QT: QTableWidget 表格中按钮槽函数 获取表格该按钮所在的行号信息
Posted 小哈龙
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了QT: QTableWidget 表格中按钮槽函数 获取表格该按钮所在的行号信息相关的知识,希望对你有一定的参考价值。

需求是这样的,在表格中添加了按钮,通过信号槽会进行按钮点击事件。
但表格中按钮的操作往往都会和该行的行号相关,一下是获取行号的方法。
// 按钮点击的信号槽,正常是不会传递行号参数的
connect(btn_edit,SIGNAL(clicked()),this,SLOT(create_editWidget()));
// 槽函数
void PageUserSystem::create_editWidget()
{
// 获取按钮的指针
QPushButton *pushButton_ = dynamic_cast<QPushButton*>(this->sender());
if(NULL == pushButton_)
{
return;
}
// 获取按钮的x坐标和y坐标
int x = pushButton_->parentWidget()->frameGeometry().x();
int y = pushButton_->parentWidget()->frameGeometry().y();
// 根据按钮的x和y坐标来定位对应的单元格
QModelIndex index = ui->table_userAdmin->indexAt(QPoint(x, y));
// 获取该按钮所在表格的行号和列号
int row = index.row();
int column = index.column();
//然后就可以自由的进行相关操作了
// 比如获取该行第一列的信息:
qDebug() << ui->table_userAdmin->item(row ,0)->Text();
用户界面代码:
内容较杂,自己去找需要的东西!
链接:https://pan.baidu.com/s/1y-C9kiqSlhvsT8rs9uQROA
提取码:9tng
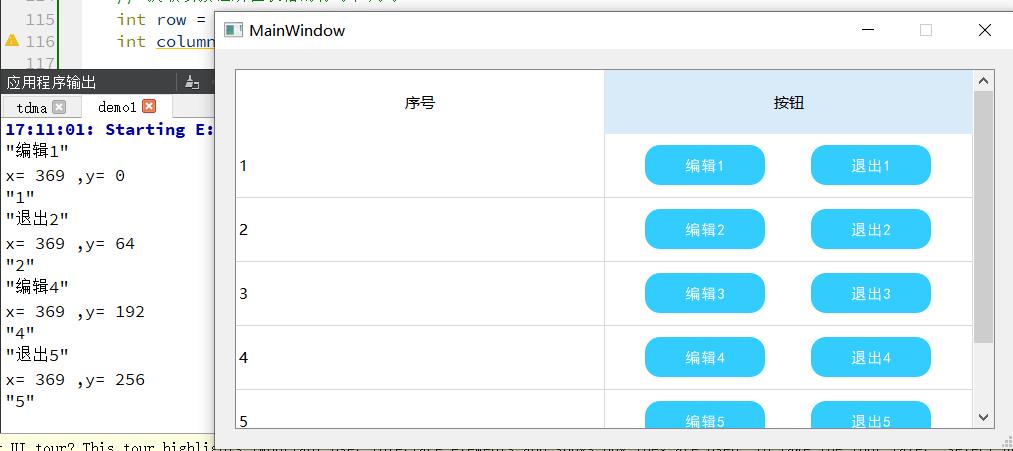
完整演示代码:

mainWindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QTableWidget>
#include <QHeaderView>
#include <QHBoxLayout>
#include <QPushButton>
#include <QDebug>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
void init();
public slots:
void exit_clicked();
void edit_clicked();
private:
Ui::MainWindow *ui;
QTableWidget *table ;
};
#endif // MAINWINDOW_H
mainWindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
this->setFixedSize(800,400);
table = new QTableWidget(this);
table->setGeometry(20,20,760,360);
init();
}
void MainWindow::init()
{
table->clear();
//设置表头
QTableWidgetItem *headerItem;
QStringList headerText;
headerText<<"序号"<<"按钮"; //表头标题用QStringList来表示
table->setColumnCount(headerText.count());//列数设置为与 headerText的行数相等
table->setHorizontalHeaderLabels(headerText);
table->horizontalHeader()->setSectionResizeMode(QHeaderView::Stretch);
table->horizontalHeader()->setMinimumHeight(64);
// 设置表格内每一行的数据
table->setRowCount(5);//总行数
for(int rowIndex =0; rowIndex<5; rowIndex++)
{
table->setRowHeight(rowIndex , 64);//设置行的高度
QTableWidgetItem *item_index = new QTableWidgetItem (QString::number(rowIndex+1));
table->setItem(rowIndex,0,item_index);
//创建按钮
QString str = "退出" + QString::number(rowIndex+1);
QString str2 = "编辑" + QString::number(rowIndex+1);
QPushButton *btn_edit = new QPushButton();
