商品分类管理开发
Posted So istes immer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了商品分类管理开发相关的知识,希望对你有一定的参考价值。
开发流程
基本布局
将请求的数据渲染到表格中
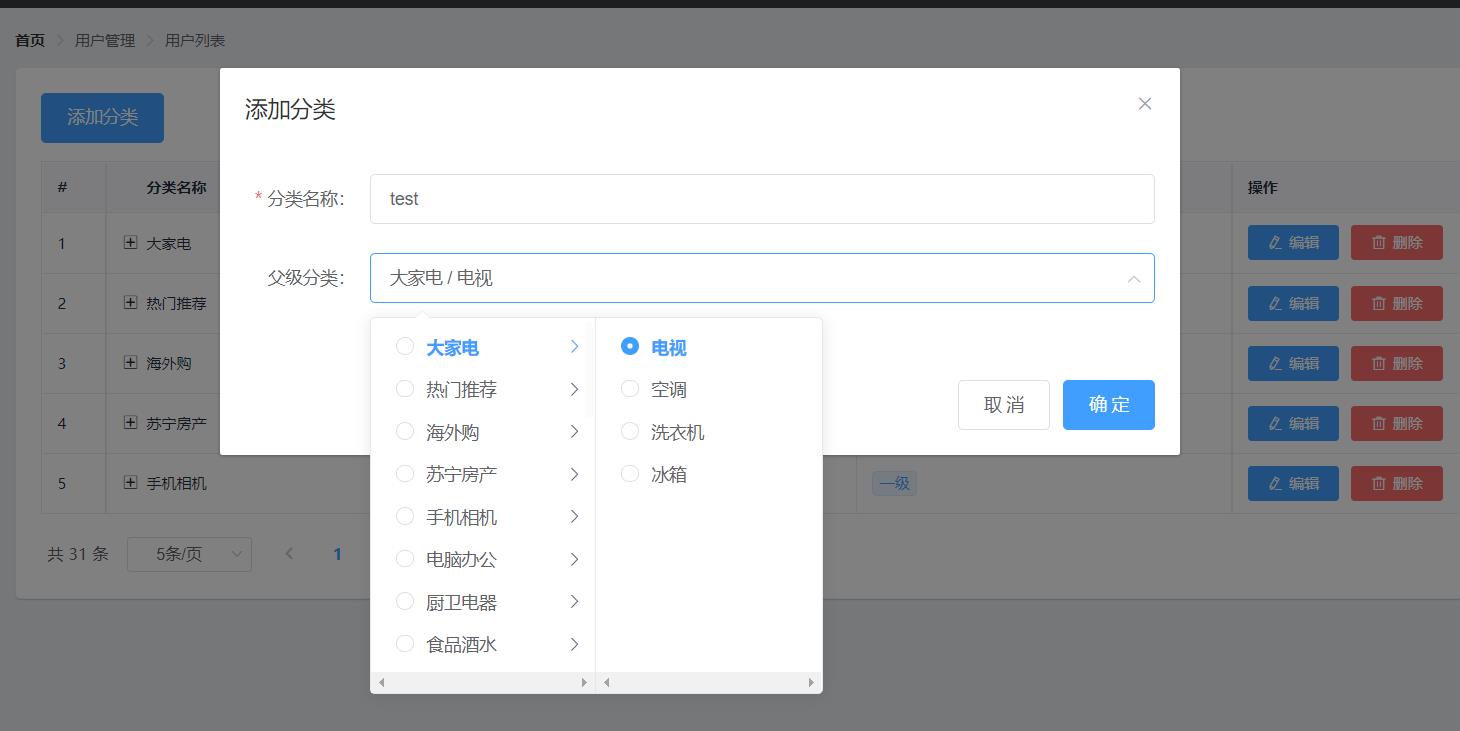
添加分类功能的开发:点击按钮,先获取父级分类数据,再显示dialog框,显示父级分类数据要用到级联选择器Cascader。点击确认键之前,要进行预验证,预验证通过之后,发起一次请求将数据同步到数据库中。关闭该dialog框时数据要重置。
components/goods/Cate.vue
<template>
<div>
<!-- 面包屑导航区域 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>用户管理</el-breadcrumb-item>
<el-breadcrumb-item>用户列表</el-breadcrumb-item>
</el-breadcrumb>
<!-- 卡片视图区域 -->
<el-card>
<el-row>
<el-col>
<el-button type="primary" @click="showAddCateDialog">添加分类</el-button>
</el-col>
</el-row>
<!-- 表格 -->
<tree-table class="treeTable" :data="catelist" :columns="columns" :selection-type="false" :expand-type="false" show-index index-text="#" border :show-row-hover="false">
<!-- 是否有效 -->
<template slot="isok" slot-scope="scope">
<i class="el-icon-success" v-if="scope.row.cat_deleted === false" style="color: lightgreen"></i>
<i class="el-icon-error" v-else style="color: red;"></i>
</template>
<!-- 排序 -->
<template slot="order" slot-scope="scope">
<el-tag size="mini" v-if="scope.row.cat_level===0">一级</el-tag>
<el-tag size="mini" type="success" v-else-if="scope.row.cat_level===1">二级</el-tag>
<el-tag size="mini" type="warning" v-else>三级</el-tag>
</template>
<!-- 操作 -->
<template slot="opt">
<el-button size="mini" type="primary" icon="el-icon-edit">编辑</el-button>
<el-button size="mini" type="danger" icon="el-icon-delete">删除</el-button>
</template>
</tree-table>
<!-- 分页区域 -->
<el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="queryInfo.pagenum" :page-sizes="[3, 5, 10, 15]" :page-size="queryInfo.pagesize" layout="total, sizes, prev, pager, next, jumper" :total="total">
</el-pagination>
</el-card>
<!-- 添加分类的对话框 -->
<el-dialog title="添加分类" :visible.sync="addCateDialogVisible" width="50%" @close="addCateDialogClosed">
<!-- 添加分类的表单 -->
<el-form :model="addCateForm" :rules="addCateFormRules" ref="addCateFormRef" label-width="100px">
<el-form-item label="分类名称:" prop="cat_name">
<el-input v-model="addCateForm.cat_name"></el-input>
