Web3D智慧数字三维工地 HTML5+Threejs实战开发
Posted allenjiao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web3D智慧数字三维工地 HTML5+Threejs实战开发相关的知识,希望对你有一定的参考价值。
智慧数字工地监管平台的建设,能帮助政府监管部门及建筑企业有效的解决施工现场事故多发,扬尘噪声污染大,重点部位生产操作过程不规范、隐患未及时消除,人员、精力有限,无法全方位检查、监管,施工进度、施工质量得不到保障等问题,提高工地的安全生产监管和建筑质量监管水平。

模型加载
引擎场景、相机、天地光、环境光、太阳光加载
import * as THREE from '../build/three.module.js';
import Stats from './jsm/libs/stats.module.js';
import { GUI } from './jsm/libs/dat.gui.module.js';
import { GLTFLoader } from './jsm/loaders/GLTFLoader.js';
import { GPUComputationRenderer } from './jsm/misc/GPUComputationRenderer.js';
container = document.createElement( 'div' );
document.body.appendChild( container );
camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 1, 3000 );
camera.position.z = 350;
scene = new THREE.Scene();
scene.background = new THREE.Color( colors[ selectModel ] );
scene.fog = new THREE.Fog( colors[ selectModel ], 100, 1000 );
// LIGHTS
const hemiLight = new THREE.HemisphereLight( colors[ selectModel ], 0xffffff, 1.6 );
hemiLight.color.setHSL( 0.6, 1, 0.6 );
hemiLight.groundColor.setHSL( 0.095, 1, 0.75 );
hemiLight.position.set( 0, 50, 0 );
scene.add( hemiLight );
const dirLight = new THREE.DirectionalLight( 0x00CED1, 0.6 );
dirLight.color.setHSL( 0.1, 1, 0.95 );