QPushButton *btn_exit = new QPushButton();
btn_edit->setText(str2);
btn_exit->setText(str);
btn_edit->setFixedSize(120,40);
btn_exit->setFixedSize(120,40);
btn_edit->setStyleSheet("QPushButton{color:white;background-color:rgb(51,204,255);font-family:黑体;border-radius: 15px;}"
"QPushButton:pressed{background-color:rgb(51,129,172)}");
btn_exit->setStyleSheet("QPushButton{color:white;background-color:rgb(51,204,255);font-family:黑体;border-radius: 15px;}"
"QPushButton:pressed{background-color:rgb(51,129,172)}");
// 添加信号槽
connect(btn_exit,SIGNAL(clicked()),this,SLOT(exit_clicked()));
connect(btn_edit,SIGNAL(clicked()),this,SLOT(edit_clicked()));
QHBoxLayout *vLayout = new QHBoxLayout();
QWidget *Widget_btn = new QWidget;
vLayout->addWidget(btn_edit);
vLayout->addSpacing(10);
vLayout->addWidget(btn_exit);
Widget_btn->setLayout(vLayout);
Widget_btn->setStyleSheet("QWidget{ border: 0px }");
table->setCellWidget(rowIndex,1,Widget_btn);
table->verticalHeader()->setHidden(true);
}
}
void MainWindow::exit_clicked()
{
// 获取按钮的指针
QPushButton *pushButton_ = dynamic_cast<QPushButton*>(this->sender());
if(NULL == pushButton_)
{
return;
}
qDebug() << pushButton_->text();
// 获取按钮的x坐标和y坐标
int x = pushButton_->parentWidget()->pos().x();
int y = pushButton_->parentWidget()->pos().y();
qDebug() << "x=" << x << ",y=" << y;
// 根据按钮的x和y坐标来定位对应的单元格
QModelIndex index = table->indexAt(QPoint(x,y));
// 获取该按钮所在表格的行号和列号
int row = index.row();
int column = index.column();
// 比如获取该行第一列的信息:
qDebug() << table->item(row ,0)->text();
}
void MainWindow::edit_clicked()
{
// 获取按钮的指针
QPushButton *pushButton_ = dynamic_cast<QPushButton*>(this->sender());
if(NULL == pushButton_)
{
return;
}
qDebug() << pushButton_->text();
// 获取按钮的父类x坐标和y坐标
int x = pushButton_->parentWidget()->pos().x();
int y = pushButton_->parentWidget()->pos().y();
qDebug() << "x=" << x << ",y=" << y;
// 根据按钮的x和y坐标来定位对应的单元格
QModelIndex index = table->indexAt(QPoint(x,y));
// 获取该按钮所在表格的行号和列号
int row = index.row();
int column = index.column();
// 比如获取该行第一列的信息:
qDebug() << table->item(row ,0)->text();
}
MainWindow::~MainWindow()
{
delete ui;
}
main()
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
w.show();
return a.exec();
}
原文链接:https://blog.csdn.net/sazass/article/details/114143587
以上是关于QT: QTableWidget 表格中按钮槽函数 获取表格该按钮所在的行号信息的主要内容,如果未能解决你的问题,请参考以下文章
QT如何获取QTableWidget表格中的高亮位置的行数?