JS事件篇
Posted 大忽悠爱忽悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS事件篇相关的知识,希望对你有一定的参考价值。
事件篇
- window.onload:事件
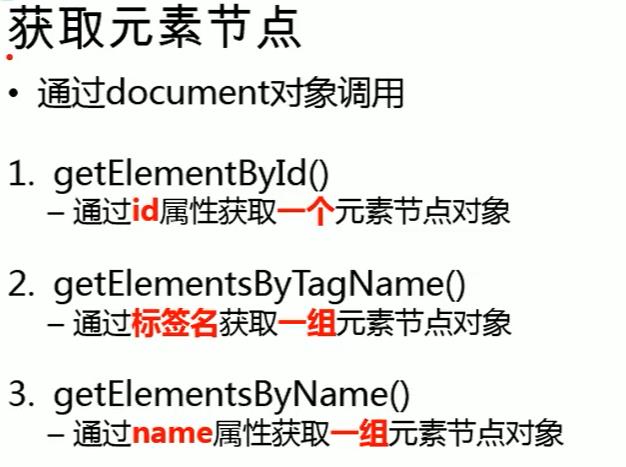
- Dom查询
- innerhtml ----获取节点的html内容,或者设置对应节点html内容
- 读取或者设置节点的相关属性
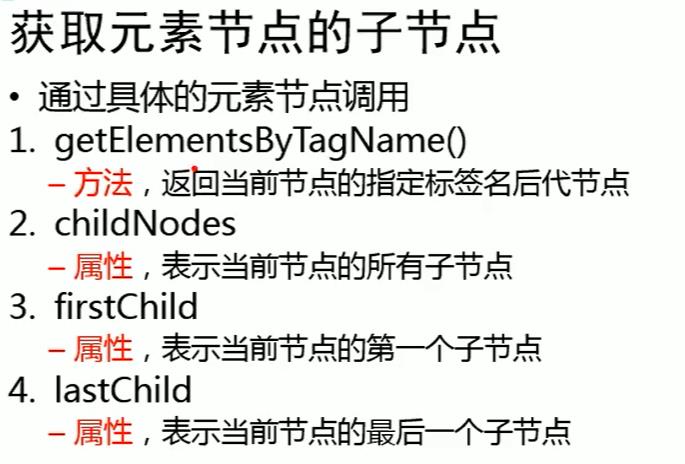
- 获取元素节点的子节点
- children属性可以获取到当前元素所有子元素,不包括文本节点
- 区分概念: 节点包括文本节点,而元素不包括文本节点
- firstChild获取当前元素第一个子节点 VS firstElementChild获取当前元素第一个子元素
- parentNode :获取一个元素的父元素
- innertext :获取到一个标签里面的文本内容
- 获取兄弟节点,也可能会获取到空白节点
- 获取兄弟元素
- 节点的属性
- 获取body标签====》document.body
- 获取html标签===》document.documentElement
- document.all返回一个数组,保存页面里面所有的元素
- getElementByClassName:根据class属性值查询一组元素节点对象
- document.querySelector 和querySelectorAll
- DOM的增删改
- document.createElement()---创建元素节点对象
- document.createTextNode()---创建文本节点
- 父节点.appendChild()----向一个父节点中添加一个子节点
- 父节点.insertBefore(新节点,旧节点): 在指定子节点前插入新的子节点
- 父节点.replaceChild(新节点,旧节点): 使用指定的子节点替换已有的子节点
- 父节点.removeChild(子节点):删除子节点
- 使用innerHTML也可以完成DOM的增删改操作
- 阻止a标签默认行为的常用三种方式
- a标签的索引问题
- JS修改元素的样式
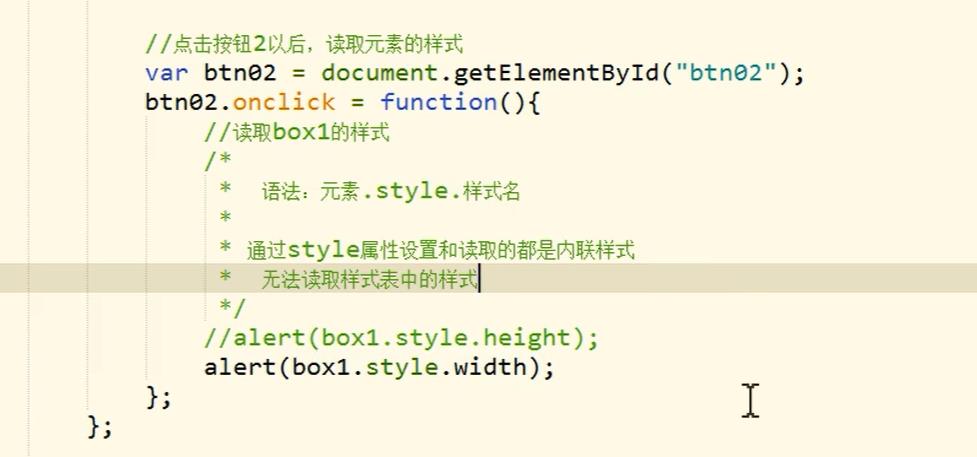
- 读取元素的内联样式
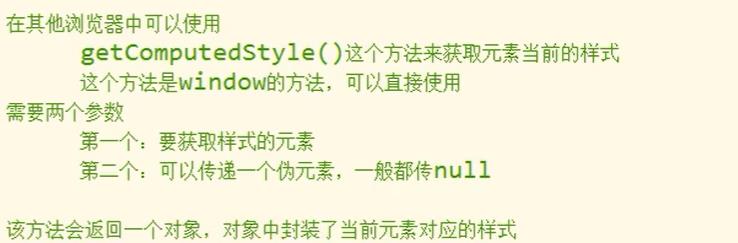
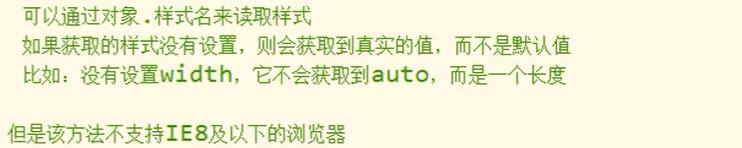
- 获取当前元素显示的样式---只读
- 元素.clientHeight和元素.clientWidth获取元素可见宽度和高度---只读,无法修改
- 元素.offsetWidth和元素.offsetHeight---获取元素整个的宽度和高度(包括边框)---只读
- 元素.offsetParent获取当前最近开启了定位的祖先元素--只读
- 事件的冒泡和事件对象event
- 事件的委派
- 事件的绑定
- 事件的传播
- 拖拽案例---鼠标按下,移动,松开事件
- 鼠标滚轮事件----onmousewheel----火狐不支持,由DOMMouseScroll替代
- 键盘事件
- 浏览器对象模型---navigator
window.onload:事件
浏览器加载一个页面时,是按照自上而下的顺序加载的,读取到一行就运行一行,如果将script标签写到页面上边,在代码执行的时候,页面还没有完全加载
window.onload事件会在整个页面加载完成之后,才会触发,将对应的script代码,写在里面,可以确保script代码可以在页面加载完成之后,才会执行
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>大忽悠</title>
</head>
<body>
<div id="div"><strong>嘿嘿</strong></div>
<script type="text/javascript">
window.onload=function()
{
//返回的是元素数组对象
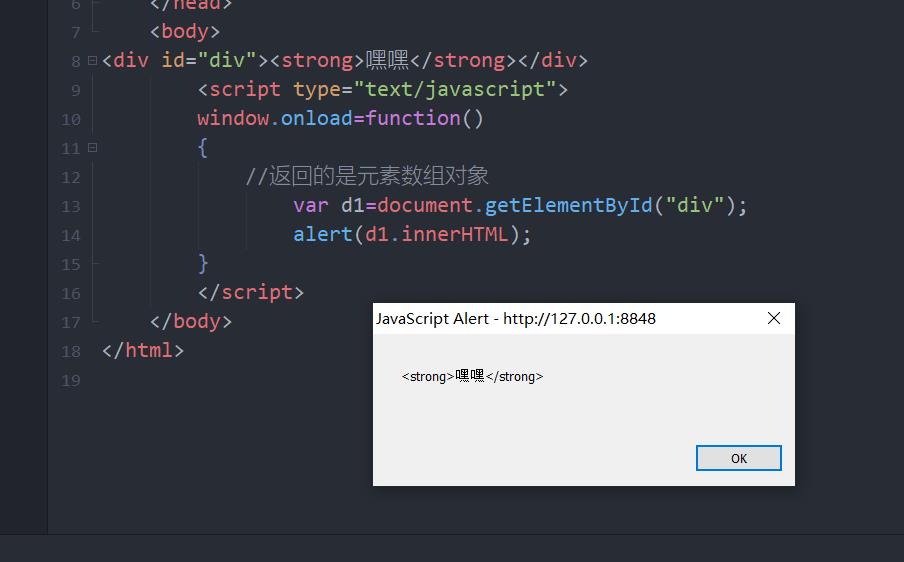
var d1=document.getElementById("div");
alert(d1.innerHTML);
}
</script>
</body>
</html>
Dom查询

