web请求过程
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web请求过程相关的知识,希望对你有一定的参考价值。

1 B/S网络架构概述
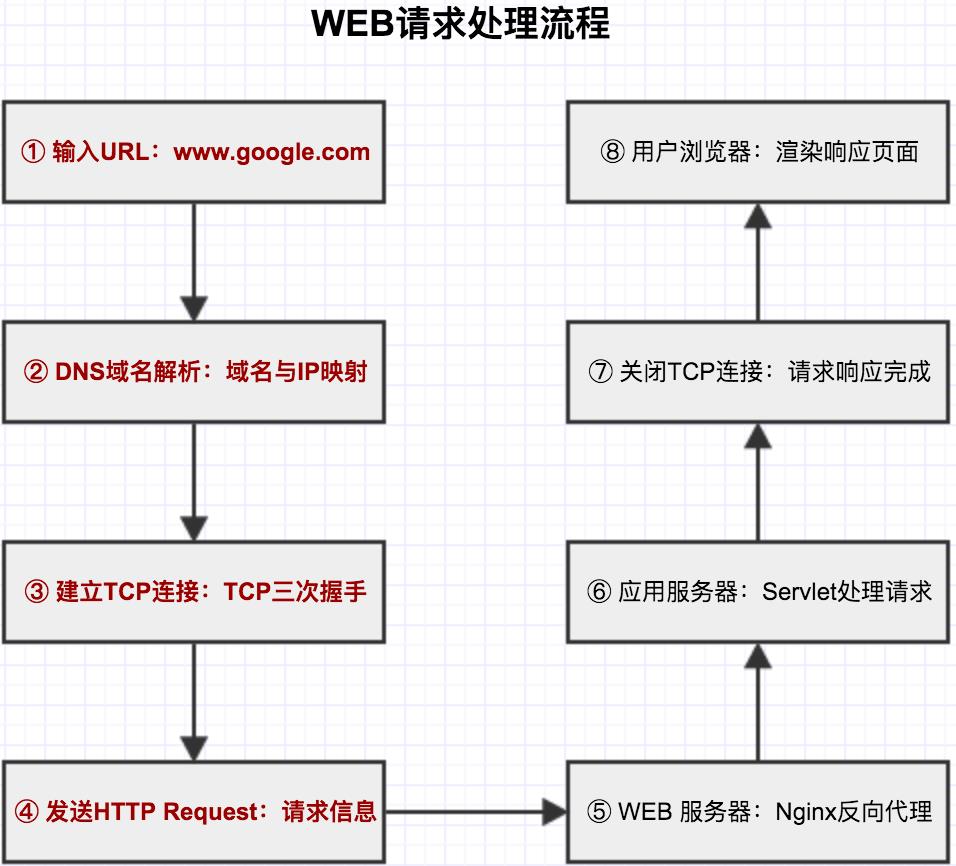
当一个用户在浏览器输入URL:www.google.com时,将会发生如下操作:
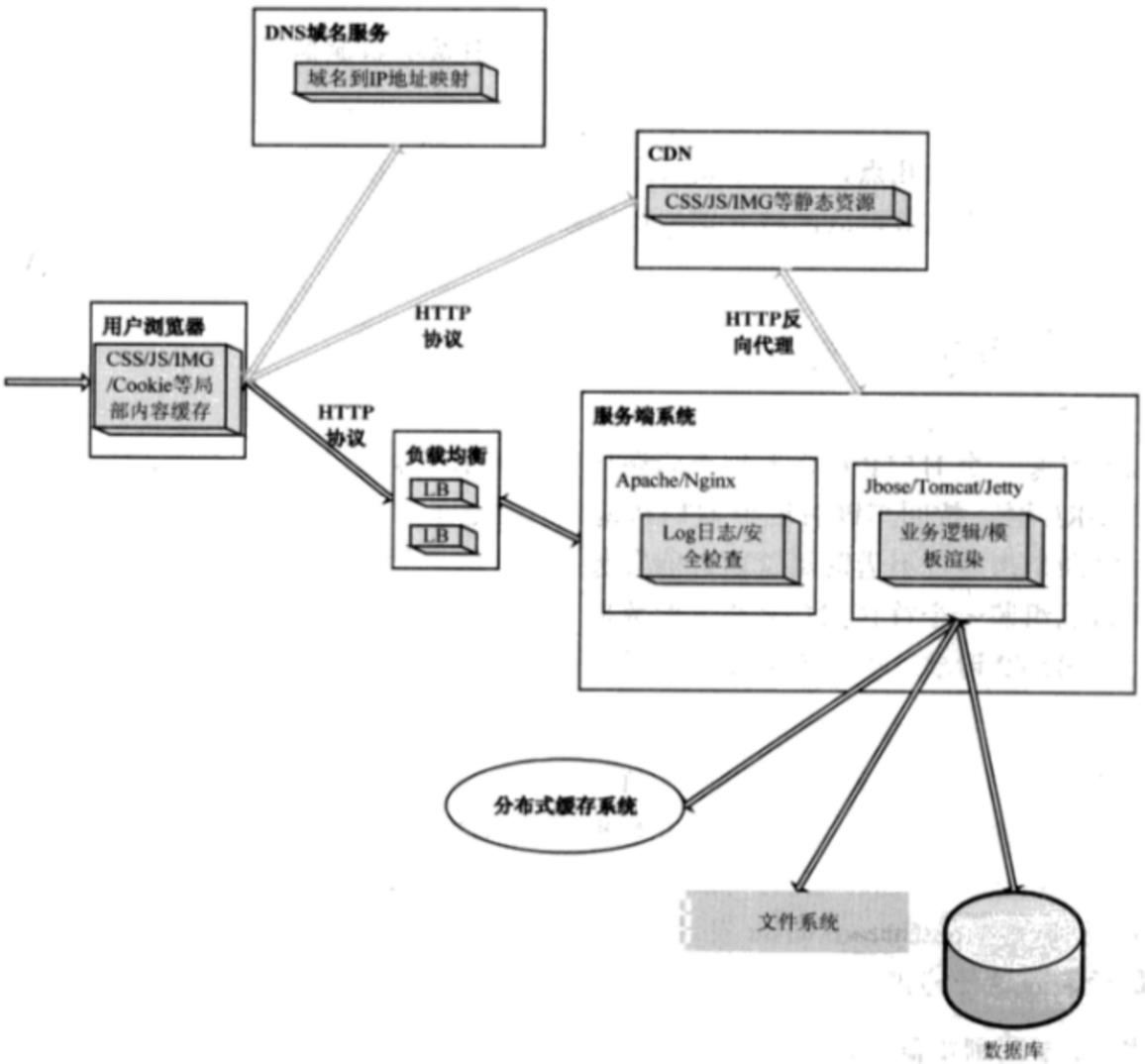
1.浏览器请求DNS把域名解析成对应的IP地址;
2.根据IP地址在互联网上找到对应的服务器,建立Socket连接,向这个服务器发起一个HTTP Get请求;
3.负载均衡设备平均分配所有用户的请求给具体的某台服务器;
4.还有请求的数据是存储在分布式缓存里还是一个静态文件中,或是在数据库里;
5.当数据返回浏览器时,浏览器向CDN发起另外的HTTP请求获取静态资源(如:css,js或者图片)
以上流程,如图所示:

2.HTTP协议解析



2.1浏览器缓存机制
在请求Head中增加了两个请求项Pragma:no-cache和Cache-Control:no-cache
1.Cache-Control/Pragma
这个HTTP Head字段用于指定所有缓存机制在整个请求/响应链中必须服从的指令,如果知道该页面是否为缓存,不仅可以控制浏览器,还可以控制和HTTP协议相关的缓存或代理服务器。
Cache-Control/Pragma字段的可选值:

Cache-Control 使浏览器遵守
Pragma 使服务器遵守
2.Expires 缓存过期时间
