VUE小界面
Posted 沧海·
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE小界面相关的知识,希望对你有一定的参考价值。

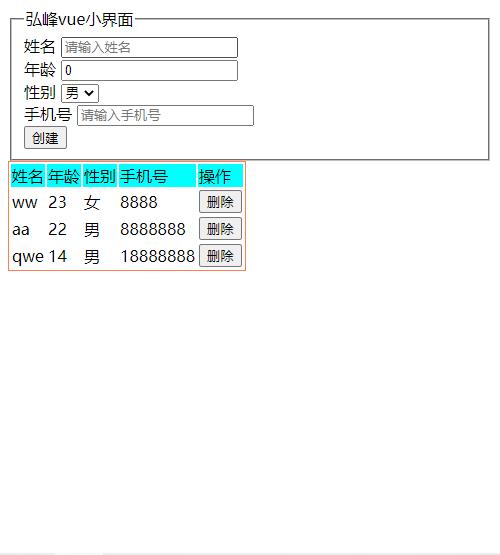
为了学习前端VUE知识,做了第一个VUE界面,为了熟悉命令,界面比较丑,下面贴出代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2.class</title>
<style>
thead{
background-color: aqua;
}
table{
border: 1px solid coral;
}
</style>
</head>
<body>
<div id="app">
<fieldset>
<legend>弘峰vue小界面</legend>
<div>
<span>
姓名
</span>
<input type="text" placeholder="请输入姓名" v-model="newstudent.name" />
</div>
<div>
<span>
年龄
</span>
<input type="text" placeholder="请输入年龄" v-model="newstudent.age" />
</div>
<div>
<span>
性别
</span>
<select v-model="newstudent.sex">
<option value="男">男</option>
<option value ="女">女</option>
</select>
</div>
<div>
<span>
手机号
</span>
<input type="text" placeholder="请输入手机号" v-model="newstudent.tel" />
</div>
<button type="button" @click="create()">创建</button>
</fieldset>
<table>
<thead>
<tr>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>手机号</td>
<td>操作</td>
</tr>
</thead>
<tr v-for="(item,index) in pr">
<td>{{item.name}} </td>
<td>{{item.age}}</td>
<td>{{item.sex}}</td>
<td>{{item.tel}}</td>
<td><button type="button" @click="del(index)">删除</button></td>
</tr>
</table>
</div>
<script src="js/vue.js"></script>
<script>
let ve=new Vue({
el:'#app',
data:{
pr:[
{name:'ww',age:23,sex:'女',tel:'8888'},
{name:'aa',age:22,sex:'男',tel:'8888888'},
{name:'qwe',age:14,sex:'男',tel:'18888888'}
],
newstudent:{name:'',age:0,sex:'男',tel:''},
},
methods:{
create(){
if(this.newstudent.name===''){
alert('不能为空');
return;
}
this.pr.unshift(this.newstudent);
this.newstudent={name:'',age:0,sex:'男',tel:''};
},
del(index){
this.pr.splice(index,1)
}
}
});
</script>
</body>
</html>
以上是关于VUE小界面的主要内容,如果未能解决你的问题,请参考以下文章