innerhtml ----获取节点的html内容,或者设置对应节点html内容
innerHTML在JS是双向功能:获取对象的html内容 或 向对象插入html内容
我们可以通过 document.getElementById(‘aa’).innerHTML 来获取id为aa的对象的内嵌内容;
也可以对某对象插入内容,如 document.getElementById(‘abc’).innerHTML=’这是被插入的内容’;

读取或者设置节点的相关属性
//返回的是元素数组对象
var d1=document.getElementById("div");
//读取或设置节点class属性
d1.className
//id属性
d1.id
//name属性
d1.name
//value属性
d1.value
获取元素节点的子节点

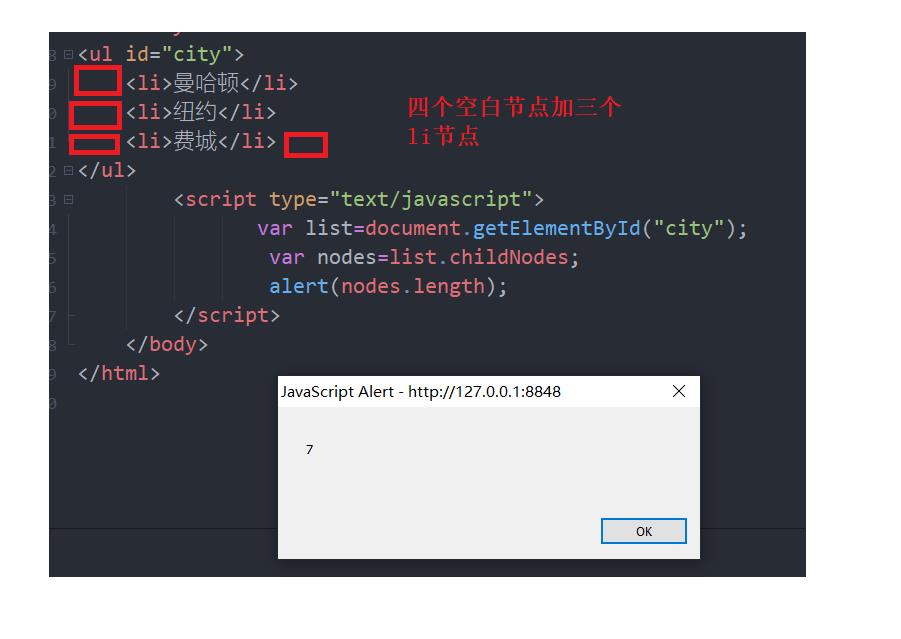
childNodes属性会获取包括文本节点在内的所有节点,注意DOM标签与标签之间的空白也会被当成文本节点

