前端基础-定位
Posted 咖啡壶子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端基础-定位相关的知识,希望对你有一定的参考价值。
定位
为什么需要定位
- 在盒子里自由的摆放小盒子
- 固定屏幕中某个位置
定位的组成
- 定位 = 定位模式 + 边偏移 。

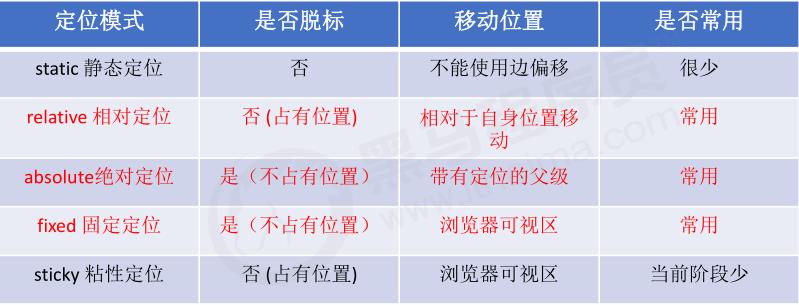
静态定位
- 选择器 { position: static; }
- 默认定位方式,无定位的意思
相对定位
- 选择器 { position: relative; }
- 特点:
①它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)。
②原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。因此,相对定位并没有脱标。它最典型的应用是给绝对定位当爹的。。。
绝对定位
-
选择器 { position: absolute; }
-
特点:
①如果没有祖先元素或者祖先元素没有定位,则以浏览器为准。
②如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。
③脱标(脱离标准流)
子绝父相
-
由来:
父元素需要占据位置,是相对定位;
子元素不需要占有位置,是绝对定位
子级是绝对定位,父级是相对定位
固定定位
- 选择器 { position: fixed; }
- 固定定位的特点:
①以浏览器的可视窗口为参照点移动元素
•跟父元素没有任何关系
•不随滚动条滚动。
②固定定位不在占有原先的位置。
固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位。
粘性定位(了解)
- 选择器 { position: sticky; top: 10px; }
粘性定位可以被认为是相对定位和固定定位的混合 - 特点:
①以浏览器的可视窗口为参照点移动元素(固定定位特点)
②粘性定位占有原先的位置(相对定位特点)
③必须添加 top 、left、right、bottom 其中一个才有效
定位的层叠顺序
z-index属性
- 数值可以是正整数、负整数或 0, 默认是 auto,数值越大,盒子越靠上
- 如果属性值相同,则按照书写顺序,后来居上
- 数字后面不能加单位
- 只有定位的盒子才有 z-index 属性
绝对定位盒子水平垂直居中(重点中的重点)
left:50%;top:50%
margin-left:负的自身宽度一般;
margin-top:负的自身高度一半
定位的特殊性(和浮动的对比)
- 定位和浮动的元素都具有行内块元素特性
- 定位会完全压住盒子,浮动会压住后面标准流的盒子,但是不会压住里面的文字。
隐藏显示元素(重点)
-
display属性
display: none ;隐藏对象
display:block ;除了转换为块级元素之外,同时还有显示元素的意思
display 隐藏元素后,不再占有原来的位置。
后面应用及其广泛,搭配 JS 可以做很多的网页特效 -
visibility属性
visibility 属性用于指定一个元素应可见还是隐藏。
visibility:visible ; 元素可视
visibility:hidden; 元素隐藏
visibility 隐藏元素后,继续占有原来的位置。
如果隐藏元素想要原来位置, 就用 visibility:hidden
如果隐藏元素不想要原来位置, 就用 display:none
- 溢出隐藏overflow:hidden
display 显示隐藏元素 但是不保留位置
visibility 显示隐藏元素 但是保留原来的位置
overflow 溢出显示隐藏 但是只是对于溢出的部分处理
网页布局总结
-
标准流
可以让盒子上下排列或者左右排列,垂直的块级盒子显示就用标准流布局。 -
浮动
可以让多个块级元素一行显示或者左右对齐盒子,多个块级盒子水平显示就用浮动布局。 -
定位
定位最大的特点是有层叠的概念,就是可以让多个盒子前后叠压来显示。如果元素自由在某个盒子内移动就用定位布局

以上是关于前端基础-定位的主要内容,如果未能解决你的问题,请参考以下文章