Github Projects 项目管理 怎么用
Posted 软件工程小施同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Github Projects 项目管理 怎么用相关的知识,希望对你有一定的参考价值。
Issues
Github 中传统的项目管理是使用 issue 和 pull request 进行的,这部分内容不是本文重点,不再赘述。 但有一些功能需要提及:
Tag: 每个 issue 可以添加不同的 tag,可以用于标记 issue 的种类和 issue 的处理进度;
MileStone:每个 issue 只属于一个 milestone,用于显示 issue 的处理进度。
Projects 概述
这是Github 2020年年6月份新的功能,如图所示:

Project 提供了真正的管理 issue 的能力;而传统的 tag 方式只能以手工的方式管理分类(如 Q&A,bug,duplicate,feature 这些标签🏷),或者以手工的方式管理 issue 进度(need test, in progress, wait approval 等这些标签)。
不过在开始讨论这个之前,有必要先讨论一下看板方法。
看板(Kanban)
什么是看板?
看板管理,起源于丰田的生产模式中,指为了达到及时生产(JIT)方式控制现场生产流程的工具。及时生产方式中的拉式(Pull)生产系统可以使信息的流程缩短,并配合定量、固定装货容器等方式,而使生产过程中的物料流动顺畅。
需要详细了解的请看Wiki。
如果还是没看懂,这里有几个看板的例子:
KanbanFlow & Trello
可以看出,所谓看板,就是把一块木板上分成几列,然后在每一列上贴上不同内容的卡片。 木板上的这几列一般是有顺序的,卡片可以在不同的列之间移动来表明所处的状态。
以上的两个例子,看板并不是针对软件工程的,他们的市场也是一般的企业(比如丰田这样的)。
Zenhub & Github Projects
下面的两个例子则是针对软件开发做了优化,准确的说,它们都是对 Github 做了适配。
Zenhub 是个浏览器插件,就是把 Github 的 issues 当作卡片,以 Kanban 的形式展现 issue,也提供了一个比较鸡肋的 Epic 的功能,同时针对个人也有 TODO 项管理。
而 Github 最近推出的 Project 不仅可以使用 issues 作为卡片,还可以使用Note(左侧的三个),这样我们就没有必要为了在看板上记录可能的需求而创建一个新的 issues 或者把问题记录在个人的 TODO 列表上了。
Github Projects
一个仓库可以包含多个项目;最初,这个设定让我疑惑,直到使用之后才明白, 一个代码仓库通常有很多事情要做,比如:
拟定线路图
增加一个新功能
发布一个新版本
因此,我们可以为以上每一件事创建一个 Project,由于 Github 中并没有类似 Epic 的机制,因此使用不同的 Project 则很有用了。
可以看到,有了 Project 的 Kanban 之后,原来 tag 的部分功能(如标记处理进度等)可以被看板替代。 Github Project 提供的 Note 可以在需要的时候单项转换为 issue:
同时,Kanban 不仅可以包含 issue 和 note,还可以包含 pull request。
Github 终于有了比较靠谱的项目管理工具,开源项目的又有了更好的工具。 撒花o(^▽^)o
祝愿我自己早日完成我的第一个开源项目(IMAP Server)。
实例讲解
GitHub是目前世界上最大的开源中心之一,也有很多人在上面管理自己开放出来的程序代码。内建的Issue功能也非常方便,可以在上面提出需要改进/加强的地方。但对于项目开发的人来说,管理上就比较不方便一点,尤其是在越来越流行使用广告牌方法管理的时代,条列式的Issues就会显得比较杂乱难以管理。也有许多第三方的公司推出与GitHub整合的广告牌功能,但管理上总是会稍微有点不方便,因此GitHub也决定推出了内建的广告牌功能─Projects!让你可以轻松的整合目前的Issues/Pull Requests到广告牌上,虽然广告牌整体功能比较阳春,但基本的功能也都有了,操作方式也与目前流行的广告牌软件功能都类似,且对于GitHub直接整合,实在是方便许多啊!接下来就用我目前自己在做的一个小项目8ComicDownloaderElectron来介绍一下GitHub上的广告牌功能吧!
使用Projects
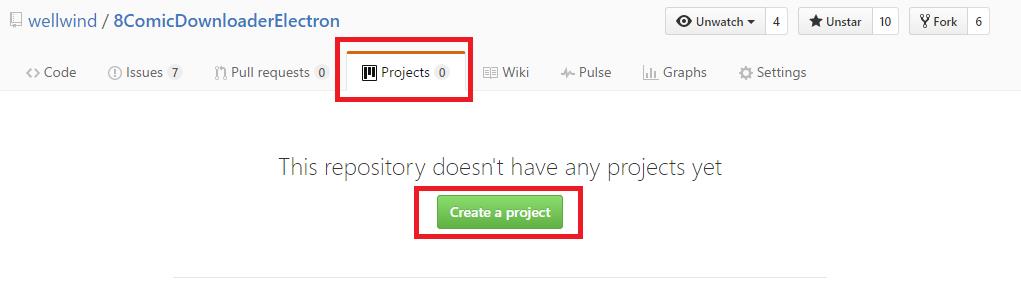
进入GitHub的项目后,可以看到多出了一个Projects页签,由于一开始我们还没有任何广告牌,我们可以赶快来按下[Create a project]按钮,来产生第一个广告牌