在IE8一下的浏览器中,不会将空白文本当成子节点,所以该属性再IE8中会返回4个子元素,而其他浏览器都是9个
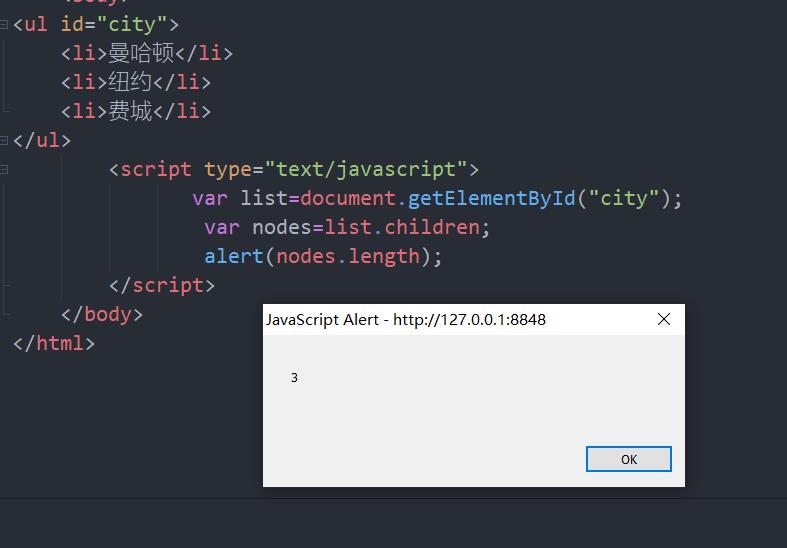
children属性可以获取到当前元素所有子元素,不包括文本节点

区分概念: 节点包括文本节点,而元素不包括文本节点
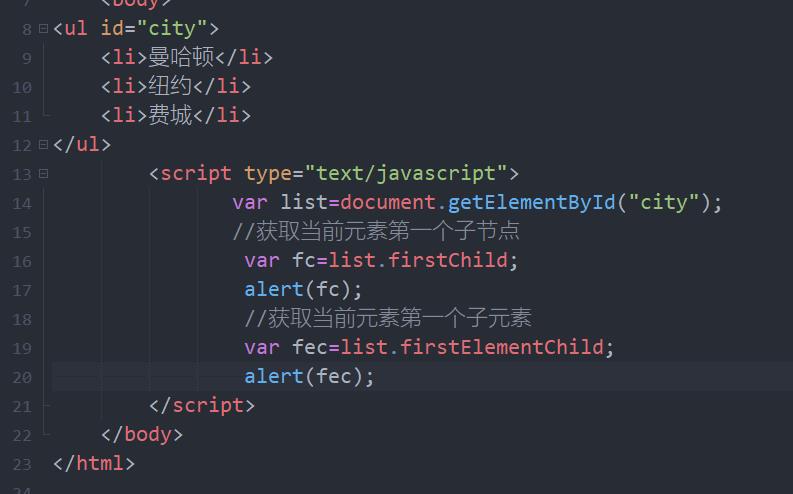
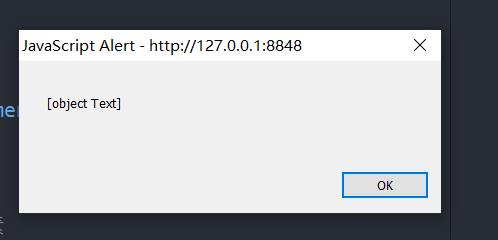
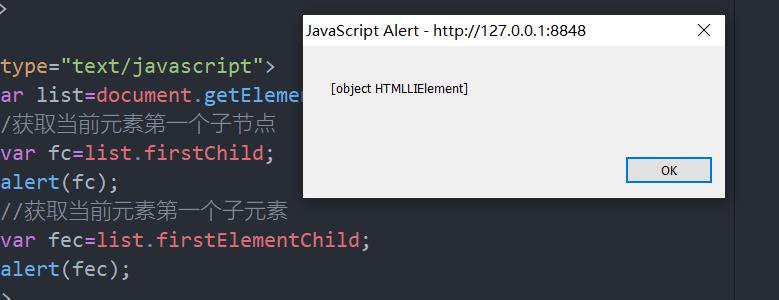
firstChild获取当前元素第一个子节点 VS firstElementChild获取当前元素第一个子元素
firstElementChild不支持IE8和一下的浏览器



抽离出按钮点击函数的小案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>大忽悠</title>
</head>
<style>
div
{
height: 50px;
width: 100px;
}
</style>
<body>
<div>
<button id="btn1">按钮1</button>
</div>
<div>
<button id="btn2">按钮2</button>
</div>
<div>
<button id="btn3">按钮3</button>
</div>
<script type="text/javascript">
//写一个通用按钮的回调函数
//str: 按钮的id
//function:回调函数,按钮按钮后的反应
function btnPress(str,f)
{
var btn=document.getElementById(str);
//将function函数与按钮点击事件绑定在一起
//只有对应事件触发,函数就会立刻执行
btn.onclick=f;
return btn;
}
//按钮1
var b1=btnPress("btn1",function()
{
b1.innerHTML="你小子按我干嘛?";
});
//按钮2
var b2=btnPress("btn2",function(){
b2.innerHTML="你小子又按我干嘛?";
});
//按钮3
var b3=btnPress("btn3",function(){
b3.innerHTML="你小子又又按我干嘛?";
});
</script>
</body>
</html>

