31张图总结!一鼓作气学会“UI绘制流程详解(整体启动流程)”,直呼NB!
Posted 小新聊Android
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了31张图总结!一鼓作气学会“UI绘制流程详解(整体启动流程)”,直呼NB!相关的知识,希望对你有一定的参考价值。
前言
在android当中对于UI体系当中往往我们会在绘制UI的时候碰到各种各样的问题而不知道从何解决, 也有时需要开发更改自定义组件时,需要做自己的调整,或者是实现某个自定义特效时的思路不明确,想要达到去玩转UI的最为基础的部分,就是去全面的深入了解UI的绘制流程.所以接下来带大家去进行全面分析UI整体的绘制体系.
思路:android程序启动—>Activity加载并完成生命周期—>setContentView—>图形绘制
疑惑:
1.Android程序是如何启动,Activity生命周期如何调用?
2.在Activity onCreate当中我们的setContentView是如何将UI文件加载?
3.UI是如何绘制的?
答案:
1.Android程序流程
众所周知,我们的java程序想要开启需要依赖于main方法,也就是我们的程序入口(主线程)进入,但是在我们日常开发android程序的过程当中我们并没有发现main方法的存在,那么android当中的是如何开始运行的?
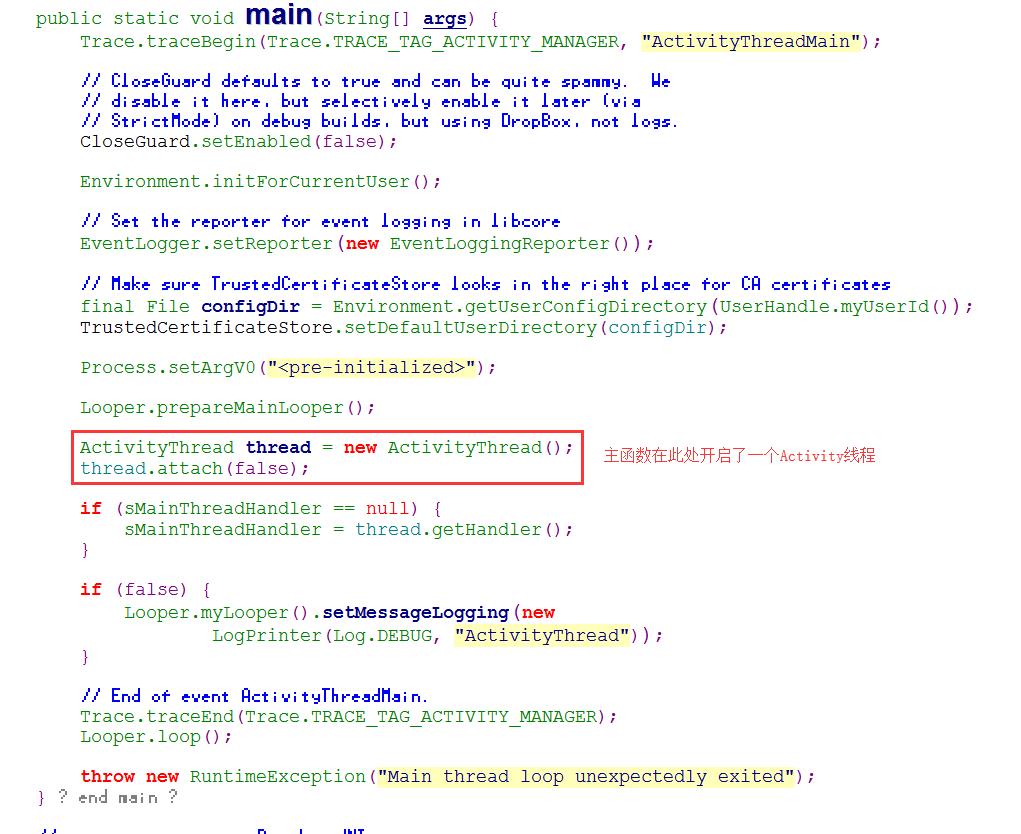
熟悉的朋友们可能都知道在android当中存在一个叫做ActivityThread的类,这个类代表的是android当中的主线程,而在这个类当中我们看到了比较熟悉的main方法,那么现在是否可以认为我们的android在打开app时是首先调用的是当前这个类的main,也就是此处为我们的启动点

图1
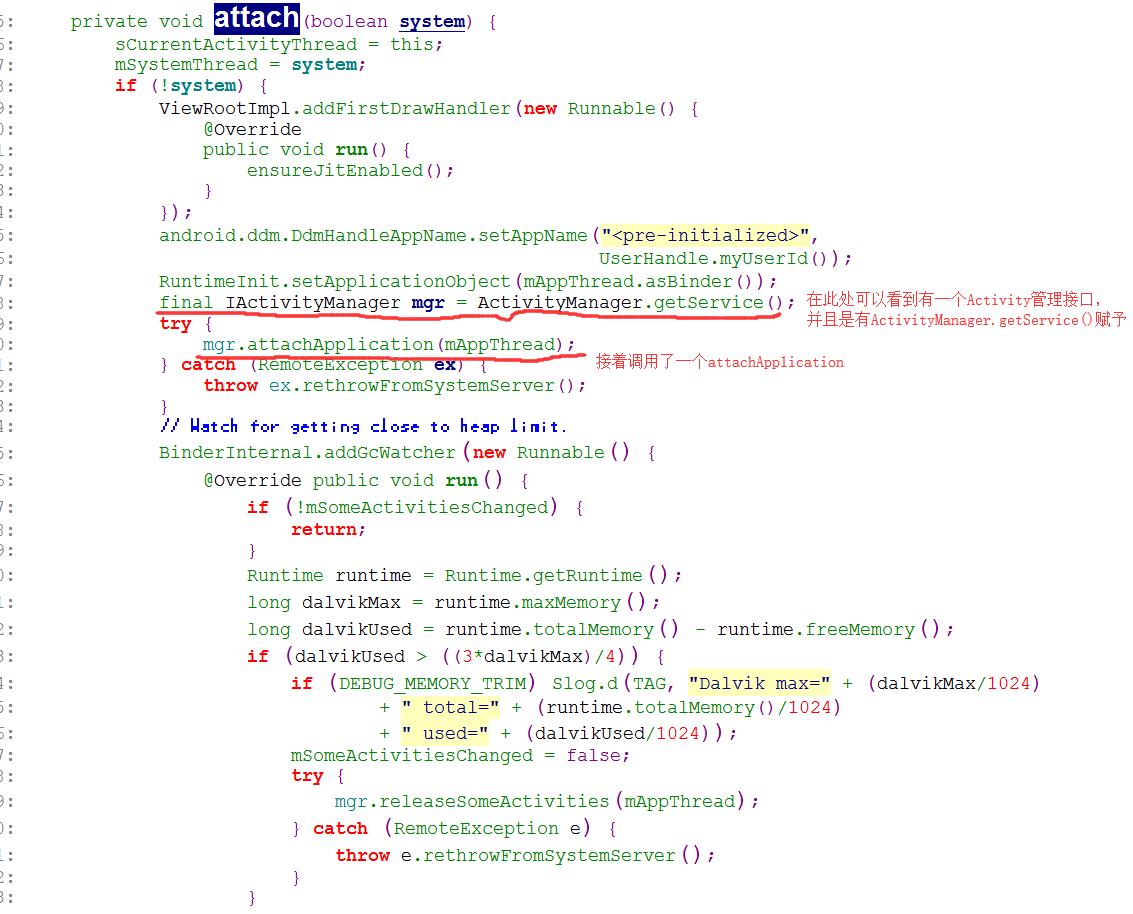
在此处可以看到Activity调用了一个attach()方法

图2
在这里我们可能首先要考虑的是getService拿出来的是什么?
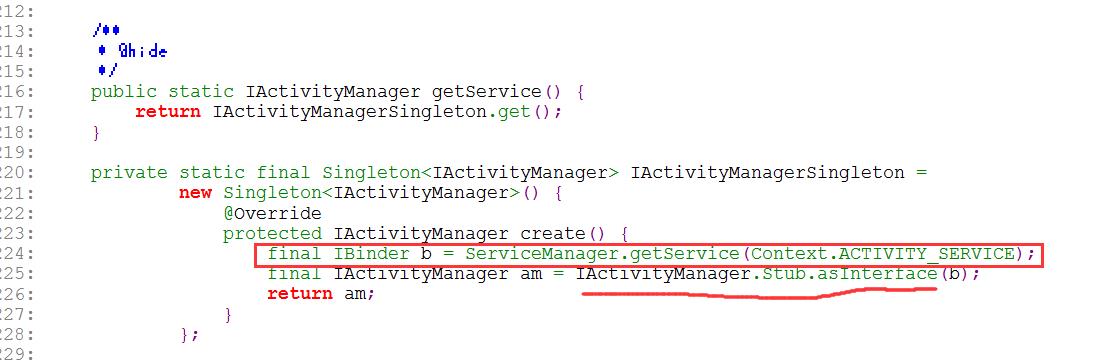
进去之后,我们会发现

图3
在这个当中,里面调用了的系统的ActivityManagerService这个服务,并且给出了一个Binder接口
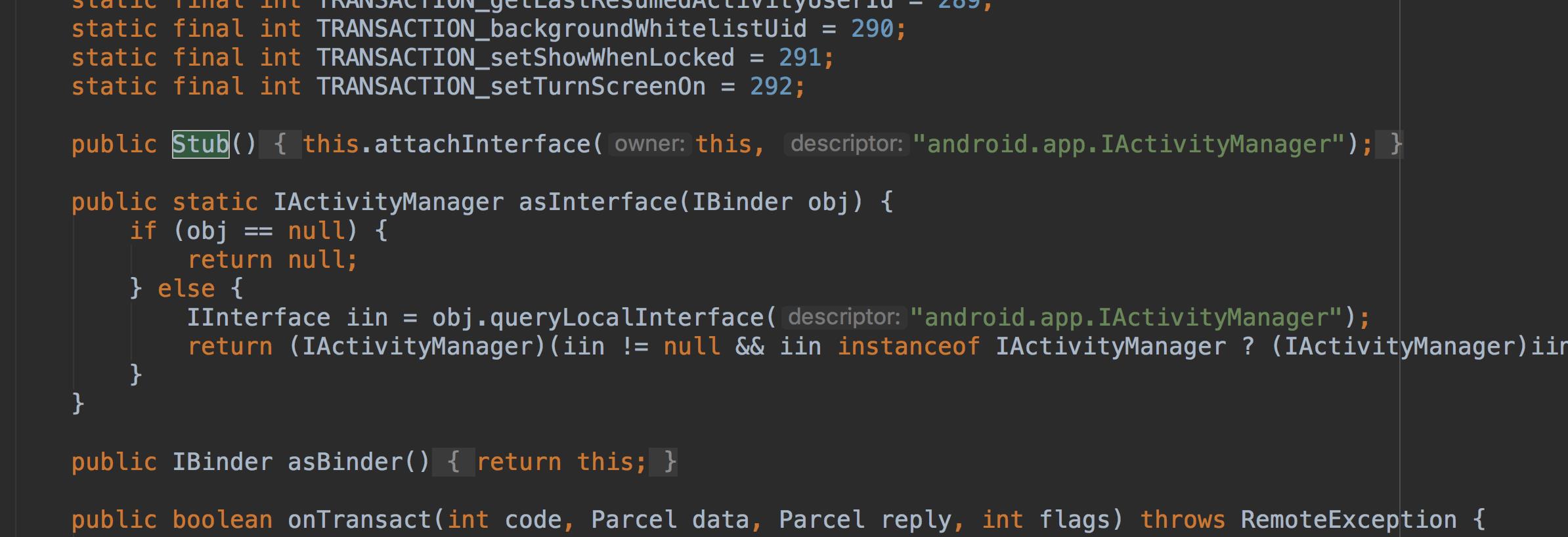
那么在这里,我们可以联想到,在android当中的binder通信机制,那么实际上我们的ActivityManager是有系统服务所调用管理,并且通过在binder接口当中进行调用,这也是为什么我们讲Activity是跨进程访问的原因