dirLight.position.set( - 1, 1.75, 1 );
dirLight.position.multiplyScalar( 30 );
scene.add( dirLight );
renderer = new THREE.WebGLRenderer( { antialias: true } );
renderer.setPixelRatio( window.devicePixelRatio );
renderer.setSize( window.innerWidth, window.innerHeight );
container.appendChild( renderer.domElement );
数字化工地可助力政府监管部门提高监管效率,帮助建筑企业提高企业管理水平。 数字化工地是“智能硬件”和“互联网大数据”理念在建设工程领域行业具体体现,它是一种崭新的工程现场一体化管理模式,是互联网+传统建筑行业的深度统合“数字化工地”充分利用移动互联、物联网、云计算、大数据等新一代信息技术,彻底改变传统建筑施工现场参建各方现场管理的交互方式、工作方式和管理模式,为建设集团、施工企业提供一整体套现场管理信息化解决方案。智慧数字化工地系统平台要实现对工地现场的实时视频监控、对特种设备的实时监控、扬尘噪声的实时监测、关键人员管理、施工进度管理、施工人员管理、质量安全管理等功能。




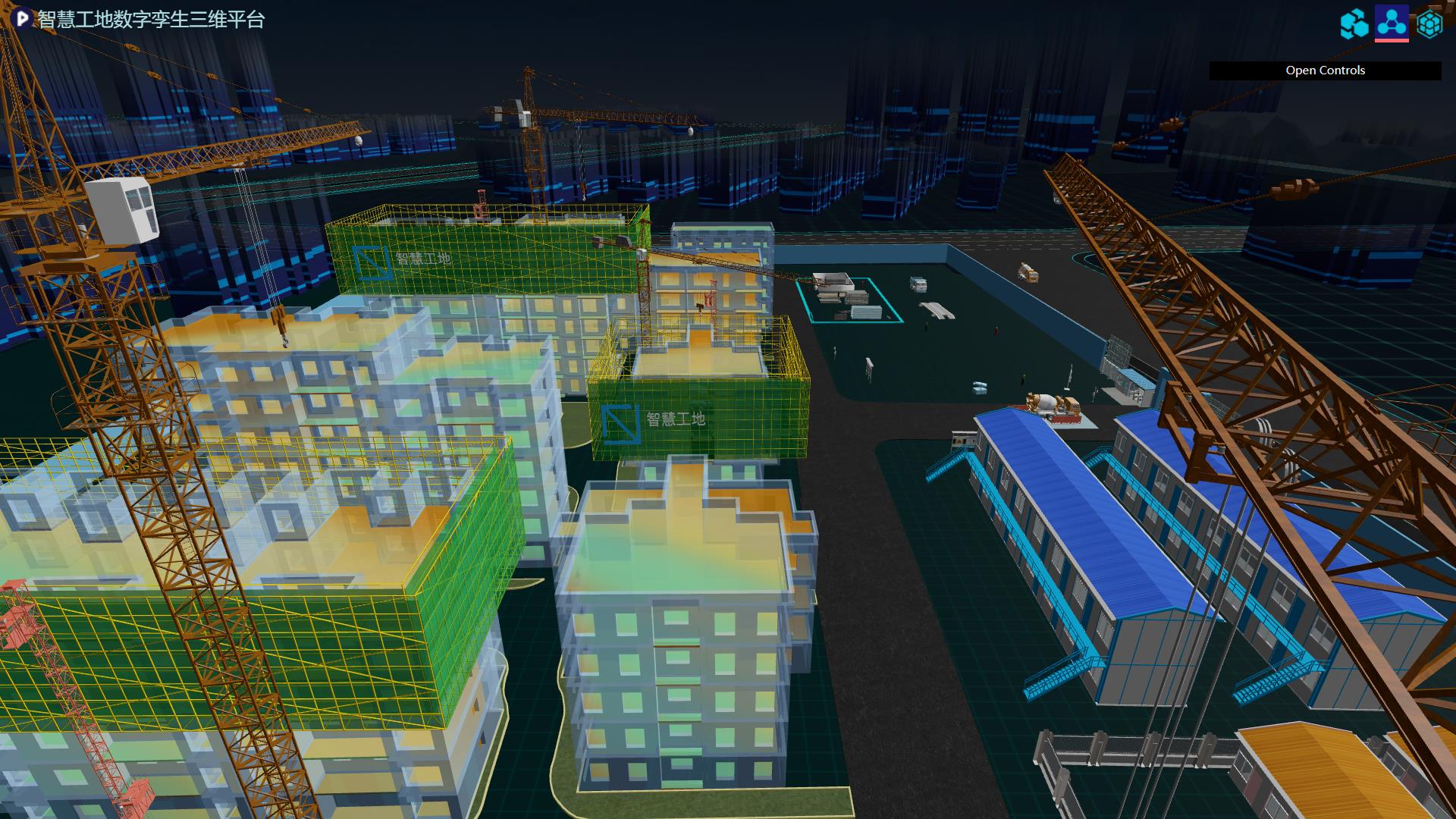
