Web前端之CSS基础总结
Posted Huang_xianlong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端之CSS基础总结相关的知识,希望对你有一定的参考价值。
Web前端之CSS基础总结(1)
一、CSS原理
1. HTML的局限性
-
html满足不了设计者的需求,可以将网页结构与样式相分离,这样就可以在不更改网页结构的前提下,更换网站的样式。
-
操作html属性不方便
-
HTML里面添加样式带来的是无尽的臃肿和繁琐
2. CSS网页的美容师
-
让我们的网页更加丰富多彩,布局更加灵活自如。
-
CSS最大的贡献:让HTML从样式中脱离,实现了HTML专注去做结构呈现,样式交给CSS
3. CSS
CSS(Cascading Style Sheets)通常称为CSS样式表或层叠样式表(级联样式表)。
-
作用
-
主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)\\图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
-
CSS以HTML为基础,提供了丰富的功能,如字体、样式、背景的控制及整体排版等,而且可以针对不同的浏览器设置不同的样式。
-
CSS样式表
1.行内式(内联样式)
通过标签的style属性来设置元素的样式
-
style是标签的属性
-
样式属性和值的中间是 :,采用键值对的方式(属性:属性值)
-
多组属性值用;隔开
-
只能控制当前的标签和以及嵌套在其中的字标签,造成代码冗余。
-
缺点是:没有实现样式和结构相分离
<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容 </标签名>
例如:
<div style="color: red; font-size: 12px;">行内式(内联样式)</div>2.内部样式表(内嵌样式表)
将CSS代码集中写在HTML文档的head头部标签中,用style标签定义。
-
style标签一般位于head标签中,理论上他可以放在HTML文档的任何地方。
-
type="text/css" 在html5中可以省略。
-
只能控制当前的html页面,不能跨页面。
-
缺点是没有彻底分离结构与样式
<head>
<style type="text/CSS">
选择器(选择的标签) {
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
}
</style>
</head>3.外部样式表(外链式)
是将所有的样式放在一个或多个以.css为扩展名的外部样式表文件中,然后在HTML文档中通过link标签将外部样式表文件链接到HTML文档中。
-
rel:定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件。 -
href:定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。
<link rel="stylesheet" href="index.css">二、CSS基础选择器
CSS选择器作用
找到指定的HTML页面元素,选择标签。
CSS基础选择器
1. 标签选择器
-
标签选择器(元素选择器)是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。
-
作用:根据指定的标签名称, 在当前界面中找到所有该名称的标签, 然后设置属性。
-
优点:快速为网页中同类型的标签统一样式
-
缺点:标签选择器选中的是当前界面中所有的标签, 而不能单独选中某一个标签,标签选择器无论标签藏得多深都能选中
标签名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; } 2. 类选择器
-
类选择器使用"."(英文点号)进行标识,后面紧跟类名。
-
语法:类名选择器
-
优点:可以为元素对象定义单独或相同的样式。可以选择一个或者多个标签。 -
注意:类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)-
长名称或词组可以使用中横线来为选择器命名。
-