3.Last-Modified/Etag 最后修改时间
3 WEB工作流程
对于正常的上网过程,系统其实是这样做的
浏览器本身是一个客户端,当你输入URL的时候,首先浏览器会去请求DNS服务器,通过DNS获取相应的域名对应的IP,然后通过IP地址找到IP对应的服务器后,要求建立TCP连接,等浏览器发送完HTTP Request(请求)包后,服务器接收到请求包之后才开始处理请求包,服务器调用自身服务,返回HTTP Response(响应)包;客户端收到来自服务器的响应后开始渲染这个Response包里的主体(body),等收到全部的内容随后断开与该服务器之间的TCP连接。
Web请求的工作原理可以简单地归纳为:
浏览器通过DNS域名解析到服务器IP;
客户机通过TCP/IP协议建立到服务器的TCP连接;
客户端向服务器发送HTTP协议请求包,请求服务器里的资源文档;
服务器向客户机发送HTTP协议应答包,如果请求的资源包含有动态语言的内容,那么服务器会调用动态语言的解释引擎负责处理“动态内容”,并将处理得到的数据返回给客户端;
客户机与服务器断开。由客户端解释HTML文档,在客户端屏幕上渲染图形结果;
4 DNS域名解析
4.1 DNS域名解析过程

1.浏览器缓存检查(本机)
2.操作系统缓存检查(本机)+hosts解析(本机)
3.本地区域名服务器解析(LDNS)
这个专门的域名解析服务器性能都会很好,它们一般都会缓存域名解析结果,大约80%的域名解析都到这里就已经完成了,所以LDNS主要承担了域名的解析工作。
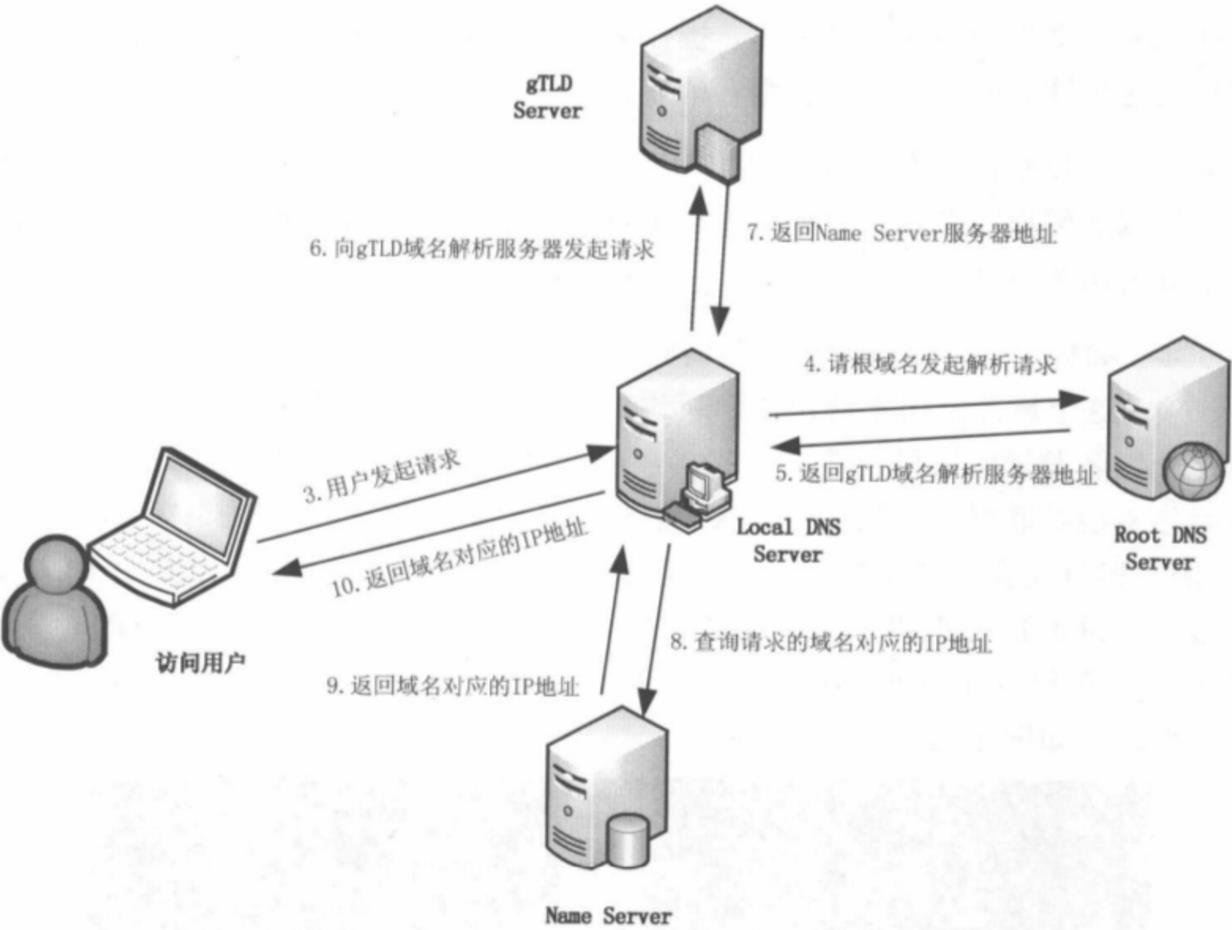
