appium入坑必备--不写代码的自动化测试,你不心动吗?
Posted 清安无别事
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了appium入坑必备--不写代码的自动化测试,你不心动吗?相关的知识,希望对你有一定的参考价值。
上一章我们讲了appium的一些基本操作,也是app测试中一些比较常用的一些方法。本章我们讲讲另外两种工具的使用,最后一种会让你心动!

目录
上述两篇看完,在不写函数的情况下,是可以简单的写一些模块进行测试了。元素定位是基础,函数封装是手段,封装写的好看起来简单明了。但是,如果你不会也没关系,你把模块细分化,每一个模块是一个小的自动化,结合起来使用也是行的通的,只不过不美观,不好维护罢了。
本章我们先学习基础的东西,也会有两个工具介绍,最后的工具介绍你一定喜欢,不需要你写代码,只需要你贴图就能自动化测试的工具。
简介
首先我们需要了解一下什么是H5,那就是html5,超文本标记语言,我们上网所看到的网页,大多数都是HTML写成的。对于HTML5现在博客上还是有很多的博主都在写,想了解的都可以去搜索一下,HTML5语言还是比较简单的,功能也是十分的强大,可以包含图片、链接,甚至音乐、程序等非文字元素。
H5的最显著的优势在于跨平台性,用H5搭建的站点与应用可以兼容PC端与移动端、Windows与 Linux、安卓与ios。
H5让开发者无需依赖第三方浏览器插件即可创建高级图形、版式、动画以及过渡效果,这也使 得用户用较少的流量就可以欣赏到炫酷的视觉听觉效果。
对于H5我们先了解到这里,本章所讲是混合APP,那么什么是混合APP。既然有混合APP还有其他的什么APP?我们先来讲讲APP种类:
第一种形式是WebAPP,它就是针对IOS和android优化后的web站点,这种都不需要下载和安装就可以直接访问浏览了,它一般是使用网页技术在移动端展示给用户,包括文字视屏和图片,这种APP更侧重“功能”,使用网页技术开发实现特定的功能应用,使用手机的浏览器去访问运行,开发成本比较低,维护起来也简单。比如:计数器、留言版
优势:
1、支持范围广;
2、开发成本低、周期短。
缺点:
1、对联网要求高,离线不能做任何操作;
2、功能有限;
3、运行速度慢,页面不能承载太多东西;
4、图片和动画支持性不高;
5、如果用户使用更多的新型浏览器,那么就会出现运行问题。
第二种是Native App ,也就是原生的App,它是基于智能手机的操作系统,像IOS和安卓,使用原生的程序编写APP,仅为它在运行的时候是基于本地的操作系统,所以兼容能力和浏览之类的能力都很好,用户体验也不错,但是开发难度大,开发成本和维护成本都很高。
优点:
1、可访问手机所有功能、可实现功能齐全;
2、运行速度快、性能高,的用户体验;
3、支持大量图形和动画和重新发现,不卡,反应快。
4、比较快捷地使用设备端提供的接口,处理速度上有优势。
缺点:
在过去主要是成本高、周期长,Android和iOS都需要单独开发。现在,通过“应用公园”平台不用敲代码自己就能制作APP,成本、周期降低90%以上。
第三种就是Hybrid App,也就是混合APP,它是指半原生和半网页类型的混合的APP,用网页语言和程序语言一起结合开发的,然后通过不同的应用商店打包分发,使用的时候需要下载和安装,它也具有良好的用户体验,和跨平台开发的优势,因为使用了网页语言,开发的成本也降低了很多,所以也是闲着主流的APP,像淘宝、微信小程序之类的都是这种混合的APP
优点:
1、比web版实现功能多;
2、兼容多平台;
3、可离线运行;
缺点:
1、用户体验不如本地应用;
2、性能稍慢(需要连接网络);
3、技术还不是很成熟。
这三种APP各有各的优点缺点,那么如何区分他们呢?
