参数值传递
Posted 纸 飞机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了参数值传递相关的知识,希望对你有一定的参考价值。
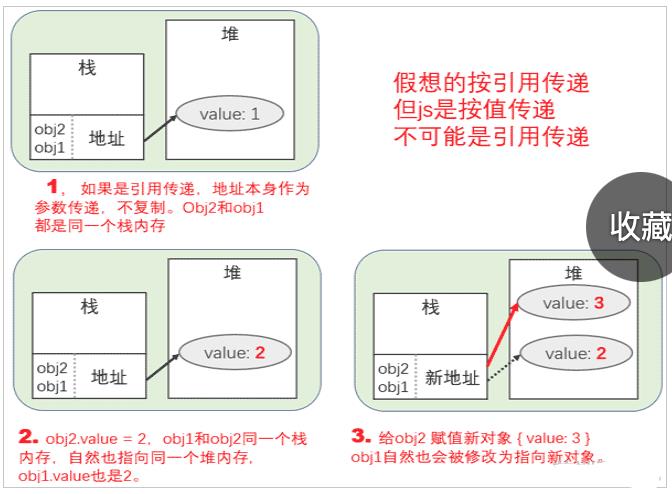
ECMAScript中函数所有参数传递都是按值传递的,不是按引用传递。
按值传递的意思:把函数外部的值复制给 函数内部的另一个参数,如同把值从一个 变量复制到另一个变量一样。当传递基本 类型的值时,被传递的值复制给形参,当 传递引用类型的值时,会把这个值在内存 中的地址复制一份给形参(可以理解为传递 的是引用的副本,不是真正的引用)。
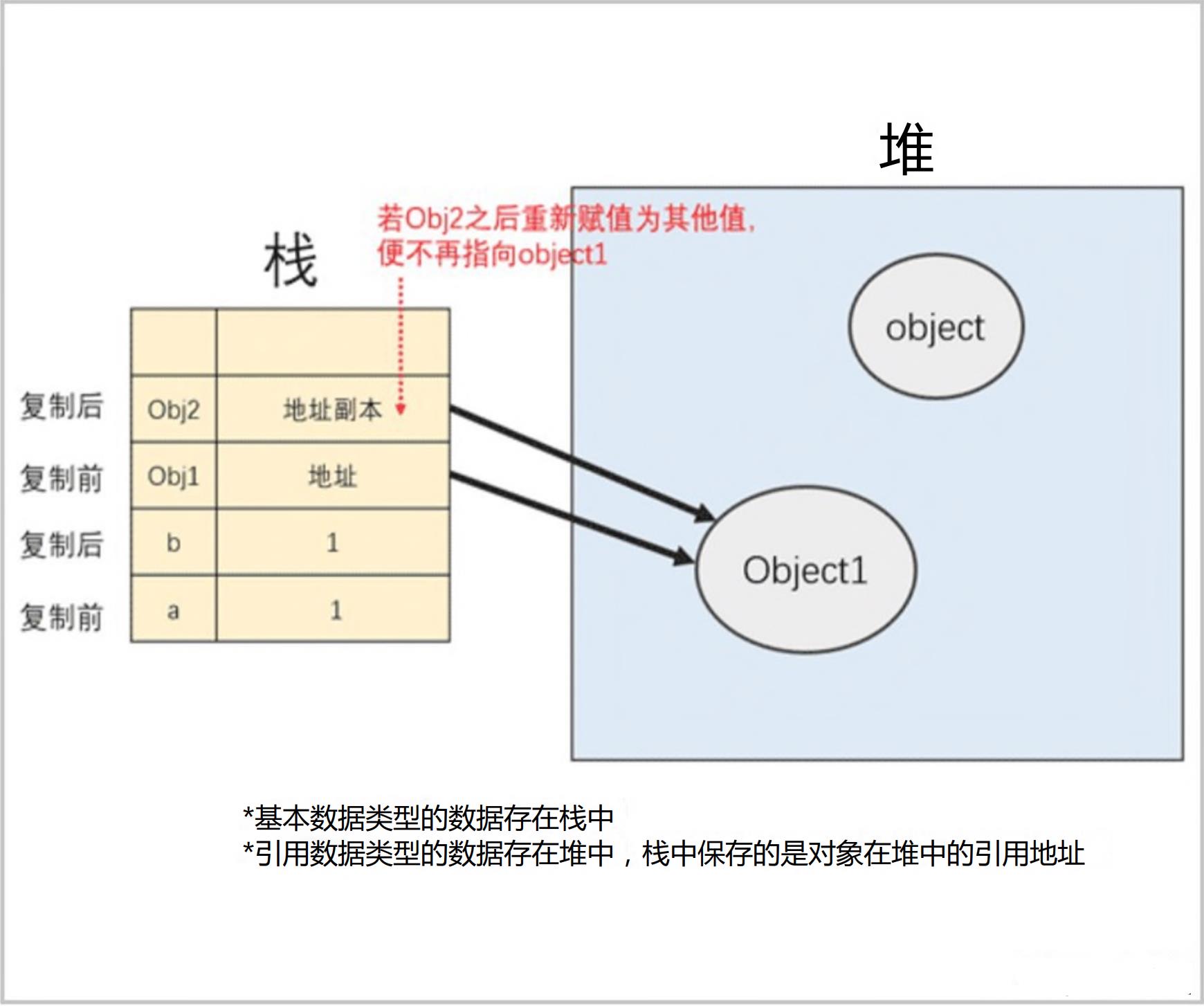
栈堆和变量:基本数据类型的值存在栈 中。引用数据类型的对象存在堆中,而在 栈中保存的是对象在堆中的引用地址,然 后 通 过 这 个 地 址 查 找 到 保 存 在 堆 中 的 对 象,因为JS不允许直接访问堆内存。
变量的复制

基本类型的复制
let a = 1
let b = a
//栈中创建一个新值b,将a的值复制一份给b,a和b是独立的,a重新赋值后b不变。
a = 2
console.log(a) //2
console.log(b) //1引用类型的复制
let obj1 = { name: 'a' }
let obj2 = objl //obj1的引用地址复制了一份给了新值obj2, objl和obj2指向同一个堆,改变其中一个会影响另一个。
obj2.name = 'b'
console.log(objl)///name: "b"}
console.Iog(obj2)///name: "b"}
//------------------------
let objl = { name : 'a' }