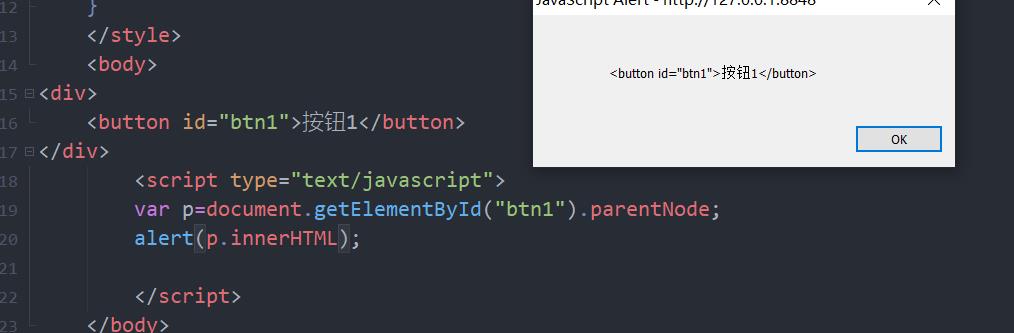
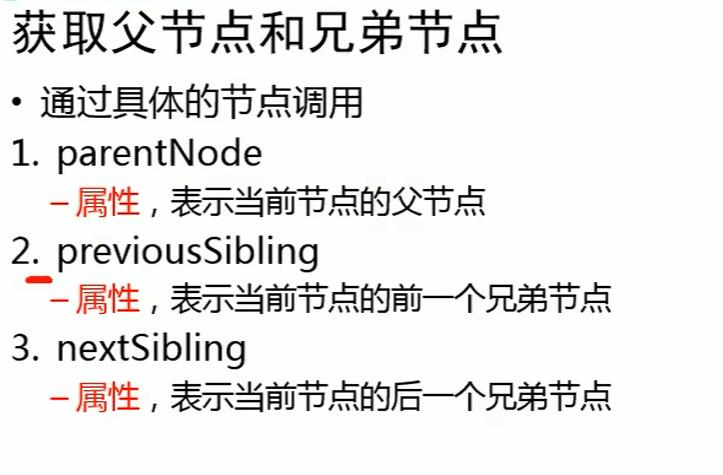
parentNode :获取一个元素的父元素


innertext :获取到一个标签里面的文本内容
和Innerhtml类似,但是它会自动将html标签去除掉


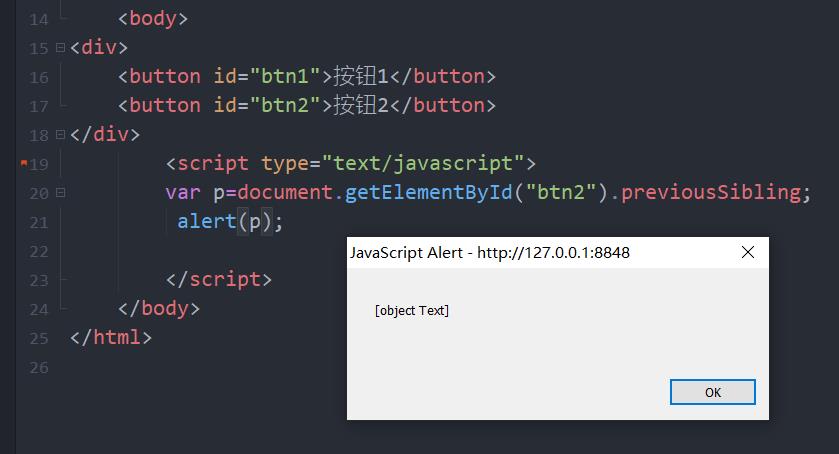
获取兄弟节点,也可能会获取到空白节点


获取到的是空白文本节点
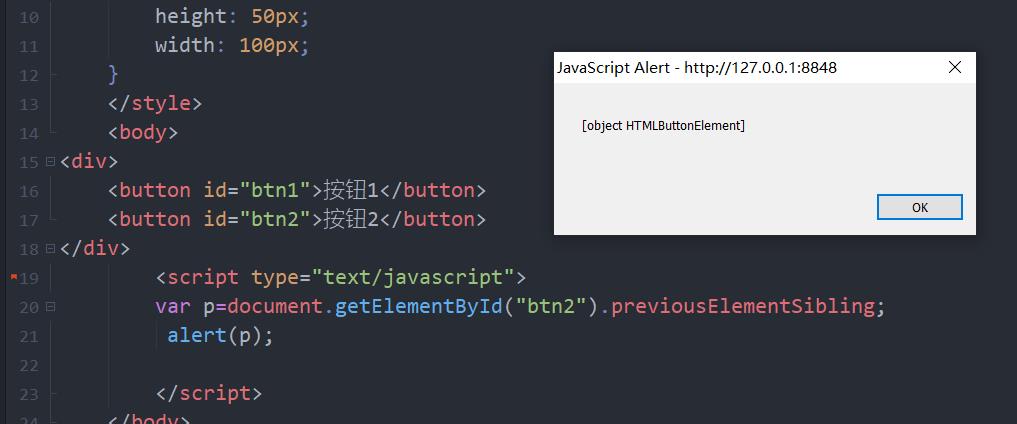
获取兄弟元素
获取前一个兄弟元素,IE8不支持

节点的属性

通过nodevalue可以设置文本节点的内容

在事件的响应函数中,响应函数是给谁绑定的,this就指向谁
获取body标签====》document.body
//获取body标签
//var b=document.getElementsByTagName("body");
//方式2:
var body=document.body;
alert(body);