Web app最容易区分,用浏览器打开和访问的就一定是web app
如何区分navicat app、hybird app
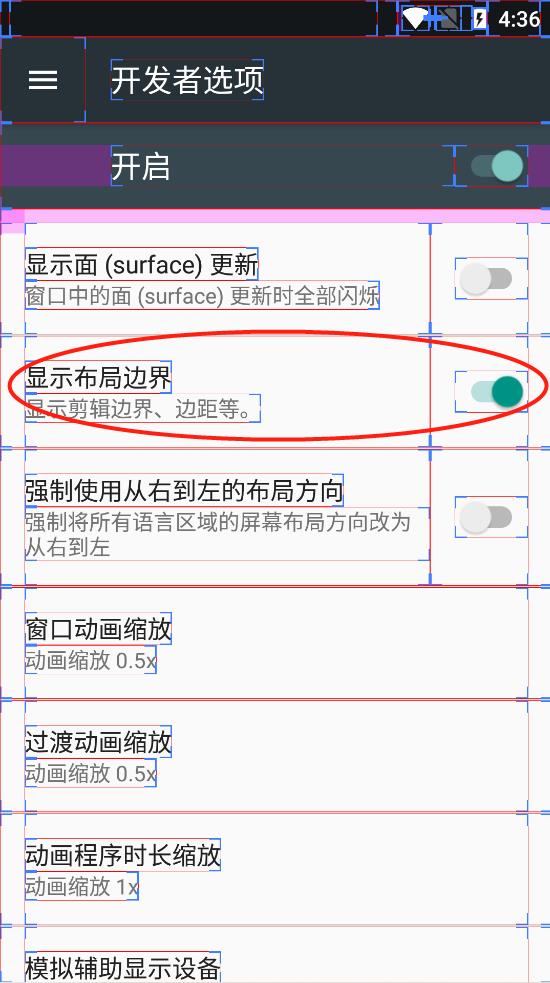
1. 打开开发者选项中的显示布局边界
2. 如果页面中的每个控件都是由各个框框起来的,就是 navicat app
3. 如果APP中某些界面中的每个控件被各个框框起来,而 另外个别界面的很多元素在一个大的框中间,那么这个就是hybird app了

先介绍到这里,我们进入正题:
混合App环境准备
1. uc-devtools.msi
主要是用来获取Web app和混合app的H5的元素信息
2. XposedInstaller_V3.1.5.apk
Xposed是一个框架,能够继承很多功能模块,这些功能模块能够在不修改APK的情况下, 修改APP的运行方式。
3. webviewdebughook_v5_a5ff1e.apk
开启APP的webview debug模式
下载链接:https://dev.ucweb.com/docs/pwa/docs-zh/xy3whu
还需要下载xpose框架,以及webview,下面会讲到!


弄好了之后,我们来打开WEB APP或者混合APP,这里以WEB APP举例:

uc会自动检测,当你打开浏览器之后,uc界面会实时更新界面信息。这个工具相对于uiautomatorviewer,以及appium元素定位工具在一定程度上是不是简便了不少,个人还是觉得方便了不少。
再此操作之前,或许会遇到Xposed安装无效,或者框架不能激活的情况,鉴于此类情况还是有不少的解决办法的。

这三者,uc链接已经给到大家了,xposed可以网上下载,至于webviewdebughook模块需要的网上肯定也有,也可以直接私聊我拿。三者此工具缺一不可。有了这工具就可以快乐的元素定位了。
解决办法:
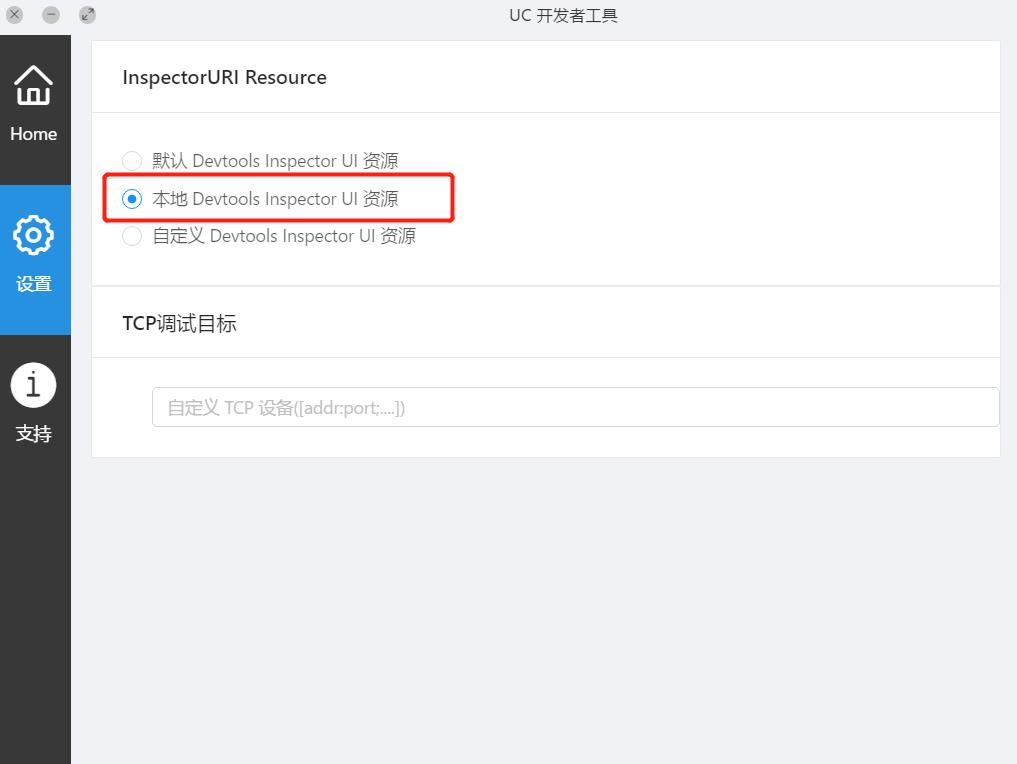
Xpose框架如果用不了,那就去网上下载神盾xp安装器,uc使用不了的,是因为驱动不同,uc内部自带驱动,需使用里面自带的驱动,所以在开始我们指定驱动路径就好
from appium import webdriver