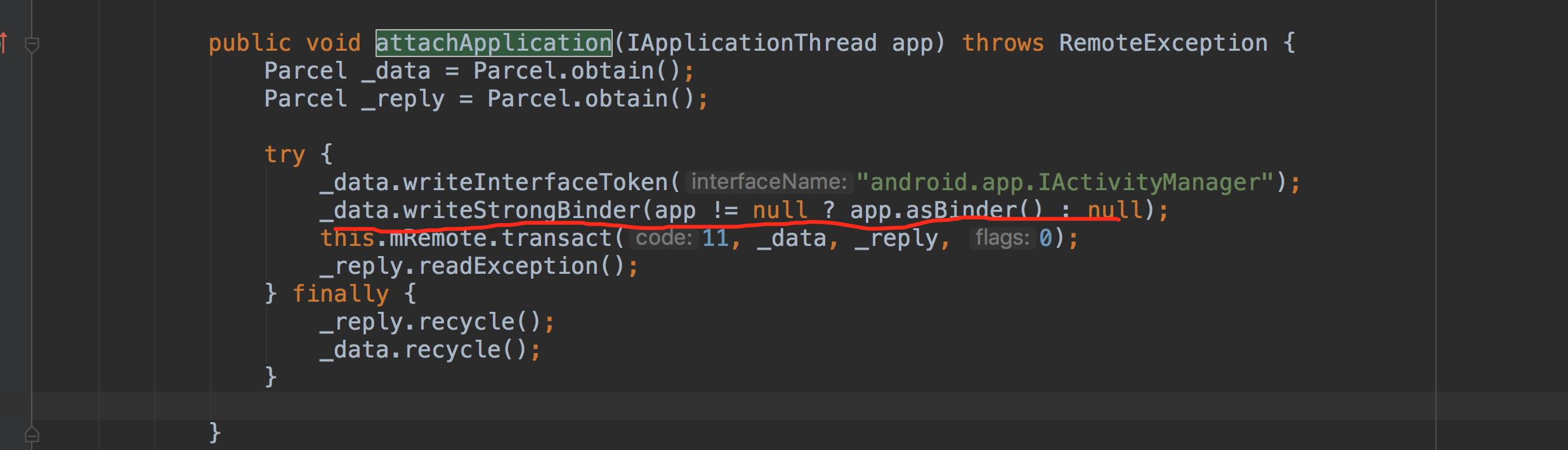
那么明白了这个时候能够得到ActivityManager之后,我们接着回到attach当中继续看下去, 这个时候会发现,我们调用了一个attachApplication方法(见图2)这个方法又是干嘛的?attachApplication在这里的作用其实实际上是ActivityThread通过attach获取到,然后将applciationThread将其关联,把activity相关信息存储在applciationThread里面,apllicationThread的类为activity的各种状态做了相对应的准备工作

这个时候我们需要关注,ApplicationThread当中做了什么?
当我们打开ApplicationThread中我们会看到一堆的schedle方法,这些方法的名称其实就可以给我们表明,代表的是在执行Activity的某种状态时调用的计划执行方法
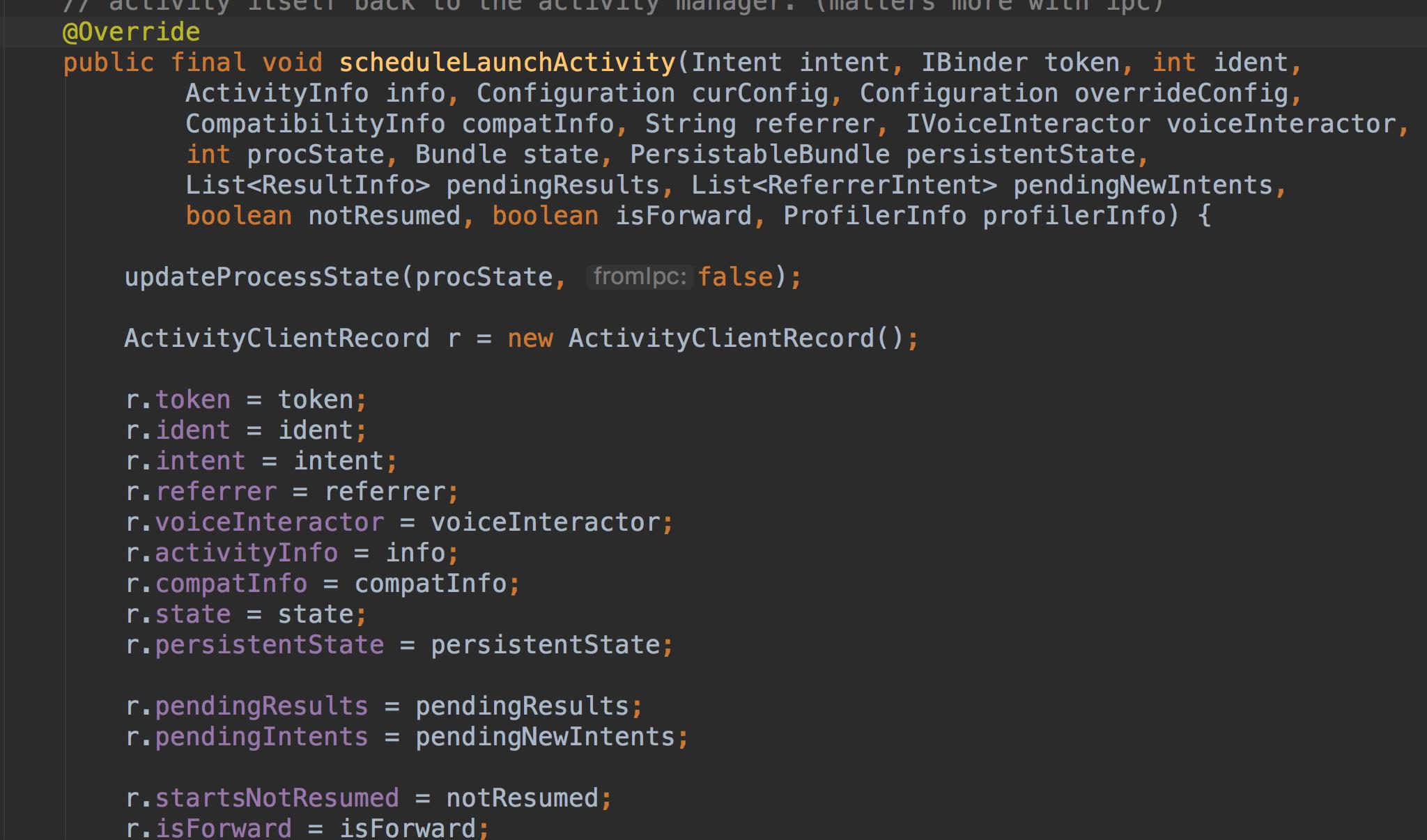
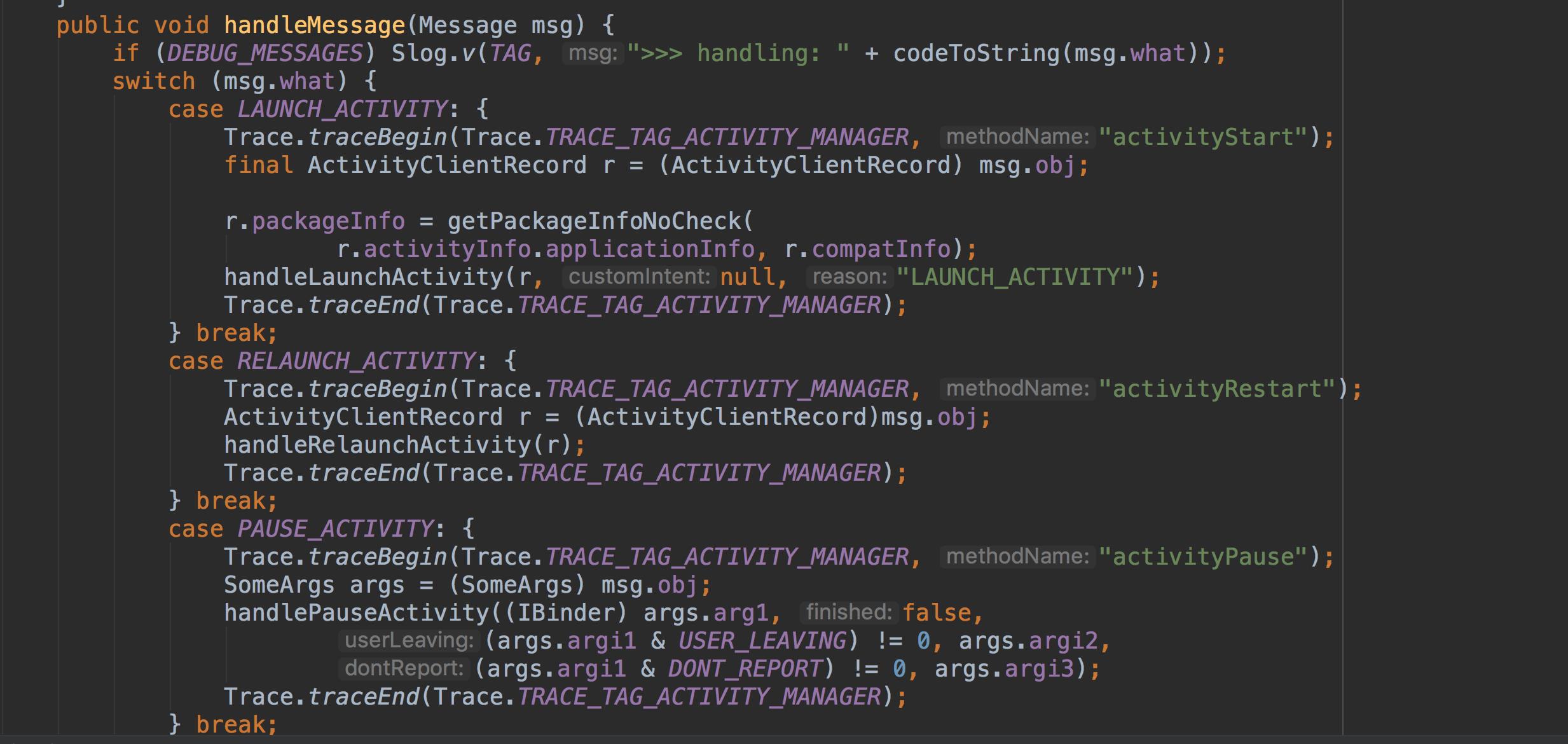
这时我们会看到一个scheduleLaunchActivity方法,表示计划加载时调用的
这里我门发现了一个很有意思的事情