获取html标签===》document.documentElement
var html=document.documentElement;
alert(html);

document.all返回一个数组,保存页面里面所有的元素
getElementByClassName:根据class属性值查询一组元素节点对象

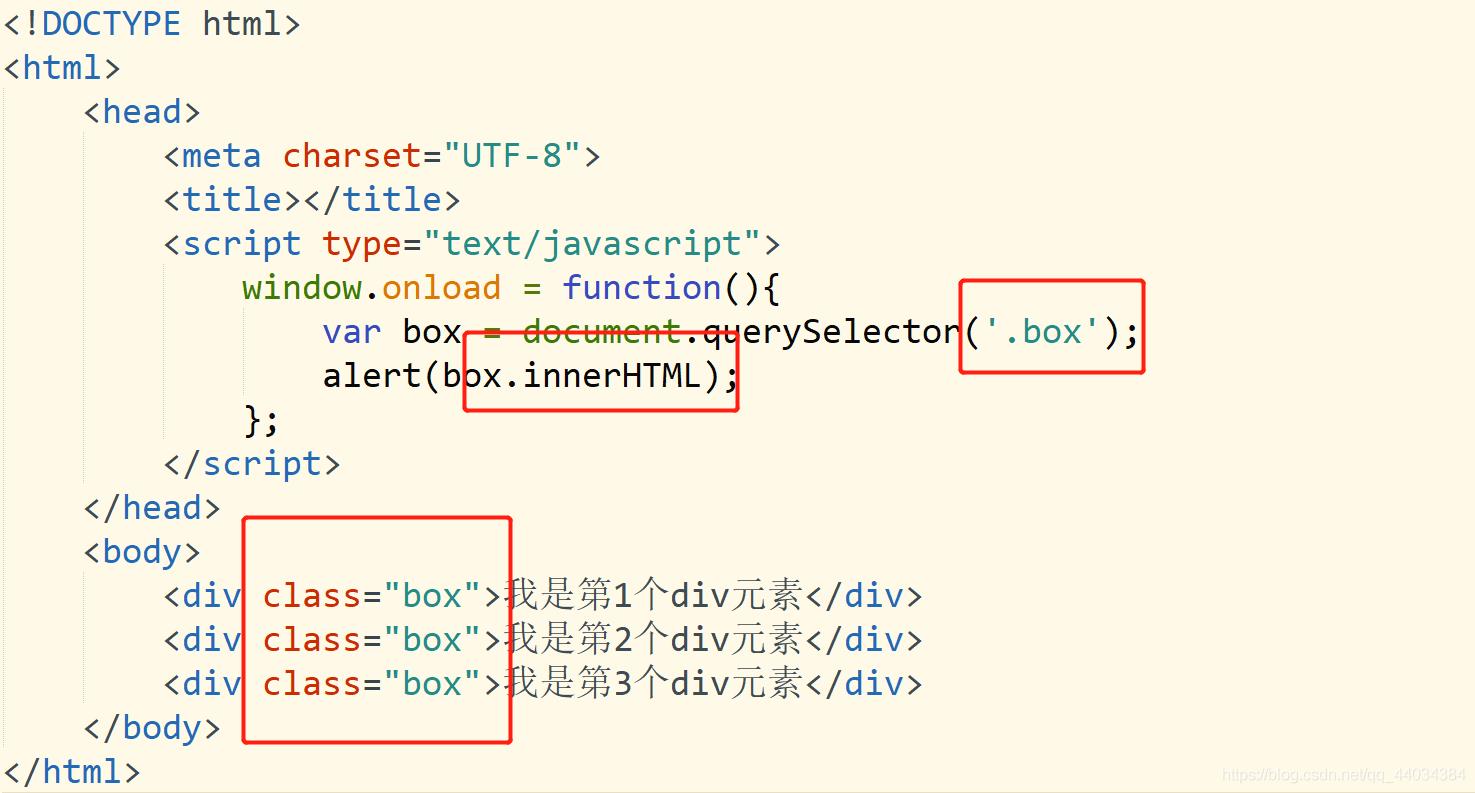
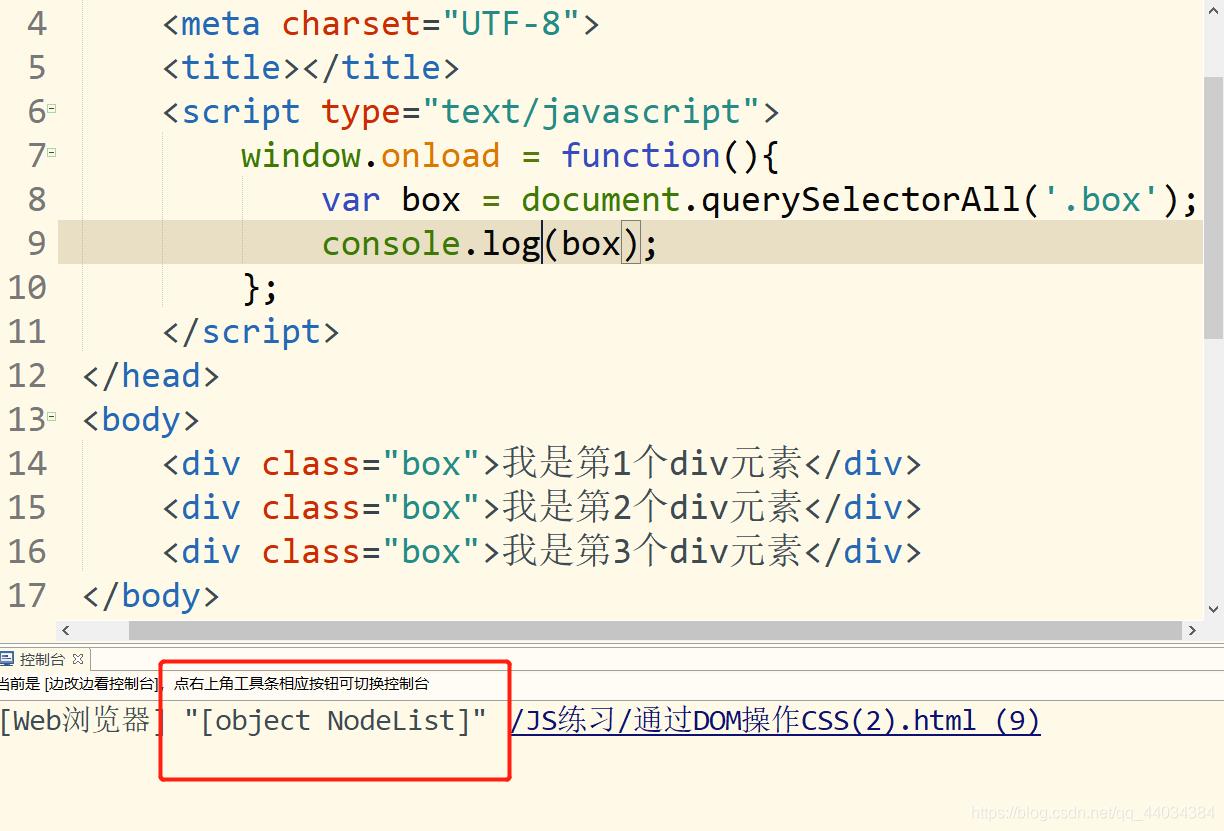
document.querySelector 和querySelectorAll
document.querySelector()
需要一个选择器的字符串作为参数,可以根据一个 CSS 选择器来查询一个元素节点对象
虽然 IE8 中没有 getElementsByClassName()但是可以使用 document.querySelector()代替
使用该方法总会返回唯一的一个元素,如果满足条件的元素有多个,那么它只会返回第一个