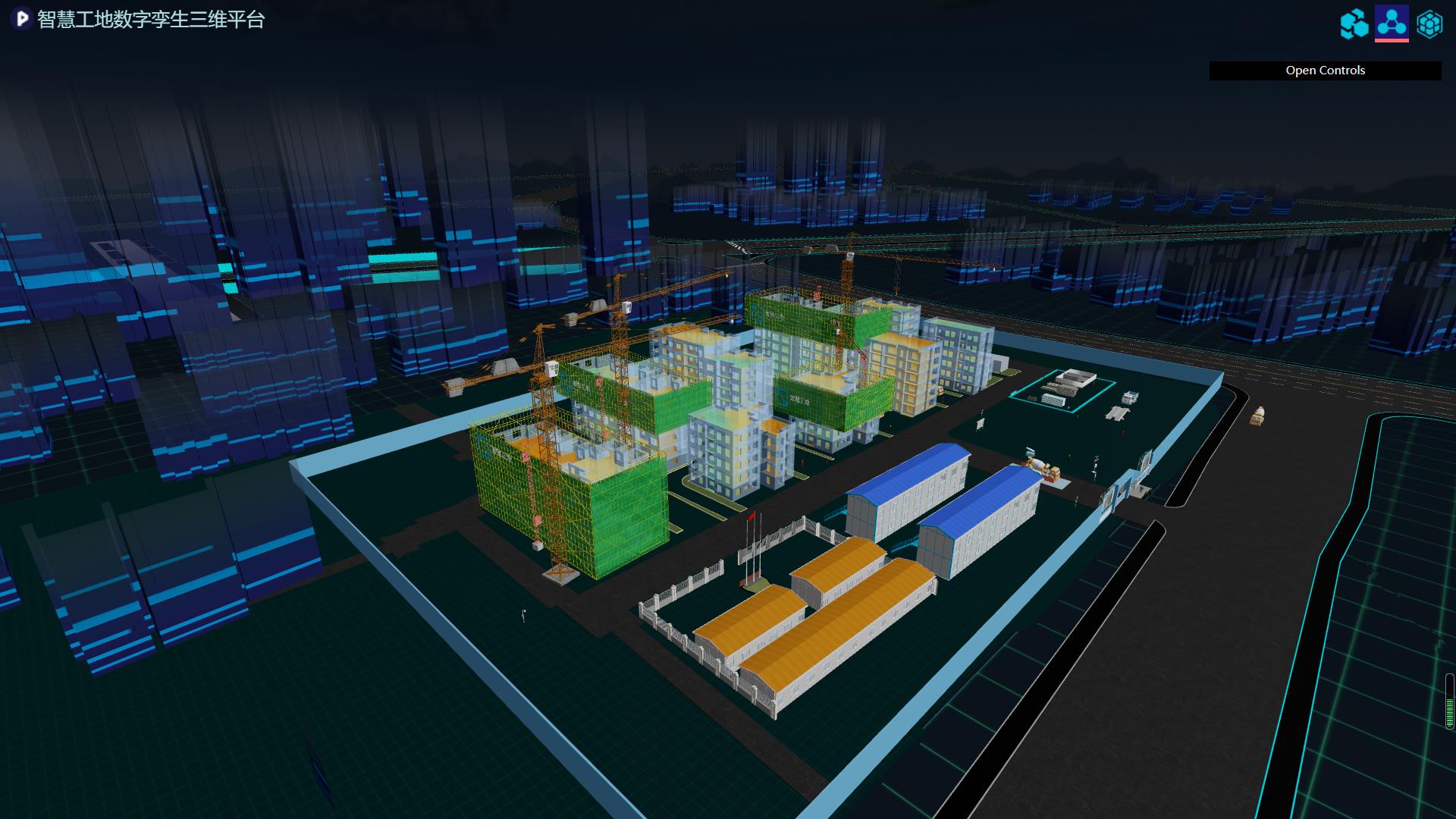
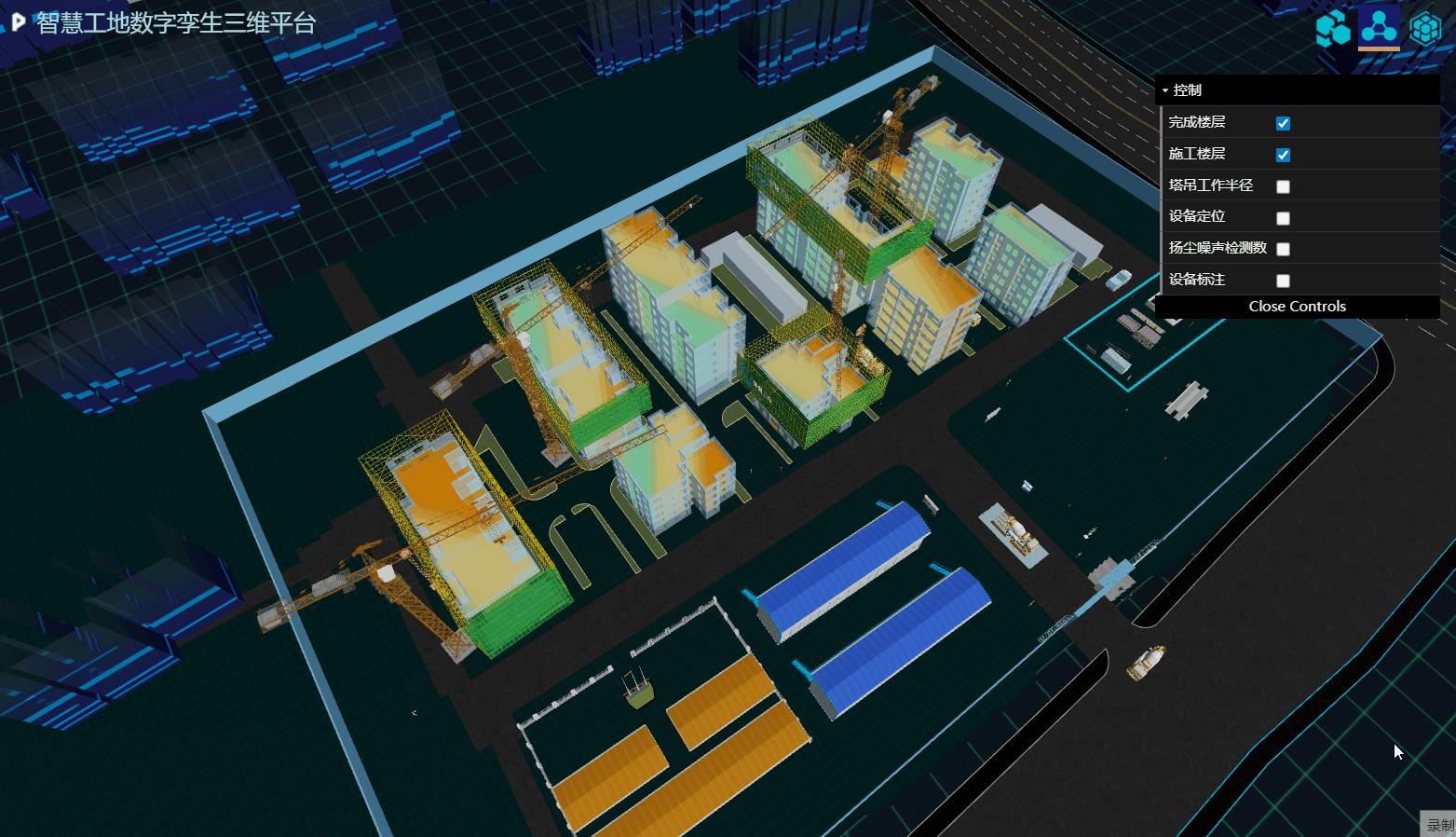
工地实景三维可视化
系统通过物联网+5G技术结合的方式,将工地各类安全设备数字信息传输到系统平台,通过平台的实时监管检测及AI大数据分析预测预警,通知分发到各个移动终端端的现场管理人员及企业管理人员,以便企业将事故消除与隐患之中。现场安全设备主要包括(智能安全帽、车辆出入口监测、塔吊监测、升降机监测、高支模监测、深基坑监测、智能安全巡更、视频监测等等)。

模型着色器
<script id="fragmentShaderPosition" type="x-shader/x-fragment">
uniform float time;
uniform float delta;
void main() {
vec2 uv = gl_FragCoord.xy / resolution.xy;
vec4 tmpPos = texture2D( texturePosition, uv );
vec3 position = tmpPos.xyz;
vec3 velocity = texture2D( textureVelocity, uv ).xyz;
float phase = tmpPos.w;
phase = mod( ( phase + delta +
length( velocity.xz ) * delta * 3. +