这个上面我们会看到一个ActivityClientRecord对象,这个对象其实实际上就是我们的Activity
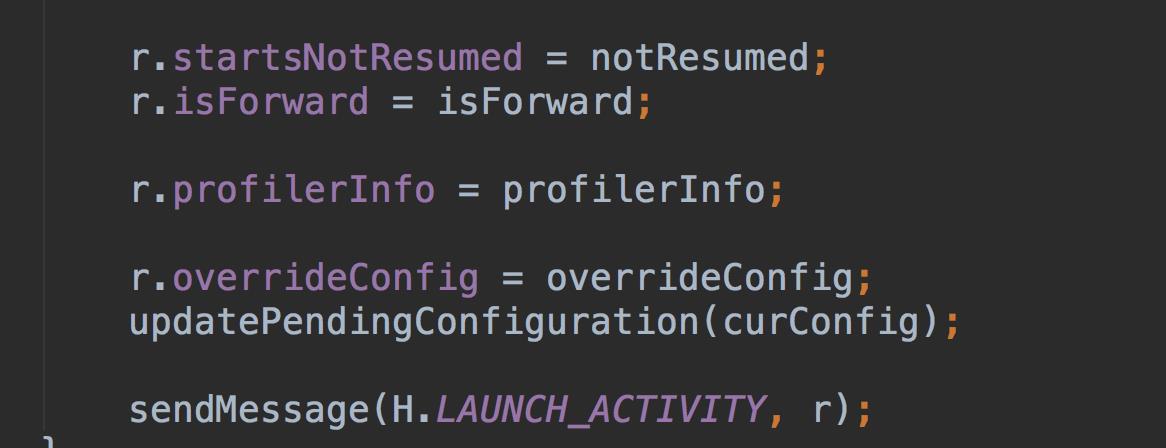
而且似乎每一个方法还干了一件让我们非常熟悉的一件事, 进行了一次sendMessage()将当前创建的Activity发送了出去

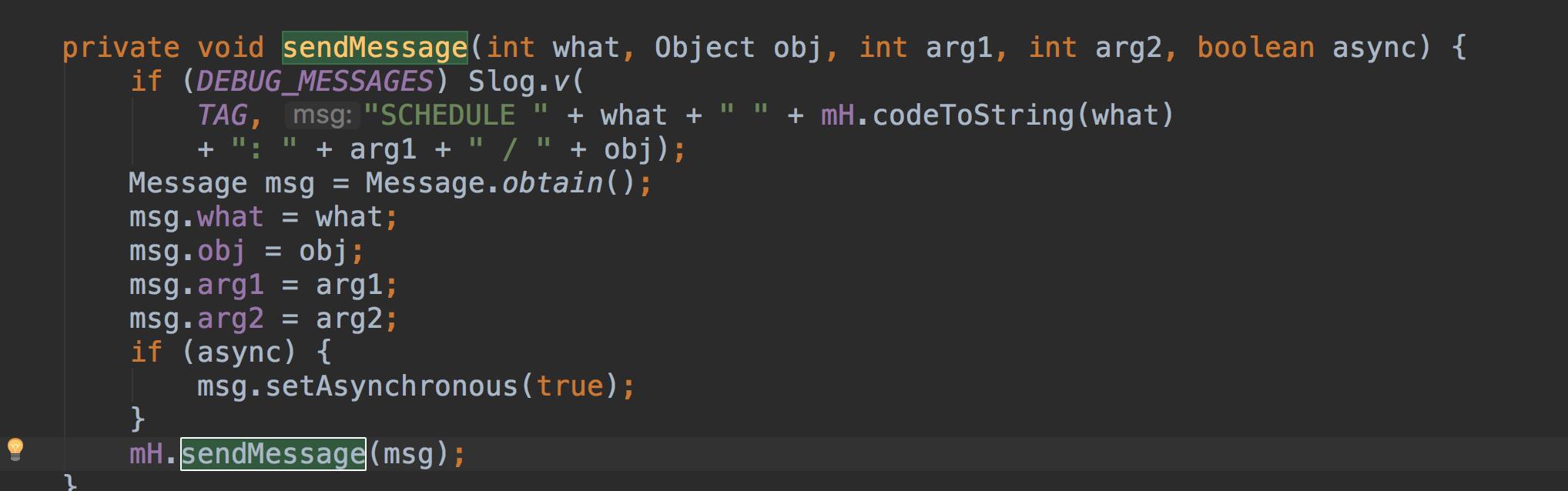
当走到这里我们会发现最终我们调用的是Handler的消息通信机制,也就是说,在这里我们可以总结一下,
当Activity状态改变时,都会有对应的一个消息发送出去
而接收这里,我能发现通过发送时不同的状态,这边调用了不同的handlerXXXActivity方法

在这里,我门貌似发现了Activity的生命周期的调用痕迹,那么其实到此为止,我门可以得出一个结论,
Application运行的过程当中,对于Activity的操作,状态转变,其实实际上是通过Handler消息机制来完成的,
Application当中只管去发, 由消息机制负责调用,因为在main方法当中我门的Looper轮训器是一直在进行轮训的
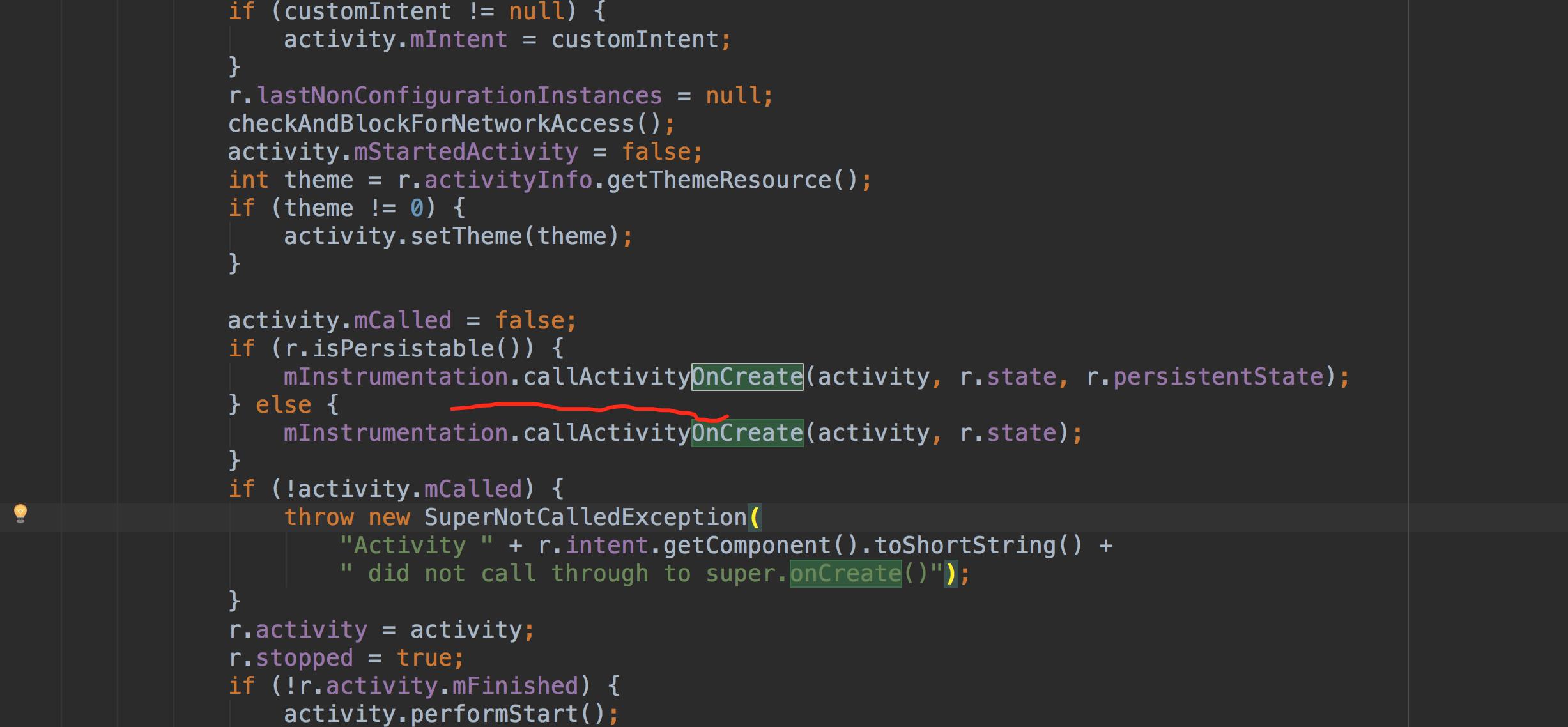
而当我们在加载Activity的时候,当中调用了一个performLaunchActivity()方法,在这个中间我发现了我们onCreate的调用痕迹

也就是说,到目前为止我们能够明白,整个Application加载Activity的整套流程是怎么回事
那么接下来我们需要关注的是,在onCreate当中我们所写的setContentView到底干了什么
2.setContentView
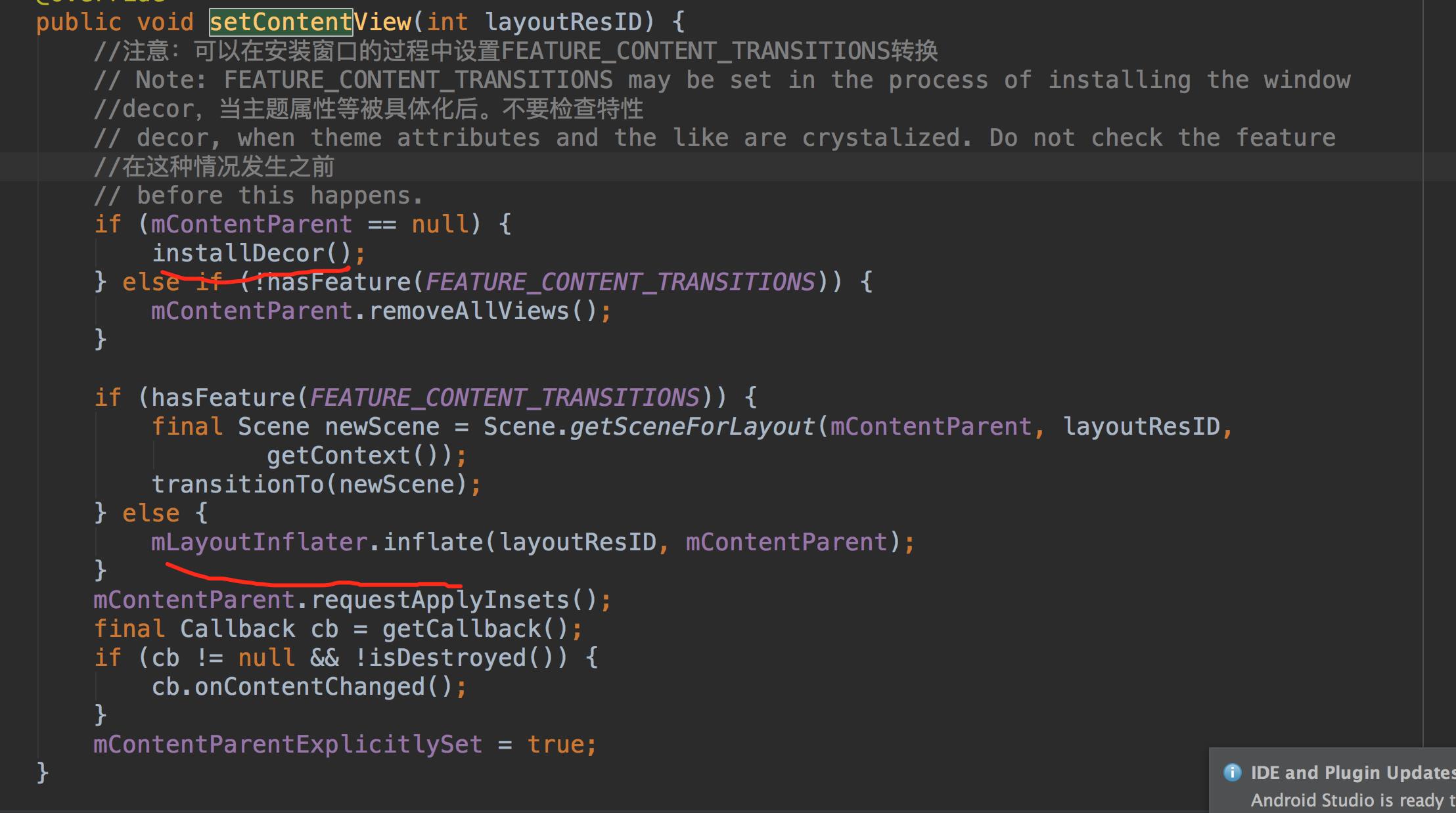
在onCreate当中我们往往会使用setContentView去进行设置我们自己的布局文件或者view,那么在这当中他到底是怎么做的?通过观察源码,这个时候通过一系列线索我找到了最终的位置PhoneWindow类