driverpath = r'C:\\Users\\JX\\AppData\\Local\\Programs\\Appium\\resources\\app\\node_modules\\appium\\node_modules\\appium-chromedriver\\chromedriver\\win\\chromedriver.exe'
# 初始化CSDN
desired_capas={
'deviceName':'127.0.0.1:62001',
'platformName':'Android',
'platformVersion':'5.1.1',
'appPackage':'com.wandoujia.phoenix2',
'appActivity':'com.pp.assistant.activity.PPMainActivity',
'chromedriverExecutable':driverpath,
'noReset':True # True没有清除缓存,False清除app缓存的操作
}
rt = webdriver.Remote('http://127.0.0.1:4723/wd/hub',desired_capas)指定驱动路径后,就能正常使用uc了,还是比较简单的。
还有一种方式方法来判断是否是含有H5界面,也就是混合app:
App界面有一个标识,叫做context(上下文),原生界面的上下文都是一致的。
Appium提供了操作context的方法
1. driver.current_context 获取当前界面的context,
2. driver.contexts 获取所有上下文,存储在一个列表中
3. driver.switch_to.context(context)
from appium import webdriver
from appium.webdriver.common.touch_action import TouchAction
driverpath = r'C:\\Users\\JX\\AppData\\Local\\Programs\\Appium\\resources\\app\\node_modules\\appium\\node_modules\\appium-chromedriver\\chromedriver\\win\\chromedriver.exe'
desired_capas = {