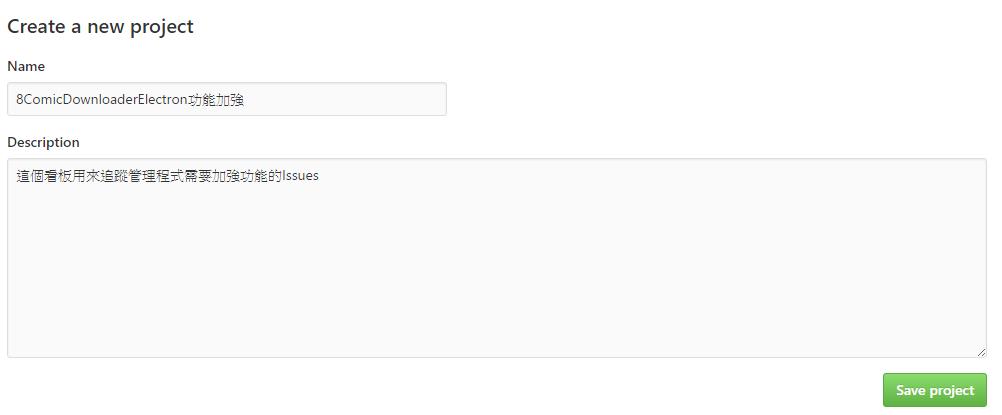
需要填入的信息也非常简单,就是广告牌的名称和描述,然后按下[Save project]就好啰

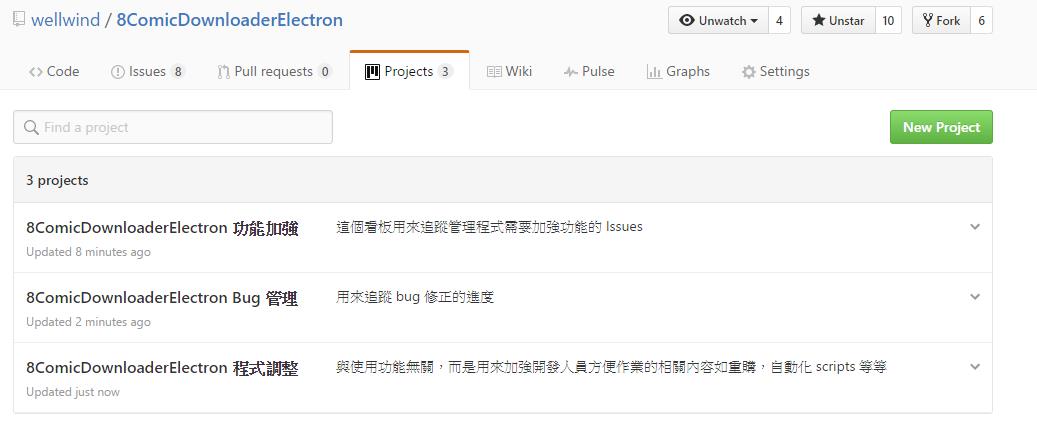
每个GitHub的repo可以建立无限的project(当然前提是你有权限),而每个project都是公开的,因此网友也可以很容易的在上面看到目前进行中的进度。例如我们可以多建立几个广告牌,来让不同人员追踪不同需要的进度。