这个时候我们会看到他做了两个事情,一个是installDecor,另一个是inflate,这两个后一个不难猜出他是在进行布局文件的解析, 前面的我们认为她是在初始化某个东西

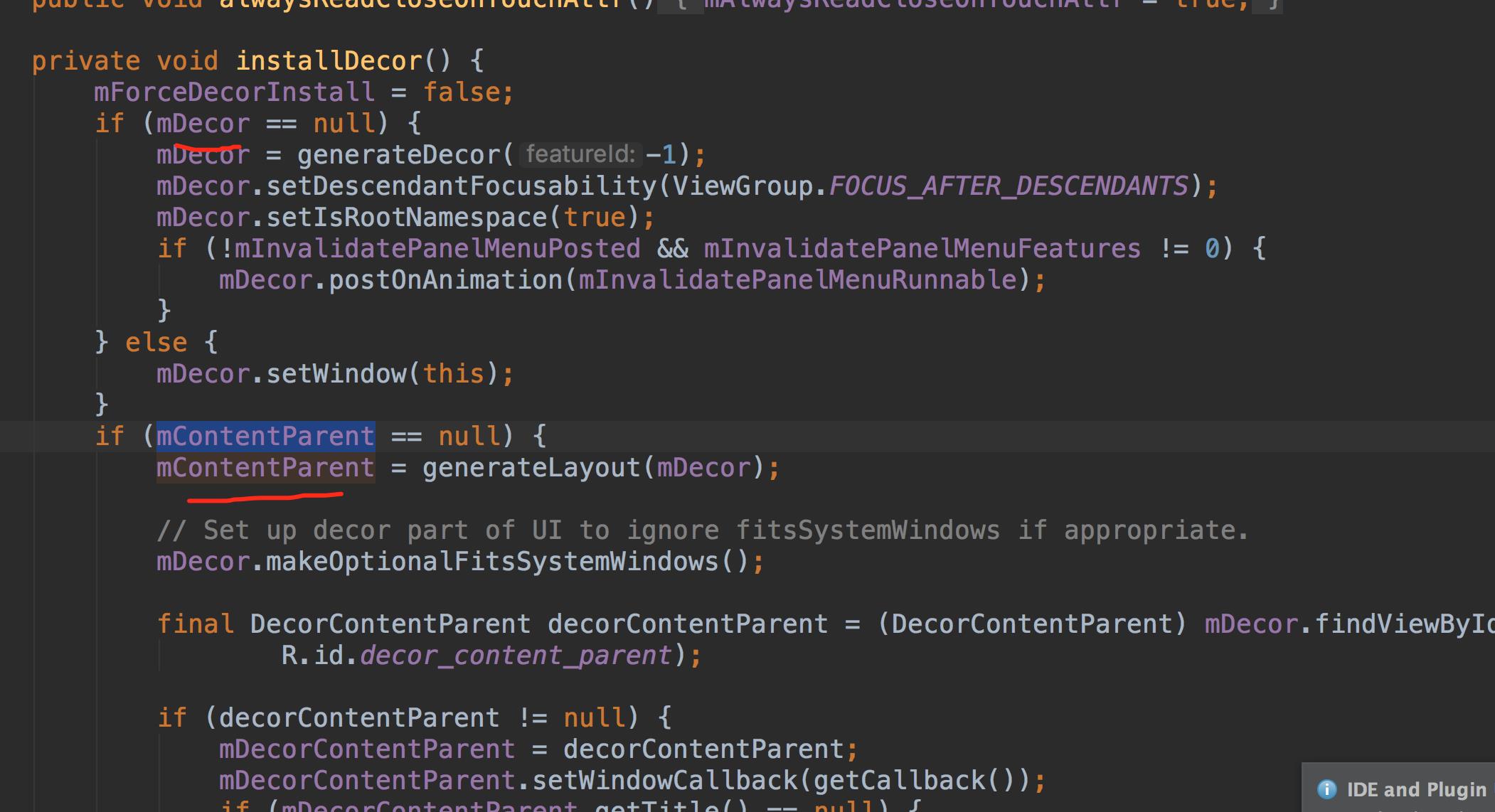
进来之后发现他初始化了两个东西,一个叫做mDecor,一个叫做mContentParent


我们看到了mDecor是一个DecorView
mContentParent是一个ViewGroup
透过注释的翻译,其实我们就能很明确知道这两个是用来干嘛的
// This is the view in which the window contents are placed. It is either(这是窗口内容放置的视图)
// mDecor itself, or a child of mDecor where the contents go.(它要么是mDecor本身,要么是mDecor的子类的内容。)
//This is the top-level view of the window, containing the window decor.(这是在窗口当中的顶层View,包含窗口的decor)
一个代表的是顶层view,一个用来装他下面的视图内容
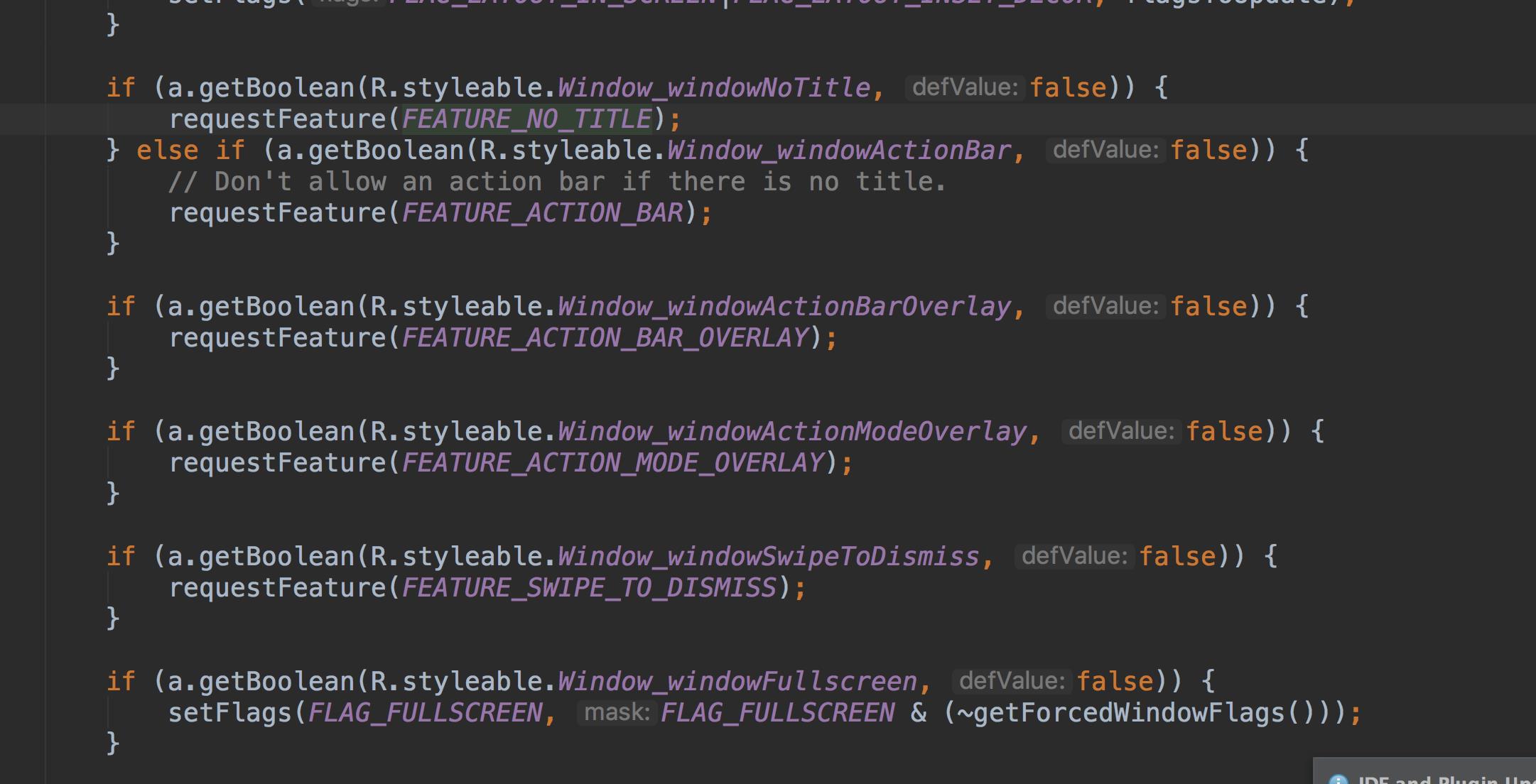
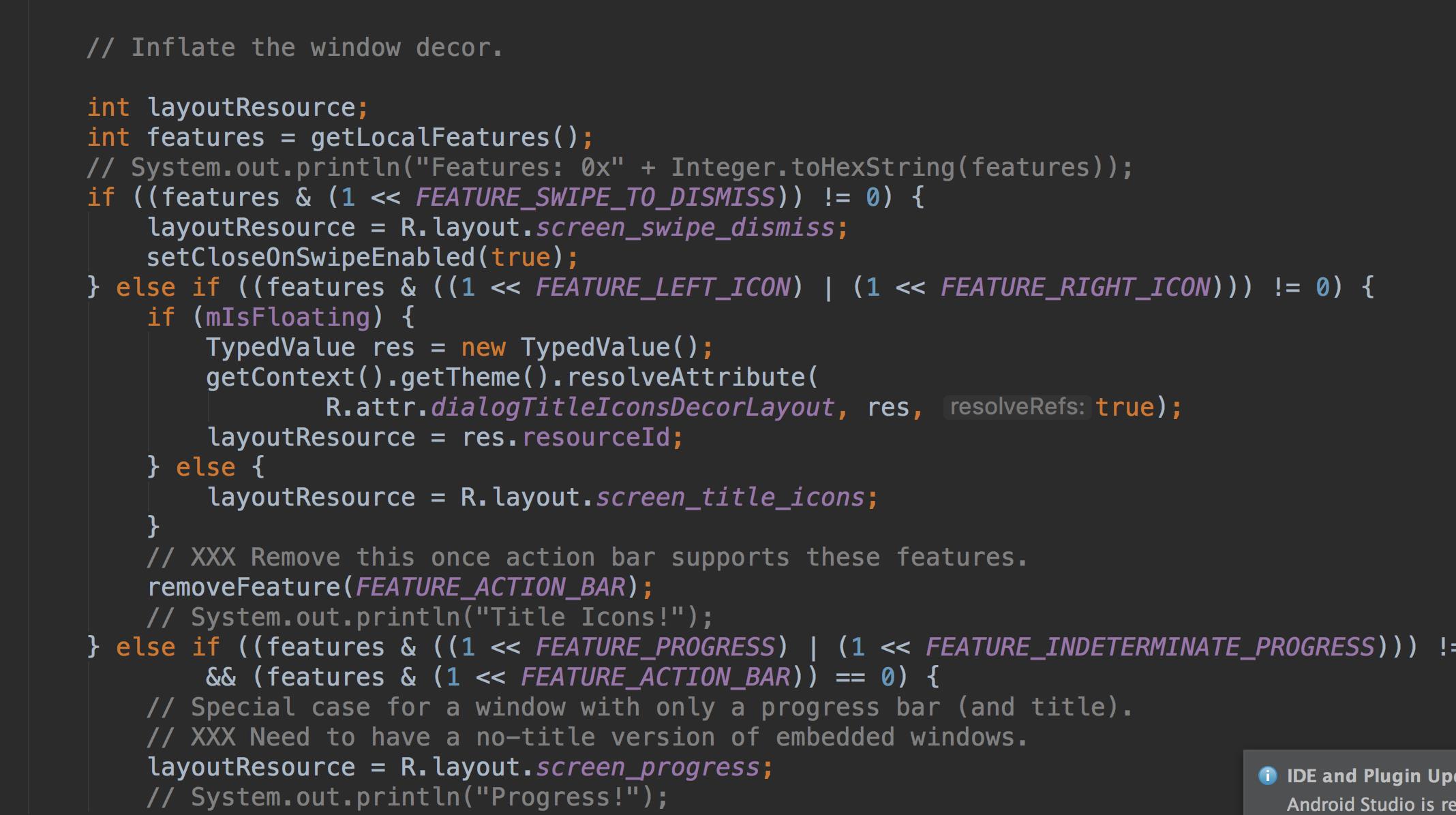
在接着往下看的时候,我门发现,generateLayout方法当中,发现了在此处进行了大量的requestFeature的调用,也就是说,我们的requestFeature设置其实是在setContentView方法当中就开始了, 这也是为什么我们自己要去getWindow.requestFeature时必须在setContent之前的原因

