前后端分离vue+ssm项目整合
Posted 就这这就
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前后端分离vue+ssm项目整合相关的知识,希望对你有一定的参考价值。
1.前端项目打包
前端项目需要打包放到ssm框架里的web目录下,更新Tomcat
打包原理
webpack与其他的打包模块不同的是,webpack是把项目当作一个整体, 通过一个给定的的主文件,webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包成一个或多个浏览器可识别的js文件,实现按需加载。
打包过程
打包要把路由模式设置成has,history会404后端web文件夹下还要配置其他文件才行
打包后访问的后端地址会被一同打包了,由于static目录是不会被打包的,所以可以在static目录下新建一个config.js文件
方便配置一些东西
①将访问的后端地址定义为window全局变量
window.global_config = {
BASE_URL: 'http://172.16.28.186:8080'//tomcat的地址
}
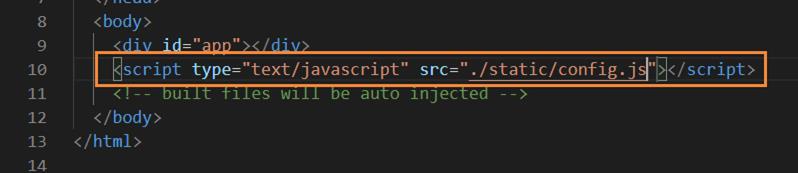
②在项目入口文件index.html引入这个js文件

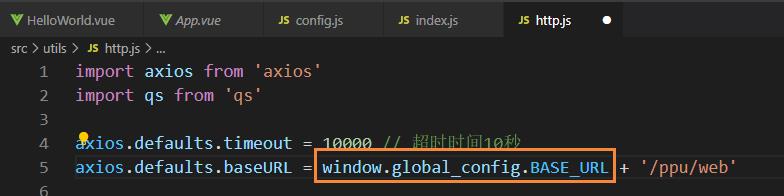
③修改http.js里面的axios公共地址,如果没封装可以不用这步,这个公共地址可以看tomcat的配置

也可以直接在main.js里设置
//引入axios
import axios from 'axios'
//设置axios的公共地址,后端tomcat的的端口地址
axios.defaults.baseURL = window.global_config.BASE_URL
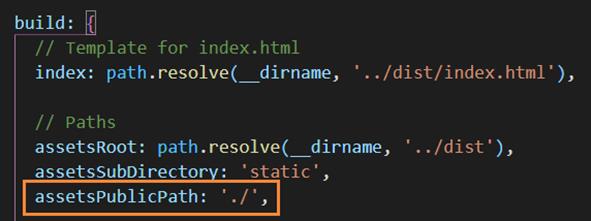
④此时直接打包部署后会出现静态文件找不到的404错误,需要在config目录下的index.js文件里面将打包的assetsPublicPath改成’./'当前目录,如果UI框架的资源也加载不出来,也是这样做

⑤在控制台输入npm run build打包命令
打包成功后项目中会出现一个dist文件夹,里面就是打包后的文件,只剩下一个入口文件index.html和static文件夹,里面包含css和javascript代码以及一些图片或者图标文件

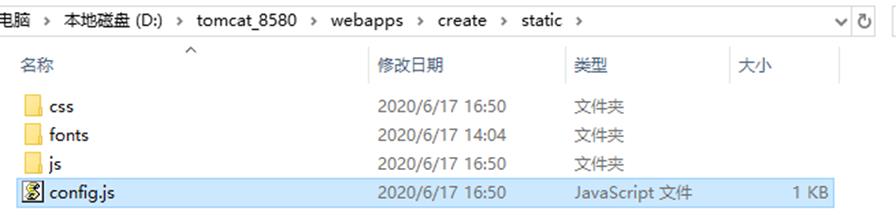
⑥在tomcat的webapps目录下创建create文件夹,将打包好的文件复制到create目录下,然后启动Tomcat
修改后端地址只需要在打包后static目录下的config.js文件里面修改,无需重新打包

