运行echarts的官方示例显示为空白的解决方法
Posted 此杭非彼航
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了运行echarts的官方示例显示为空白的解决方法相关的知识,希望对你有一定的参考价值。
原因总结
- echarts路径错误
- 没有相关的json数据
- 没有引入jQuery
详细说明
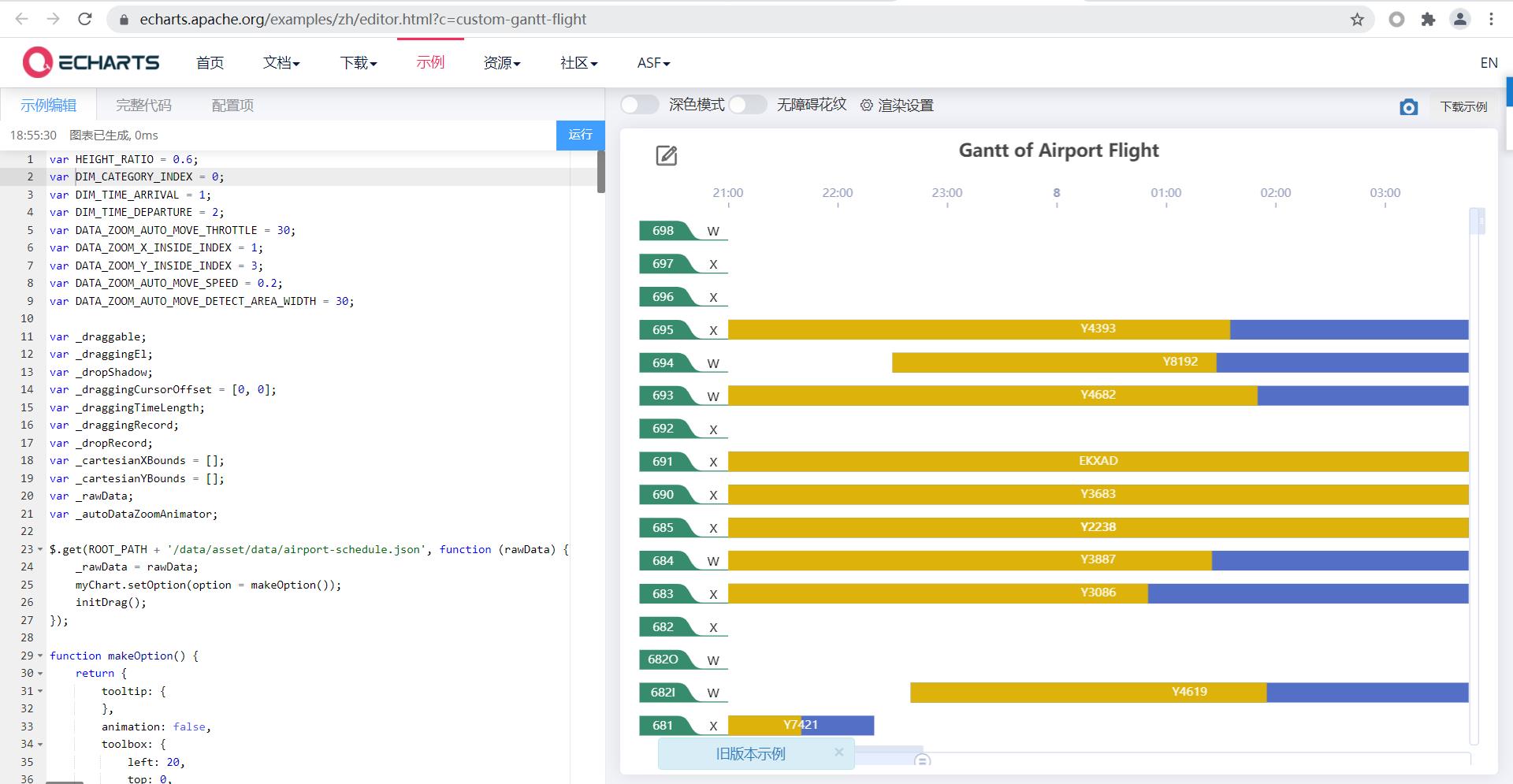
举个例子,我在Echarts的官方示例中找到了它