然后在下面我门会发现在做了一件事情,



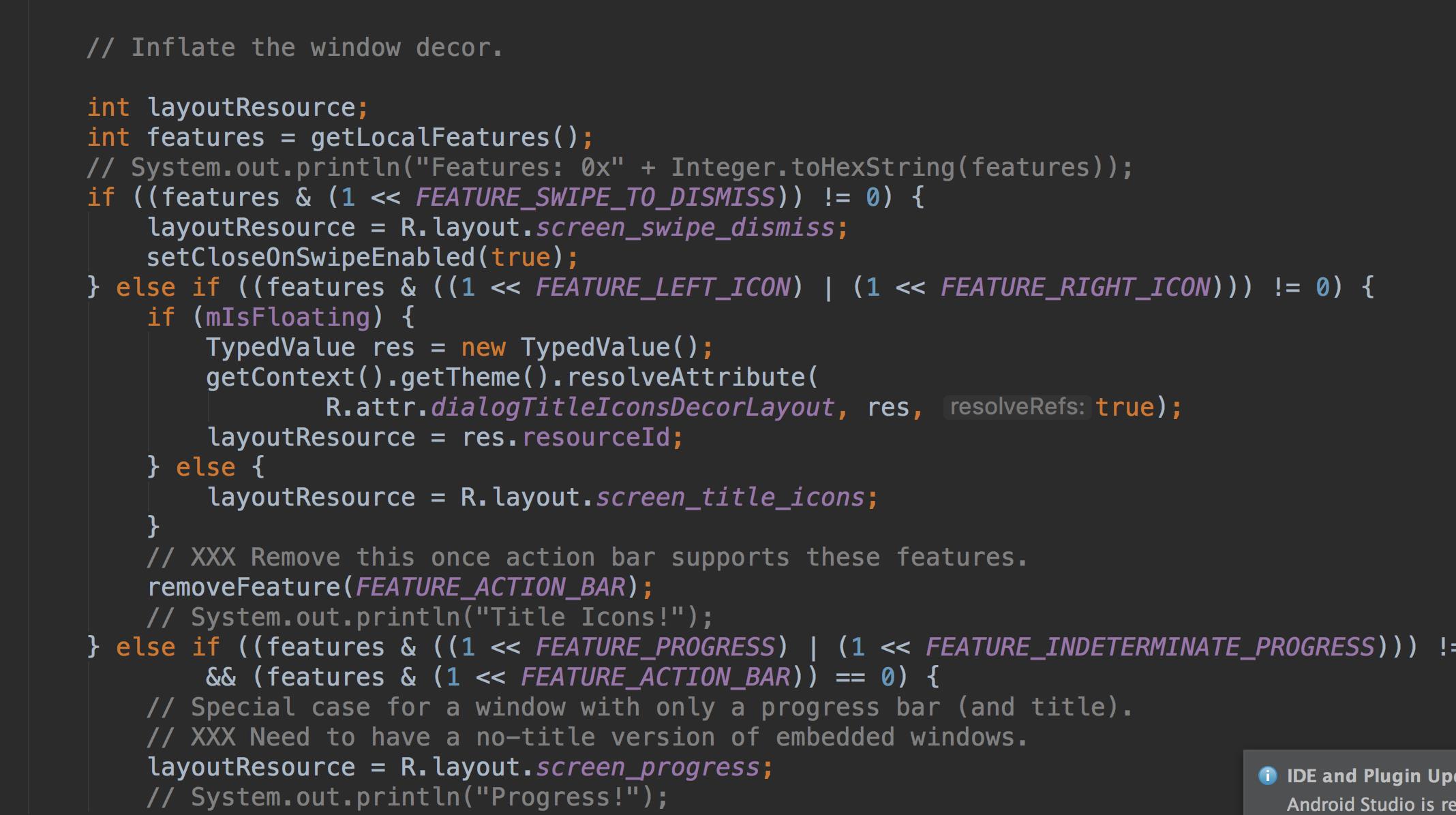
当前这里竟然在加载布局文件,并且生成了一个view, 但是好像貌似不是我门自己的
所以我们需要去探寻他到底加载了一个什么东东?

这是我找到了一个比较有意思的组件,
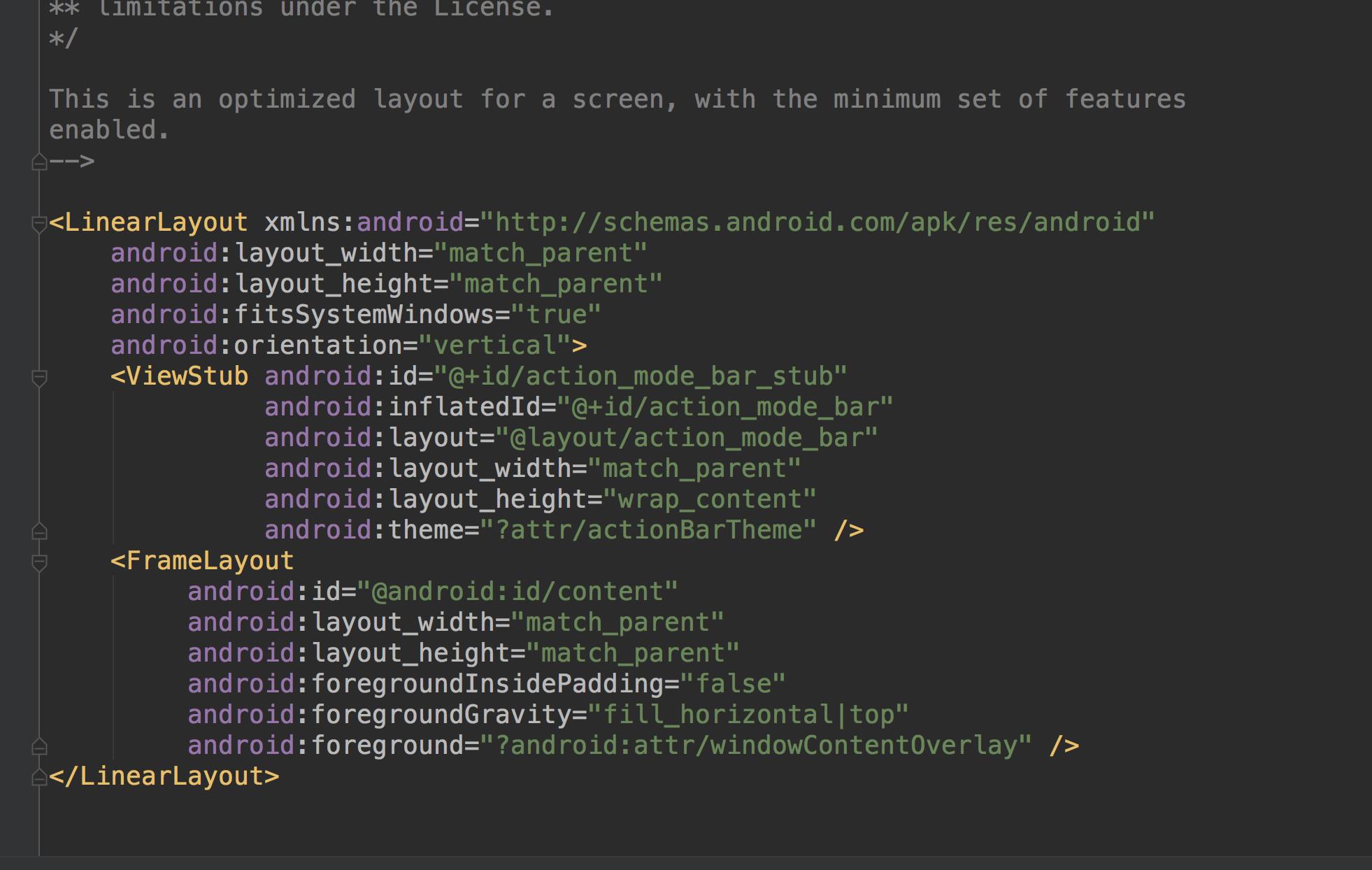
在这个上面我看到了一句这样的注释
//This is an optimized layout for a screen, with the minimum set of features
enabled.
这是一个屏幕的优化布局,具有最小的特征集启用。
通过注释和一些资料分析, 得到了一个比较坑的结果。