max( velocity.y, 0.0 ) * delta * 6. ), 62.83 );
gl_FragColor = vec4( position + velocity * delta * 15. , phase );
}
</script>shader.vertexShader = shader.vertexShader.replace( token, token + insert );
token = '#include <begin_vertex>';
insert = /* glsl */`
vec4 tmpPos = texture2D( texturePosition, reference.xy );
vec3 pos = tmpPos.xyz;
vec3 velocity = normalize(texture2D( textureVelocity, reference.xy ).xyz);
vec3 aniPos = texture2D( textureAnimation, vec2( reference.z, mod( time + ( seeds.x ) * ( ( 0.0004 + seeds.y / 10000.0) + normalize( velocity ) / 20000.0 ), reference.w ) ) ).xyz;
vec3 newPosition = position;
newPosition = mat3( modelMatrix ) * ( newPosition + aniPos );
newPosition *= size + seeds.y * size * 0.2;
velocity.z *= -1.;
float xz = length( velocity.xz );
float xyz = 1.;
float x = sqrt( 1. - velocity.y * velocity.y );
float cosry = velocity.x / xz;
float sinry = velocity.z / xz;
float cosrz = x / xyz;
float sinrz = velocity.y / xyz;
mat3 maty = mat3( cosry, 0, -sinry, 0 , 1, 0 , sinry, 0, cosry );
mat3 matz = mat3( cosrz , sinrz, 0, -sinrz, cosrz, 0, 0 , 0 , 1 );
newPosition = maty * matz * newPosition;
newPosition += pos;
vec3 transformed = vec3( newPosition );
`;
shader.vertexShader = shader.vertexShader.replace( token, insert );

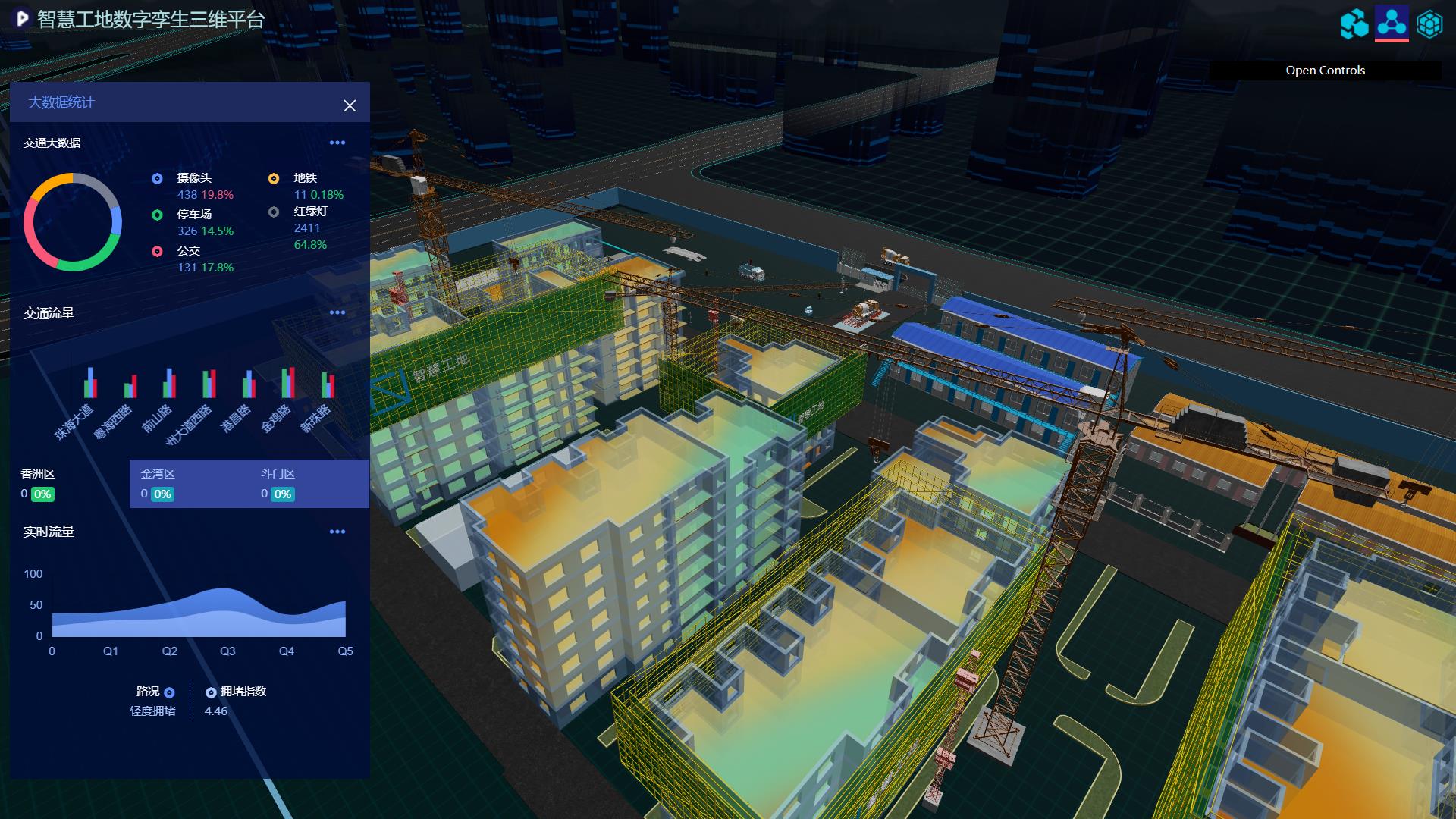