let obj2 = objl
obj2 = { name : 'b' }
//新建一个对象赋值给objl, 在堆中重新分配空间, 栈中为新地址 ,obj2不再指向objl。重新赋值数值或字符串给obj2也同理。
console.log(objl) //{name: "a"}
console.Iog(obj2) //{name: "b"}函数的参数传递
同变量的复制机制一模一样,可以看成将一个实参变量复制到另一个形参变量(一个 函数临时局部变量,函数执行完会立即销毁)中。
基本类型的参数传递
let vl = 1
function fn(v2) {
v2 = 2;
console.log(v2);//2
}
fn(vl);
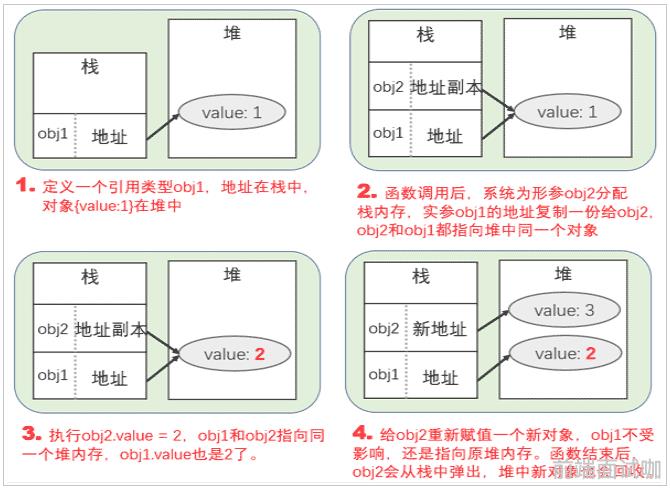
console.log(vl)//1 vl和v2是独立的,形参值的变化不会影响实参引用类型的参数传递
let objl = {
value: 1
}
function fn(obj2) {//objl的引用地址复制了一份传给形参obj2, objl和obj2指向同一个堆
obj2.value = 2;
console.log(obj2.value);//2
}
fn(objl);
console.log(objl.value)//2
--------------------------
let objl = {
value: 1
}
function fn(obj2) {
obj2.value = 2
obj2 = {//obj2重新赋值,指向新创建的对象
value: 3
}
console.Iog(obj2);//{value: 3}
)
fn(objl);
console.log(objl)//{value:2}

以上是关于参数值传递的主要内容,如果未能解决你的问题,请参考以下文章