不要纯数字、中文等命名, 尽量使用英文字母来表示。
-
在同一个界面中class的名称是可以重复的
-
在HTML中每个标签可以同时绑定多个类名
-
.类名 {
属性1:属性值1;
属性2:属性值2;
属性3:属性值3;
}
<p class='类名'></p>3. id选择器
id选择器使用#进行标识,后面紧跟id名。
-
元素的id值是唯一的,只能对应于文档中某一个具体的元素。
-
在同一个界面中id的名称是不可以重复的
-
id的名称只能由字母/数字/下划线(a-z 0-9 _)组成,且不能以数字开头
-
在开发中一般情况下如果仅仅是为了设置样式, 我们不会使用id ,因为在前端开发中id一般留给js使用的
#id名 {属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }<p id="id名"></p>4. 通配符选择器
通配符选择器用*号表示,* 就是选择所有的标签。它是所有选择器中作用范围最广的,能匹配页面中所有的元素。
-
注意:会匹配页面所有的元素,降低页面响应速度,不建议随便使用
* { 属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }例如下面代码,使用通配符选择器定义CSS样式,清除所有HTML标记的默认边距。
* {
margin: 0; /* 定义外边距*/
padding: 0; /* 定义内边距*/
}5. 基础选择器总结
| 选择器 | 作用 | 缺点 | 使用情况 | 用法 |
|---|---|---|---|---|
| 标签选择器 | 可以选出所有相同的标签,比如p | 不能差异化选择 | 较多 | p { color:red;} |
| 类选择器 | 可以选出1个或者多个标签 | 可以根据需求选择 | 非常多 | .nav { color: red; } |
| id选择器 | 一次只能选择器1个标签 | 只能使用一次 | 不推荐使用 | #nav {color: red;} |
| 通配符选择器 | 选择所有的标签 | 选择的太多,有部分不需要 | 不推荐使用 | * {color: red;} |
CSS复合选择器
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
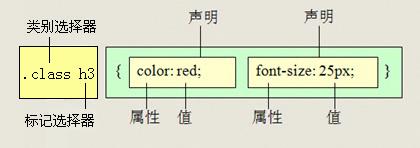
1. 后代选择器
-
找到指定标签的所有特定的后代标签, 设置属性
-
其写法就是把外层标签写在前面,内层标签写在后面,中间用「空格」分隔,先写父亲爷爷,再写儿子孙子。
-
子孙后代都可以这么选择。或者说,它能选择任何包含在内的标签。
父级 子级{属性:属性值;属性:属性值;}
.class h3 {color:red;font-size:16px;}
-
后代选择器必须用空格隔开
-
后代不仅仅是儿子, 也包括孙子/重孙子, 只要最终是放到指定标签中的都是后代。
2. 子元素选择器
-
子元素选择器只能选择作为某元素子元素(亲儿子)的元素。
-
其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个
>进行连接 -
这里的子,指的是亲儿子。不包含孙子 重孙子之类。
.class>h3 {color:red;font-size:14px;}3. 交集选择器

-
找到指定标签中所有特定的直接子元素, 然后设置属性
-
其中第一个为标签选择器,第二个为class选择器,两个选择器之间
不能有空格,如p.red。 -
交集选择器是并且的意思,即...又...的意思比如: p.red 选择的是: 类名为 .red的段落标签。 用的相对来说比较少,不建议使用。
4. 并集选择器
给所有选择器选中的标签中, 相交的那部分标签设置属性。
-
任何形式的选择器,都可以作为并集选择器的一部分。
-
并集选择器通常用于集体声明 ,逗号隔开的,所有选择器都会执行后面样式,逗号可以理解为和的意思。
-
比如
.red, p , #test {color: #F00;}
表示 .red 和 p 和 #test 这三个选择器都会执行颜色为红色。 通常用于集体声明。
5. 链接伪类选择器
用于向某些选择器添加特殊的效果。写的时候,他们的顺序尽量不要颠倒,按照lvha的顺序。否则可能引起错误。
链接伪类,是利用交集选择器.