工程进度管理
工程进度可视化监控,可以查看建筑是功能进度,楼层显示完成、施工状态。


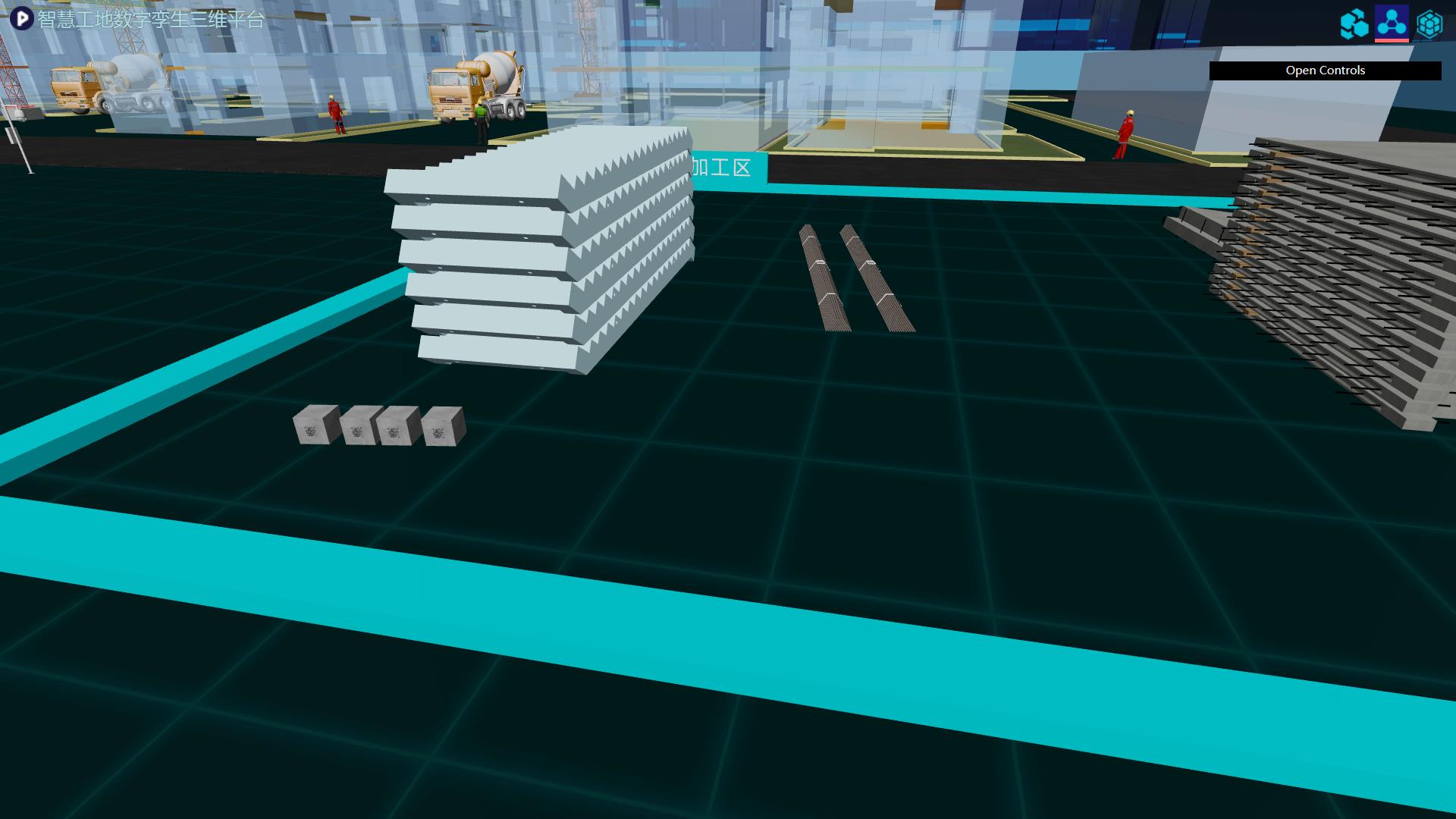
设备标注管理
系统对安全设备及施工人员进行标注(施工人员、车辆出入口监测、塔吊监测、升降机监测、高支模监测、滚轮式洗轮机、泡雾机围挡喷淋、地磅、AI摄像头、钢筋材料标签等等),进行车辆、人员实时监测定位。

人脸识别门禁管理
施工人员的实名制管理,运用人脸识别、物联网等信息化手段,将施工人员相关信息登记入系统,并确保人证、册、合同、证书相符号统一,并结合人脸识别、定位技术实现人员管理,贯穿项目工地劳务管理全过程,围绕人员实名制和考勤真实性两条管理主线,提升项目工地的劳务管理水平,提高现场安全等级,保障劳务人员薪资利益。

人员定位监测
施工人员佩戴标签卡,能够实时获取人员精确位置,通过静态和动态电子围栏功能,人员进入危险区域或距离车辆过近即刻告警,可进行多种人员行为监测,有效预防安全事故发生。


环境管理
扬尘监控与自动降尘当环境监测设备监测到环境相关数据超出系统设定安全值时系统会启动相应设备联动处理,例如启动雾炮降尘、围挡喷淋降、塔吊喷淋等系列设备,并同时通过手机端通知到工地现场相关人员经行处理。


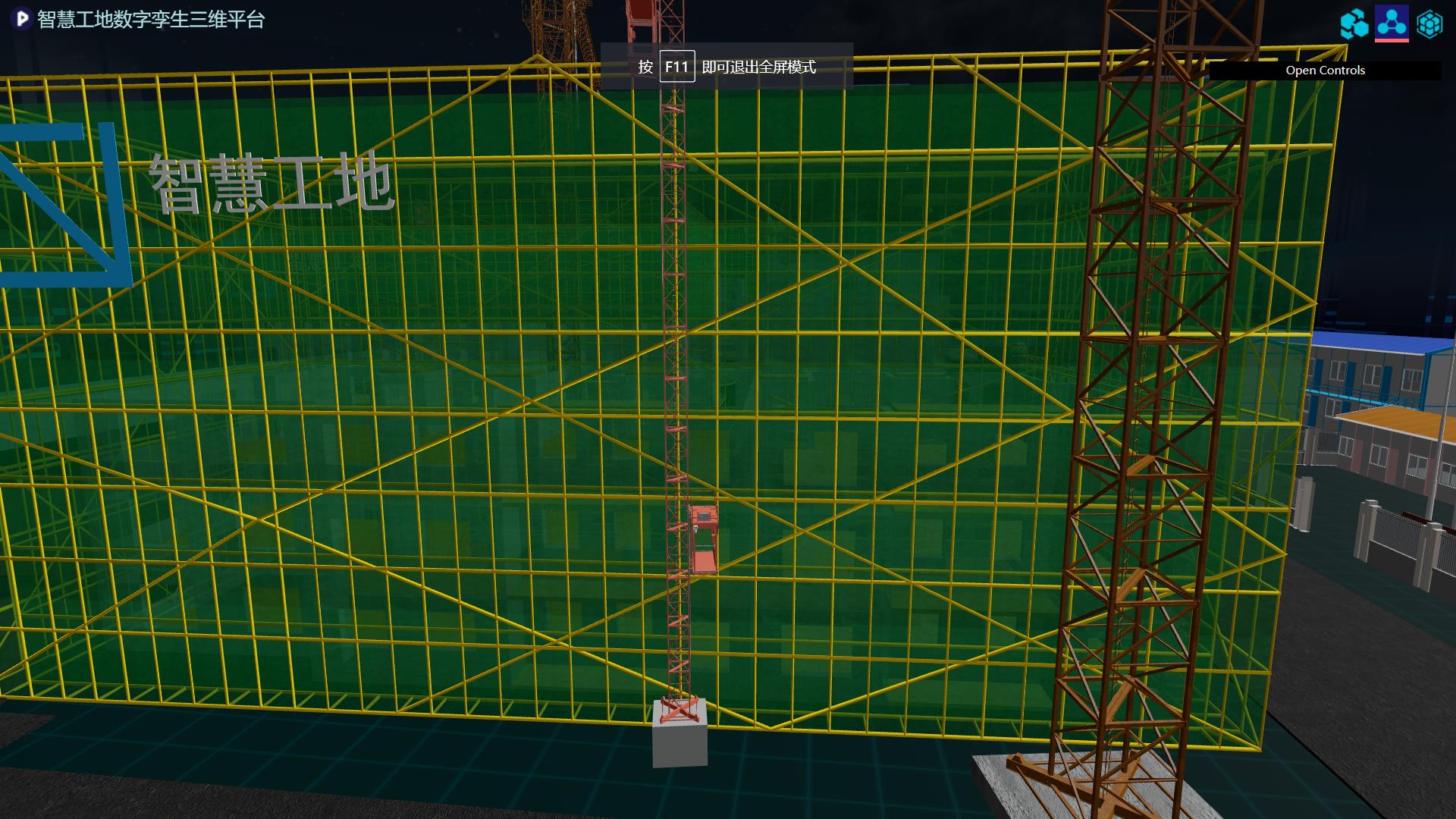
塔机安全监控管理
