关于ElasticSearch-Head中查询不出数据的解决方法
Posted 爱奇志
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于ElasticSearch-Head中查询不出数据的解决方法相关的知识,希望对你有一定的参考价值。
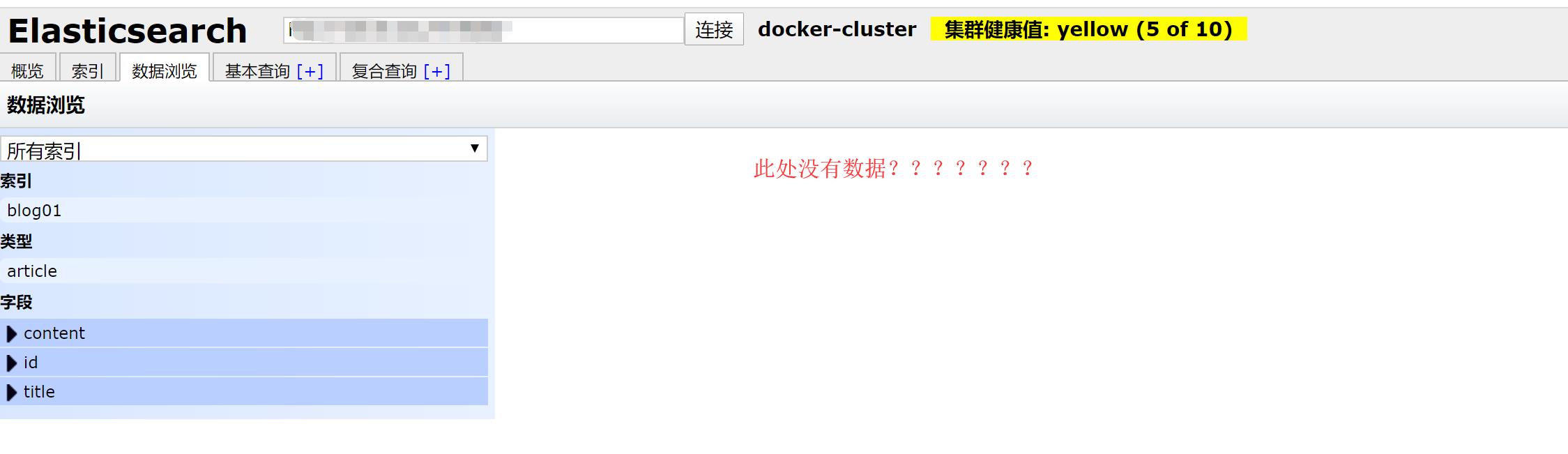
在docker安装了elasticsearch-head:5和elasticsearch:7.6.2之后,打开界面连接es时发现数据无法展示。

于是网上查了下原因,说是elasticsearch 7增加了请求头严格校验的原因,并且返回结果是
{
“error” : “Content-Type header [application/x-www-form-urlencoded] is not supported”,
“status” : 406
}
所以我们需要修改一下elasticsearch-head 5的配置文件。
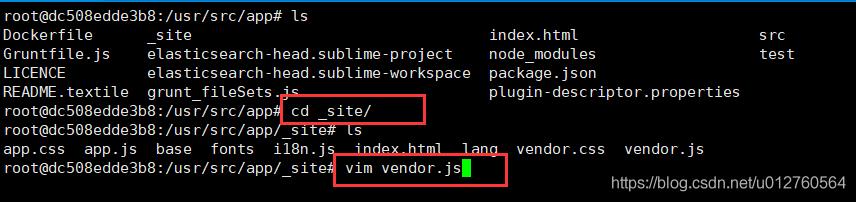
进入elasticsearch-head容器后

找到vendor.js,修改文件里的两处:
1、6886行
contentType: "application/x-www-form-urlencoded
改成
contentType: “application/json;charset=UTF-8”
2、7573行
var inspectData = s.contentType === “application/x-www-form-urlencoded” &&
改成
var inspectData = s.contentType === “application/json;charset=UTF-8” &&
PS:
vim中显示行号的命令为 :set nu
vim中跳转到指定行的命令为 :行号
vim命令用不了的,可以依次敲下列命令,然后就可以用vim命令了
apt-get update
apt-get install vim
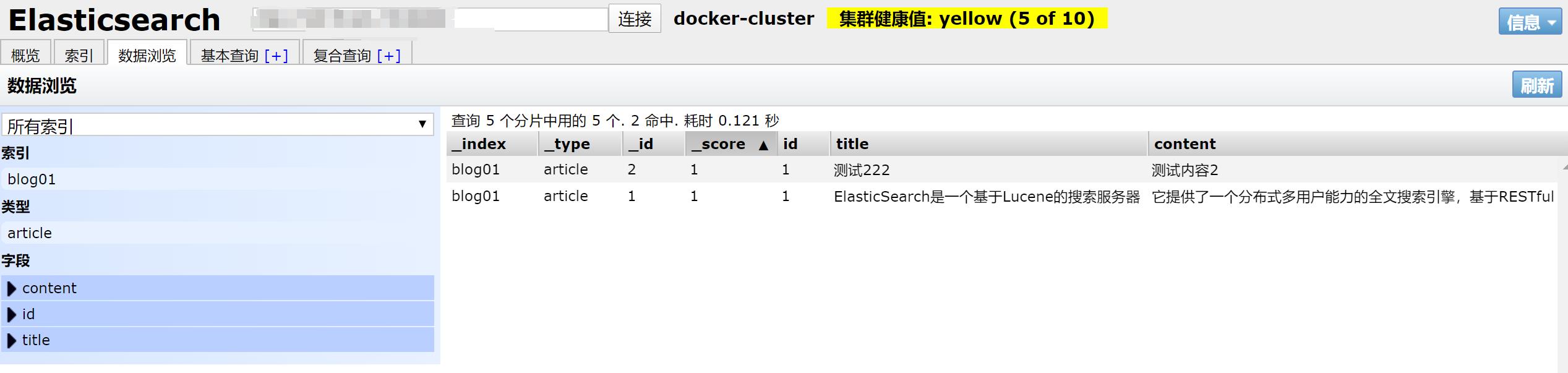
改完后,无需重启,刷新页面就可以了

以上是关于关于ElasticSearch-Head中查询不出数据的解决方法的主要内容,如果未能解决你的问题,请参考以下文章