4.根域名服务器解析(Root Server)
如果LDNS没有找到对应的条目,则由运营商的DNS代我们的浏览器发起迭代DNS解析请求。它首先是会找根域的DNS的IP地址,找到根域的DNS地址,就会向其发起请求。
5.根域名服务器返回给本地域名服务器一个所查询域的主域名服务器(gTLD Server)地址,gTLD是国际顶级域名服务器,如.com、.cn、.org等,全球只有13台左右。
6.本地域名服务器(Local DNS Server)再向上一步返回的gTLD服务器发送请求。
于是运营商的DNS就得到了com域的IP地址,又向com域的IP地址发起了请求(请问www.google.com这个域名的IP地址是多少?),com域这台服务器告诉运营商的DNS我不知道www.google.com这个域名的IP地址,但是我知道google.com这个域的DNS地址,你去找它去。
7.接受请求的gTLD服务器查找并返回此域名对应的Name Server域名服务器的地址,这个Name Server通常就是你注册的域名服务器,例如你在某个域名服务提供商申请的域名,那么这个域名解析任务就由这个域名提供商的服务器来完成。
于是运营商的DNS又向google.com这个域名的DNS地址(这个一般就是由域名注册商提供的,像万网,新网等)发起请求(请问www.google.com这个域名的IP地址是多少?),这个时候google.com域的DNS服务器一查,果真在我这里,于是就把找到的结果发送给运营商的DNS服务器,这个时候运营商的DNS服务器就拿到了www.google.com这个域名对应的IP地址。