塔机安全监控管理系统通过传感器实现数据采集、数据处理、无线传感网络与边缘计算,通过前端监控装置和平台无缝对接,将塔机运行数据和报警信息实时发送到远程GIS可视化监控平台,实现数据分析反馈,辅助驾驶员安全规范操作,有效避免塔机安全隐患,做到可视化的安全操作。

塔机工作半径范围 
升降机安全监控管理系统
施工升降机安全监控管理系统,重点针对施工升降机“非法人员操控施工升降机”和“维保不及时,安全装置易失效”等安全隐患,一方面通过高端生物识别技术,利用人脸的唯一性及便利性,实现升降机操作人员的持证上岗,有效控防“人的不安全行为”;一方面强化源头管理,通过维保周期智能化提醒模块,实现维保常态化监管,有效预防“物的不安全状态”。同时结合无线通讯模块,更可实时将施工升降机运行全过程数据传输并留存至安全监控云平台及升降机黑匣子上,实现数据事后留痕可溯可查,事前安全可看可防。

高支模监测预警
系统通过安装在模板支架顶部的传感器,实时监测模板支架的钢管承受的压力、架体的竖向位移和倾斜度等参数,并通过5G通讯模板将各支撑钢管柱头的传感器数据发送至设备信号接收和分析终端,对数据的安全性进行计算,并及时将支模架的危险状态通过声光报警、短信发送和平台系统进行联动,为应急预警处置提供先决条件。

更多细节和功能改进后续赘述,感兴趣的可以留言或发邮件1985692469@qq.com,欢迎一起探讨!如果大家想看到什么更多的效果也可以给我留言。
以上是关于Web3D智慧数字三维工地 HTML5+Threejs实战开发的主要内容,如果未能解决你的问题,请参考以下文章