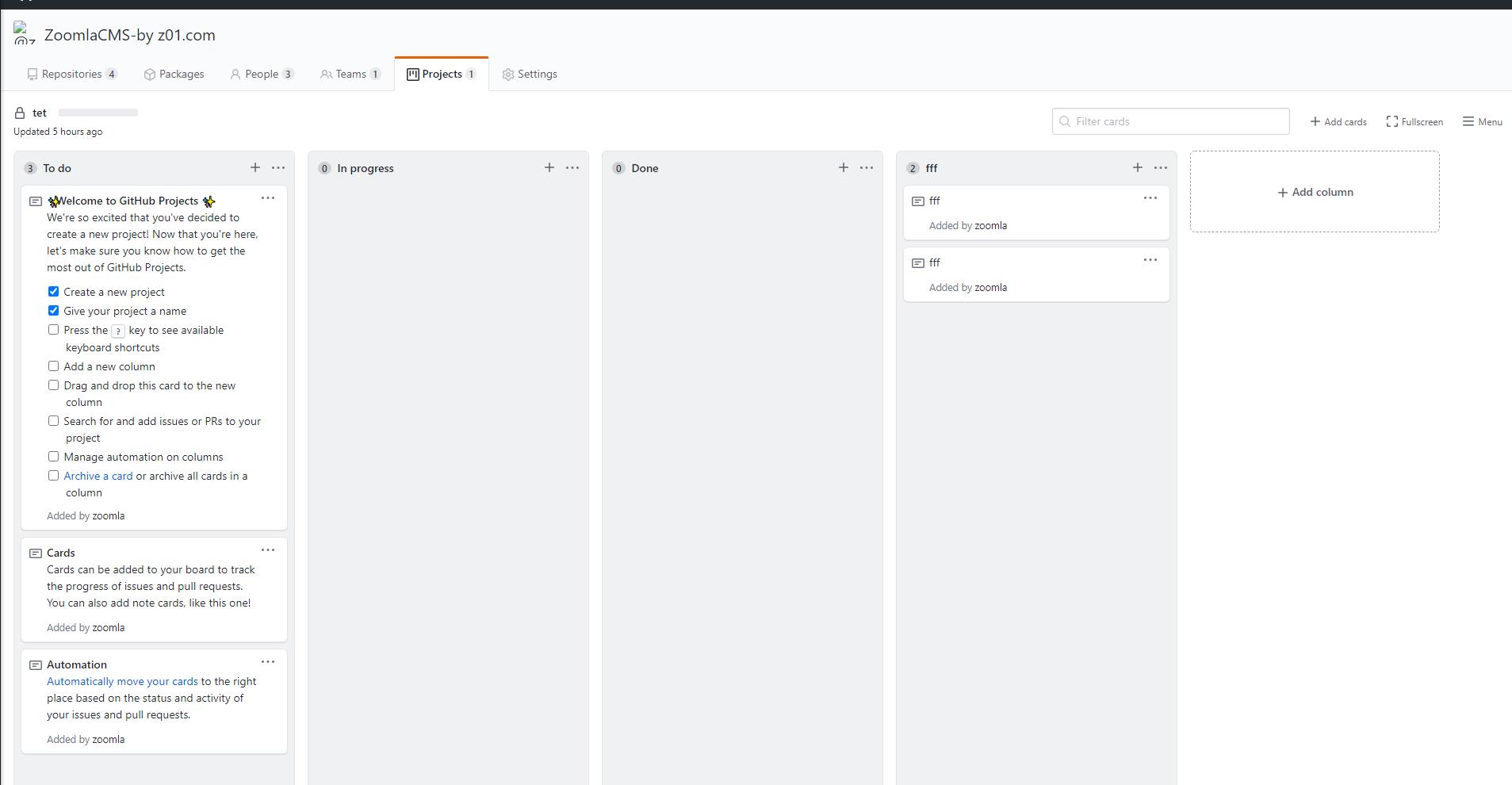
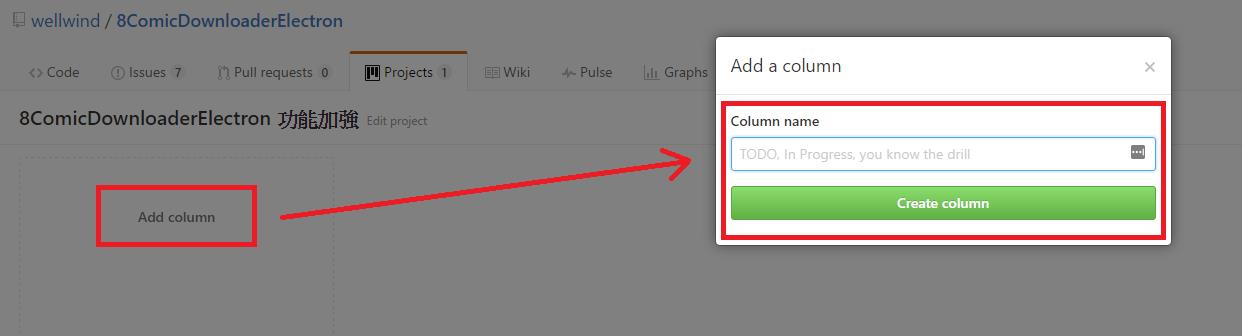
进来之后可以看到很简单的空白画面,有使用过Trello这类广告牌软件的朋友应该都不会太陌生,接下来就用[Add column]来建立一些广告牌字段。