document.querySelectorAll()
该方法和 document.querySelector()用法类似,不同的是它会将符合条件的元素封装到一个数组中返回
即使符合条件的元素只有一个,它也会返回数组

DOM的增删改
document.createElement()—创建元素节点对象

document.createTextNode()—创建文本节点

父节点.appendChild()----向一个父节点中添加一个子节点

整合上面操作的小案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>大忽悠</title>
</head>
<body>
<ul>
<li>大忽悠</li>
</ul>
<script type="text/javascript">
//创建li元素节点对象
var li=document.createElement("li");
//创建文本节点对象
var text=document.createTextNode("小朋友");
//将文本节点对象添加到li标签中
li.appendChild(text);
//将li标签添加到ul标签中
document.getElementsByTagName("ul")[0].appendChild(li);
</script>
</body>
</html>

父节点.insertBefore(新节点,旧节点): 在指定子节点前插入新的子节点

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>大忽悠</title>
</head>
<body>
<ul>
<li>大忽悠</li>
</ul>
<script type="text/javascript">
var li=document.createElement("li");
var text=document.createTextNode("小朋友");
li.appendChild(text);
var u1=document.getElementsByTagName("ul")[0];
var l1=document.getElementsByTagName("li")[0];
//在指定的子节点前面插入子节点
u1.insertBefore(li,l1);
</script>
</body>
</html>

父节点.replaceChild(新节点,旧节点): 使用指定的子节点替换已有的子节点

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>大忽悠</title>
</head>
<body>
<ul>
<li>大忽悠</li>
</ul>
<script type="text/javascript">
var li=document.createElement("li");
var text=document.createTextNode("小朋友");
li.appendChild(text);
var u1=document.getElementsByTagName("ul")[0];
var l1=document.getElementsByTagName("li")[0];
//在指定的子节点前面插入子节点
u1.replaceChild(li,l1);
</script>
</body>
</html>

父节点.removeChild(子节点):删除子节点

使用innerHTML也可以完成DOM的增删改操作

阻止a标签默认行为的常用三种方式
(1) < a href=“javascript:void(0);” οnclick= “myjs( )” > Click Me < /a >
onclick方法负责执行js函数,而void是一个操作符,void(0)返回undefined,地址不发生跳转。
< a href=“javascript:;” > Click Me < /a>
和void(0)一样,都返回"undefined"
(2) < a href="#"> Click Me < /a>
是网上很常见的代码,#是标签内置的一个方法,用这种方法点击后网页后返回到页面的最顶端所以又有了“##”“#!”等,尽管解决了返回顶部的问题但仍存在其他缺陷
(3)事件处理函数的工作机制中,在给某元素添加事件处理函数后,一旦事件发生,相应JavaScript代码就会执行,所调用的JavaScript代码的返回值被传递给事件处理函数。当我们给a标签添加onclick事件处理函数并点击a触发其后,
如果相应JavaScript代码返回true,onclick事件处理函数就会认为这个链接呗点击了,同样的若返回false即会认为链接
未被点击
<a href=“http://www.baidu.com” οnclick=" myjs(); return false; “> Click Me < /a>
<a href=“http://www.baidu.com” οnclick=” return false; "> Click Me < /a>
当点击a标签时,JavaScript代码返回值为false,故此链接默认行为未被触发。