</el-form-item>
<el-form-item label="父级分类:">
<el-cascader v-model="selectedKeys" :options="parentCateList" :props="cascaderProps" @change="parentCateChanged" clearable collapse-tags>
</el-cascader>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="addCateDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="addCate()">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
// 查询条件
queryInfo: {
type: 3,
pagenum: 1,
pagesize: 5
},
// 商品分类的数据列表,默认为空
catelist: [],
// 商品分类的数量
total: 0,
// 为table指定列的定义
columns: [
{
label: '分类名称',
prop: 'cat_name'
},
{
label: '是否有效',
// 表示将当前列定义为模板列
type: 'template',
// 表示当前这一列使用的模板名称
template: 'isok'
},
{
label: '排序',
type: 'template',
template: 'order'
},
{
label: '操作',
type: 'template',
template: 'opt'
}
],
// 控制添加分类对话框的显示与隐藏
addCateDialogVisible: false,
// 添加分类的表单数据对象
addCateForm: {
// 将要添加的分类的名称
cat_name: '',
// 父级分类的Id
cat_pid: 0,
// 分类的等级,默认添加1级分类
cat_level: 0
},
// 添加分类表单的验证规则对象
addCateFormRules: {
cat_name: [
{ required: true, message: '请输入分类名称', trigger: 'blur' }
]
},
// 父级分类的列表
parentCateList: [],
// 指定级联选择器的配置对象
cascaderProps: {
value: 'cat_id',
label: 'cat_name',
children: 'children',
expandTrigger: 'hover',
checkStrictly: true
},
// 选中的父级分类的Id数组
selectedKeys: []
}
},
created() {
this.getCateList()
},
methods: {
// 获取商品分类数据
async getCateList() {
const { data: res } = await this.$http.get('categories', { params: this.queryInfo })
if (res.meta.status !== 200) {
return this.$message.error('获取商品分类失败!')
}
// 把数据列表赋值给catelist
this.catelist = res.data.result
// 把分类的数据总数赋值给total
this.total = res.data.total
},
// 监听pagesize改变
handleSizeChange(newSize) {
this.queryInfo.pagesize = newSize
this.getCateList()
},
// 监听pagenum改变
handleCurrentChange(newPage) {
this.queryInfo.pagenum = newPage
this.getCateList()
},
// 点击按钮,展示添加分类的对话框
showAddCateDialog() {
// 先获取父级分类的数据列表
this.getParentCateList()
// 再展示出对话框
this.addCateDialogVisible = true
},
// 获取父级分类的数据列表
async getParentCateList() {
const { data: res } = await this.$http.get('categories', {
params: { type: 2 }
})
if (res.meta.status !== 200) {
return this.$message.error('获取父级分类数据失败!')