8.Name Server域名服务器会查询存储的域名和IP的映射关系表,正常情况下都根据域名得到目标IP记录,连同一个TTL值返回给DNS Server域名服务器。
9.返回该域名对应的IP和TTL值,Local DNS Server会缓存这个域名和IP的对应关系,缓存的时间由TTL值控制。
10.把解析的结果返回给用户,用户根据TTL值缓存在本地系统缓存中,域名解析过程结束。
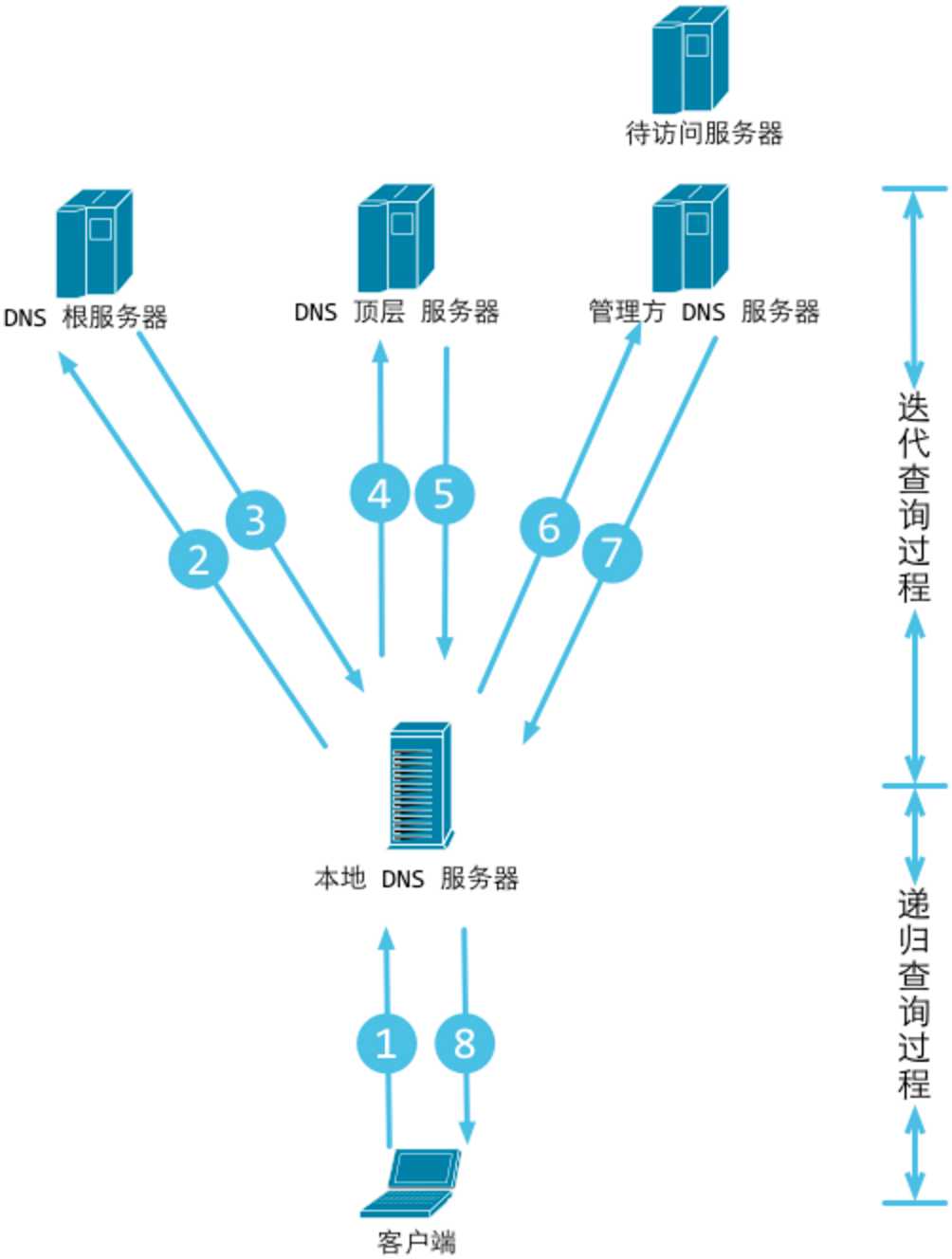
通过上面的步骤,我们最后获取的是IP地址,也就是浏览器最后发起请求的时候是基于IP来和服务器做信息交互的。在实际的DNS解析过程中,可能还不止这10个步骤,如Name Server也可能有多级,或者有一个GTM来负载均衡控制,这都有可能会影响域名解析的过程。根据以上解析流程,DNS解析整个过程,分为:递归查询过程和迭代查询过程。如图所示:

几种域名解析方式
A记录,A代表的是Address,用来指定域名对应的IP地址
如将item.taobao.com指定到115.238.23.241,将switch.taobao.com指定到121.14.24.241。
A记录可以将多个域名解析到一个IP地址,但是不能将一个域名解析到多个IP地址。MX记录,表示的是Mail Exchange,就是可以将某个域名下的邮件服务器指向自己的Mail Server
如taobao.com域名的A记录IP地址是115.238.25.245,如果MX记录设置为115.238.25.246,是[email protected]的邮件路由,