网址:https://echarts.apache.org/examples/zh/editor.html?c=custom-gantt-flight
点击右上角的下载示例,将下载好的文件放入pycharm中(只要是编译器就可以,但不能直接点开,因为数据文件需要渲染)

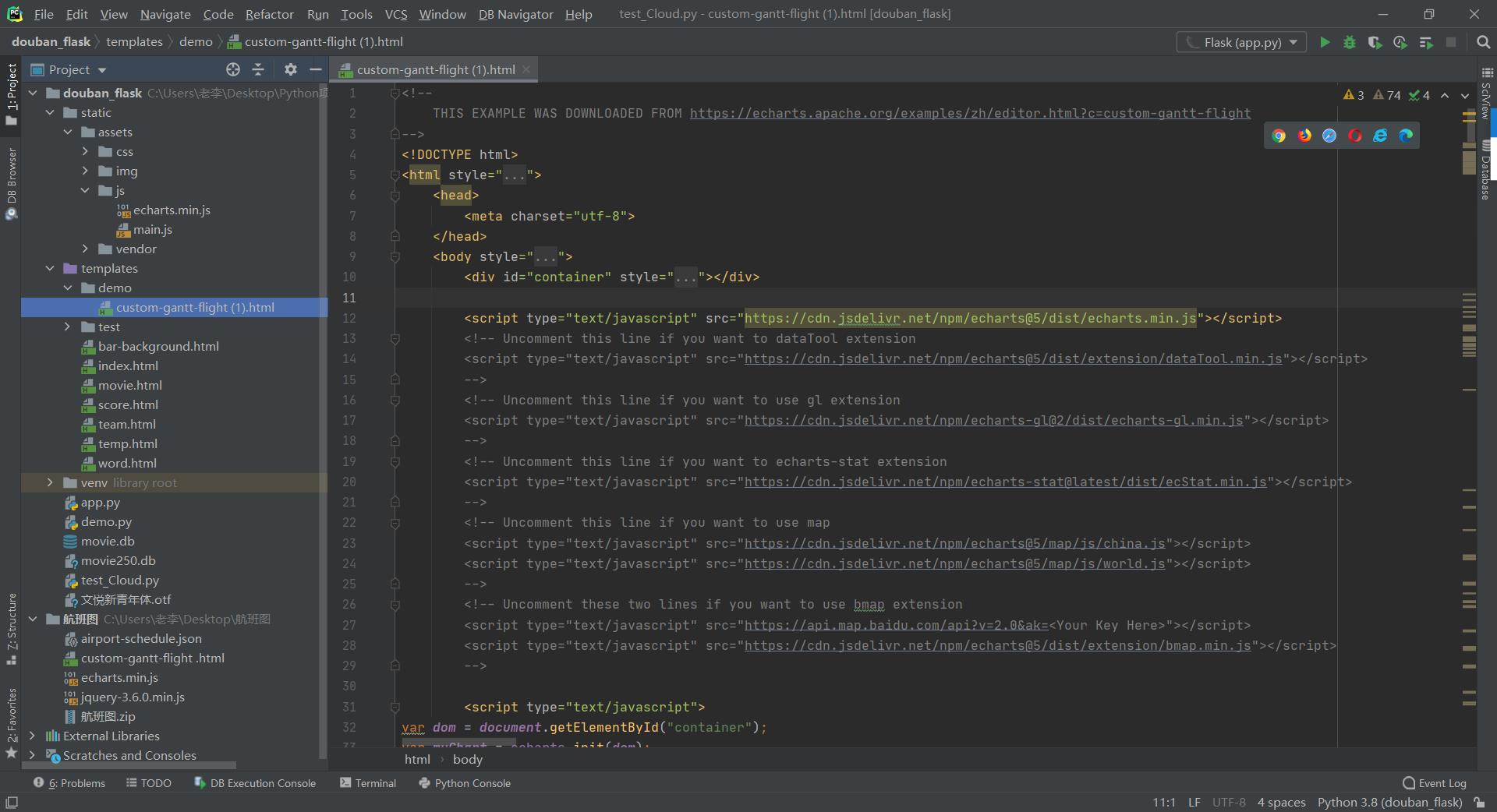
问题一(与原因对应)
先看这一行代码
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts@5/dist/echarts.min.js"></script>
