 对应 http://0.000.0.0:8081/;
)
说明:proxy_pass http://0.000.0.0:8081/; 是服务接口地址
vim nginx.config
#user nobody;
worker_processes 2;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
location /{
#root html;
proxy_pass http://0.000.0.0:8081/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location /login {
#root html;
proxy_pass http://0.000.0.0:8081/login/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location /admin/login {
#root html;
proxy_pass http://0.000.0.0:8081/admin/login/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
}
四、前台nodejs
参考 nodejs -v8.0
https://www.cnblogs.com/lovefc/p/8847343.html
版本升级
卸载老版本
https://blog.csdn.net/weixin_33940031/article/details/116739353
党建mis nodejs对应的版本为: v12.13.1 (以这个为准)
参考https://blog.csdn.net/weixin_33940031/article/details/116739353(开发参考这个完全okay)
这里我们在node官网下载,找到对应当前服务器环境的node,这里我选择node-v12.18.3-linux-x64.tar.gz版本。
我们一般将node安装到 /usr/local/src 文件夹下。因此我们连接服务器,并进入此文件夹下
cd /usr/local/src
Bash
Copy
下载安装包
wget https://nodejs.org/dist/v12.18.3/node-v12.18.3-linux-x64.tar.gz
Bash
Copy
解压
tar -zxvf node-v10.16.0-linux-x64.tar.gz
Bash
Copy
更换目录名为了名字的可读性和方便我们更换一下文件夹名字(可以不换)
mv node-v10.16.0-linux-x64.tar.gz nodejs
Bash
Copy
建立软连接
ln -s /usr/local/src/nodejs/bin/node /usr/local/bin/node ln -s /usr/local/src/nodejs/bin/npm /usr/local/bin/npm
Bash
Copy
如果此步报如下错误,需要先清除之前的软连接在这里插入图片描述
清除软连接
ln -sf /usr/local/src/nodejs/bin/node /usr/local/bin/node ln -sf /usr/local/src/nodejs/bin/npm /usr/local/bin/npm
Bash
Copy
也可以直接去 /usr/local/bin下面删除掉之前的软连接
rm -rf node rm -rf npm
Bash
Copy
设置环境变量
打开环境变量文件
vim /etc/profile
Bash
Copy
在文件最后写上
PATH=$PATH:/usr/local/src/nodejs/bin
Bash
Copy
执行生效
source /etc/profile
Bash
Copy
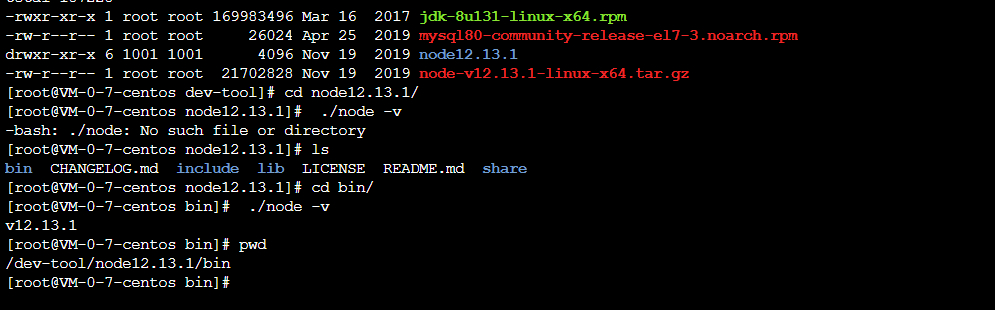
到这里,我们就可以查看当前node版本,验证是否升级成功
注意 (避免踩坑) 查看nodejs版本号时,一定要进入到 nodejs下载,解压的文件里面,而不是外面
eg:/dev-tool/node12.13.1/bin

node -v
五、vue项目的idea打包及运行发布
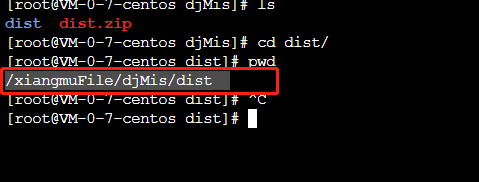
前台打包的 在linux上的位置

/xiangmuFile/djMis/dist
参考: npm run build:prod
https://blog.csdn.net/u011010220/article/details/111253623
首先使用idea打开vue工程,并在vue工程中找到其根目录的文件,package.json
npm run build
用为党建mis package.json中有package.json文件发现:build后面多了个
:prod
1.所以用: npm run build:prod
2.运行 因为在idea中打包之前命名为 dev 所以运行命令为 npm run dev
window环境运行成功
以上是关于linux开发环境搭建的主要内容,如果未能解决你的问题,请参考以下文章