"deviceName": "emulator-5554",
"platformName": "Android",
"appPackage": "com.Qunar",
"appActivity": "com.mqunar.atom.alexhome.ui.activity.MainActivity",
"platformVersion": "7.1.2",
'chromedriverExecutable': driverpath,
"noReset": "True"
}
rt = webdriver.Remote('http://127.0.0.1:4723/wd/hub',desired_capas)
rt.implicitly_wait(10)
# 打印当前的上下文
rt_context = rt.context
print(rt_context)
rt.find_element_by_xpath('//*[@text="学生专区"]').click()
# 打印所有的上下文
rt_context1 = rt.contexts
print(rt_context1)这里上下文的意思有点类似于selenium中的窗口,但是他们的意义是不一样的,通过这些代码我们可以得到一个列表
['NATIVE_APP', 'WEBVIEW_com.Qunar']webview就是H5界面,native就是原生界面,通过这样的对比也便于选择对应的元素定位工具,快速的进行定位。
'chromedriverExecutable': driverpath,这里是更改使用驱动的路径,应为uc自带适配的驱动,所以入如果不更改就会出现驱动错误的情况。
切换上下文我们就可以对界面进行其他的操作了,比如点击操作(这里我换了一个app):
这一步操作有很多会遇见驱动不匹配的问题,那么这里教你一个妙招,就是查看driverpath路径下的驱动版本与浏览器的驱动版本是否一致,https://liulanmi.com/labs/core.html,我想过更改浏览器的内核,最后放弃了,别问为什么,直接下载与你浏览器内核版本一致的驱动替换掉driverpath路径下的驱动即可解决。
from time import sleep
from appium import webdriver