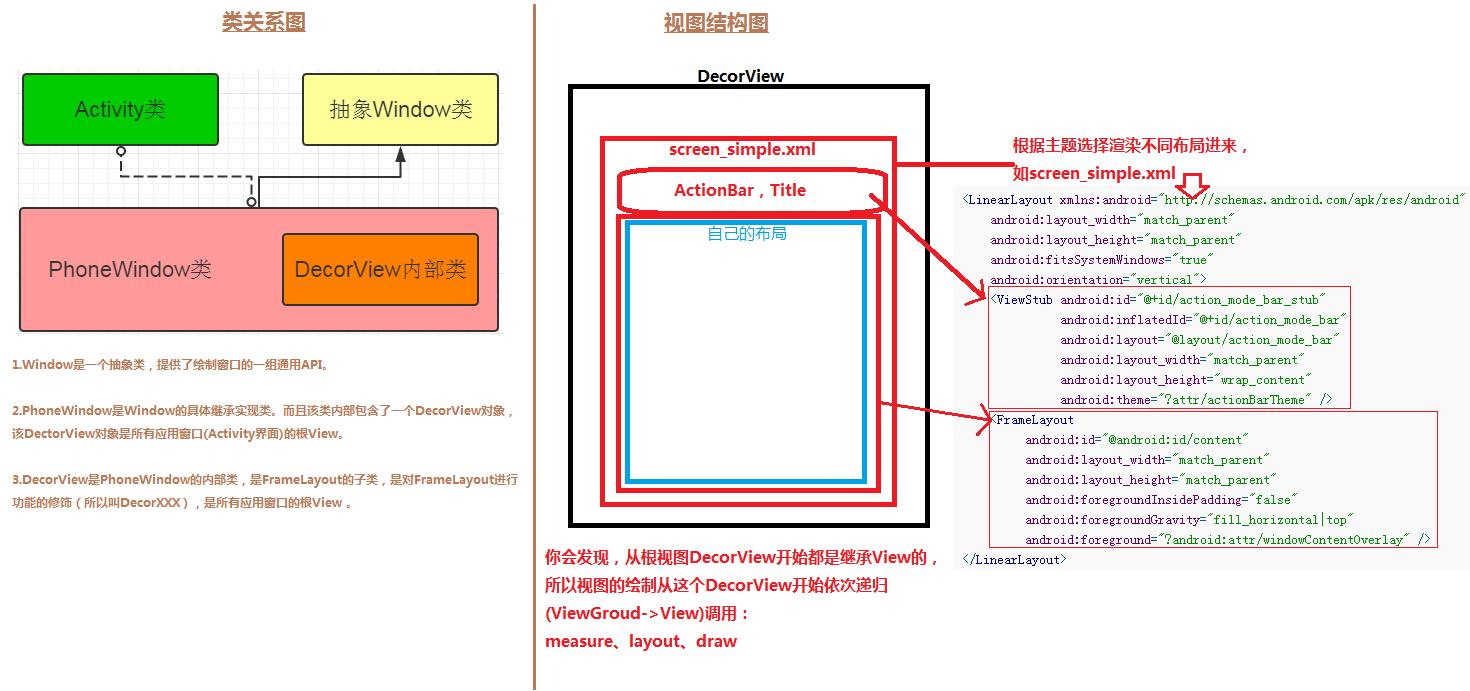
这是DecorView默认的一个渲染,然后我门自己的布局都是渲染到她的FrameLayout上的
那么在这里我门现在能够明白,installDector其实实际上是在初始化两个视图容器,然后加载系统的R资源及特征,产生了一个基本布局
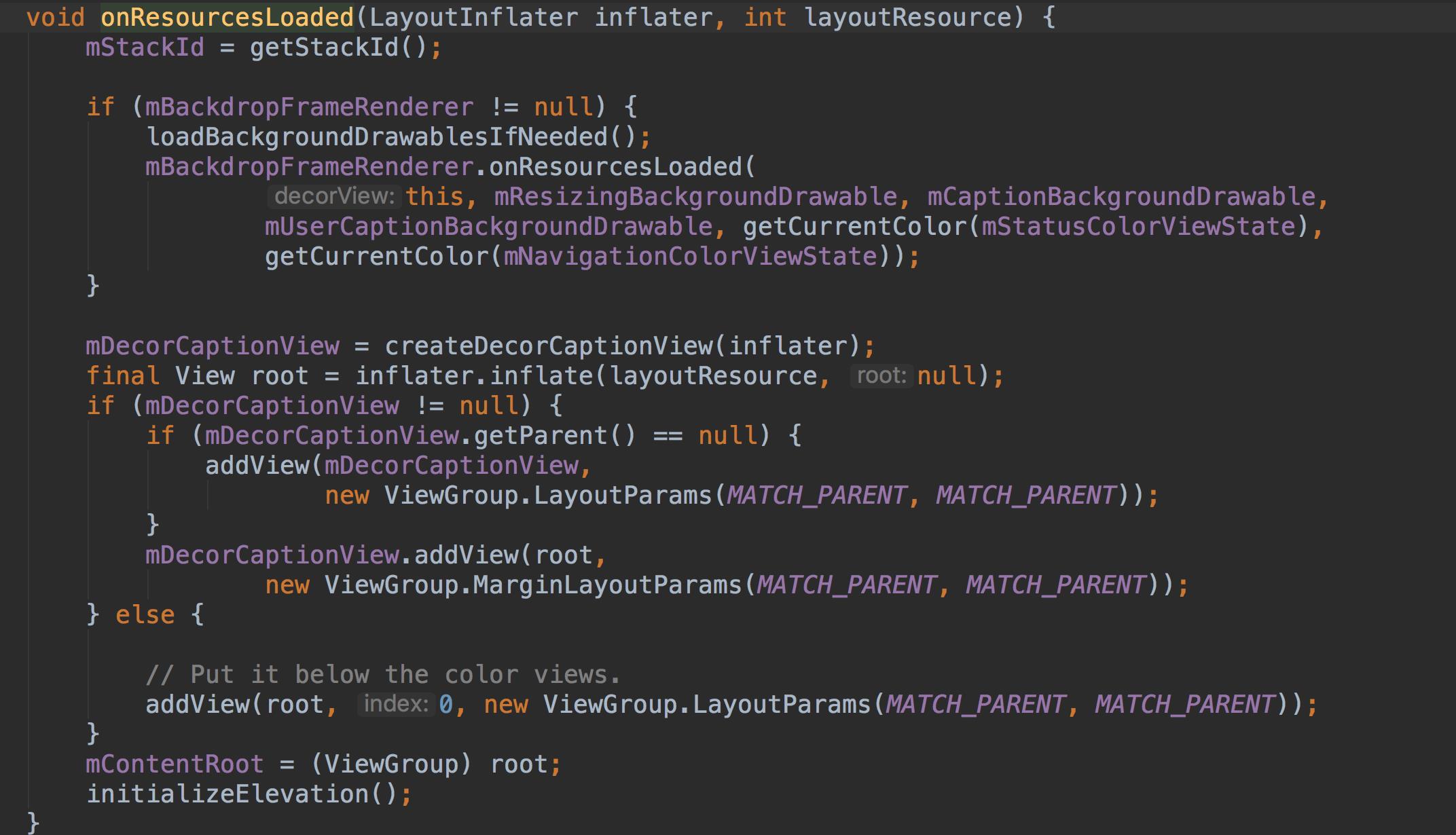
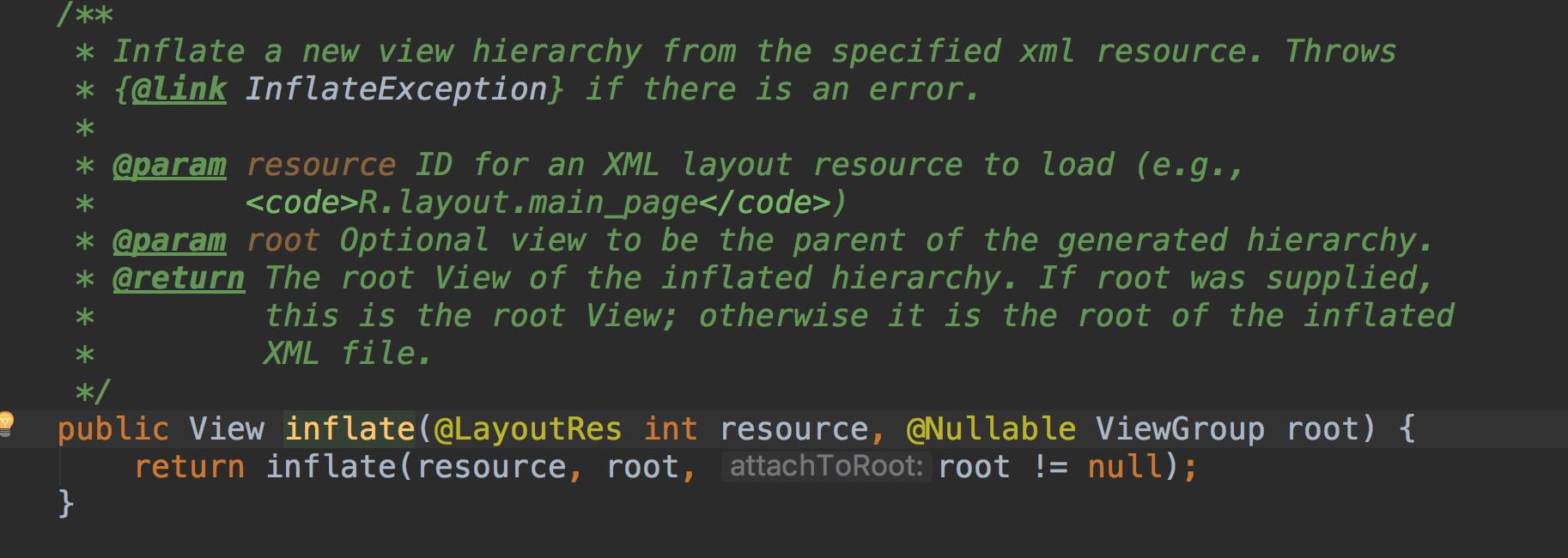
那么接着回到之前我门关注的另外一个方法mLayoutInflater.inflate(layoutResID, mContentParent);
这个方法就比较好理解了,

这这段注释上面我门就可以得到一个信息
//Inflate a new view hierarchy from the specified xml resource.(从指定的视图当中获取试图的层次结构,意思就是,现在在加载自己的资源)
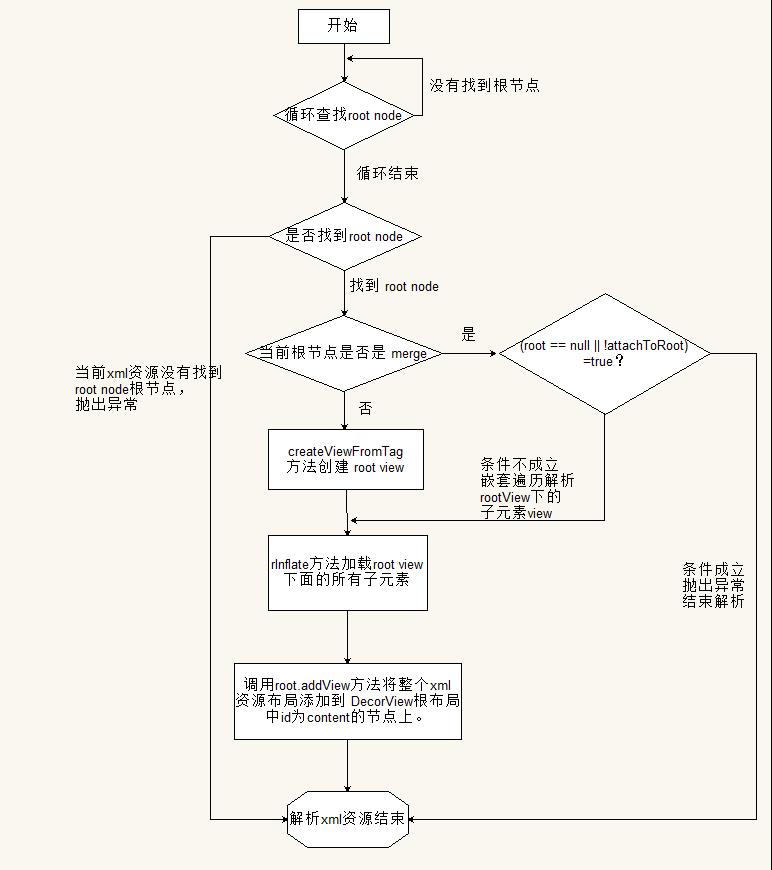
而具体流程就不贴代码了给各位上一张图

那么在这里我门就能够明白,setContentView其实做了两件比较核心的事情,就是加载环境配置,和自己的布局,那么接下来我门需要考虑的事情就是,他到底怎么画到界面上的
3.UI是如何绘制的?
通过前面两个章节,我门了解到,程序对于activity生命周期的调用,以及我们的视图资源的由来。这是我门需要找到的是我门的绘制起点在哪?