-
a:link未访问的链接 -
a:visited已访问的链接 -
a:hover鼠标移动到链接上 -
a:active选定的链接
实际开发中,很少写全四个状态,一般写法如下:
a { /* a是标签选择器 所有的链接 */
font-weight: 700;
font-size: 16px;
color: green;
text-decoration: none; /* 清除链接默认的下划线*/
}
a:hover { /* :hover 是链接伪类选择器 鼠标经过 */
color: red; /* 鼠标经过的时候,由原来的绿色变成了红色 */
}6. 复合选择器总结
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号及用法 |
|---|---|---|---|---|
| 后代选择器 | 用来选择元素后代 | 是选择所有的子孙后代 | 较多 | 符号是空格 .nav a |
| 子代选择器 | 选择 最近一级元素 | 只选亲儿子 | 较少 | 符号是> .nav>p |
| 交集选择器 | 选择两个标签交集的部分 | 既是 又是 | 较少 | 没有符号 p.one |
| 并集选择器 | 选择某些相同样式的选择器 | 可以用于集体声明 | 较多 | 符号是逗号 .nav, .header |
| 链接伪类选择器 | 给链接更改状态 | 较多 | 重点记住 a{} 和 a:hover 实际开发的写法 |
三、CSS字体样式
font字体
1. font-size
-
font-size属性用于设置字号(字体大小)
-
谷歌浏览器默认的文字大小为16px -
不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小。一般给body指定整个页面文字的大小。
p { font-size:20px; }单位
-
相对长度单位、绝对长度单位

2. font-family
-
font-family属性用于设置哪一种字体。
p { font-family:"微软雅黑";}
-
指定多个字体,如果浏览器不支持第一个字体就会尝试下一个直到找到合适的字体,如果都没有,以电脑默认字体为准。
p {font-family: Arial,"Microsoft Yahei", "微软雅黑";}
font-family: "\\5FAE\\8F6F\\96C5\\9ED1"; 表示设置字体为“微软雅黑”。
3. font-weight
| 属性值 | 描述 |
|---|---|
| normal | 默认值(不加粗的) |
| bold | 定义粗体(加粗的) |
| 100~900 | 400 等同于 normal,而 700 等同于 bold (数字表示粗细用的多) |
4. font-style
font-style属性用于定义字体风格,如设置斜体、倾斜或正常字体,其可用属性值如下:
| 属性 | 作用 |
|---|---|
| normal | 默认值,浏览器会显示标准的字体样式 font-style: normal; |
| italic | 浏览器会显示斜体的字体样式。 |
5. font:综合设置字体样式
选择器 { font: font-style font-weight font-size/line-height font-family;}
-
注意:使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以空格隔开
-
其中不需要设置的属性可以省略(取默认值),但必须保留
font-size和font-family属性,否则font属性将不起作用。
6. font总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| font-size | 字号 | 我们通常用的单位是px 像素,一定要跟上单位 |
| font-family | 字体 | 实际工作中按照团队约定来写字体 |
| font-weight | 字体粗细 | 记住加粗是 700 或者 bold 不加粗 是 normal 或者 400 记住数字不要跟单位 |
| font-style | 字体样式 | 记住倾斜是 italic 不倾斜 是 normal 工作中我们最常用 normal |
| font | 字体连写 | 1. 字体连写是有顺序的 不能随意换位置 2. 其中字号和字体必须同时出现 |
CSS外观属性
1. color
color属性用于定义文本的颜色
其取值方式有以下3种:
-
实际工作中,用16进制的写法是最多的。
| 表示表示 | 属性值 |
|---|---|
| 预定义的颜色值 | red,green,blue,pink |
| 十六进制 | #FF0000,#FF6600,#29D794 |
| RGB代码 | rgb(255,0,0)或rgb(100%,0%,0%) |
2.text-align
text-align属性用于设置文本内容的水平对齐方式,相当于html中的align对齐属性。
-
注意:是让盒子里面的文本内容水平居中, 而不是让盒子居中对齐
其可用属性值如下:
| 属性 | 解释 |
|---|---|
