基于springboot+vue的汽车销售系统(前后端分离)
Posted 猫头鹰源码(公众号同名)
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于springboot+vue的汽车销售系统(前后端分离)相关的知识,希望对你有一定的参考价值。
系统使用技术:springboot+mybatis
前端技术:vue,js,css,node等
开发工具:idea等
数据库:mysql5.7
项目介绍:
该系统基于springboot+vue整合,mysql数据库,前后端分离,具有完整的业务逻辑。
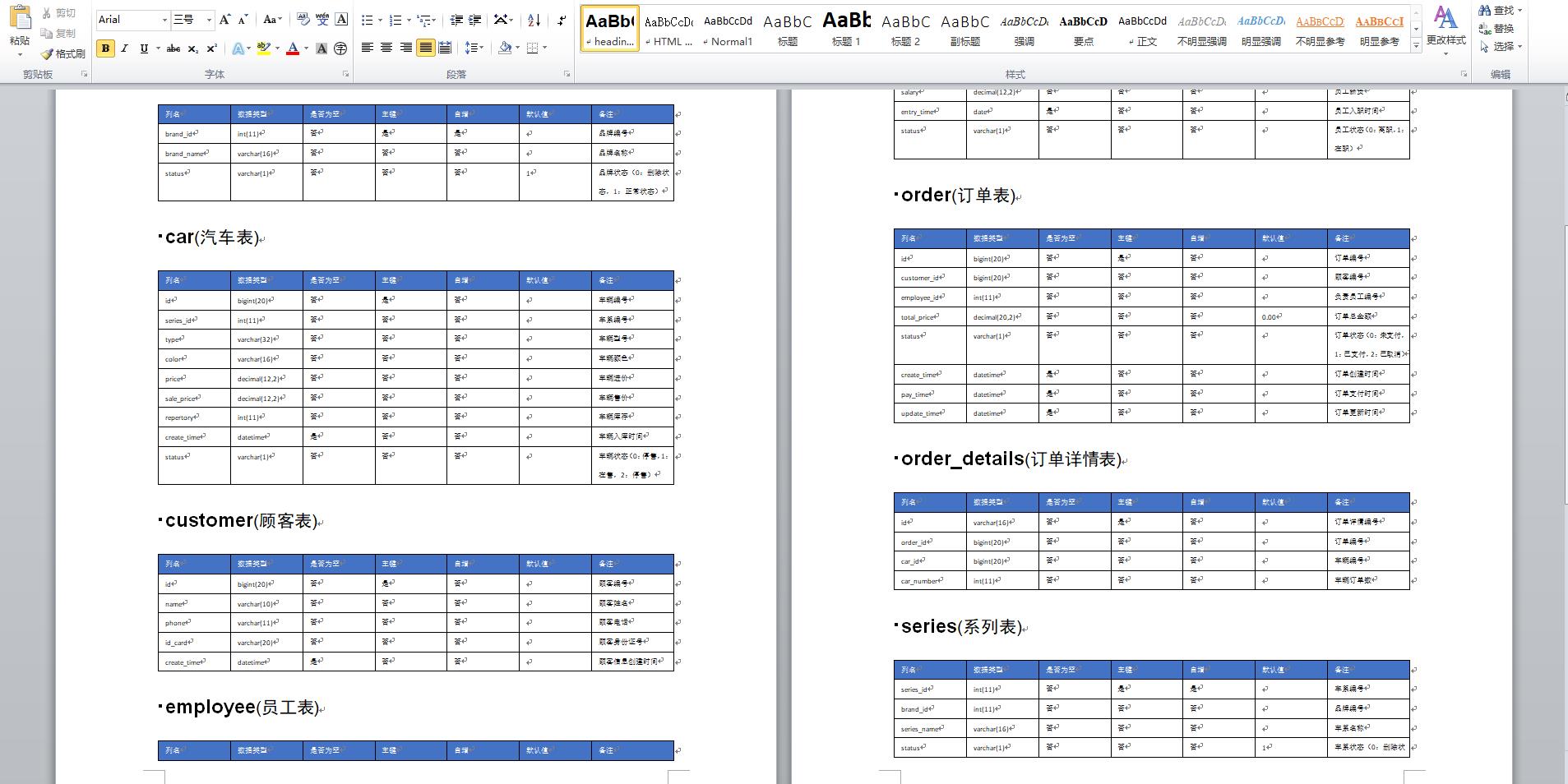
数据库设计:

部分功能展示:
下面我们来看看部分相关功能。
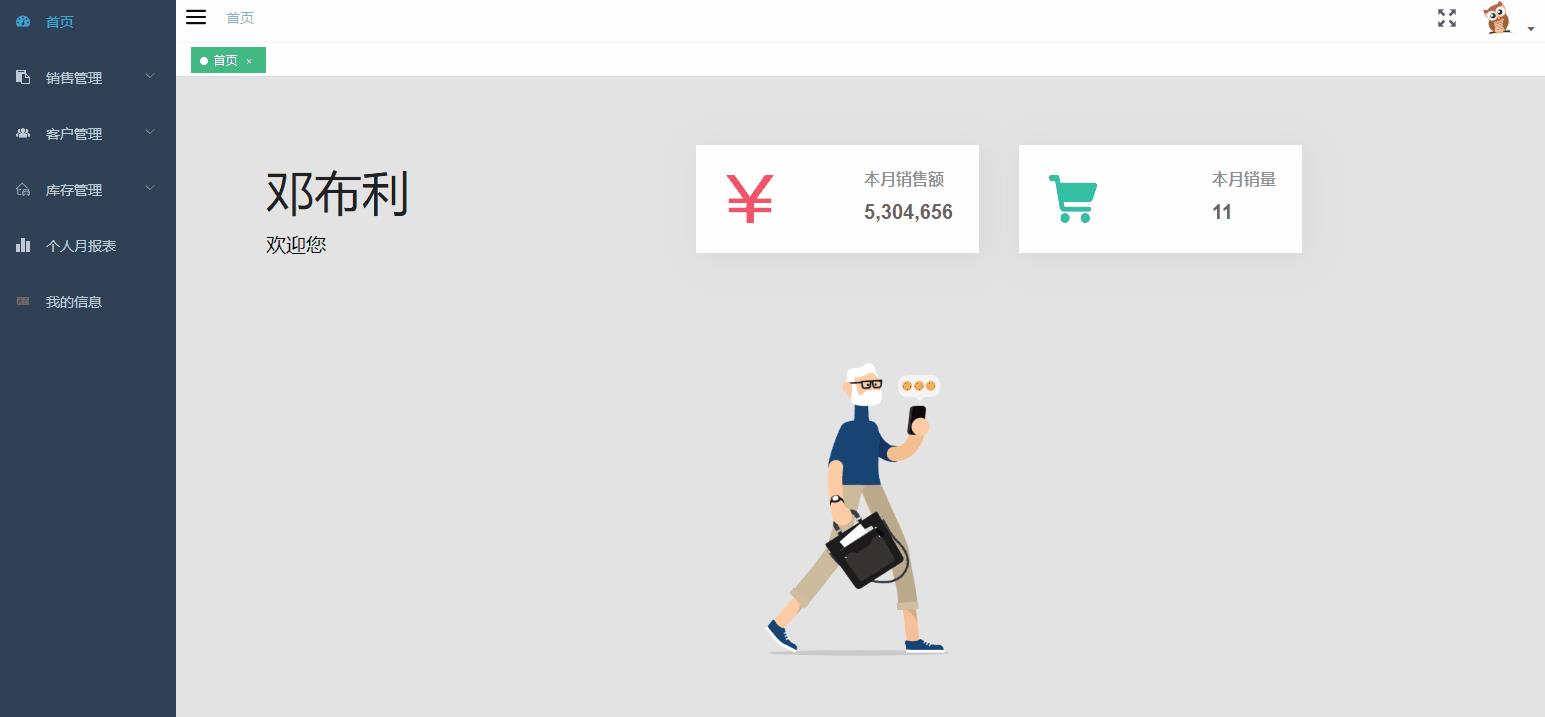
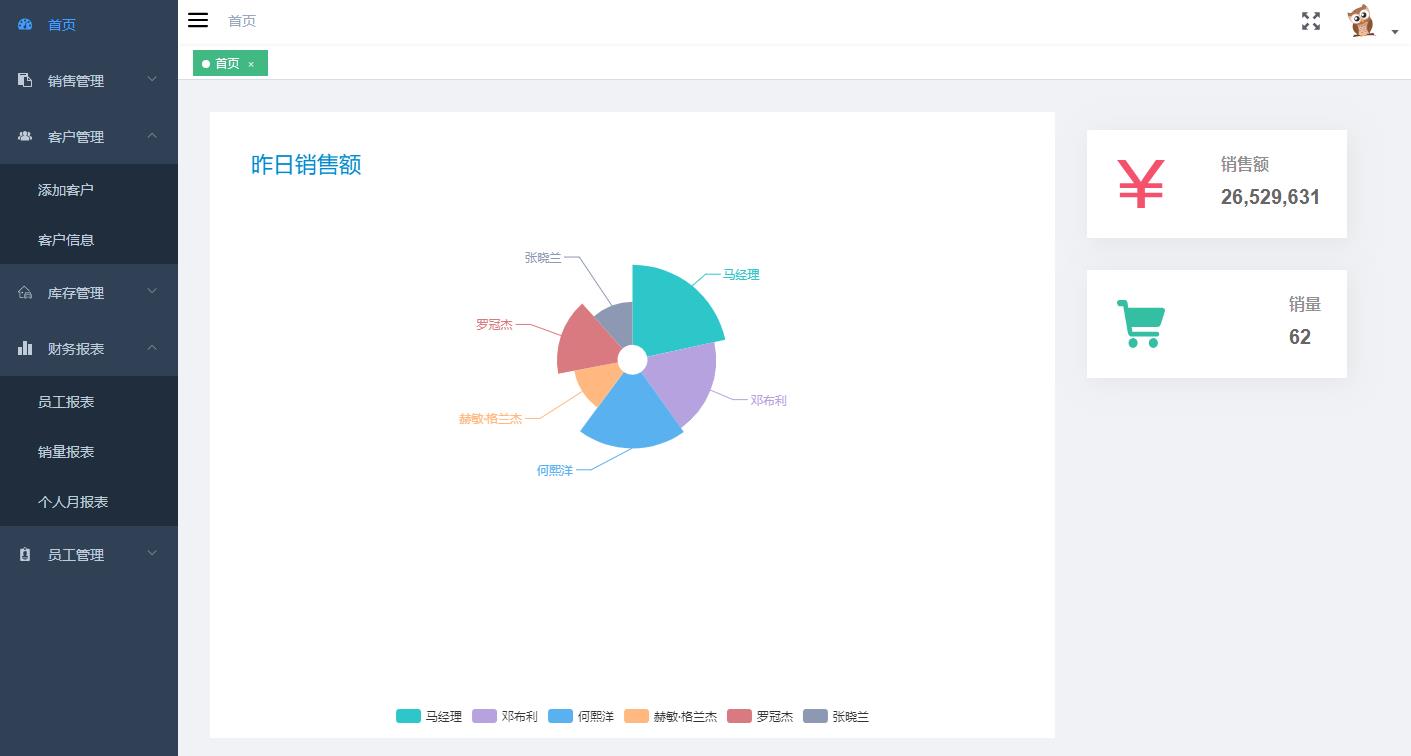
销售首页:

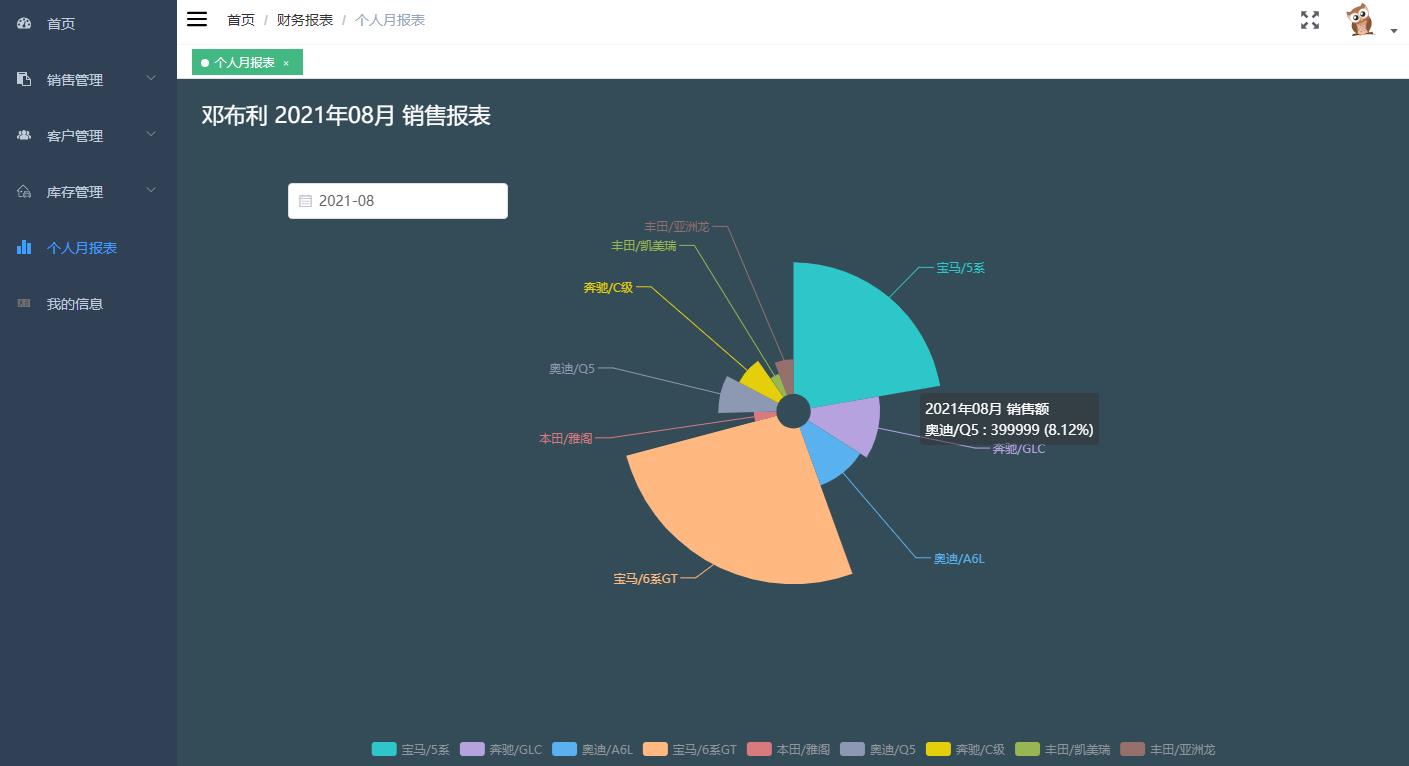
销售个人报表
查看个人销售统计信息