}
this.parentCateList = res.data
},
// 选择项发生变化触发这个函数
parentCateChanged() {
// 如果selectedKeys数组中的length大于0,证明该类别有父类
if (this.selectedKeys.length > 0) {
this.addCateForm.cat_pid = this.selectedKeys[this.selectedKeys.length - 1]
this.addCateForm.cat_level = this.selectedKeys.length
} else {
this.addCateForm.cat_pid = 0
this.addCateForm.cat_level = 0
}
},
// 点击按钮,添加新的分类
addCate() {
this.$refs.addCateFormRef.validate(async valid => {
if (!valid) return
const { data: res } = await this.$http.post('categories', this.addCateForm)
if (res.meta.status !== 201) {
return this.$message.error('添加分类失败!')
}
this.$message.success('添加分类成功!')
this.getCateList()
this.addCateDialogVisible = false
})
},
// 监听对话框的关闭,重置表单数据
addCateDialogClosed() {
this.$refs.addCateFormRef.resetFields()
this.selectedKeys = []
this.addCateForm.cat_level = 0
this.addCateForm.cat_pid = 0
}
}
}
</script>
<style lang="less" scoped>
.treeTable {
margin-top: 15px;
}
.el-cascader {
width: 100%
}
</style>
router/index.js
... //原代码保持不变
import Cate from '../components/goods/Cate.vue'
Vue.use(VueRouter)
const router = new VueRouter({
routes: [
{ path: '/', redirect: '/login' },
{ path: '/login', component: Login },
{
path: '/home',
component: Home,