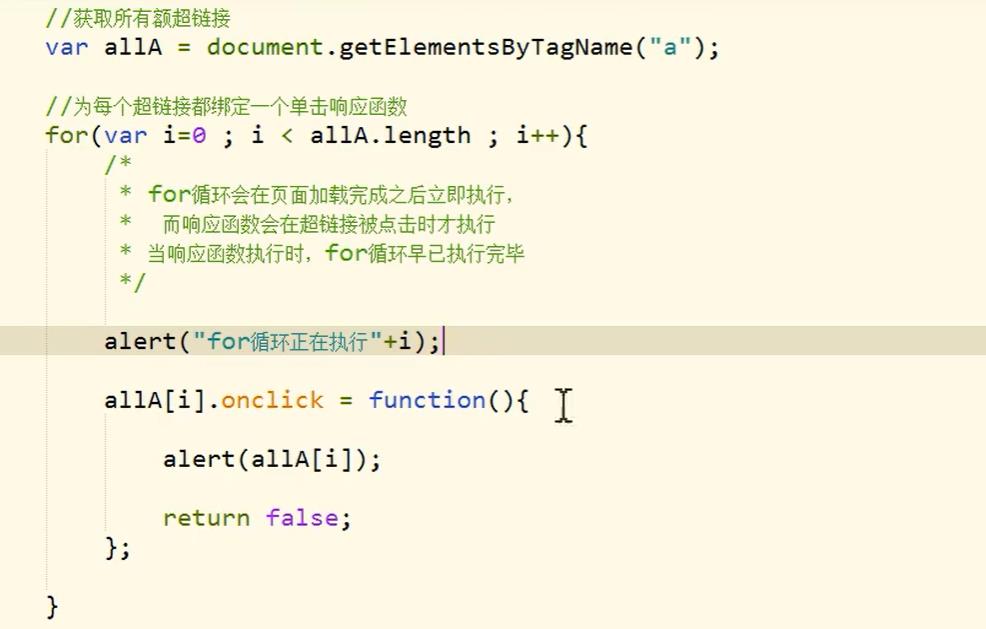
a标签的索引问题

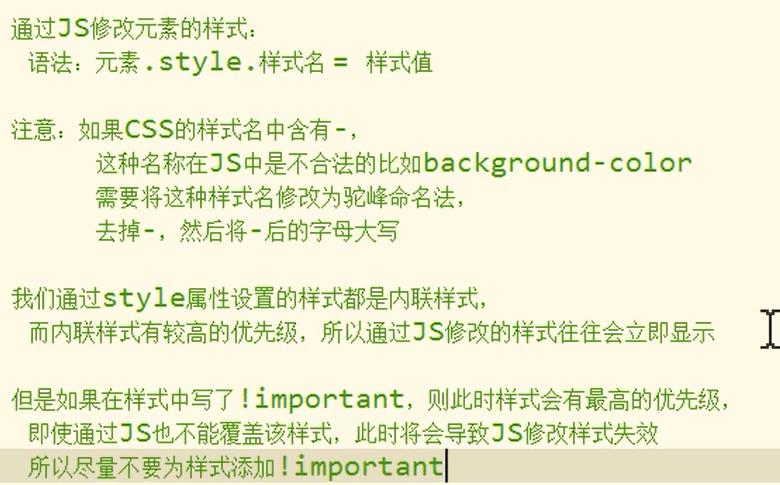
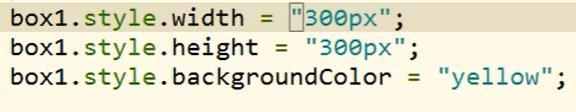
JS修改元素的样式
语法: 元素.style.样式名=样式值


<style>
div{
background-color: aqua !important;
}
</style>
读取元素的内联样式

样式表即css设置的样式
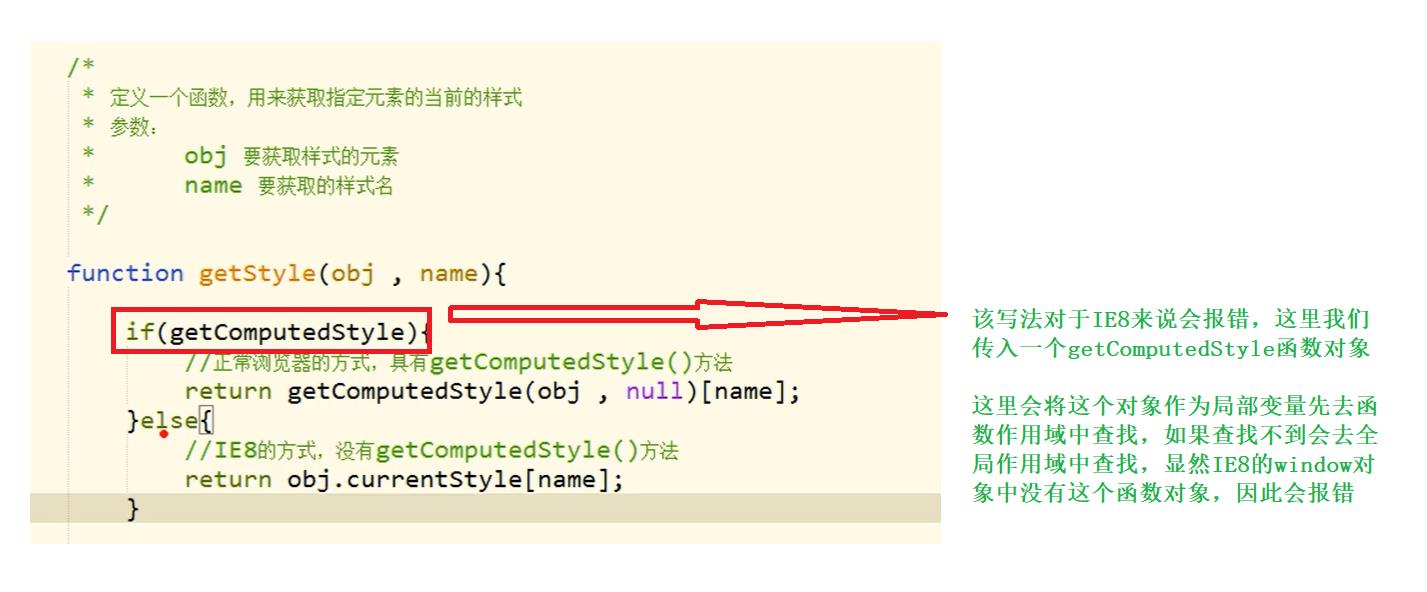
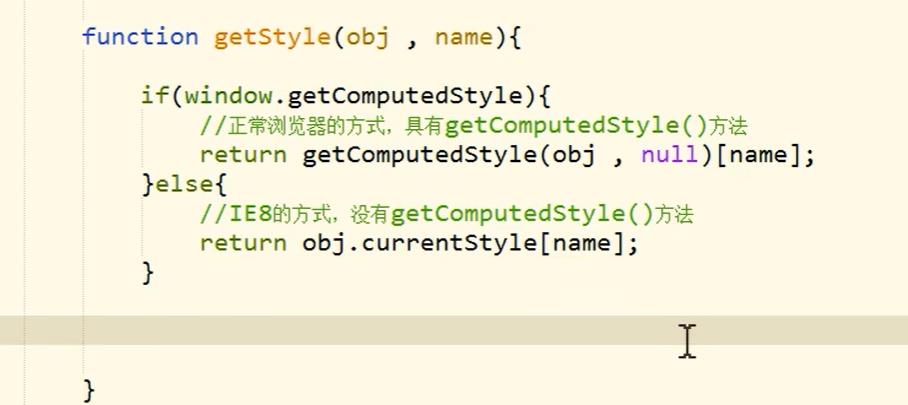
获取当前元素显示的样式—只读