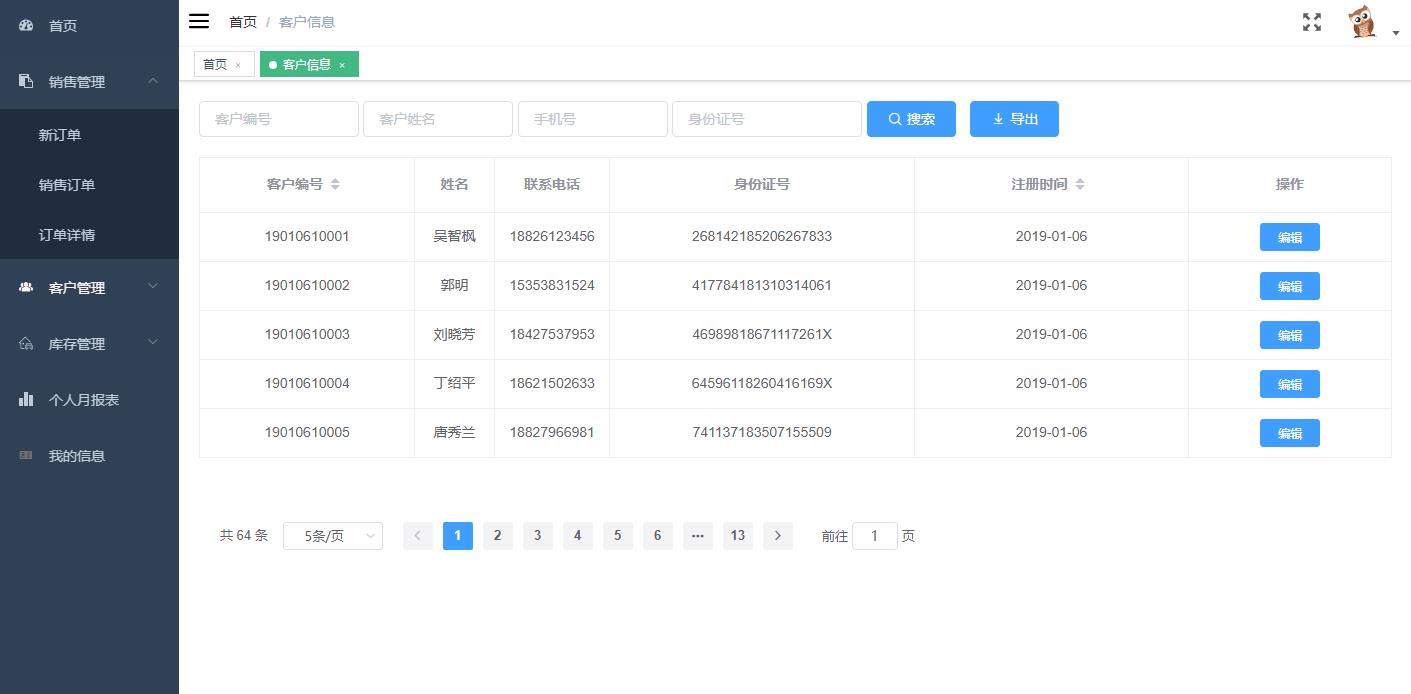
客户信息
查看客户的信息

经理首页
统计不同销售的订单情况

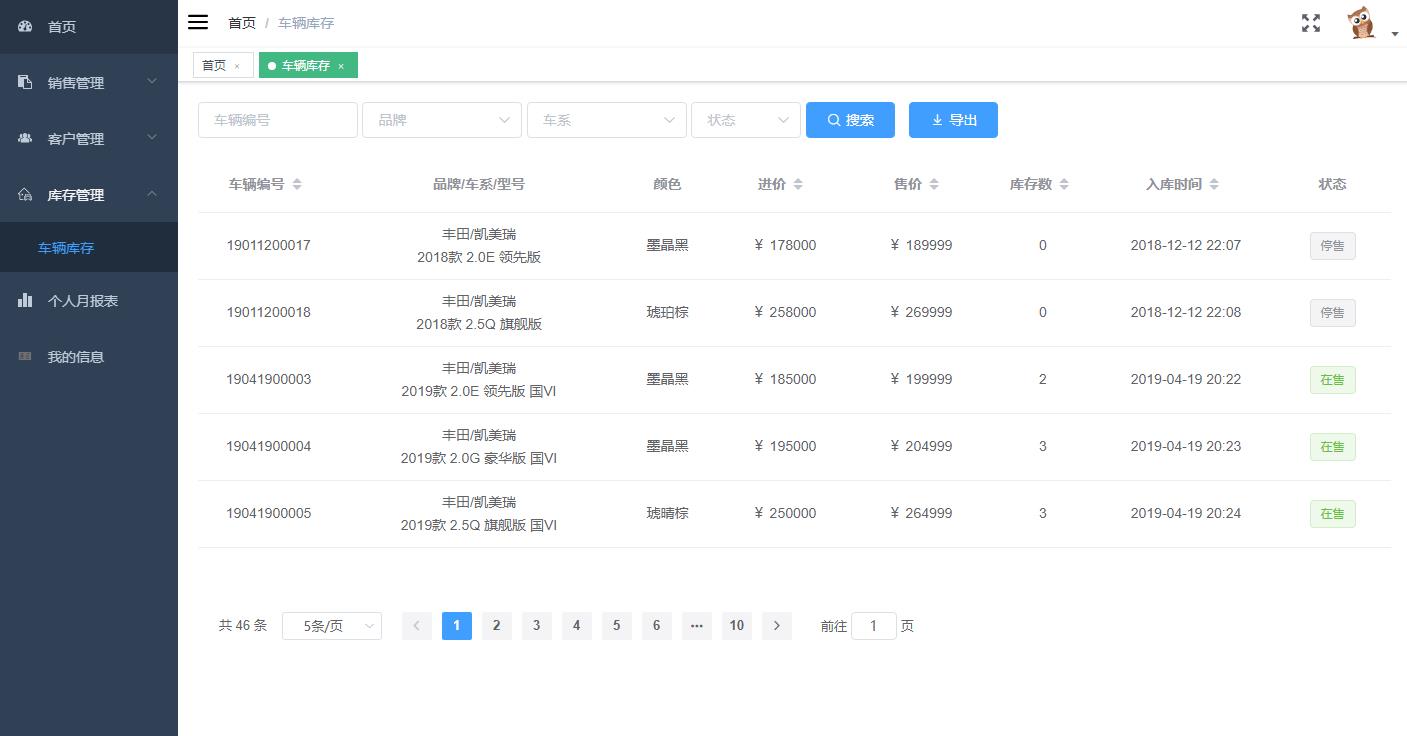
车辆库存
查看库存情况

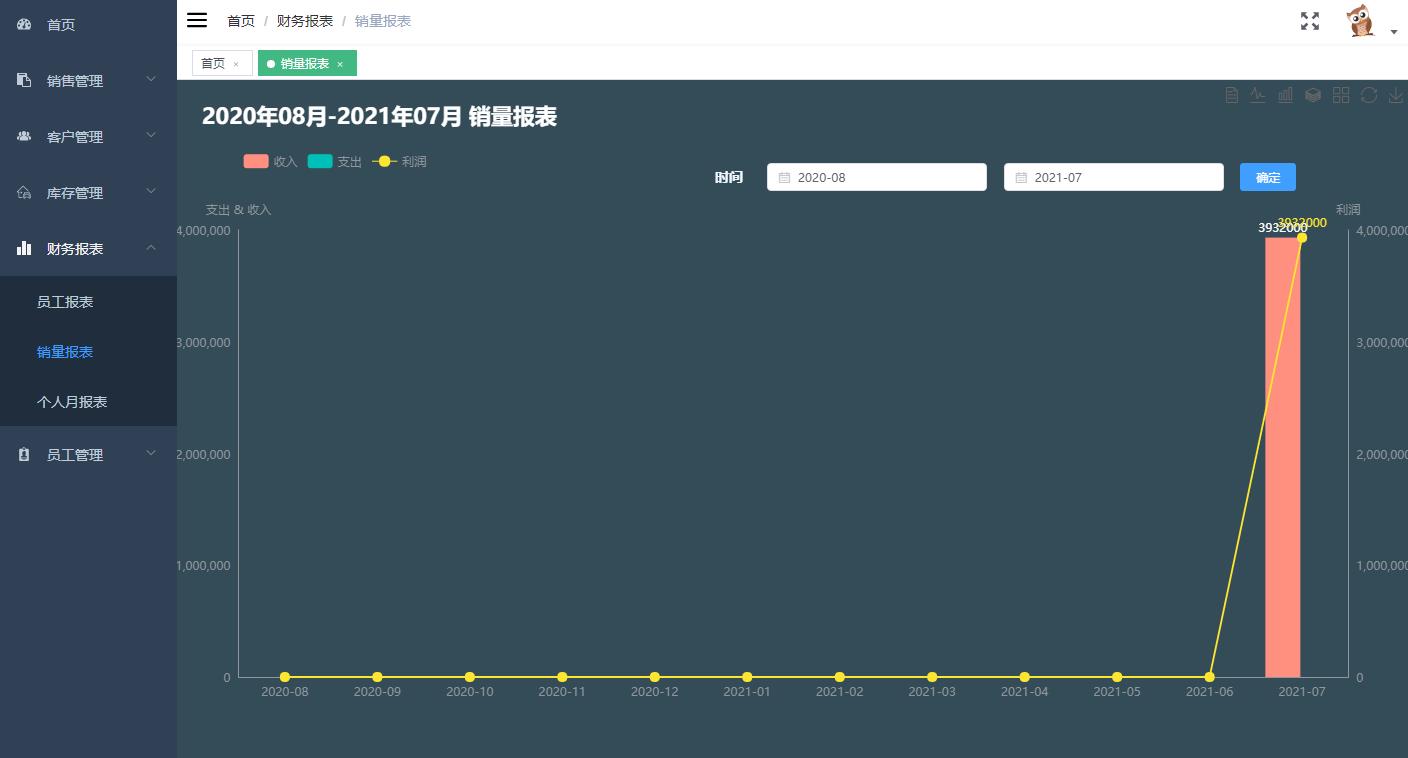
销量报表
查看每月的销售额

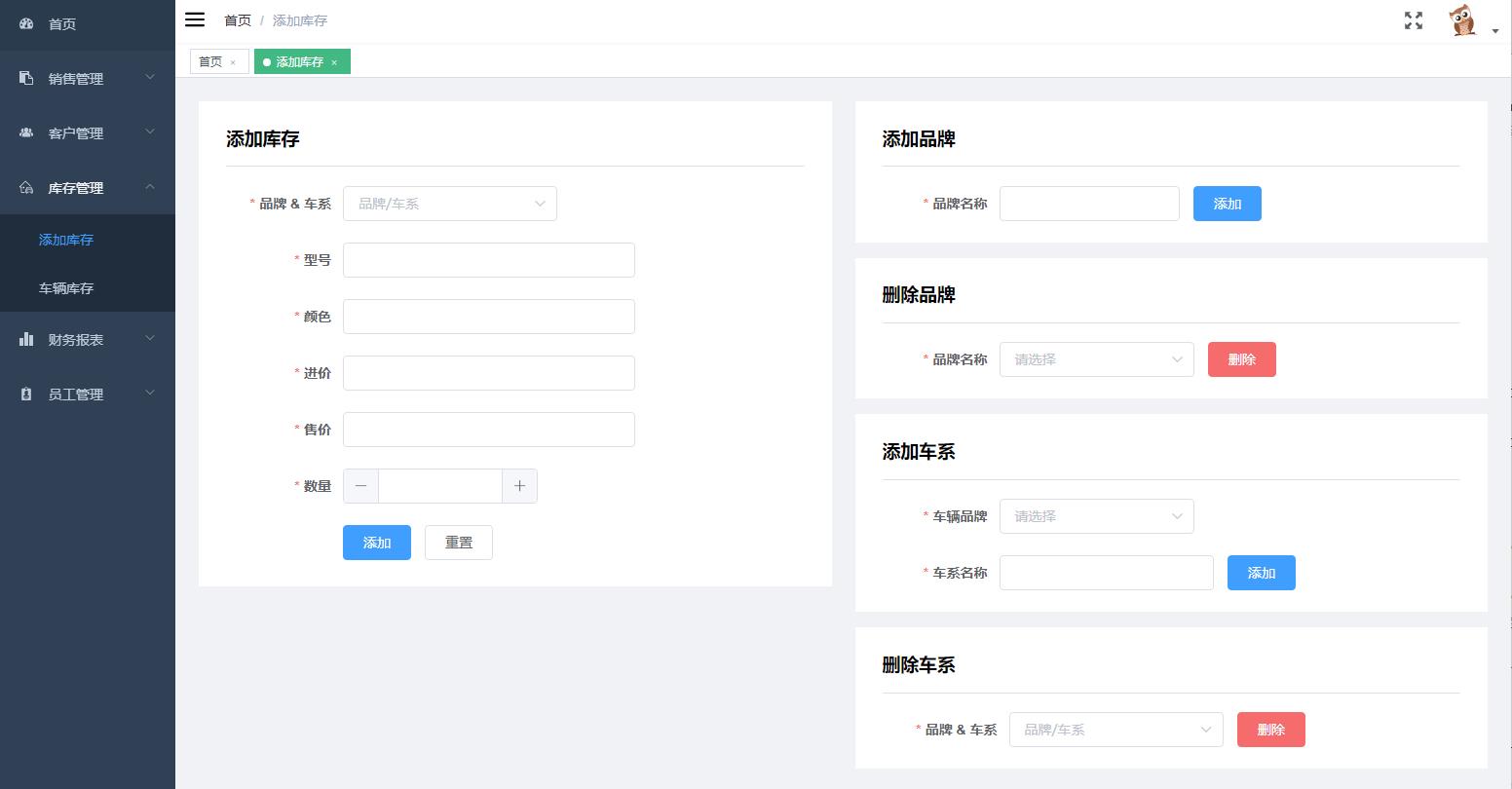
库存及品牌管理
对库存以及品牌、系列管理

部分代码:
@RequestMapping(value = "login", method = RequestMethod.POST)
public ServerResponse login( String employeeId, String password, HttpSession session) {
ServerResponse response = userService.login(Integer.valueOf(employeeId), password);
if (response.isSuccess()) {
session.setAttribute(Const.CURRENT_USER, response.getData());
Map<String, String> map = new HashMap <>(1);
map.put("token", session.getId());
response = ServerResponse.createBySuccess(map);
}
log.info("userId:{}, password:{}, data:{}", employeeId, password, response.getData());
return response;
}
@RequestMapping(value = "logout", method = RequestMethod.GET)
public ServerResponse logout(HttpSession session) {
session.removeAttribute(Const.CURRENT_USER);
return ServerResponse.createBySuccess();
}
@RequestMapping(value = "info", method = RequestMethod.POST)
public ServerResponse<Employee> info(HttpSession session) {
Employee employee = (Employee) session.getAttribute(Const.CURRENT_USER);
if (employee == null) {
return ServerResponse.createByErrorMessage("用户未登录,无法获取当前用户信息");
}
return ServerResponse.createBySuccess(employee);
}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,比较适合毕业设计和课程设计的相关应用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~
以上是关于基于springboot+vue的汽车销售系统(前后端分离)的主要内容,如果未能解决你的问题,请参考以下文章