from appium.webdriver.common.touch_action import TouchAction
driverpath = r'C:\\Users\\JX\\AppData\\Local\\Programs\\Appium\\resources\\app\\node_modules\\appium\\node_modules\\appium-chromedriver\\chromedriver\\win\\chromedriver.exe'
desired_capas = {
"deviceName": "emulator-5554",
"platformName": "Android",
"appPackage": "com.Qunar",
"appActivity": "com.mqunar.atom.alexhome.ui.activity.MainActivity",
"platformVersion": "7.1.2",
'chromedriverExecutable': driverpath,
"noReset": "True"
}
rt = webdriver.Remote('http://127.0.0.1:4723/wd/hub',desired_capas)
rt.implicitly_wait(10)
rt_context = rt.context
print(rt_context)
rt.find_element_by_xpath('//*[@text="财富·赚钱"]').click()
sleep(3)
# 打印全部上下文
rt_context1 = rt.contexts
print(rt_context1)
# 直接使用上下文跳转回
# rt.switch_to.context(rt_context1[-1])
# i = rt.context
# print(i)
# 点击基金专区
rt.find_element_by_xpath('//*[@text="基金专区"]').click()AirtestIDE工具
这个就是你们想要的定位工具介绍了,不需要写代码就可以跑起自动化,让我们先来了解了解。
Airtest 是网易出品的一款基于图像识别和poco控件识别的一款UI自动化测试工具。 AirtestIDE 是一个跨平台、多端(Windows、web、android、ios、游戏)的UI自动化测试编辑器,支持 自动化脚本录制、一键回放、报告查看
