Web 3D智慧变电站三维工程进度系统-WebGL/Threejs实战开发
Posted allenjiao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web 3D智慧变电站三维工程进度系统-WebGL/Threejs实战开发相关的知识,希望对你有一定的参考价值。
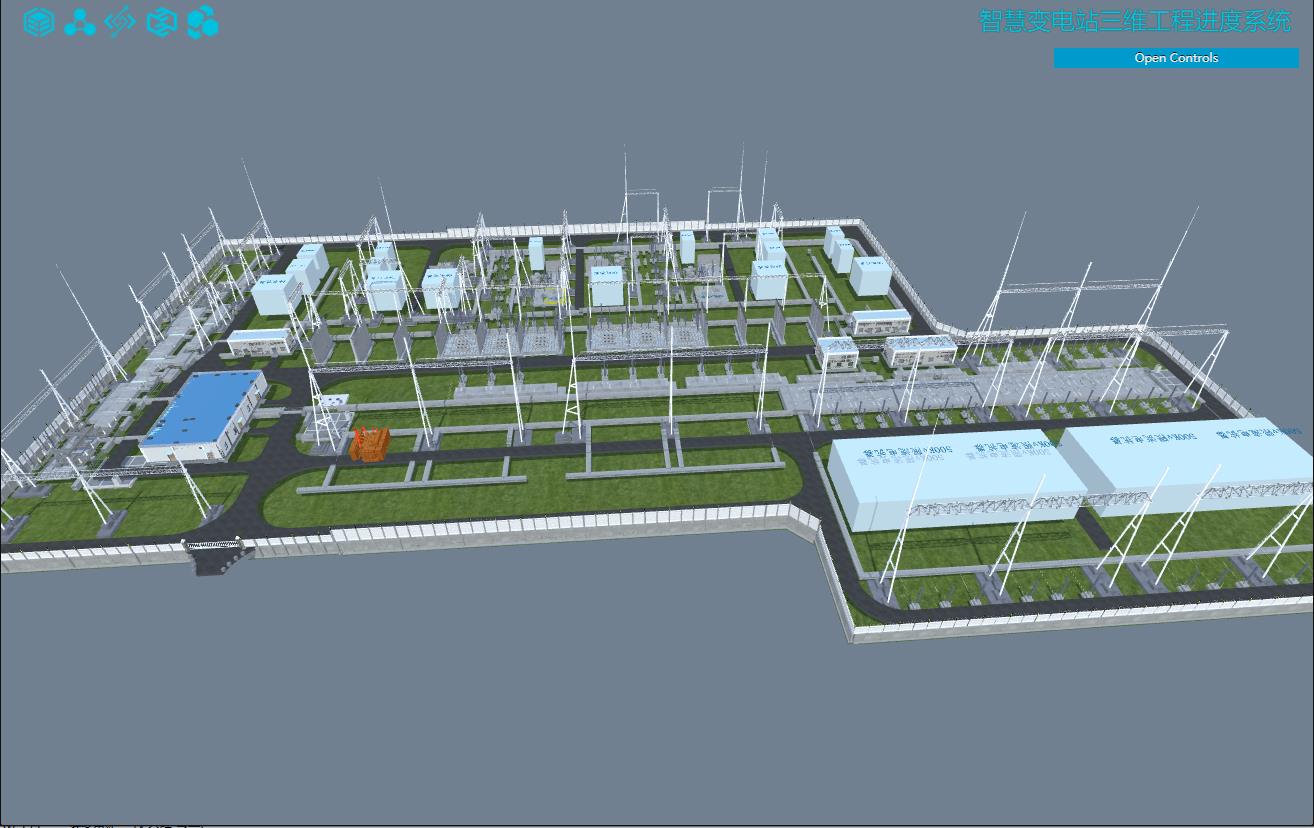
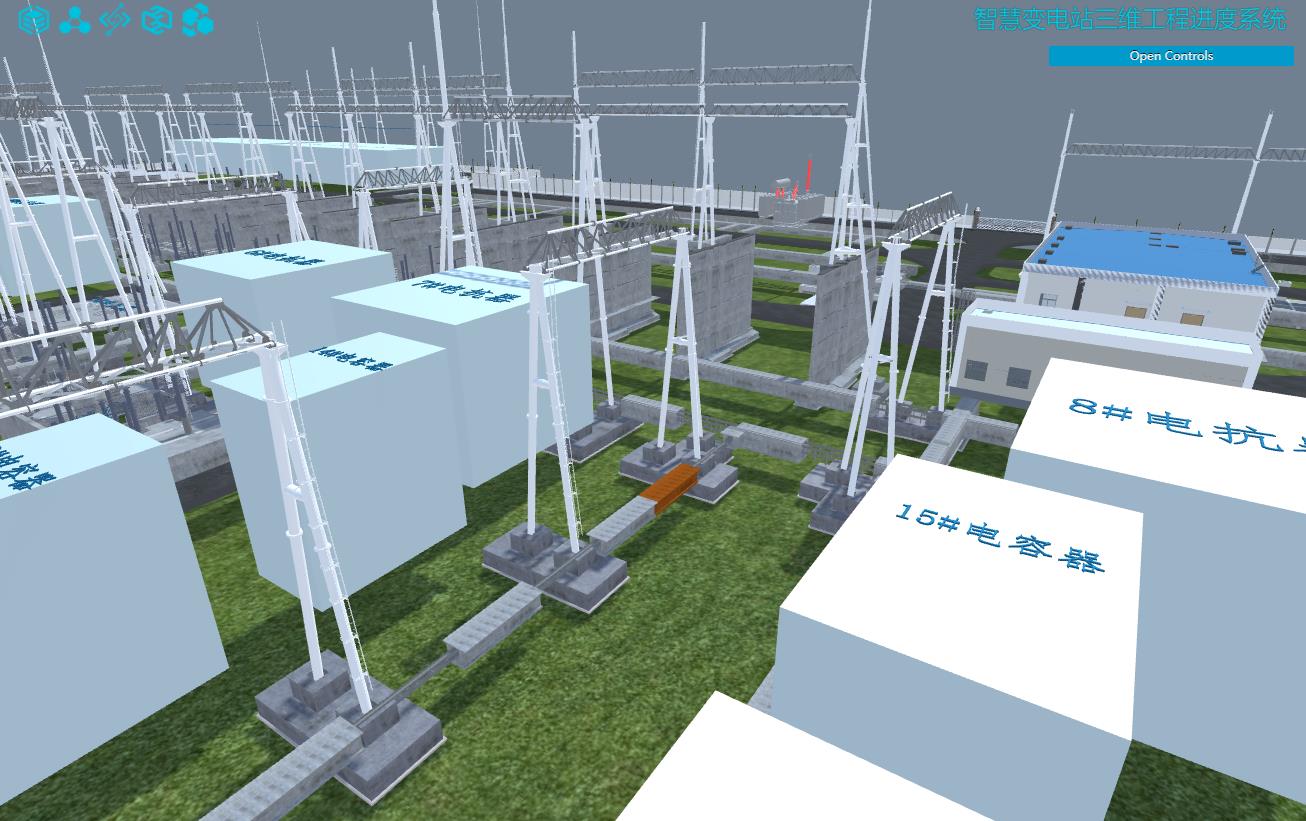
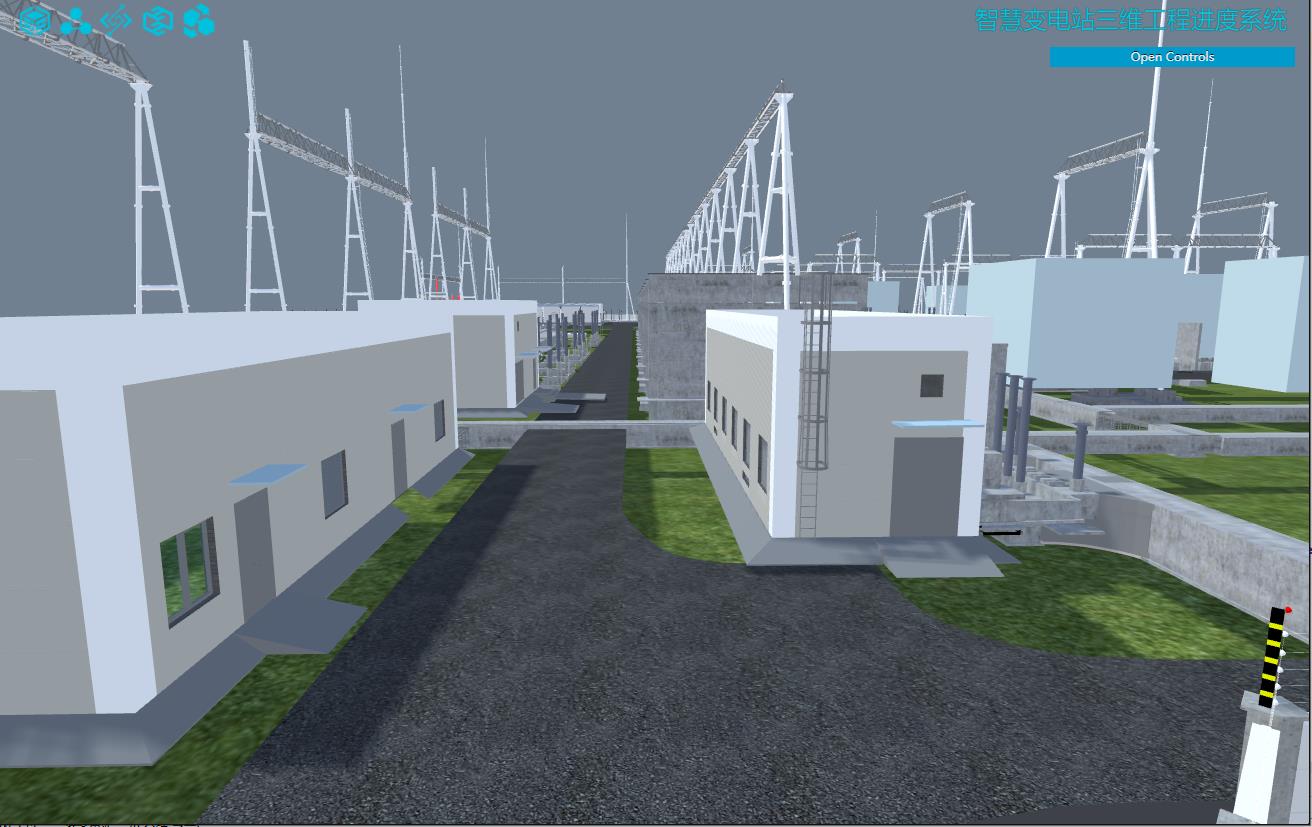
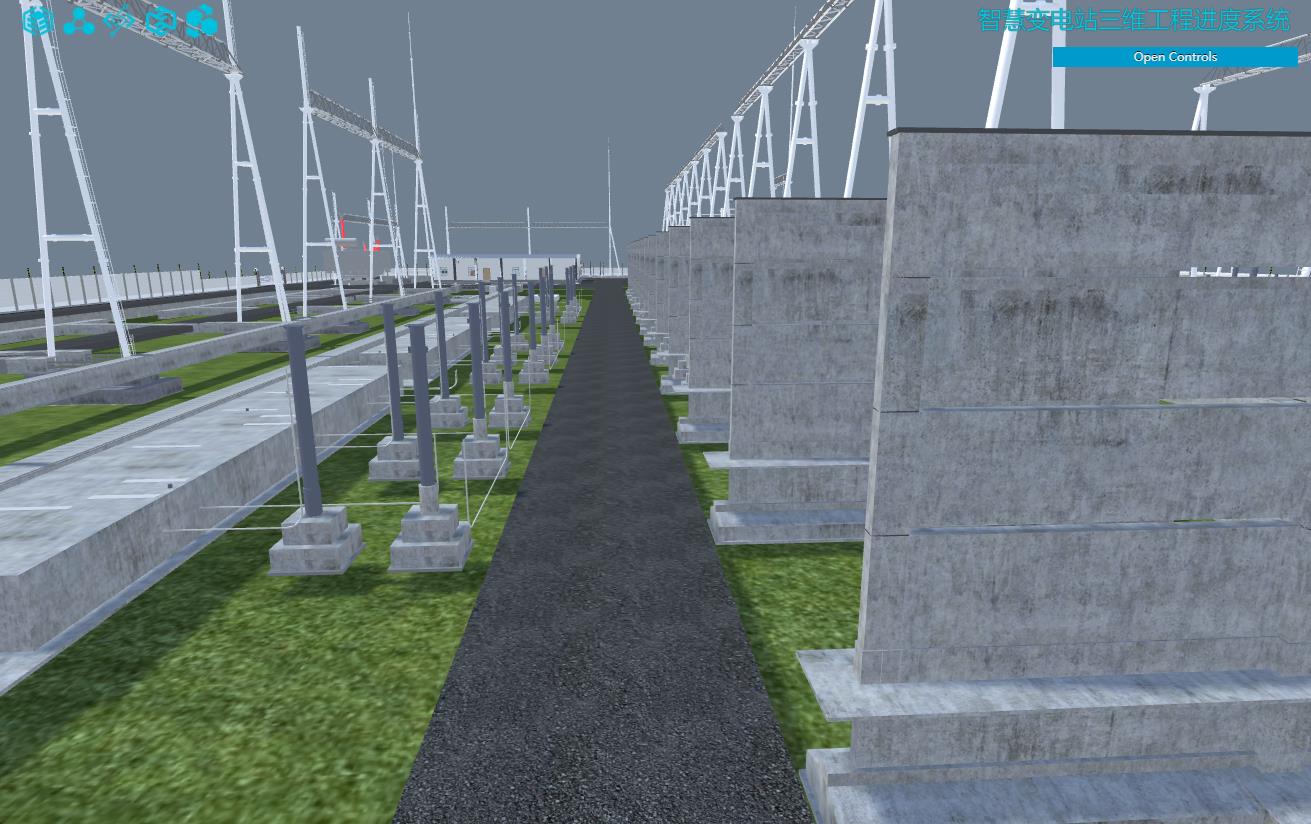
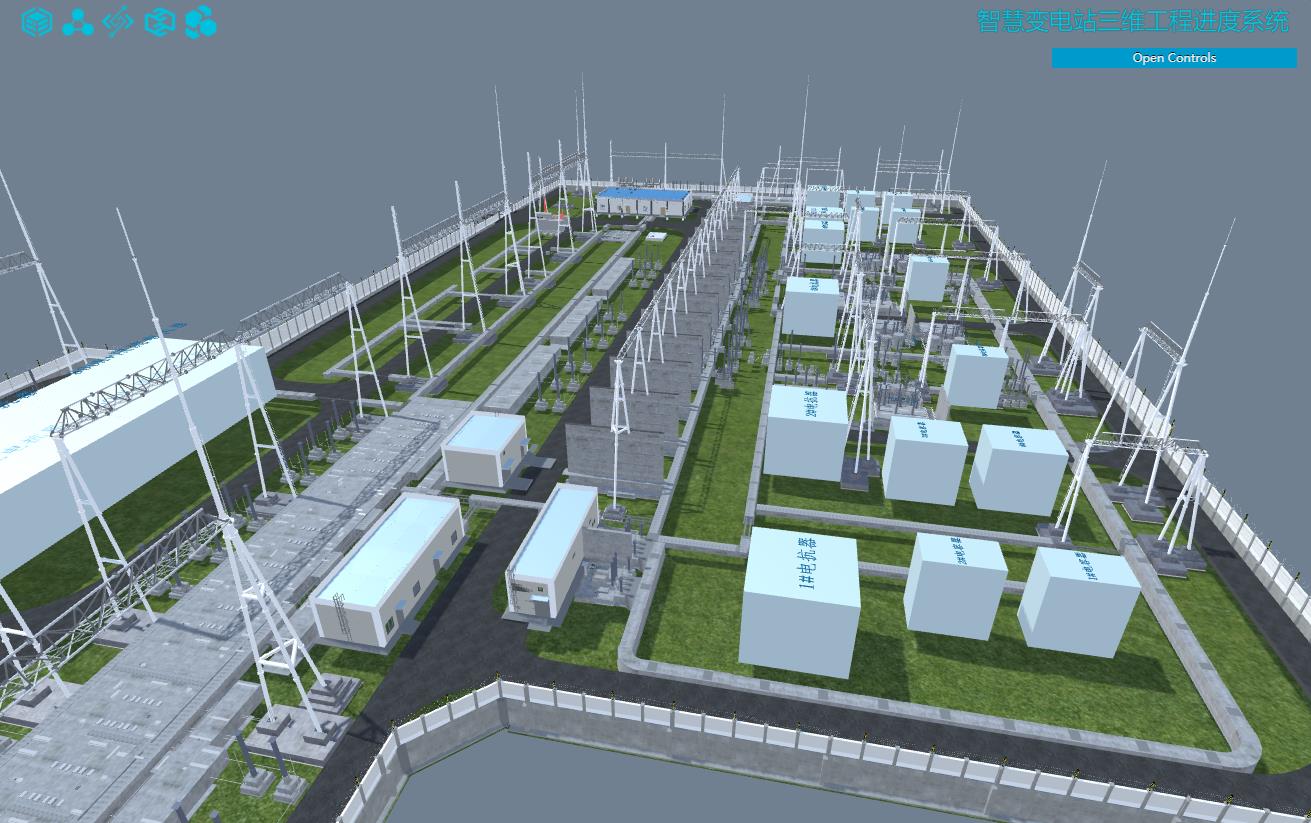
