Django讲课笔记01:Django简介
Posted howard2005
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django讲课笔记01:Django简介相关的知识,希望对你有一定的参考价值。
零、本讲学习目标
- 复述BSD、MVC和MVT的含义
- 了解DJango简介、版本以及与Python版本之间的对应关系
- 复述DJango特点
- 复述MVC的优势
一、课程导入
(一)课程简介
- 学分:4
- 学时:64,16*4,考查
- 成绩评定:20%(考勤)+30%(作业)+50%(期末检测)
(二)课程概述
- Django是开源的Web应用框架,基于Python语言。学习Django需要有html、CSS和javascript基础。
- Django在线学习教程:https://www.runoob.com/django/django-tutorial.html

二、新课讲授
(一)Django简介
- Django遵守BSD版权,初次发布于2005年7月,并于2008年9月发布了第一个正式版本 1.0。
- BSD(Software Distribution,伯克利软件套件)许可证是随着加州大学伯克利分校发布BSD UNIX发展起来的,修改版本被Apple、Apache所采用。
- BSD协议是“宽容自由软件许可证”中的一员,在软件复用上给予了最小限度的限制。BSD协议允许作者使用该协议下的资源,将其并入私人版本的软件,该软件可使用闭源软件协议发布。
- BSD详见百度百科:https://baike.baidu.com/item/BSD/3794498?fr=aladdin
- Django采用
MVT软件设计模式,即模型(Model),视图(View)和模板(Template)。
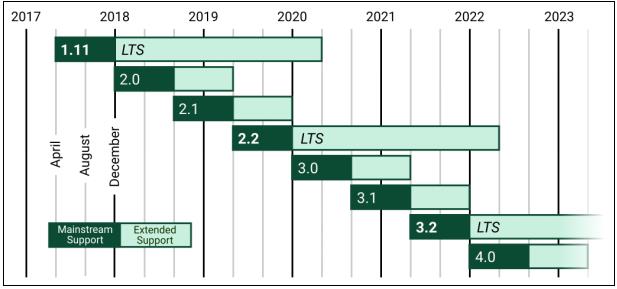
(二)Django版本

(三)Django与Python的对应关系
| Django版本 | Python版本 |
|---|---|
| 1.8 | 2.7, 3.2 , 3.3, 3.4, 3.5 |
| 1.9, 1.10 | 2.7, 3.4, 3.5 |
| 1.11 | 2.7, 3.4, 3.5, 3.6 |
| 2.0 | 3.4, 3.5, 3.6, 3.7 |
| 2.1, 2.2 | 3.5, 3.6, 3.7 |
| 3.0, 3.1 | 3.6, 3.7, 3.8 |
(四)Django的特点
1、对象关系映射
(Object Relational Mapping,ORM):通过定义映射类来构建数据模型,将模型与关系数据库连接起来,使用ORM框架内置的数据库接口可实现复杂的数据操作。
2、URL设计
开发者可以设计任意的URL(网站地址),而且还支持使用正则表达式设计。
3、模板系统
提供可扩展的模板语言,模板之间具有可继承性。
4、表单处理
可以生成各种表单模型,而且表单具有有效性检验功能。
5、Cache系统
完善的缓存系统,可支持多种缓存方式。
6、Auth认证系统
提供用户认证、权限设置和用户组功能,功能扩展性强。
7、国际化
内置国际化系统,方便开发出多种语言的网站。
8、Admin后台系统
内置Admin后台管理系统,系统扩展性强。
(五)MVC模式
MVC模式(Model–View–Controller)是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model)、视图(View)和控制器(Controller)。MVC 以一种插件式的、松耦合的方式连接在一起。
- 模型(M)- 编写程序应有的功能,负责业务对象与数据库的映射(ORM)。
- 视图(V)- 图形界面,负责与用户的交互(页面)。
- 控制器(C)- 负责转发请求,对请求进行处理。
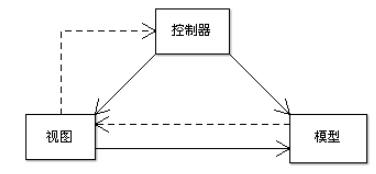
MVC简易图:

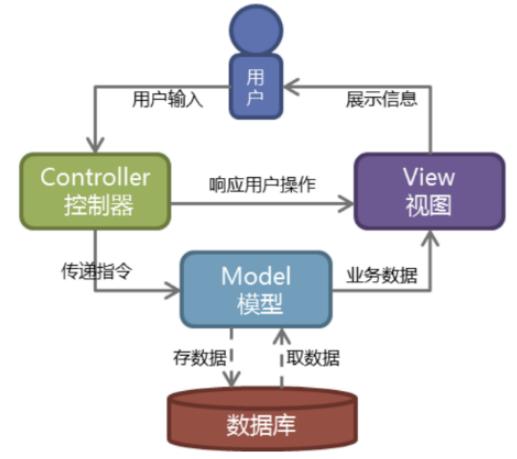
用户操作流程图:

(六)MVC的优势
- 低耦合
- 开发快捷
- 部署方便
- 可重用性高
- 维护成本低
(七)MVT模型
Django 的 MTV 模式本质上和MVC是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,Django的MTV分别是指:
- M表示模型(Model):编写程序应有的功能,负责业务对象与数据库的映射(ORM)。
- V表示视图(View):负责业务逻辑,并在适当时候调用Model和Template。
- T表示模板(Template):负责如何把页面(html)展示给用户。
除了以上三层之外,还需要一个 URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理,View再调用相应的 Model 和Template,MTV 的响应模式如下所示:

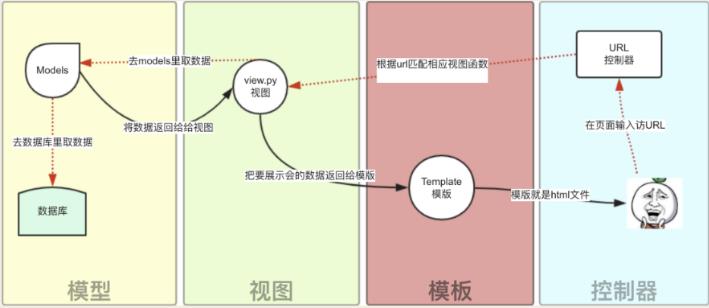
MVT简易图:

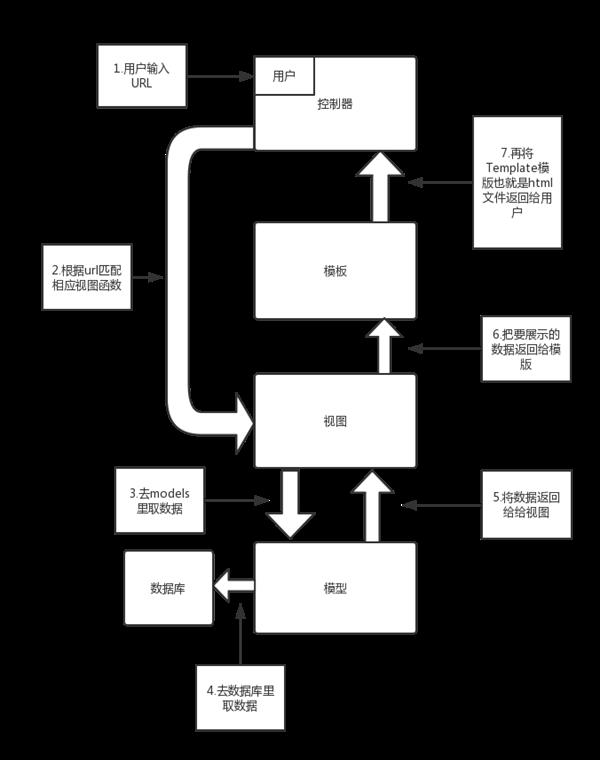
用户操作流程图:

用户通过浏览器向我们的服务器发起一个请求(request),这个请求会去访问视图函数:
- 如果不涉及到数据调用,那么这个时候视图函数直接返回一个模板也就是一个网页给用户。
- 如果涉及到数据调用,那么视图函数调用模型,模型去数据库查找数据,然后逐级返回。
- 视图函数把返回的数据填充到模板中空格中,最后返回网页给用户。
(八)HTML、CSS与JavaScript
- 网站开发可以分为前端和后端开发,前端开发是指网页设计,我们在浏览器看到网站的图片、文字、音乐视频等内容排版都是由前端开发人员实现的;后端开发是为前端开发提供实际的数据内容和业务逻辑,比如提供文字内容、图片和音乐视频的路径地址等信息。
- 前端开发人员必须掌握HTML、CSS和JavaScript的基础语言,这些基础语言上延伸了许多前端框架,比如jQuery、Bootstrap、Vue、React和AngularJS等。后端开发人员必须掌握一种或多种后端开发语言、数据库应用原理、Web服务器应用原理和基础运维技术,目前较为热门的后端开发语言分别有Java、php、Python和GO语言;数据库为mysql、MSSQL、Oracle和Redis等。尽管明确划分了网站开发的职责,在实际工作中,特别是一些中小企业,他们也要求后端开发人员必须掌握前端开发技术,但无须精通前端开发,只要掌握基本的应用开发即可,比如调整网站布局或编写简单的JavaScript脚本。
1、HTML
HTML是超文本标记语言,标准通用标记语言下的一个应用。“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。超文本标记语言的结构包括“头”部分(Head)和“主体”部分(Body),其中“头”部分提供关于网页的信息,“主体”部分提供网页的具体内容。
2、CSS
- HTML代码是保存在后缀名为.html的文件,而CSS样式是保存在后缀名为.css的文件,然后在HTML代码中调用CSS样式文件。由于HTML代码中会存在多个不同的元素,并且每个元素的网页布局各不相同,因此需要使用CSS选择器定位每个HTML元素,然后再编写相应的CSS样式。
- CSS选择器划分了多种类型,同一个HTML元素可以使用不同的CSS选择器进行定位,实际开发中最常用的CSS选择器分别为:类别选择器、标签选择器、ID选择器、通用选择器和群组选择器,使用这些CSS选择器可以实现HTML元素的网页布局。
3、JavaScript
JavaScript(简称“JS”)是一种具有函数优先的轻量级、解释型的编程语言。它是因为开发Web页面的脚本语言而出名的,但是也被用到了很多非浏览器环境中,JavaScript基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式的编程风格。简单来说,JavaScript是能被浏览器解释并执行的一种编程语言。JavaScript可以在HTML文件里编写,但在企业开发中也是采用HTML和JavaScript代码分离。
三、课堂小结
- 了解Django简介、版本以及与Python版本之间的对应关系
- 识记DJango特点
- 了解MVC的优势
- 理解MVC模型和MVT模型
四、课后作业
- 复习HTML相关知识
- 复习CSS相关知识
- 复习JavaScript相关知识
五、拓展内容
(一)HTML在线学习
- https://www.runoob.com/html/html5-intro.html(主要)
https://www.w3school.com.cn/tags/html_ref_language_codes.asp(辅助)
https://www.techbrood.com/tagsref(辅助)
(二)CSS在线学习
- https://www.runoob.com/css/css-tutorial.html(主要)
https://www.runoob.com/css3/css3-tutorial.html(主要CSS3)
(三)JavaScript在线学习
- https://www.runoob.com/js/js-tutorial.html(主要)
https://www.runoob.com/w3cnote/es6-tutorial.html(ES6教程)
(四)Python在线学习
- https://www.runoob.com/python/python-intro.html(主要)
- https://www.runoob.com/python3/python3-tutorial.html(主要Python3)
(五)Django在线学习
以上是关于Django讲课笔记01:Django简介的主要内容,如果未能解决你的问题,请参考以下文章