echarts.min.js的路径需要更改,我们先把echarts.min.js放入当前文件夹下,然后修改路径

<script type="text/javascript" src="echarts.min.js"></script>
问题二
$.get(ROOT_PATH + '/data/asset/data/airport-schedule.json', function (rawData)
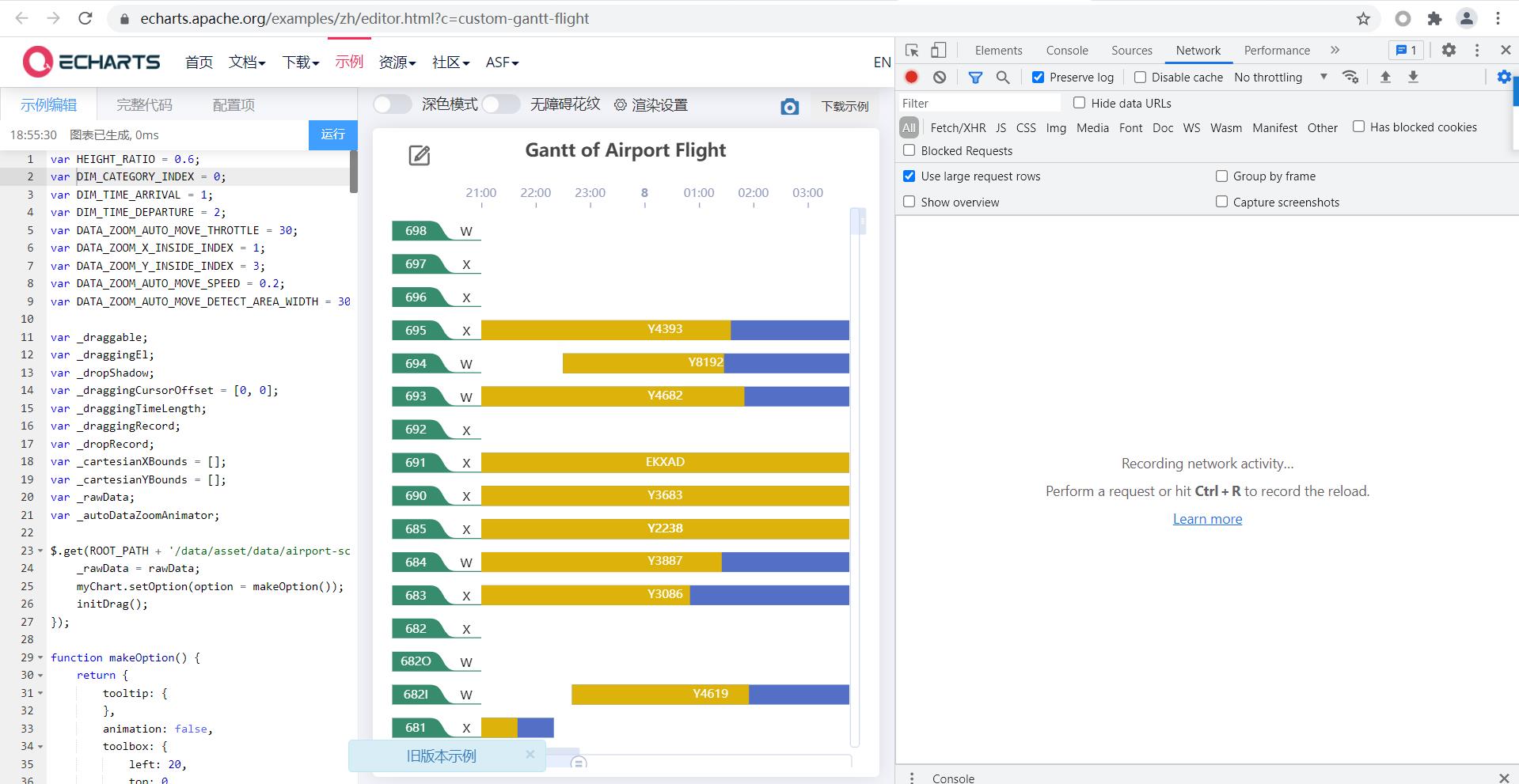
首先我们要拿到这个json的数据文件,怎么拿呢?