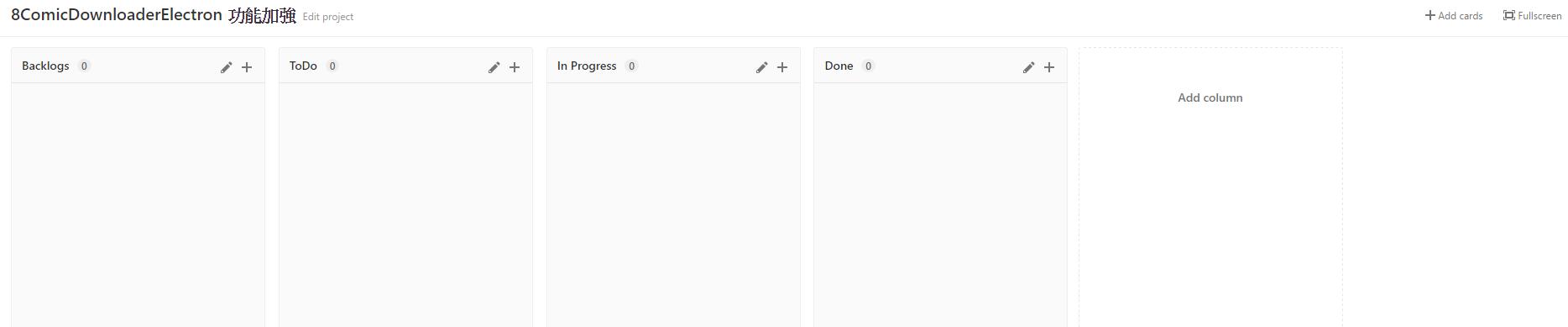
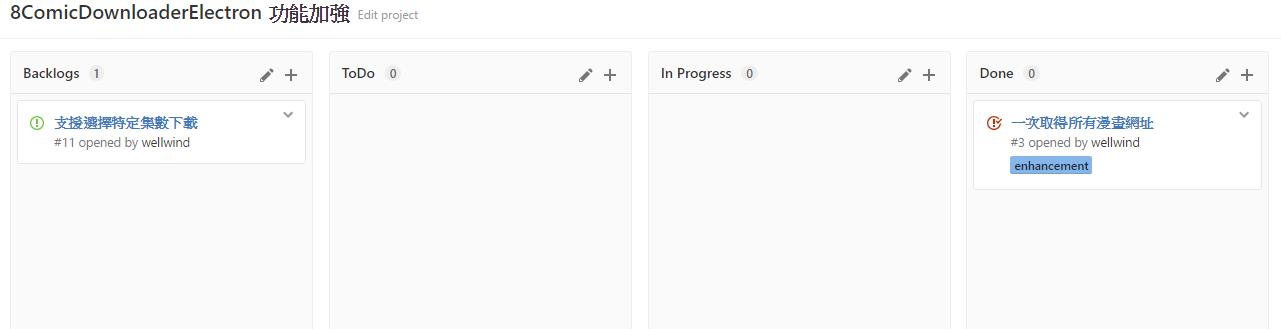
简单建立几个字段后,一个有模有样的广告牌雏型就完成啰