DNS会将邮件发送到115.238.25.246所在的服务器,而正常通过Web请求的话仍然解析到A记录的IP地址。CNAME记录,全称是Canonical Name(别名解析),所谓的别名解析就是可以为一个域名设置一个或者多个别名
如将taobao.com解析到xulingbo.net,将srcfan.com也解析到xulingbo.net,
其中xulingbo.net分别是taobao.com和srcfan.com的别名。前面的跟踪域名解析中的“www.taobao.com. 1542 IN CNAME www.gslb.taobao.com”就是CNAME解析。NS记录,为某个域名指定DNS解析服务器,也就是这个域名有指定的IP地址的DNS服务器去解析
前面的“google.com. 172800 IN NS ns4.google.com.”就是NS解析。
TXT记录,为某个主机名或域名设置说明
如可以为google.com设置TXT记录为“谷歌|中国”这样的说明。
5 发起TCP的3次握手
拿到域名对应的IP地址之后,User-Agent(一般是指浏览器)会以一个随机端口(1024 < 端口 < 65535)向服务器的WEB程序(常用的有httpd,nginx等)80端口发起TCP的连接请求。这个连接请求(原始的http请求经过TCP/IP4层模型的层层封包)到达服务器端后(这中间通过各种路由设备,局域网内除外),进入到网卡,然后是进入到内核的TCP/IP协议栈(用于识别该连接请求,解封包,一层一层的剥开),还有可能要经过Netfilter防火墙(属于内核的模块)的过滤,最终到达WEB程序,最终建立了TCP/IP的连接。