| left | 左对齐(默认值) |
| right | 右对齐 |
| center | 居中对齐 |
3. line-height
line-height属性用于设置行间距,就是行与行之间的距离,即字符的垂直间距,一般称为行高。
-
line-height常用的属性值单位有三种,分别为像素px,相对值em和百分比%,使用最多的是像素px
一般情况下,行距比字号大7--8像素左右就可以了。
line-height: 24px;
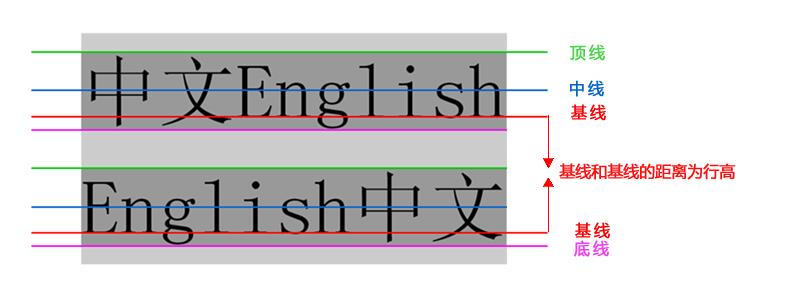
行高测量
行高测量方法:


行高测量方法
行高我们利用最多的一个地方是:可以让单行文本在盒子中垂直居中对齐。
文字的行高等于盒子的高度。行高 = 上距离 + 内容高度 + 下距离
上距离和下距离总是相等的,因此文字看上去是垂直居中的。
行高与高度的三种关系
-
如果 行高 等 高度 文字会 垂直居中
-
如果行高 大于 高度 文字会 偏下
-
如果行高小于高度 文字会 偏上
/*line-height 要设置在font属性下面,否则无效,例如:*/
height: 80px;
text-align: center;
font: normal bold 30px "宋体";
line-height: 80px;
可以使用display:flex;布局方式让文字水平垂直居中
display: flex;
align-items: center; /* 侧轴对齐方式*/
justify-content: center; /* 主轴对齐方式 */4. text-indent
text-indent属性用于设置首行文本的缩进
-
其属性值可为不同单位的数值、em字符宽度的倍数、或相对于浏览器窗口宽度的百分比%,允许使用负值。
-
建议使用em作为设置单位。
-
1em 就是一个字的宽度。
p {
/*行间距*/
line-height: 25px;
/*首行缩进2个字 em 1个em 就是1个字的大小*/
text-indent: 2em;
}
5. text-decoration
text-decoration,通常我们用于给链接修改装饰效果
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。取消下划线(最常用) |
| underline | 定义文本下的一条线。下划线 也是我们链接自带的(常用) |
| overline | 定义文本上的一条线。(不用) |
| line-through | 定义穿过文本下的一条线。(不常用) |
6. CSS外观属性总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| color | 颜色 | 我们通常用 十六进制 比如 而且是简写形式 #fff |
| line-height | 行高 | 控制行与行之间的距离 |
| text-align | 水平对齐 | 可以设定文字水平的对齐方式 |
| text-indent | 首行缩进 | 通常我们用于段落首行缩进2个字的距离 text-indent: 2em; |
| text-decoration | 文本修饰 | 记住 添加 下划线 underline 取消下划线 none |
四、标签显示模式(display)
标签显示模式是标签以什么方式进行显示。HTML标签一般分为块标签和行内标签两种类型,它们也称为块元素和行内元素。
标签显示模式转换 display
-
块转行内:display:inline;
-
行内转块:display:block;
-
块、行内元素转换为行内块:display: inline-block;
1. 块级元素(block-level)
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标签是最典型的块元素。
-
块级元素的特点
-
独占一行
-
高度,宽度,外边距以及内边距都可以控制。
-
宽度默认是容器(父级宽度)的100%
-
是一个容器及盒子,里面可以放行内或者块级元素
-
注意:只有文字才能组成段落,因此p标签里面不能放块级元素,特别是p不能放div。同理,还有h1~h6,dt,它们都是文字类块级标签,里面不能放其他块级元素。
-
2. 行内元素(inline-level)
有的地方也称为
内联元素
常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span>标签最典型的行内元素。
-
行内元素的特点
-
相邻行内元素在一行上,一行可以显示多个。
-
高度、宽度直接设置是无效的。
-
默认高度就是它本身内容的宽度。
-
行内元素只能容纳文本或其他行内元素。
-
注意
-
链接里面不能再放链接
-
特殊情况a里面可以放块级元素,但是给a转换一下块级模式最安全。
3. 行内块元素(inline-block)
在行内元素中有几个特殊的标签——<img>、<input >、<td>,可以对它们设置宽高和对齐属性,有些资料可能会称它们为行内块元素。
-
行内块元素的特点
-
和相邻行内元素(行内块)在一行上,但是之间会有空白风险。一行可以显示多个
-
默认宽度就是它本身内容的宽度。
-