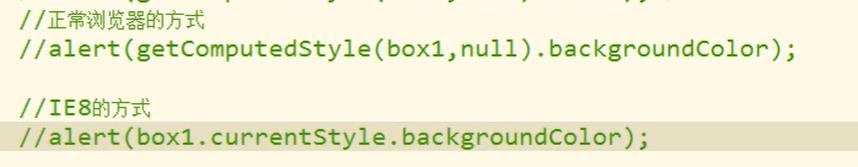
getComputedStyle不支持IE8 VS 元素.currentStyle支持IE8 ===》通用方法融合两者

全局对象window,全局作用域中所有变量都是其属性,所有函数都是其方法
变量如果没找到会报错,而属性如果没找到会返回undefined,因此我们需要在getComputedStyle前面加上一个window标识是对象的方法

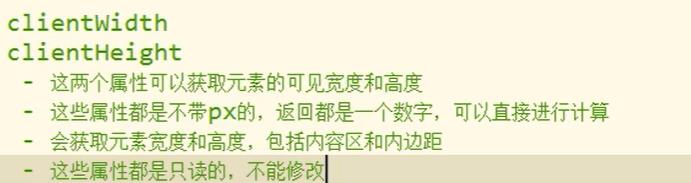
元素.clientHeight和元素.clientWidth获取元素可见宽度和高度—只读,无法修改

不包括边框
元素.offsetWidth和元素.offsetHeight—获取元素整个的宽度和高度(包括边框)—只读

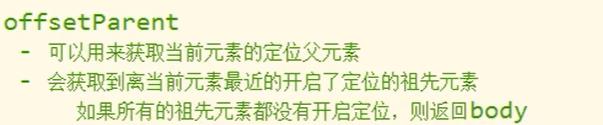
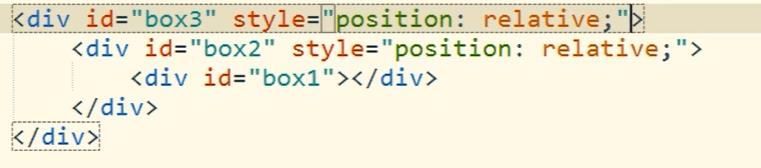
元素.offsetParent获取当前最近开启了定位的祖先元素–只读

开启定位:只要position值不是static即为开启定位

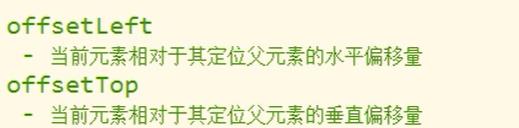
元素.offsetLeft和offsetTop: 返回相对于父元素的水平和垂直偏移量—只读

元素.scrollWidth和scrollHeight获取元素整个滚动区域的宽和高

overflow: hidden; 将子元素溢出的部分隐藏起来
overflow: auto;如果内容被修剪,则浏览器会显示滚动条,以便查看其余内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试</title>
<style>
#d2
{
width: 300px;
height: 700px;
background-color: cadetblue;
}
#d1
{
width: 500px;
height: 500px;
background-color: whitesmoke;
overflow: auto;
}
</style>
</head>
<body>
<div id="d1">
<div id="d2"></div>
</div>
<script>
var d1=document.getElementById("d1");
alert(d1.scrollHeight);
</script>
</body>
</html>


元素.scrollLeft和scrollTop获取水平和垂直滚动条滚动滚动距离

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试</title>
<style>
#d2
{
width: 300px;
height: 700px;
background-color: cadetblue;
}
#d1
{
width: 500px;
height: 500px;
background-color: whitesmoke;
overflow: auto;
}
</style>
</head>
<body>
<div 以上是关于JS事件篇的主要内容,如果未能解决你的问题,请参考以下文章