Vue.js进阶之路2
Posted 纸 飞机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js进阶之路2相关的知识,希望对你有一定的参考价值。
一、模板语法(mustache)
模板语法是什么?
<div id="app">
<p> num: {{ num }}</p>
<p> str: {{ str }}</p>
<p> und: {{ und }}</p>
<p> nul: {{ nul }}</p>
<p> bool: {{ bool }}</p>
<p> obj: {{ obj }}</p>
<p> arr: {{ arr }}</p>
<p> fun: {{ (function(){ return 1+1 })() }}</p>
<p> fun: {{ sum() }}</p>
<p>
if:{{ bool?num:str }}
</p>
</div>以上代码中的{{ }}就是模板语法了
特点:
- 双大括号语法 {{}}
- 支持js语法
- alert console.log 不能用 (报错)
- if条件改成使用三元表达式
- 方法一定要写在methods里面, 不要直接写在模板语法中
- 模板语法中支持使用匿名函数可以直接写
二、列表渲染
什么是列表渲染?
在我们平常获得数据后向相同的结构里输送例如ul下的li,更具体一点就是商品列表中每个商品的详细数据,我们以前会用for循环或者forEach等遍历出来,然后借助模板字符串拼接就像下面那样
~~~等待补充啦~~~~但在Vue.js里对这些进行了处理我们通常借助v-for指令来完成,那么v-for到底怎么用呢?
格式:
v-for = " xxx in data "
{{ }}xxx:可以是任何东西,由自己随意取名
data:数据
如果需要的话可以用 索引 index(也不是固定的可以随意改变)
在来案例前先写出配置项(options):
new Vue({
el: '#app',
data: {
arr: ['a','b','c'],
obj: {
id: 1,
name: '张三',
age: 50
},
json: [{
name: 'llf',
age: 80,
sex: 'nan'
}, {
name: 'xjj',
age: 90,
sex: 'nv'
}]
}
})来看下面的案例
数组的列表渲染:
<ul>
<li v-for = " item in arr ">
{{ item }}
</li>
</ul>输出:

带有索引的数组(arr)的列表渲染:
<ul>
<li v-for = " (item,index) in arr ">
{{ item }}---{{ index }}
</li>
</ul>输出:

注意:v-for中参数item一定在索引index前
对象(obj)的列表渲染:
<li v-for = " (value,key,index) in obj ">
{{ index }}----{{ value }} -- {{ key }}
</li>输出:

注意:对应输出的话,键值对中的值(value)属性一定在最前,键(key)在后面,记住这个索引(index)不是对象中的index,可以理解为自动生成的给他们编号用的
json的列表渲染:
<ul>
<li v-for="(item,index) in json">
{{item.name}}==={{item.sex}}==={{item.age}}====index:{{index}}
</li>
</ul>输出:

注意:index同上
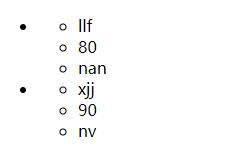
嵌套循环的列表渲染:
<ul>
<li v-for="item in json">
<ul>
<li v-for="value in item">
{{value}}
</li>
</ul>
</li>
</ul>输出:

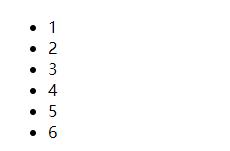
循环输出一个数字:
<ul>
<li v-for="item in 6">
{{item}}
</li>
</ul>输出:

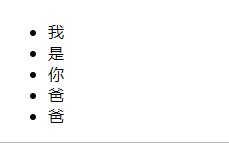
循环输出一个字符串:
<ul>
<li v-for="item in '我是你爸爸'">
{{item}}
</li>
</ul>输出:

列表渲染总结:
- v-for 最多可以有三个参数
- 格式:v-for = "(index,item,key) in data"
- v-for如果有循环嵌套, 那么value可以写成一样的命名, 但是我们建议大家写成不一样的命名, 理由: 比较语义化
- v-for 可以循环 数字或是一个字符
格式中的名词解释:
- index: 索引
- item; data中的每一个
- key; 如果是对象, 表示对象的key
拓展:v-for = ' item in data'的底层实现
底层:
function v-for( arg ){
//做字符串处理
var data = 'data'
for( var i = 0 ; i < data.length; i++ ){
}
}三、条件渲染
什么是条件渲染?
条件渲染就像我们平常js里用的if,else,else if啊这些之类。
但是在Vue.js中我们用v-if,v-else-if,v-else等指令来完成;下面先配置一个app配置项
new Vue({
el: '#app',
data: {
f: false,
text: '3'
},
method: {
}
})if的单路分支:
<!-- 取决于f的布尔值,f为true则存在,f为false则不存在 -->
<p v-if="f">v-if</p>
<!-- v-show直接操作的是display属性 -->
<p v-show="f">v-show</p>上面的代码中是两个简单的单路分支,f是data里的一个数据,该数据为布尔值,值为false,在v-if下,翻译为,如果为false则该元素不存在,如下
以上是关于Vue.js进阶之路2的主要内容,如果未能解决你的问题,请参考以下文章