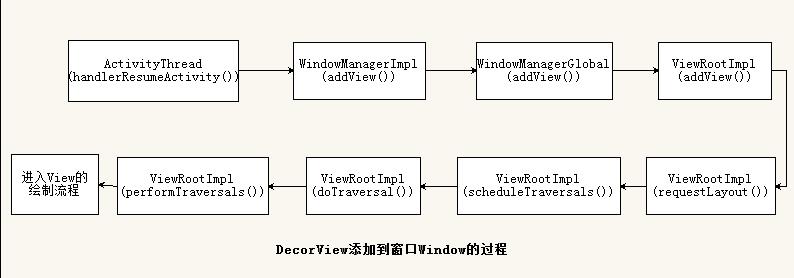
在ActivityThread启动时, 我发现在加载handleLaunchActivity方法调用performLaunchActivity方法之后又调用了一个handleResumeActivity在这里我发现了绘制流程的开始

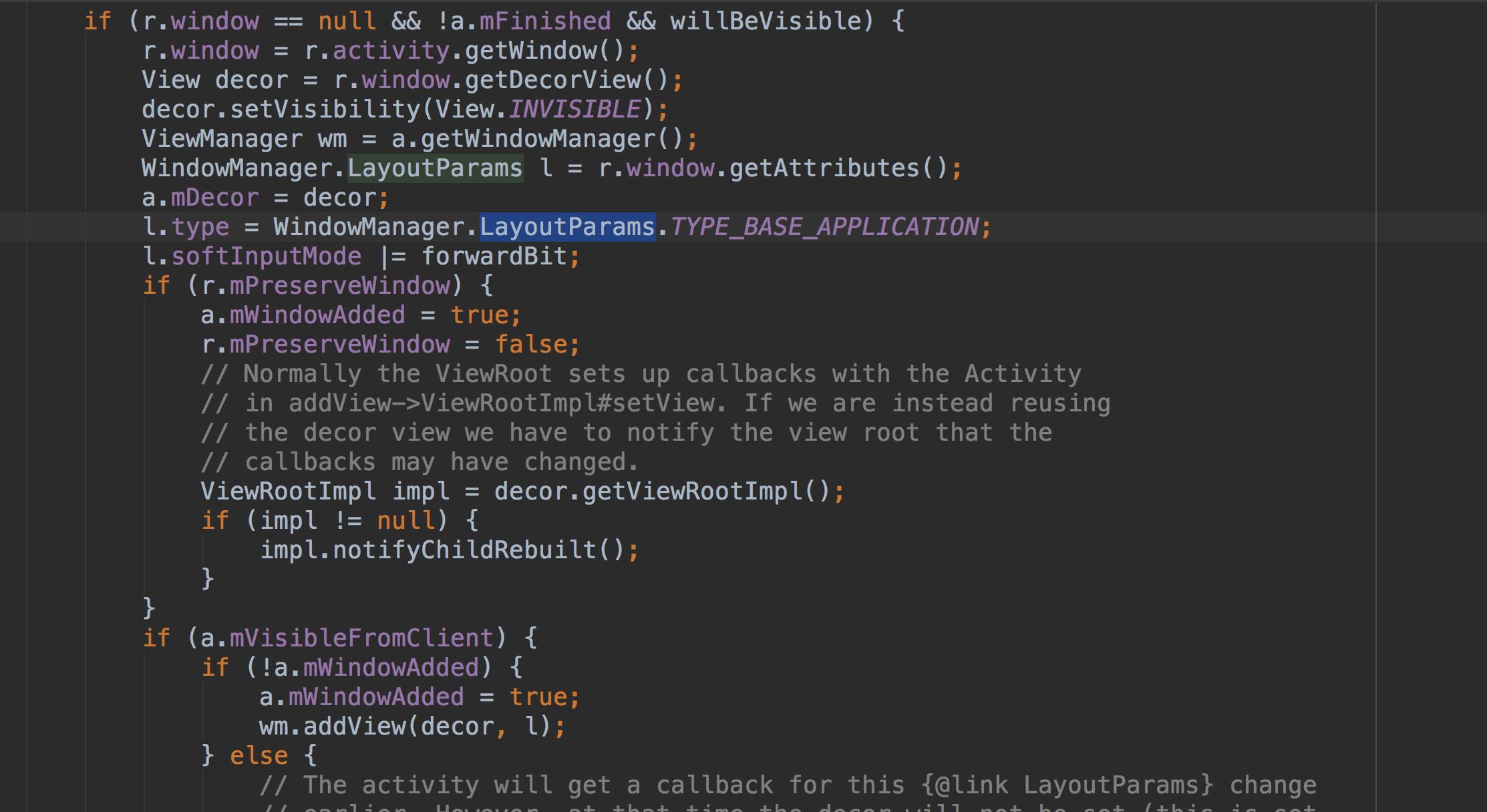
通过前面的流程我门知道,onCreate之行完成之后,所有资源交给WindowManager保管
在这里,将我们的VIew交给了WindowManager,此处调用了addView



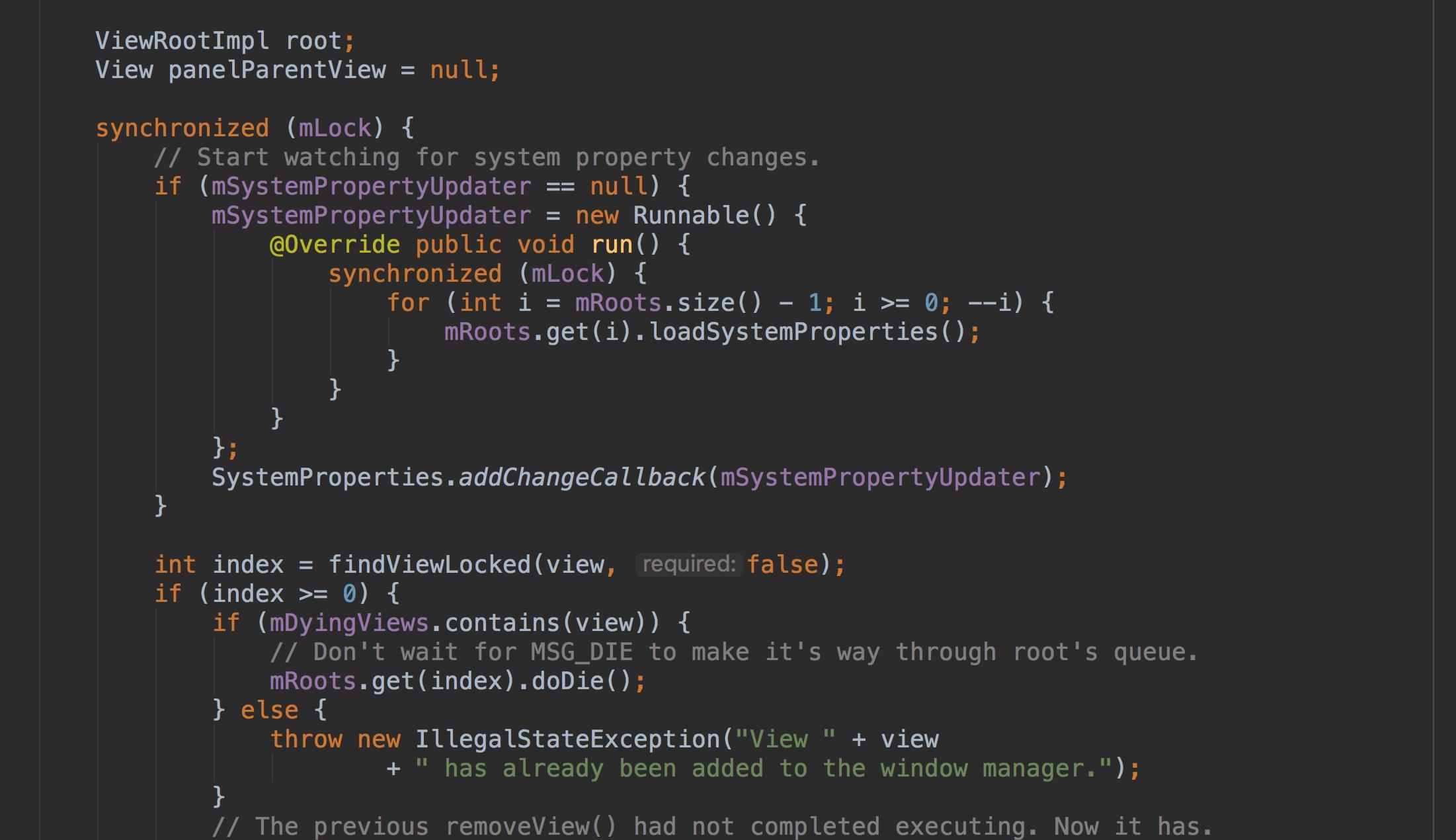
进入addView之后我们发现了一段这样的代码,他将视图,和参数还有我门的一个ViewRoot对象都用了容器去装在了起来,那么在此处我门可以得出,是将所有的相关对象保存起来
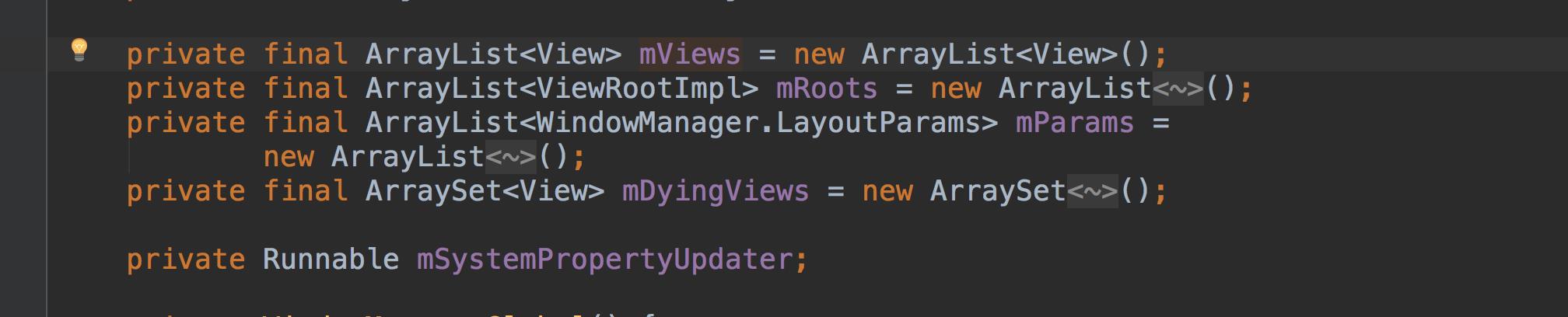
mViews保存的是View对象,DecorView
mRoots保存和顶层View关联的ViewRootImpl对象
mParams保存的是创建顶层View的layout参数。
而WindowManagerGlobal类也负责和WMS通信
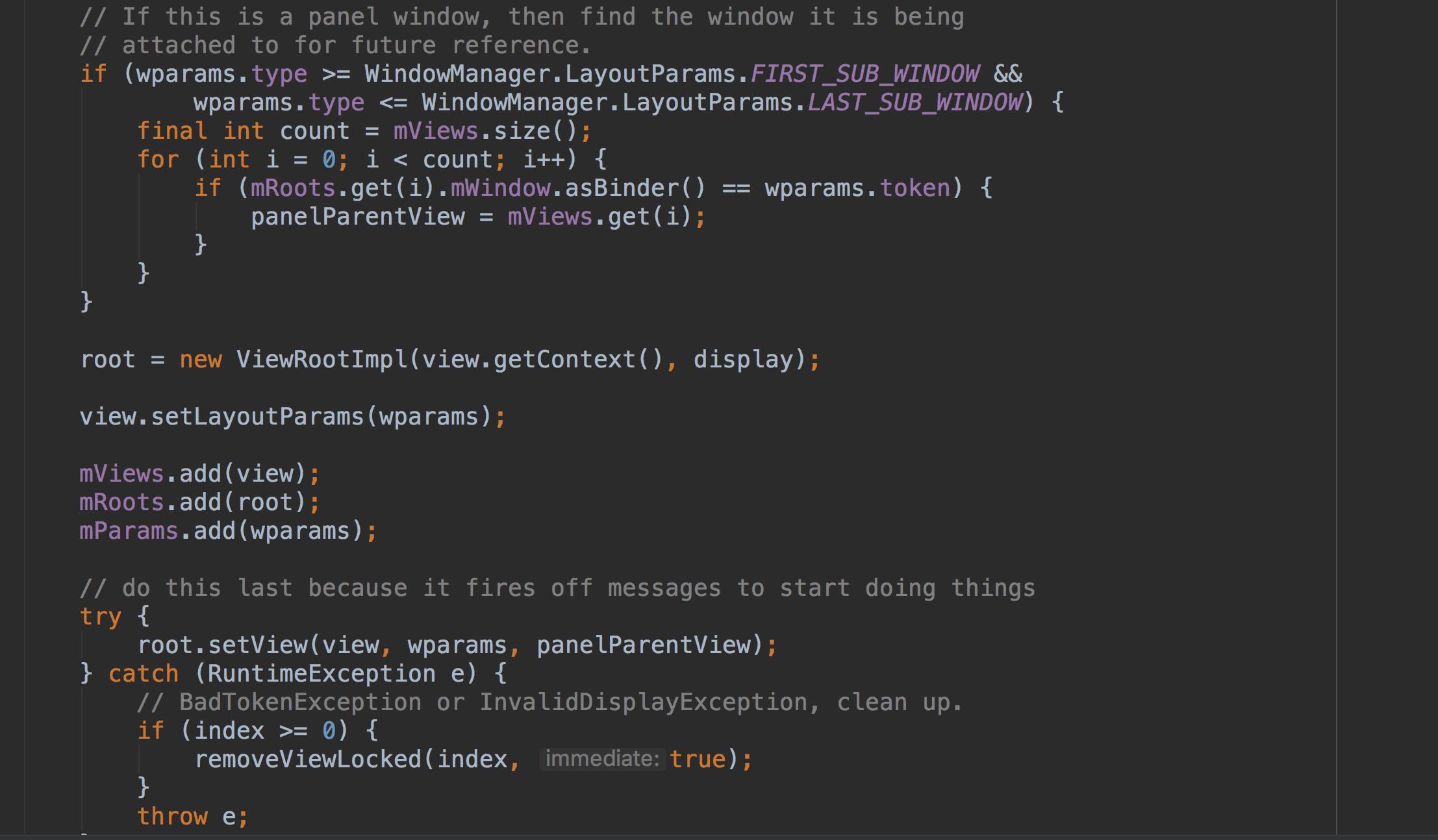
而在此时,有一句关键代码root.setView,这里是将我们的参数,和视图同时交给了ViewRoot,那么这个时候我们来看下ViewRoot当中的setView干了什么
终于在这里让我发现了让我明白的一步