三维智慧变电站包含BIM建模(revit)等高精度虚拟现实模型。不仅建模外观,电站里包含的主变、电容器、主控室、GIS、电线电缆等所有电力设备和场地3d模型制作。
智慧变电站物联网三维可视化程序,包括开发的3d展示引擎,结合电站的3d模型,打造出全新的智慧电站管理系统,3d可视化来管理电站运转流程。
模型BIM制作

引擎加载(引擎场景、灯光、相机)
import * as THREE from '../build/three.module.js';
import { GLTFLoader } from './jsm/loaders/GLTFLoader.js';
import Stats from './jsm/libs/stats.module.js';
import { GUI } from './jsm/libs/dat.gui.module.js';camera = new THREE.PerspectiveCamera( 60, window.innerWidth / window.innerHeight, 0.1, 100 );
camera.position.set( 25, 25, 25 );
camera.lookAt( 0, 0, 0 );
//
scene = new THREE.Scene();
scene.background = new THREE.Color( api.backgroundColor );
const pointLight = new THREE.PointLight( 0xAA8899, 0.75 );
pointLight.position.set( 50, - 25, 75 );
scene.add( pointLight );
scene.add( new THREE.HemisphereLight() ); 电站模型效果

 模型轻量化加载
模型轻量化加载
function ( geometry ) {
geometry.computeVertexNormals();
geometry.scale( 0.5, 0.5, 0.5 );
const material = new THREE.MeshNormalMaterial();
// check overdraw
// let material = new THREE.MeshBasicMaterial( { color: 0xff0000, opacity: 0.1, transparent: true } );
mesh = new THREE.InstancedMesh( geometry, material, count );
mesh.instanceMatrix.setUsage( THREE.DynamicDrawUsage ); // will be updated every frame
scene.add( mesh );
} );


更多细节和功能改进后续赘述,感兴趣的可以留言或发邮件1985692469@qq.com,欢迎一起探讨!如果大家想看到什么更多的效果也可以给我留言。
以上是关于Web 3D智慧变电站三维工程进度系统-WebGL/Threejs实战开发的主要内容,如果未能解决你的问题,请参考以下文章