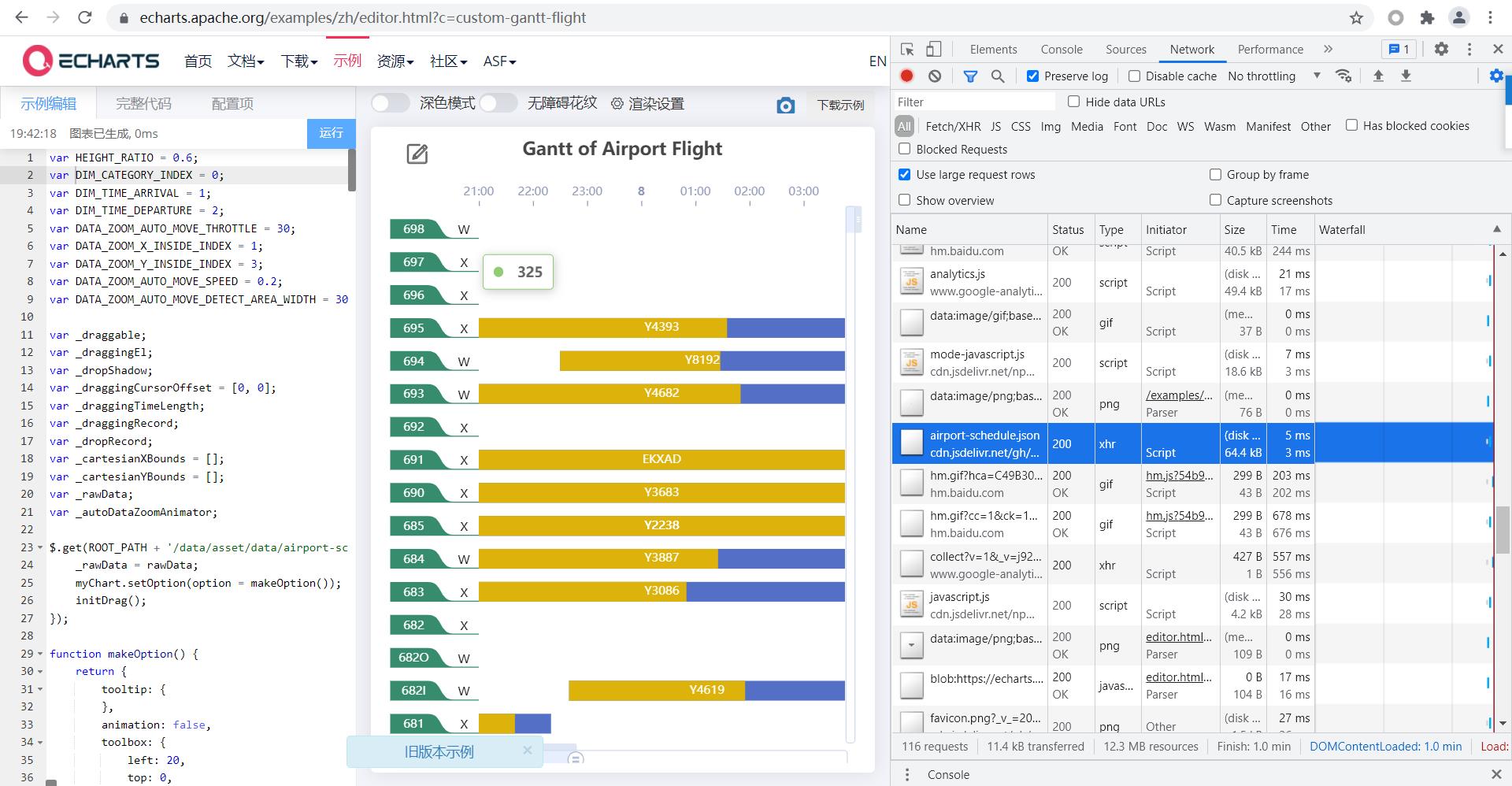
进入刚才的链接,F12找到network

刷新一下,找到我们所需的文件

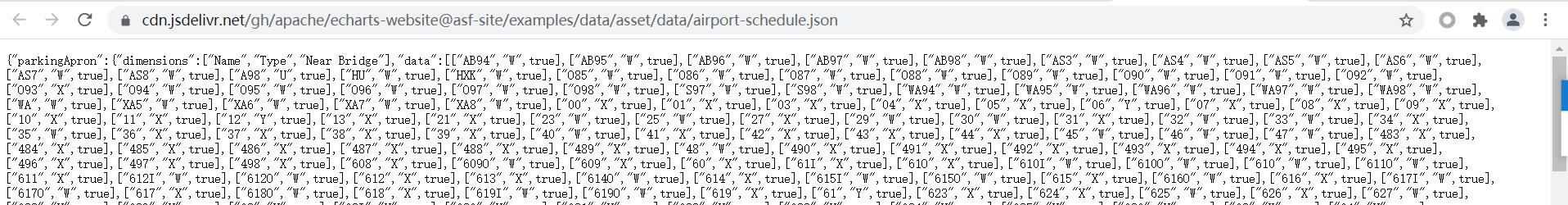
双击:

这就是我们所需的json数据,我是创建个txt,将内容复制进去,再将后缀名改为json(感觉笨了,大家有什么更简单的方法可以发在评论区)

同时修改代码:
$.get('airport-schedule.json', function (rawData)
问题三:
$.get('airport-schedule.json', function (rawData)
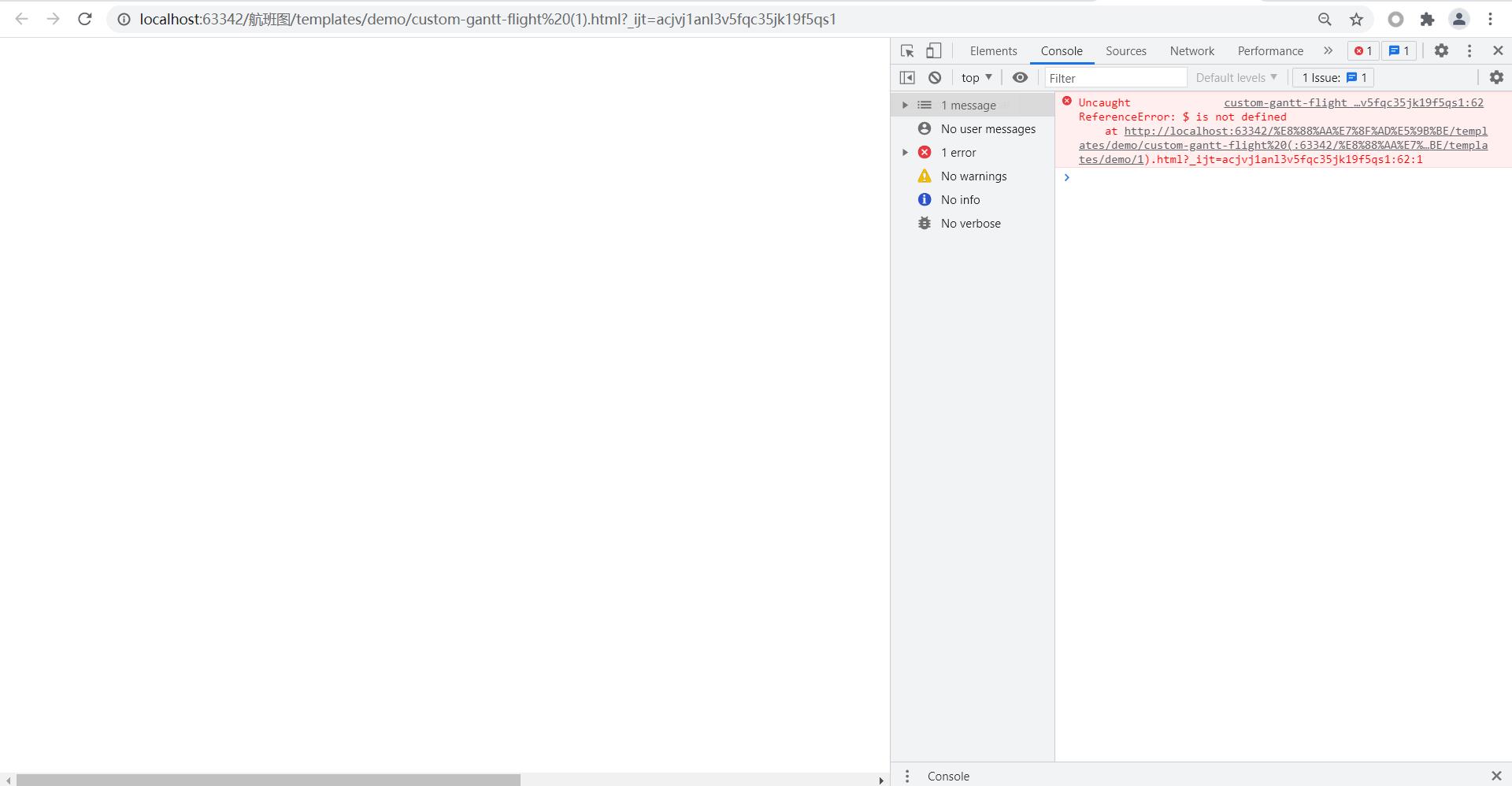
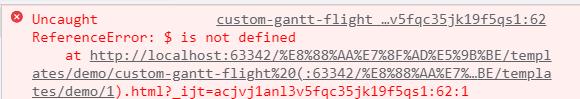
改完后的代码其实还有问题,我们可以试运行一下,F12查看一下:


这说明目前无法识别‘$’这个符号
其实这是jQuery的符号,如果不引入jQuery自然就无法成功显示
相关方法详见这篇文章:关于$ is not defined的原因和解决办法(看文章里的情况1即可)
将下载后的文件放入同一文件夹

最后引入jQuery即可:
<script type="text/javascript" src="jquery-3.6.0.min.js"></script>
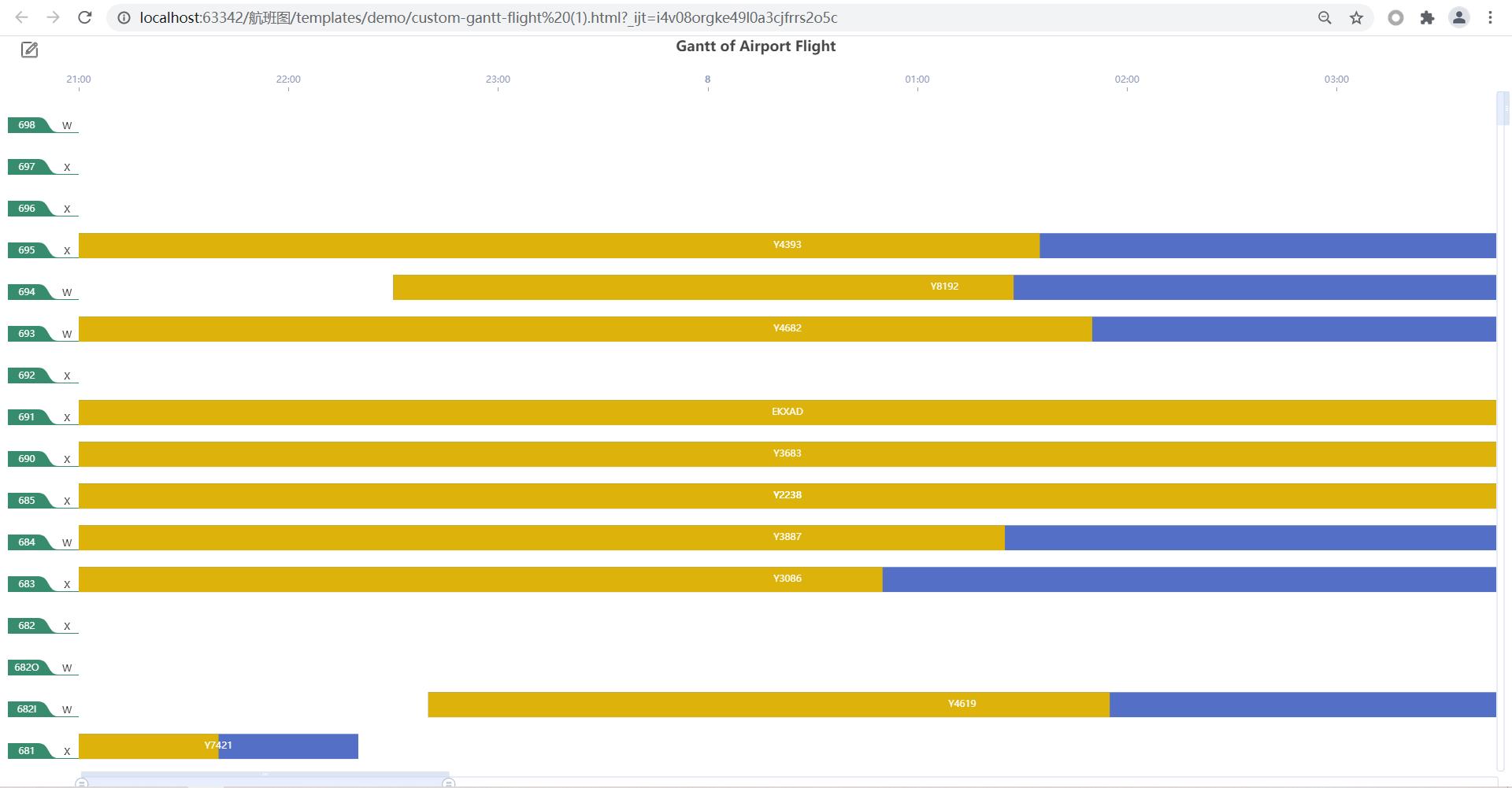
效果显示
在解决掉上面三个问题后,我们再尝试运行一下,点击右上角的浏览器:

成功了,好耶!

相关资源

我已经将图中的四个文件压缩后上传了,大家点击下面的链接就可以下载到原文件了!
吐槽
网上真的没有详细的讲解,从官网下完示例后运行不出来真的很着急,好在最后还是搞定了
以上是关于运行echarts的官方示例显示为空白的解决方法的主要内容,如果未能解决你的问题,请参考以下文章