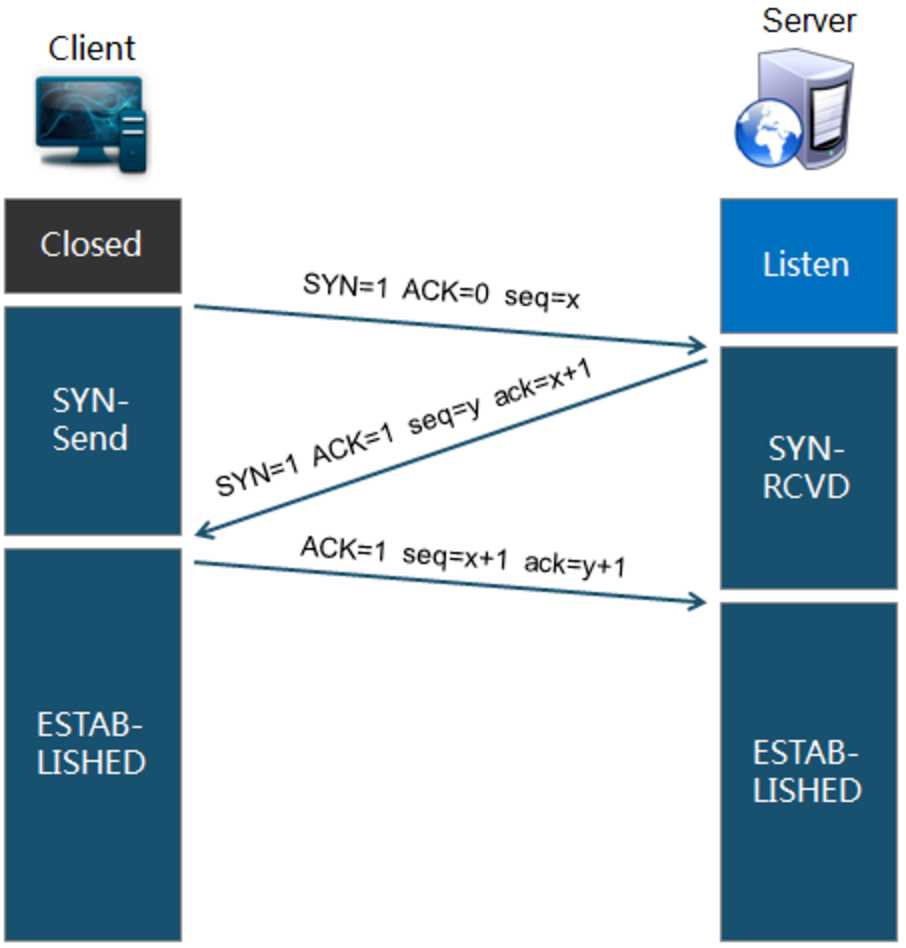
Client首先发送一个连接试探,ACK=0 表示确认号无效,SYN = 1 表示这是一个连接请求或连接接受报文,同时表示这个数据报不能携带数据,seq = x 表示Client自己的初始序号(seq = 0 就代表这是第0号包),这时候Client进入syn_sent状态,表示客户端等待服务器的回复。
Server监听到连接请求报文后,如同意建立连接,则向Client发送确认。TCP报文首部中的SYN 和 ACK都置1 ,ack = x + 1表示期望收到对方下一个报文段的第一个数据字节序号是x+1,同时表明x为止的所有数据都已正确收到(ack=1其实是ack=0+1,也就是期望客户端的第1个包),seq = y 表示Server自己的初始序号(seq=0就代表这是服务器这边发出的第0号包)。这时服务器进入syn_rcvd,表示服务器已经收到Client的连接请求,等待client的确认。
Client收到确认后还需再次发送确认,同时携带要发送给Server的数据。ACK 置1 表示确认号ack= y + 1 有效(代表期望收到服务器的第1个包),Client自己的序号seq= x + 1(表示这就是我的第1个包,相对于第0个包来说的),一旦收到Client的确认之后,这个TCP连接就进入Established状态,就可以发起http请求了。
TCP 为什么需要3次握手
为了防止已失效的连接请求报文段突然又传送到了服务端,因而产生错误
为什么HTTP协议要基于TCP来实现?