可能产生的错误:
2.vue-axios数据请求
首先tomcat作为服务器运行在本地的端口上默认是8080端口。
所以前端项目打包时候要改一下端口号,不然,前端打包后先运行之后,tomcat无法运行。要有这样的整体意识。
axios请求的url到底是什么???
this.axios.get('/user/login', {
params: {
username: this.form.username,
password: this.form.password,
usertype: this.form.usertype,
}
})
因为添加了默认路由,所以请求url就会变成tomcat服务器的端口号加上请求的路由,如果不添加默认路由就会自动请求前端的端口
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bMqraeI4-1629803733812)(C:\\Users\\86137\\AppData\\Roaming\\Typora\\typora-user-images\\image-20210816142124491.png)]
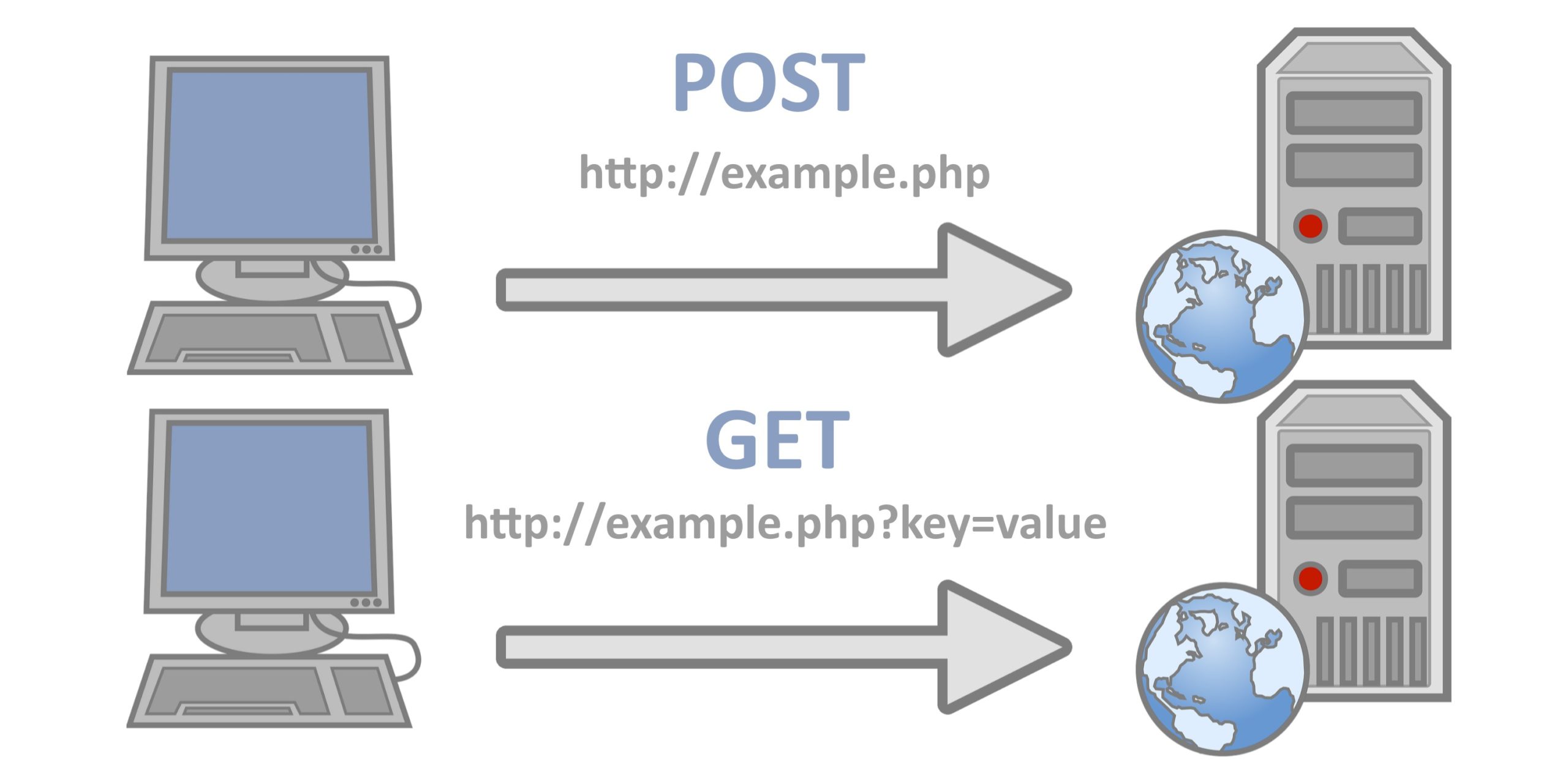
GET 还是 POST?
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
- 无法使用缓存文件(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 没有数据量限制)
- 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠

post需要配置请求头和参数格式
所以get简单点,能用get就get吧
首先修改前端打开的端口号
打开config目录下的index.js文件
在dev项的ProxyTable下面有个port项,默认值是8080,这是前端启动的端口号,可以将它改掉,否则如果先启动前端,后端就会因为端口占用而无法启动了。

跨域问题
跨域问题是前后端分离一定会产生的:具体什么是跨域问题呢?
个人理解:前端运行在本地的一个端口(http://localhost:9090),tomcat服务器运行在另一个端口(http://localhost:8080),首先要有这样的整体认识。现在就是前端向后端发送请求,即两个不同端口之间数据交换,就是跨域
跨域,指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器施加的安全限制。
所谓同源是指,域名,协议,端口均相同,不明白没关系,举个栗子:
http://www.123.com/index.html 调用 http://www.123.com/server.php (非跨域)
http://www.123.com/index.html 调用 http://www.456.com/server.php (主域名不同:123/456,跨域)
http://abc.123.com/index.html 调用 http://def.123.com/server.php (子域名不同:abc/def,跨域)
http://www.123.com:8080/index.html 调用 http://www.123.com:8081/server.php (端口不同:8080/8081,跨域)
http://www.123.com/index.html 调用 https://www.123.com/server.php (协议不同:http/https,跨域)
请注意:localhost和127.0.0.1虽然都指向本机,但也属于跨域。
浏览器执行javascript脚本时,会检查这个脚本属于哪个页面,如果不是同源页面,就不会被执行。
解决:
打开config目录下的index.js文件,在dev项的ProxyTable添加代码
proxyTable: {
//'/apis'是公共路由部分
'/apis': {
// 测试环境
target: 'http://localhost:8080', // 接口域名
changeOrigin: true, //是否跨域
pathRewrite: {
'^/apis': '' //需要rewrite重写的,
}
}
},
以上是关于前后端分离vue+ssm项目整合的主要内容,如果未能解决你的问题,请参考以下文章