Thymeleaf语法中th:text与th:utext的区别
Posted 一宿君
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Thymeleaf语法中th:text与th:utext的区别相关的知识,希望对你有一定的参考价值。
1、th:text和th:th:utext标签的作用
- 可以对表达式或变量进行计算求值;
- 可以使用“+”进行文本拼接;
- 可以获取后端传过来的request作用域中的数据(包括Model、ModelAndView作用域)。
2、测试
当从后端传过来数据库的时候,如下:
@Controller
public class th_text_Vs_th_utext {
@RequestMapping("/toText")
public String test(Model model){
String info = "<span style=\\"font-size: 20px;color: red;\\">我是info</span>";
model.addAttribute("info",info);
return "text";
}
}
前端接收页面text.html:
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org" lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div th:text="'采用的是th:text标签——' + ${info}"></div>
<hr/>
<div th:utext="'采用的是th:utext标签——' + ${info}"></div>
</body>
</html>
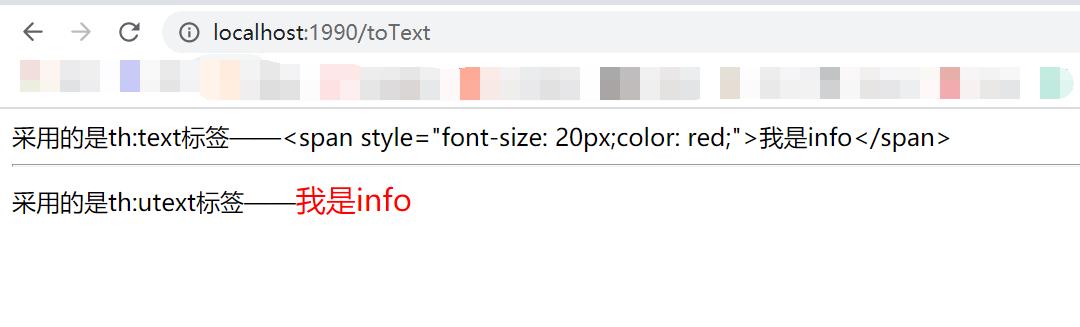
在浏览器中放mapping入口toText:

3、总结
从上述结果我们可以看出,th:text标签是将一切内容都识别为纯文本;而th:utext标签可以识别html文本,并将其生效。
以上是关于Thymeleaf语法中th:text与th:utext的区别的主要内容,如果未能解决你的问题,请参考以下文章