目前在Internet中所有的传输都是通过TCP/IP进行的,HTTP协议作为TCP/IP模型中应用层的协议也不例外,TCP是一个端到端的可靠的面向连接的协议,所以HTTP基于传输层TCP协议不用担心数据的传输的各种问题。
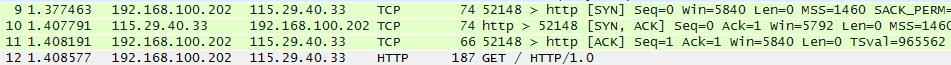
6 建立TCP连接后发起http请求
经过TCP3次握手之后,浏览器发起了http的请求(看第?包),使用的http的方法 GET 方法,请求的URL是 / ,协议是HTTP/1.0:

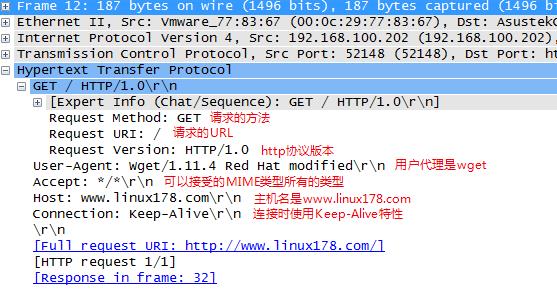
下面是第12号包的详细内容:

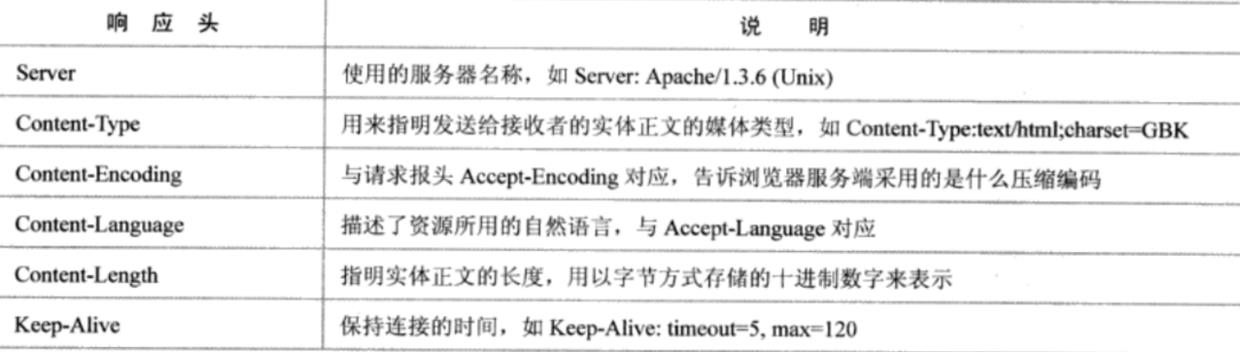
以上的报文是HTTP请求报文。那么HTTP请求报文和响应报文会是什么格式呢?
起始行:如 GET / HTTP/1.0 (请求的方法 请求的URL 请求所使用的协议)
头部信息:User-Agent Host等成对出现的值
主体
不管是请求报文还是响应报文都会遵循以上的格式。那么起始行中的请求方法有哪些种呢?
GET: 完整请求一个资源 (常用)
HEAD: 仅请求响应首部
POST: 提交表单 (常用)
PUT: 上传
DELETE: 删除
OPTIONS: 返回请求的资源所支持的方法的方法
TRACE: 追求一个资源请求中间所经过的代理
那什么是URL、URI、URN?