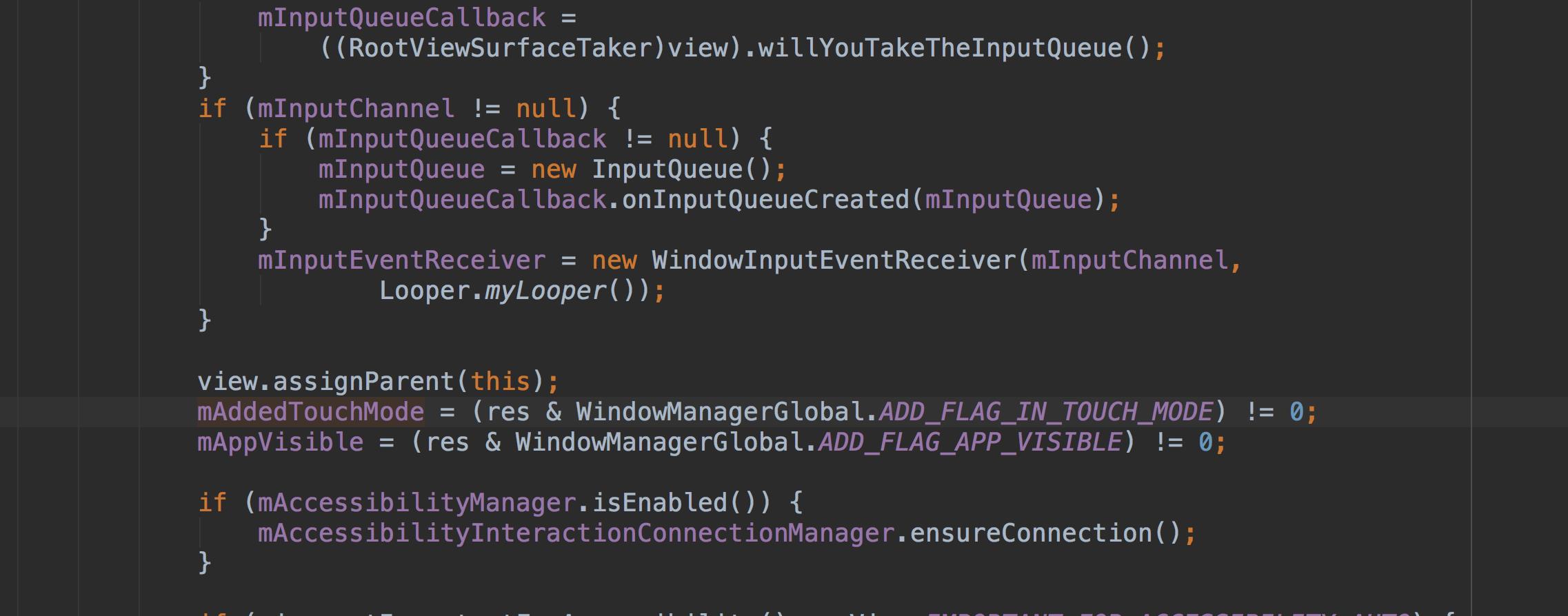
在这里我门会看到view.assignParent的设置是this, 那么也就是说在view当中parent其实实际上是ViewRoot
那么在setContentView当中调用了一个setLayoutParams()是调用的ViewRoot的
而在ViewRoot当中发现了setLayoutParams和preformLayout对requestLayout方法的调用
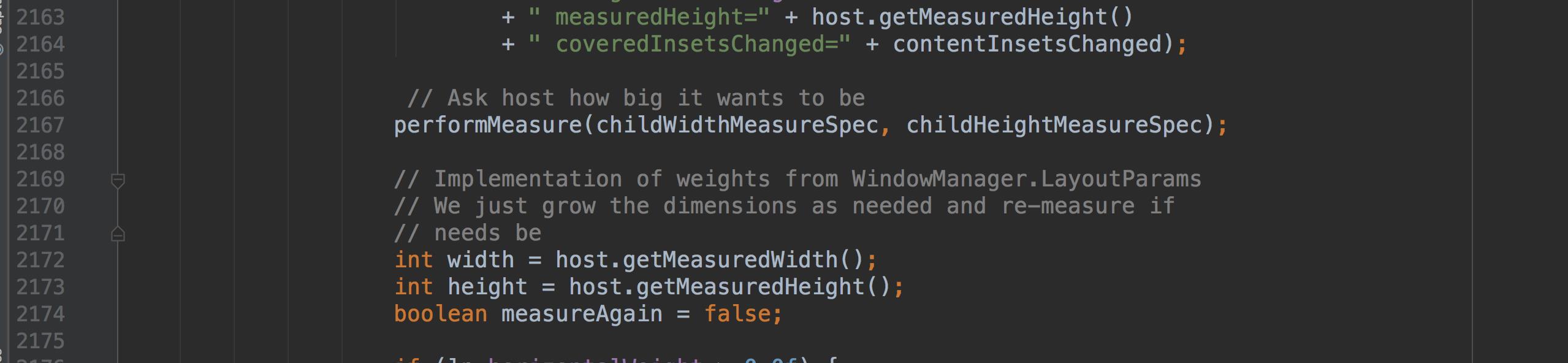
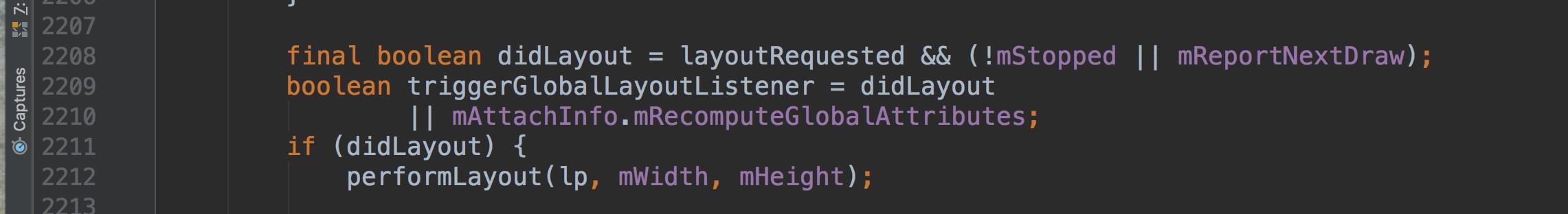
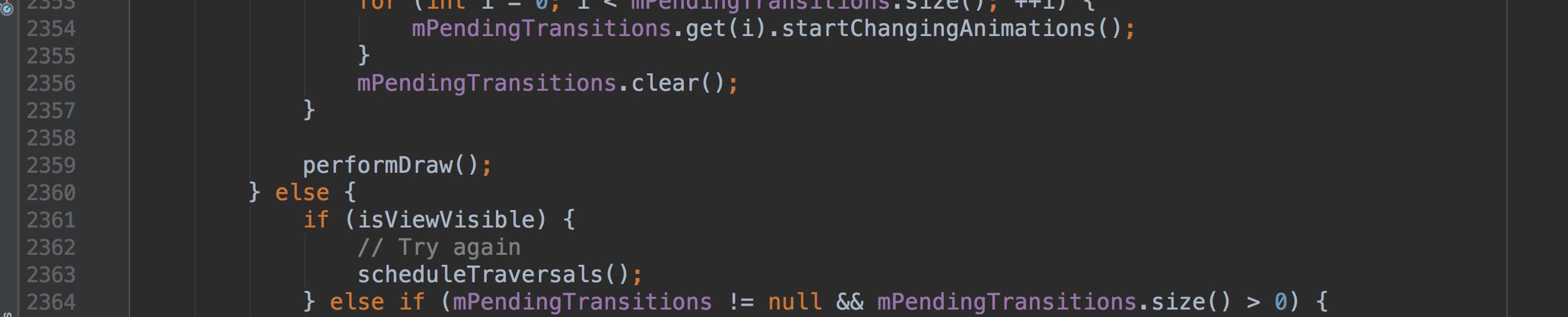
在requestLayout当中发现了对scheduleTraversals方法的调用而scheduleTraversals当中调用了doTraversal的访问,最终访问到了performTraversals(),而在这个里面,我发现了整体的绘制流程的调用
当前里面依次是用了



UI绘制先回去测量布局,然后在进行布局的摆放,当所有的布局测量摆放完毕之后,进行绘制。
至此整体UI绘制过程我们就已经非常清楚了。
我门可以根据这种绘制的流程来操作自己的自定义组件。
总结:
好了,今天就分享到这里啦、这篇文章总体来说对于学习或面试来说都是比较不错的、文章中涉及的知识点都比较关键。
另外这份收录整理的 Android学习PDF+架构视频+面试文档+源码笔记, 还有高级架构技术进阶脑图、Android开发面试专题资料,高级进阶架构资料帮助大家学习提升进阶,也节省大家在网上搜索资料的时间来学习,也可以分享给身边好友一起学习。如果你需要的话,可以在 【GitHub】 自行获取。
大家可以点赞、收藏、关注、评论我啦 、下面的投票也可以积极互动起来哟
以上是关于31张图总结!一鼓作气学会“UI绘制流程详解(整体启动流程)”,直呼NB!的主要内容,如果未能解决你的问题,请参考以下文章