下载地址:http://airtest.netease.com/

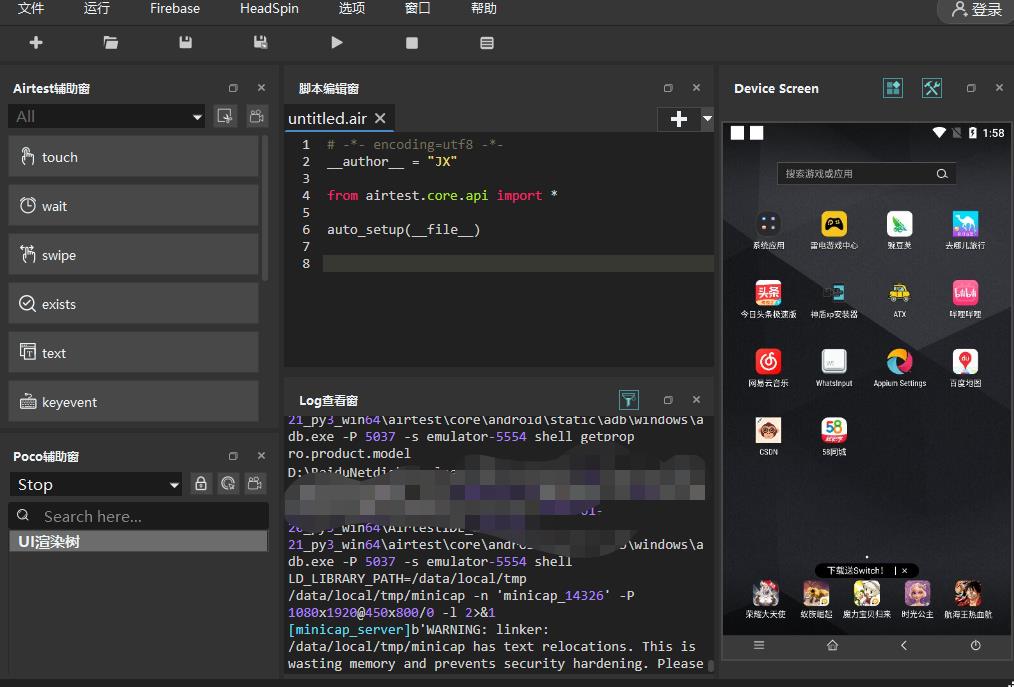
安装好后直接双击打开即可

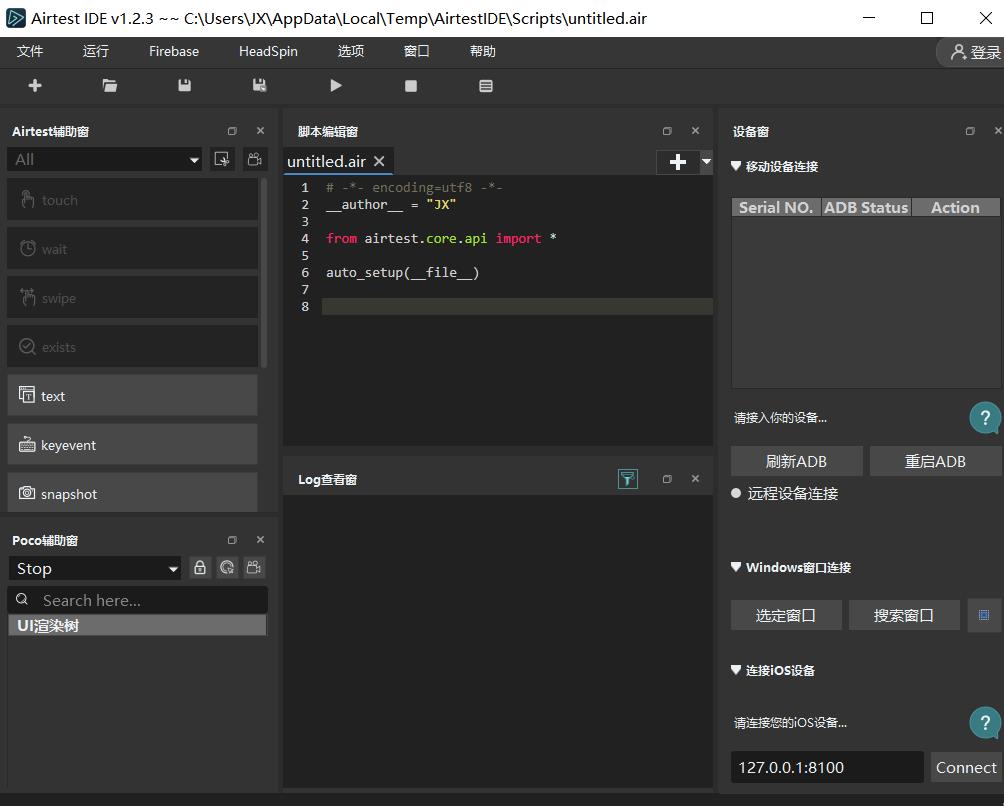
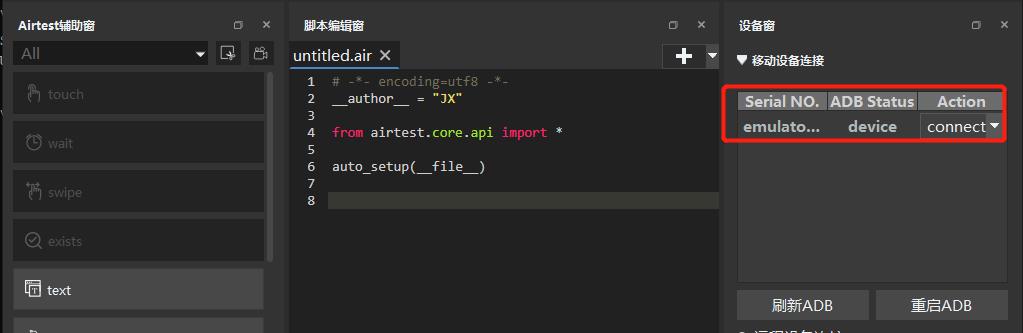
我们需要接入模拟器或者真机

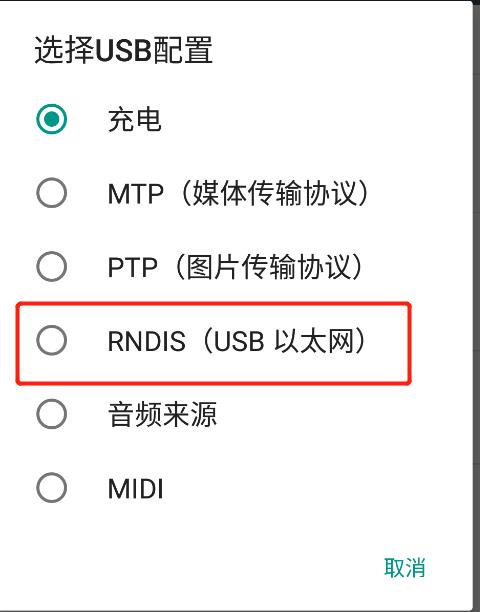
点击connect连接,如果连接失败并提醒你某些设置未打开,找到开发者选项,找到usb配置点一下设置,进入Airtest再次点击connect即可


# -*- encoding=utf8 -*-
__author__ = "JX"
from airtest.core.api import *
auto_setup(__file__)
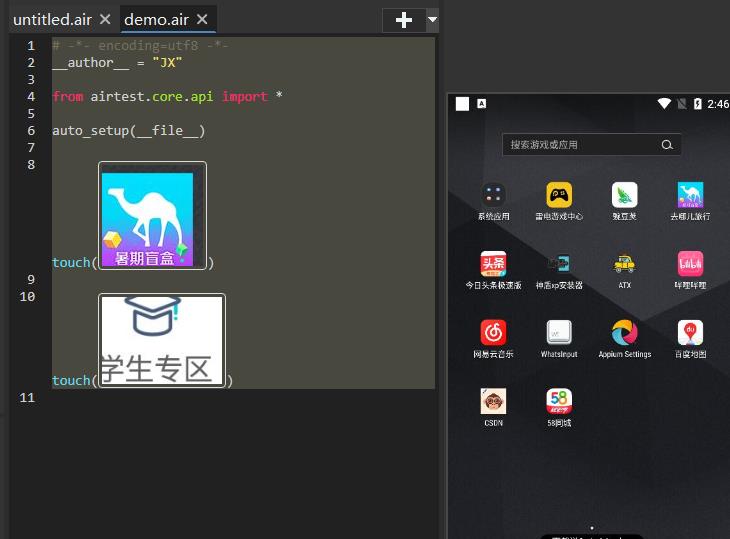
touch(Template(r"tpl1629527140258.png", record_pos=(0.348, -0.544), resolution=(1080, 1920)))
touch(Template(r"tpl1629527583294.png", record_pos=(-0.18, 0.195), resolution=(1080, 1920)))
上述是从Airtest中复制出来的代码,图片写成了字符串,我门看下述截图,可以不写代码,让你完全只靠点点写自动化!

touch内放入截图,系统会在你的模拟器或者真机里面寻找类似的截图,并进行比对,符合结果的并对它进行点击操作。博主对这个工具不是特别的感冒,深入研究还得靠各位。
Airtest-Selenium详细API文档:
http://airtest.netease.com/docs/cn/8_plugins/2_selenium.html?highlight=web
关于Airtest更多API请参考源码官方文档,可以帮助您快速上手
最后,目前介绍了四种工具的使用,至于喜欢哪种,就看自己了。
以上是关于appium入坑必备--不写代码的自动化测试,你不心动吗?的主要内容,如果未能解决你的问题,请参考以下文章