URI Uniform Resource Identifier 统一资源标识符,如:scheme://[username:[email protected]]HOST:port/path/to/source
URL Uniform Resource Locator 统一资源定位符,如:http://www.magedu.com/downloads/nginx-1.5.tar.gz
URN Uniform Resource Name 统一资源名称
URL和URN都属于URI,为了方便就把URL和URI暂时都通指一个东西。
请求的协议有哪些种?有以下几种:
http/0.9: stateless
http/1.0: MIME, keep-alive (保持连接), 缓存
http/1.1: 更多的请求方法,更精细的缓存控制,持久连接(persistent connection) 比较常用
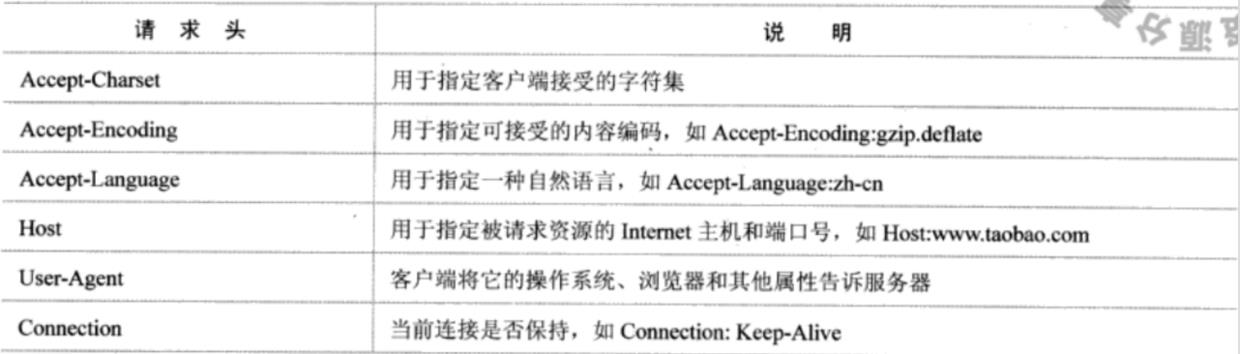
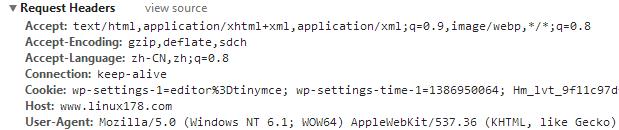
下面是Chrome发起的http请求报文头部信息:

Accept 就是告诉服务器端,接受那些MIME类型
Accept-Encoding 这个看起来是接受那些压缩方式的文件
Accept-Lanague 告诉服务器能够发送哪些语言
Connection 告诉服务器支持keep-alive特性,TCP连接在发送后将仍然保持打开状态,于是,
浏览器可以继续通过相同的TCP连接发送请求。保持连接节省了为每个请求建立新连接所需的时间,还节约了网络带宽。Cookie 每次请求时都会携带上Cookie以方便服务器端识别是否是同一个客户端
Host 用来标识请求服务器上的那个虚拟主机,比如Nginx里面可以定义很多个虚拟主机,那这里就是用来标识要访问那个虚拟主机。
User-Agent 用户代理,一般情况是浏览器,也有其他类型,如:wget curl 搜索引擎的蜘蛛等
条件请求头部:If-Modified-Since是浏览器向服务器端询问某个资源文件如果自从什么时间修改过,那么重新发给我,这样就保证服务器端资源文件更新时,浏览器再次去请求,而不是使用缓存中的文件。
安全请求头部:Authorization: 客户端提供给服务器的认证信息;
什么是MIME?
MIME(Multipurpose Internet Mail Extesions 多用途互联网邮件扩展)是一个互联网标准,它扩展了电子邮件标准,使其能够支持非ASCII字符、二进制格式附件等多种格式的邮件消息,这个标准被定义在RFC 2045、RFC 2046、RFC 2047、RFC 2048、RFC 2049等RFC中。 由RFC 822转变而来的RFC 2822,规定电子邮件标准并不允许在邮件消息中使用7位ASCII字符集以外的字符。正因如此,一些非英语字符消息和二进制文件,图像,声音等非文字消息都不能在电子邮件中传输。
MIME规定了用于表示各种各样的数据类型的符号化方法。此外,在万维网中使用的HTTP协议中也使用了MIME的框架,标准被扩展为互联网媒体类型。
MIME 遵循以下格式:major/minor 主类型/次类型 例如:
image/jpg
image/gif
text/html
video/quicktime
appliation/x-httpd-php
以上是关于web请求过程的主要内容,如果未能解决你的问题,请参考以下文章
VSCode自定义代码片段14——Vue的axios网络请求封装
VSCode自定义代码片段14——Vue的axios网络请求封装