管理卡片
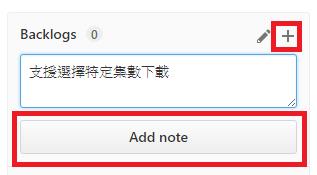
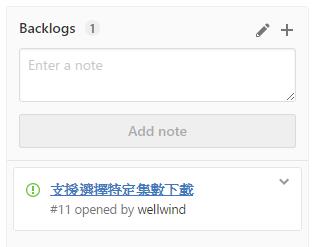
我们可以利用每个字段的[+]符号来建立卡片

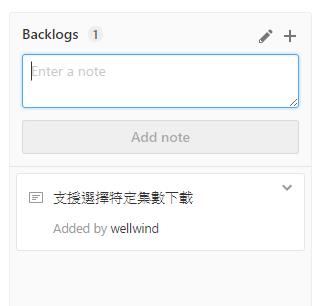
建立后就可以看到这张卡片啰

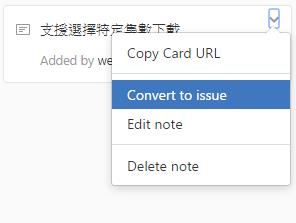
将卡片转换成Issue
我们也可以很容易地把这张卡片转换成一个Issue,如下图


转换后就会立刻出现一个连结,因为它已经变成一个Issue啰,点击进去就可以看到熟悉的Issue画面啰

将Issues转换成卡片
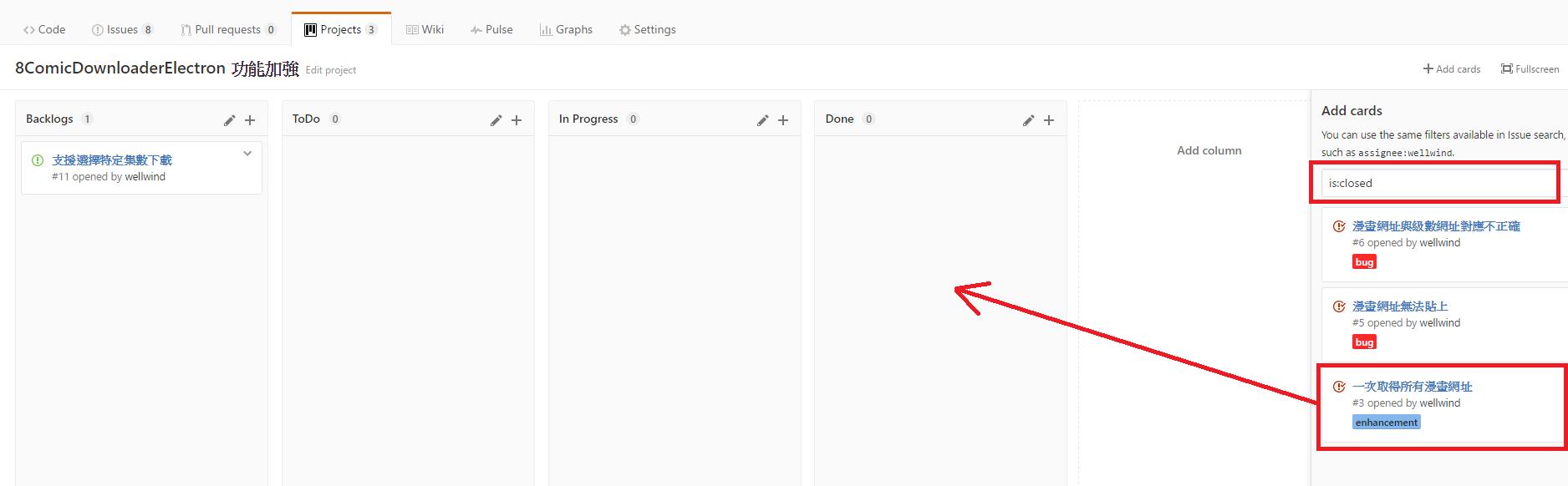
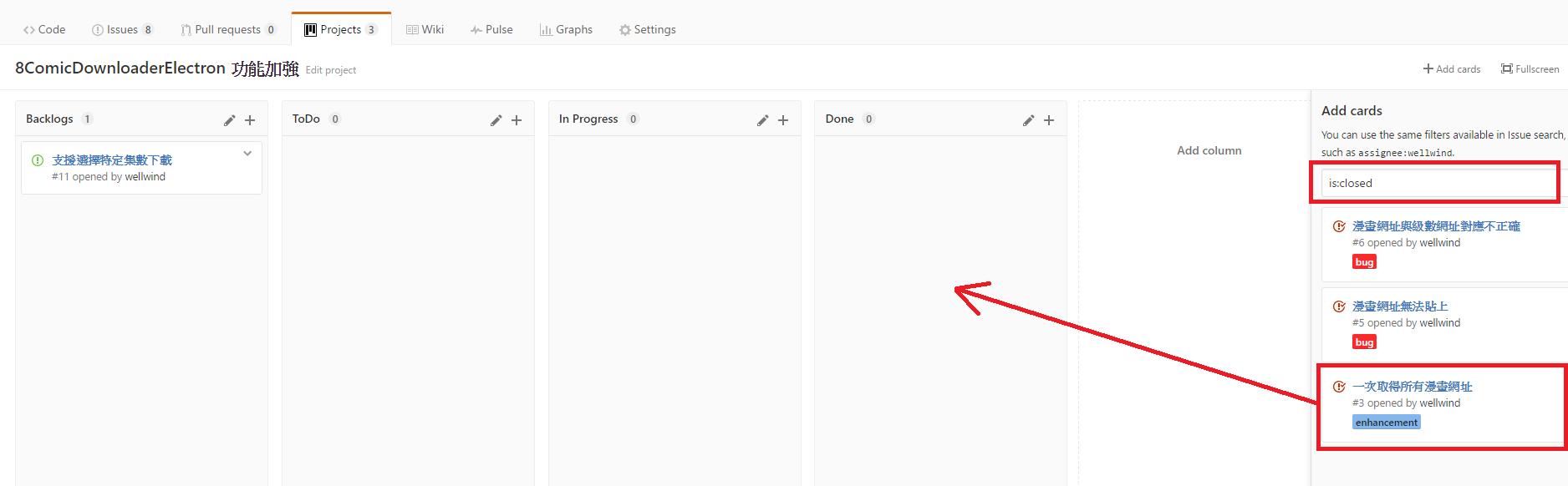
我们可以很容易将建立好的卡片转到Issue,那么要如何将现有的Issues转成广告牌上的卡片呢,只需要按左上角的[Add Cards],就可以看到现有的Issues/PRs,我们可以把想要加进去的Issue拉到指定字段中,成为一张卡片。
如下图,我先搜寻已经关闭的Issue,然后将其中一张完成功能加到Done字段中

完成后就可以看到以下画面

所有广告牌上的卡片都是可以直接拖曳移动到其他字段的,非常方便吧!
目前GitHub上的Projects广告牌功能大致上就是这些,大致上操作方法都跟目前主流的广告牌软件如Trello等类似,只是功能比较阳春,像是没有核选列表、附件等等常用的方便功能,遇到比较复杂的编辑功能时也稍微有点麻烦,但好处就是可以直接无缝整合GitHub上的Issues/PRs;对于开发人员来说也不用特地在去其他广告牌软件上开新的广告牌操作,更能够专注在一个平台上就把事情做完,还是非常方便的。
以上是关于Github Projects 项目管理 怎么用的主要内容,如果未能解决你的问题,请参考以下文章