高度,行高,外边距以及内边距都可以控制。
-
三种模式总结
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
|---|---|---|---|---|
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽度高度 | 容器的100% | 容器级可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以直接设置宽度高度 | 它本身内容的宽度 | 容纳文本或则其他行内元素 |
| 行内块元素 | 一行放多个行内块元素 | 可以设置宽度和高度 | 它本身内容的宽度 |
五、CSS背景(background)
1. 背景颜色
background-color: 颜色值; 默认的值是 transparent 透明的
2. 背景图片(image)
语法:
background-image : none | url (url) ;
例如:
background-image: url(images/1.png);
3. 背景平铺(repeat)
background-repeat : repeat | no-repeat | repeat-x | repeat-y
| 参数 | 作用 |
|---|---|
| repeat | 背景图像在纵向和横向上平铺(默认的) |
| no-repeat | 背景图像不平铺 |
| repeat-x | 背景图像在横向上平铺 |
| repeat-y | 背景图像在纵向平铺 |
4. 背景位置(position)
background-position : length || length
background-position : position || position
| 参数 | 值 |
|---|---|
| length | 百分数 | 由浮点数字和单位标识符组成的长度值 |
| position | top | center | bottom | left | center | right 方位名词 |
注意:
-
必须先指定background-image属性
-
position 后面是x坐标和y坐标。可以使用方位名词或者 精确单位。
-
如果指定两个值,两个值都是方位名字,则两个值前后顺序无关,比如left top和top left效果一致
-
如果只指定了一个方位名词,另一个值默认居中对齐。
-
如果position 后面是精确坐标, 那么第一个,肯定是 x 第二个一定是y
-
如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中
-
如果指定的两个值是 精确单位和方位名字混合使用,则第一个值是x坐标,第二个值是y坐标
背景简写:
-
background:属性的值的书写顺序官方没有强制的标准。为了可读性,建议如下写:
-
background: 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置;
/* 有背景图片背景颜色可以不用写*/
background: transparent url(image.jpg) repeat-y scroll center top ;
5. 背景半透明(CSS3)
background: rgba(0, 0, 0, 0.3);
background: rgba(0, 0, 0, .3);
-
等同于background-color: rgba(0, 0, 0, .3)
-
最后一个参数是alpha 透明度 取值范围 0~1之间
-
我们习惯把0.3 的 0 省略掉 这样写 background: rgba(0, 0, 0, .3);
-
注意:背景半透明是指盒子背景半透明,盒子里面的内容不受影响
-
低于IE 9的版本不支持
盒子半透明 opacity
-
设置opacity元素的所有后代元素会随着一起具有透明性,一般用于调整图片或者模块的整体不透明度
opacity: .2;
6. 背景总结
| 属性 | 作用 | 值 |
|---|---|---|
| background-color | 背景颜色 | 预定义的颜色值/十六进制/RGB代码 |
| background-image | 背景图片 | url(图片路径) |
| background-repeat | 是否平铺 | repeat/no-repeat/repeat-x/repeat-y |
| background-position | 背景位置 | length/position 分别是x 和 y坐标, 切记 如果有 精确数值单位,则必须按照先X 后Y 的写法 |
| background-attachment | 背景固定还是滚动 | scroll/fixed |
| 背景简写 | 更简单 | 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置; 他们没有顺序 |
| 背景透明 | 让盒子半透明 | background: rgba(0,0,0,0.3); 后面必须是 4个值 |
以上是关于Web前端之CSS基础总结的主要内容,如果未能解决你的问题,请参考以下文章