如何修改uniapp的checkbox样式?
Posted 我想月薪过万
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何修改uniapp的checkbox样式?相关的知识,希望对你有一定的参考价值。
修改步骤
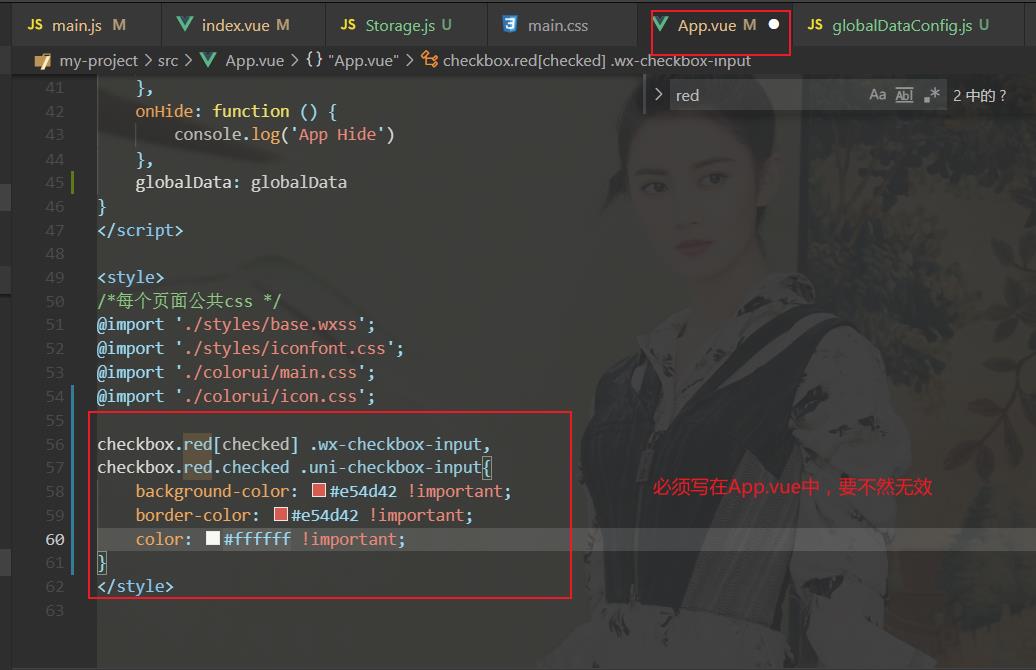
第一步:编写css(注意:这个样式得写在 App.vue里)
//设置圆角
checkbox.round .wx-checkbox-input,
checkbox.round .uni-checkbox-input {
border-radius: 100upx;
}
//设置背景色
checkbox.red[checked] .wx-checkbox-input,
checkbox.red.checked .uni-checkbox-input{
background-color: #e54d42 !important;
border-color: #e54d42 !important;
color: #ffffff !important;
}
//元素使用的时候就是使用 round 和 red
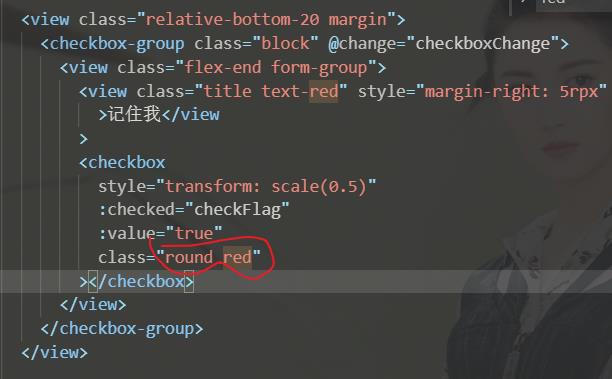
第二步:使用
<view class="relative-bottom-20 margin">
<checkbox-group class="block" @change="checkboxChange">
<view class="flex-end form-group">
<view class="title text-red" style="margin-right: 5rpx"
>记住我</view
>
<checkbox
style="transform: scale(0.5)"
:checked="checkFlag"
:value="true"
class="round red"
></checkbox>
</view>
</checkbox-group>
</view>

效果展示

以上是关于如何修改uniapp的checkbox样式?的主要内容,如果未能解决你的问题,请参考以下文章