redirect: '/welcome',
children: [
{ path: '/welcome', component: Welcome },
{ path: '/users', component: Users },
{ path: '/rights', component: Rights },
{ path: '/roles', component: Roles },
{ path: '/categories', component: Cate }
]
}
]
})
... //原代码保持不变
设计树状表格时
安装依赖vue-table-with-tree-grid
在main.js中导入组件,并且注册为全局可用的
设计样式的时候可以去看该组件的API文档
main.js
... //原代码保持不变
import TreeTable from 'vue-table-with-tree-grid'
... //原代码保持不变
Vue.component('tree-table', TreeTable)
new Vue({
router,
render: h => h(App)
}).$mount('#app')
plugins/element.js
import Vue from 'vue'
import {
... //原代码保持不变
Cascader
} from 'element-ui'
... //原代码保持不变
Vue.use(Cascader)
Vue.prototype.$message = Message
Vue.prototype.$confirm = MessageBox.confirm
小问题:el-cascader显示超出屏幕,太长了
解决:在assets/css/global.css中加入.el-cascader-panel { height: 200px; }限制一下高度
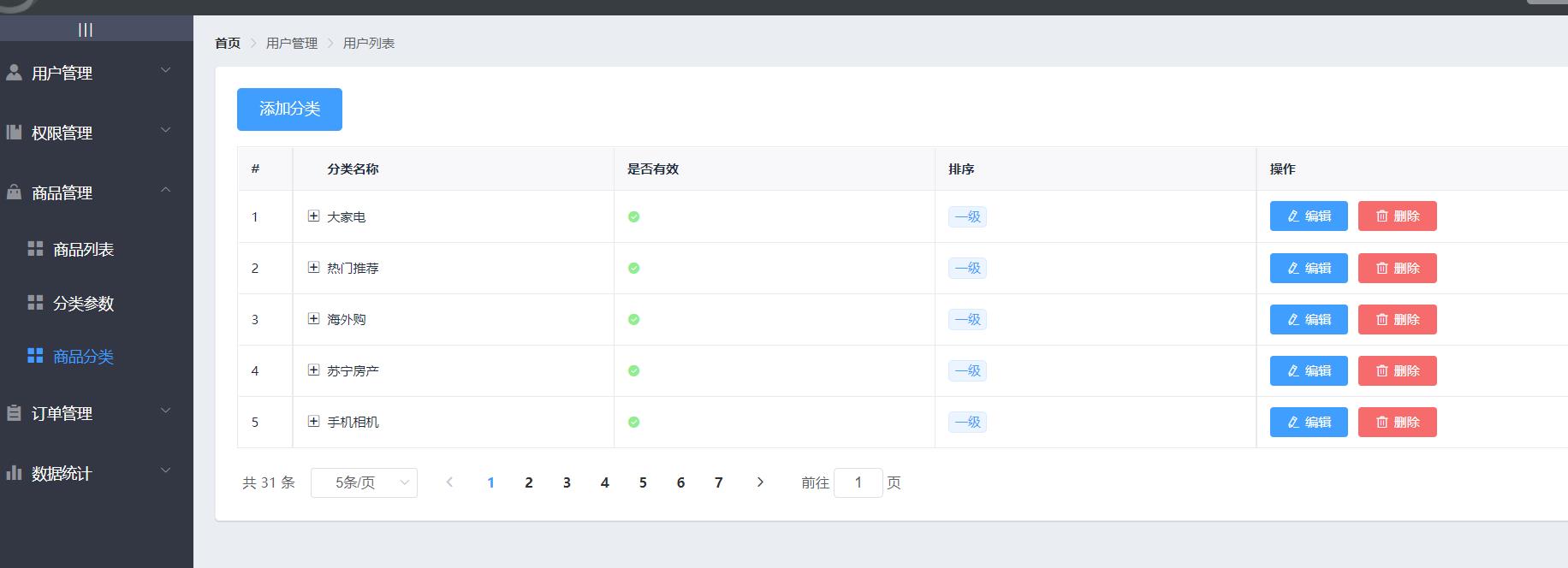
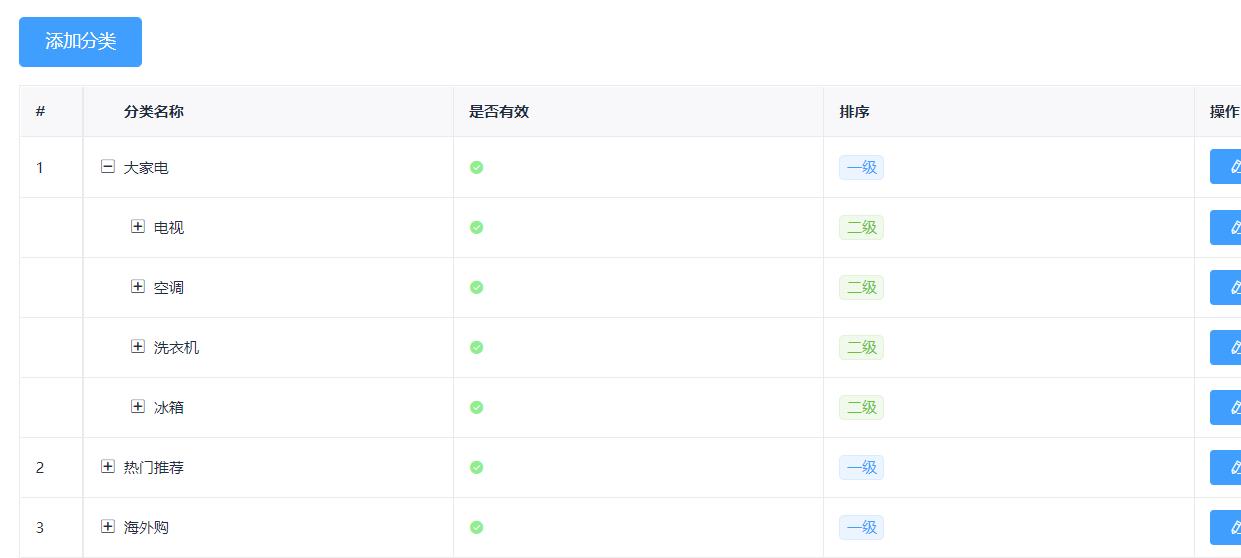
效果

树状表格

添加分类

2.提交商品分类管理功能代码
git checkout -b goods_cate 新建goods_cate分支并且切换到这个分支
git add .
git commit -m "完成了权限管理功能的开发"
git push -u origin goods_cate 将goods_cate分支提交到远程的仓库
git checkout master 切换到master分支
git merge goods_cate master分支合并goods_cate分支
git push -u origin master 将master分支提交到远程的仓库
以上是关于商品分类管理开发的主要内容,如果未能解决你的问题,请参考以下文章