VUE3路由传参数
Posted 月疯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE3路由传参数相关的知识,希望对你有一定的参考价值。
字符串传参数:
通过<router-link>的to顺序传递参数
俩种方式:
1、查询字符串
2、Rest风格传参数
字符串形式:
语法:to="路径?参数名=参数值&参数名=参数值"对向形式:
语法: :to="{path:"组件的url路径",query:{key:value,key:value}}"
或
:to="{name:"组件的路由名称",query:{key:value,key:value}"使用路由对象vm.$route.query获取参数信息
路由对象$route,表示当前激活的路由的状态信息,称为激活路由信息对象
该对象为所有组件共享的实例属性,在所有组件中都可以通过this.$route访问,且访问的都是同一对象
该对象中存储着当前激活路由的相关信息 :
路由的元信息:meta{}
{
path:'login',//相对路径(不以/开头),相对于上一层的位置
name:'login',
component:() => import('../views/login.vue')
meta:{
msg:'hello',
flag:true
}
},获取元信息:
console.log(this.$route.meta.msg)
<!-- //传递参数 -->
<!-- <router-link to="/user/login?username=htt&password=1234">用户登录</router-link> | -->
<router-link :to='{
path:"/user/login",
query:{
username:htt,
password:1234
}
}'>用户登录</router-link>login.vue
<script>
export default{
mounted(){
// console.log(this.$route)//路由信息当前的路由对象
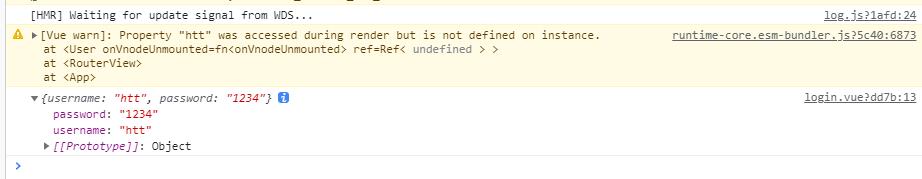
console.log(this.$route.query)
},
}
</script>
Rest风格传递参数:
<router-link to="/user/register/lili/20/man">用户注册</router-link>index.js
{
path:'/user/register/:name/:age/:sex', //绝对路径
name:'register',
component:() => import('../views/register.vue')
}register.vue
<script>
export default{
mounted(){
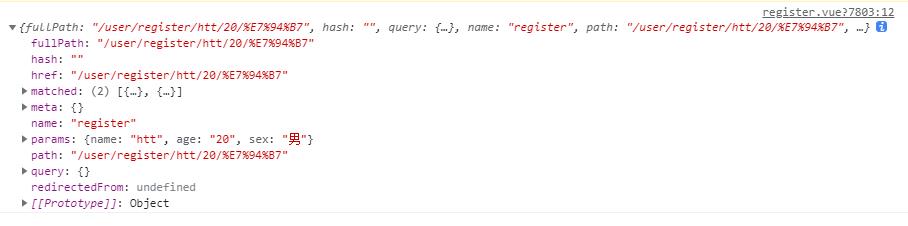
console.log(this.$route)
}
}
</script>
rest风格对象传递参数:
<router-link :to="{
name:'register',
params:{
name:'htt',
age:20,
sex:'男'
}
}">用户注册</router-link><script>
export default{
mounted(){
console.log(this.$route)
}
}
</script>index.js
{
path:'/user/register/:name/:age/:sex', //绝对路径
name:'register',
component:() => import('../views/register.vue')
}
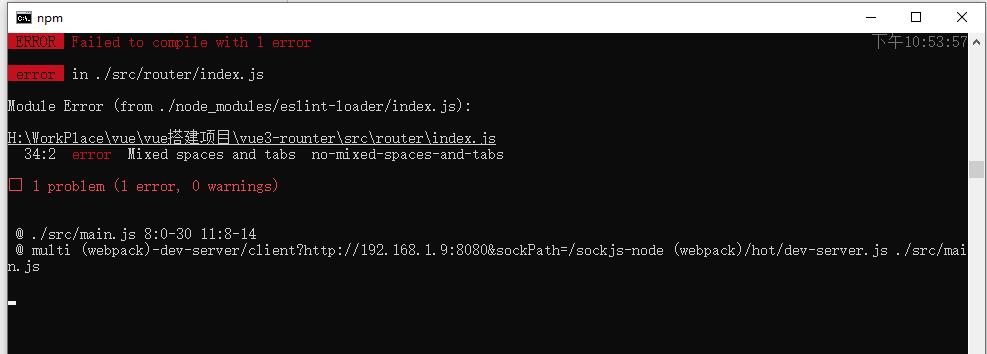
解决一个bug:

在所在文件夹的开头添加:
/* eslint-disable */

以上是关于VUE3路由传参数的主要内容,如果未能解决你的问题,请参考以下文章
