159微信小程序跨页面跨组件同步全局状态跨页面跨组件通讯方案,使用自制广播模块实现
Posted zhangchao19890805
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了159微信小程序跨页面跨组件同步全局状态跨页面跨组件通讯方案,使用自制广播模块实现相关的知识,希望对你有一定的参考价值。
本文源代码位置:https://gitee.com/zhangchao19890805/csdnBlog 仓库中的 blog159 文件夹中,子文件夹 zcBroadcast 就是项目文件夹。建议使用微信开发工具打开。
工作中需要让微信小程序各个页面、各个组件之间通信,及时获取全局状态的变化情况。我自己编写了 zcBroadcast.js 广播模块,用来完成此工作。
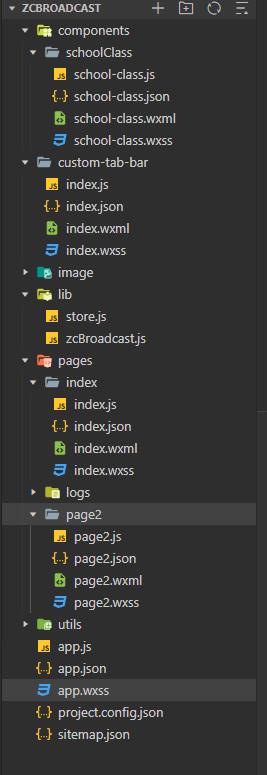
目录结构:

其中 lib/zcBroadcast.js 是广播模块,lib/store.js 是用来保存全局状态的模块。
custom-tab-bar 是底部菜单。 school-class 是我写的自定义组件,用来测试删除监听器的功能。
pages/index 和 pages/page2 是两个页面,配合底部菜单切换而显示。
广播模块的函数说明
zcBroadcast共有四个函数,下面介绍。
genId():生成一个随机字符串ID,方便用户给监听器设置ID。这是辅助函数,用户可以使用其他方式生成监听器ID。
delListener(listenerId):删除监听器,参数是监听器ID,必须是字符串。
addListener(listener):添加监听器,参数 listener 是监听器对象。listener 结构如下
{
id: 字符串,必填
action: function(text, attachment){} 监听到消息后的事件响应函数,必填。
self: 可选,用户可以用来保存当前执行函数中的 this。
}
broadcast(text, attachment) :广播消息, text 是要广播的文字消息,attachment 是附加信息,可以是对象,方便用户传递结构化的信息。
广播模块使用说明
app.js 中注册广播模块和全局状态
import store from "./lib/store.js";
import zcBroadcast from "./lib/zcBroadcast.js";
App({
// 其他代码省略
store: store,
zcBroadcast: zcBroadcast
})
组件中添加监听器:
lifetimes:{
attached(){
const app = getApp();
// 添加监听器
let zcBroadcast = app.zcBroadcast;
let listenerId = zcBroadcast.genId();
let self = this;
let listener = {
id: listenerId,
self: self,
action: function(text, attachment) {
if ("changeGrade" == text) {
console.log(listener.self.data.className)
listener.self.setData({
grade: app.store.state.grade
})
}
}
}
zcBroadcast.addListener(listener);
// 如果加载页面的时候状态没有变化,需要直接从全局状态获得取值。
this.setData({
listenerId: listenerId,
grade: app.store.state.grade
})
}, // end attached
// 其他代码省略
}
当组件实例被删除的时候,需要删除监听器:
lifetimes:{
detached(){
let listenerId = this.data.listenerId;
const app = getApp();
app.zcBroadcast.delListener(listenerId);
}
// 其他代码省略
}
页面中添加监听器:
onLoad() {
// 其他代码省略
// 添加监听器
let zcBroadcast = app.zcBroadcast;
let listenerId = zcBroadcast.genId();
let self = this;
let listener = {
id: listenerId,
self: self,
action: function(text, attachment) {
if ("changeGrade" == text) {
listener.self.setData({
grade: app.store.state.grade
})
}
}
}
zcBroadcast.addListener(listener);
// 如果加载页面的时候状态没有变化,需要直接从全局状态获得取值。
this.setData({
grade: app.store.state.grade
});
}
以上是关于159微信小程序跨页面跨组件同步全局状态跨页面跨组件通讯方案,使用自制广播模块实现的主要内容,如果未能解决你的问题,请参考以下文章