html5,js,jq指南针源码,当前位置获取,经纬度信息获取
Posted variation8
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5,js,jq指南针源码,当前位置获取,经纬度信息获取相关的知识,希望对你有一定的参考价值。
需要用到的有百度的地图api接口,获取当前位置信息
https://lbsyun.baidu.com/index.php?title=jspopularGL
//获取当前位置信息
$(function(){
var map = new BMap.Map("allmap");
var point = new BMap.Point(104.06792346, 30.67994285);
map.centerAndZoom(point, 16)
var city=document.getElementById("position");
var lat=document.getElementById("lat");
var lng=document.getElementById("lng");
var geoc = new BMap.Geocoder();
function myFun(result){
var cityName = result.name;
map.setCenter(cityName);
city.innerhtml=cityName
//alert("当前定位城市:"+cityName);
}
var myCity = new BMap.LocalCity();
myCity.get(myFun);
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function(r){
if(this.getStatus() == BMAP_STATUS_SUCCESS){
var mk = new BMap.Marker(r.point);
map.addOverlay(mk);
map.panTo(r.point);
console.log("当前位置经度为:"+r.point.lng+"纬度为:"+r.point.lat);
lat.innerHTML = "纬度"+parseInt(r.point.lat) + '°' + parseInt((r.point.lat - parseInt(r.point.lat)) * 60) + "′" + parseInt(((r.point.lat - parseInt(r.point.lat)) * 60 - parseInt((r.point.lat - parseInt(r.point.lat)) * 60)) * 60) + "″";
lng.innerHTML = "经度"+parseInt(r.point.lng) + '°' + parseInt((r.point.lng - parseInt(r.point.lng)) * 60) + "′" + parseInt(((r.point.lng - parseInt(r.point.lng)) * 60 - parseInt((r.point.lng - parseInt(r.point.lng)) * 60)) * 60) + "″";
} else {
console.log('无法定位到您的当前位置,导航失败,请手动输入您的当前位置!'+this.getStatus());
}
},{enableHighAccuracy: true});
});引用的js主要包jQuery、Raphael、hammer三个js文件
<script type="text/javascript" src="./assets/dist/js/jquery.min.js"></script>
<script type="text/javascript" src="./assets/dist/js/raphael.js"></script>
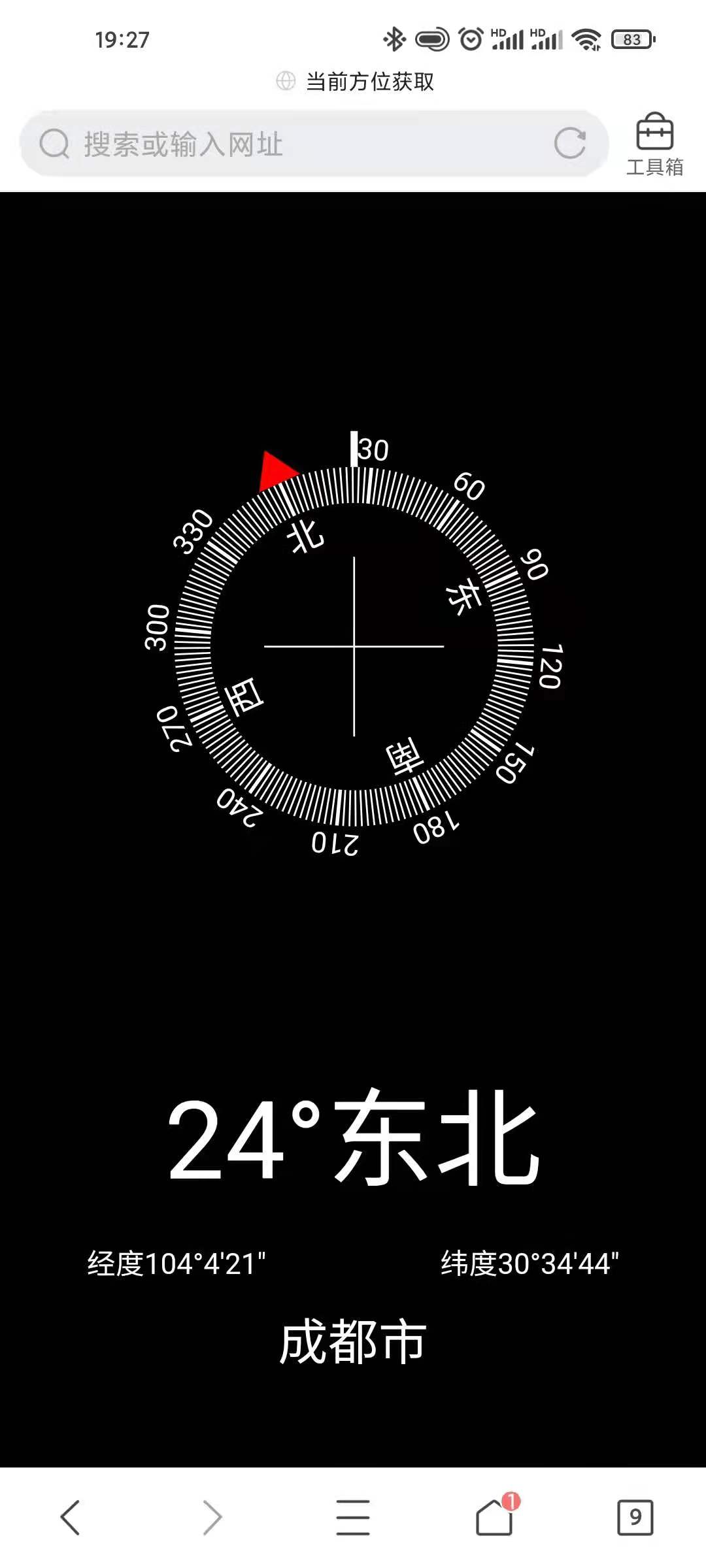
<script type="text/javascript" src="./assets/dist/js/hammer.min.js"></script>实际效果图如下图所示,手机有网可以直接获取当前的位置信息并展示

完整的代码获取地址
以上是关于html5,js,jq指南针源码,当前位置获取,经纬度信息获取的主要内容,如果未能解决你的问题,请参考以下文章