项目的登录功能
Posted So istes immer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了项目的登录功能相关的知识,希望对你有一定的参考价值。
1.登录业务流程
①在登录页面输入用户名和密码
②调用后台接口进行验证
③通过验证之后,根据后台的响应状态跳转到项目主页
2.登录业务的相关技术点
http是无状态的
如果前端和后端接口不存在跨域问题:通过cookie在客户端记录状态,通过session在服务器端记录状态
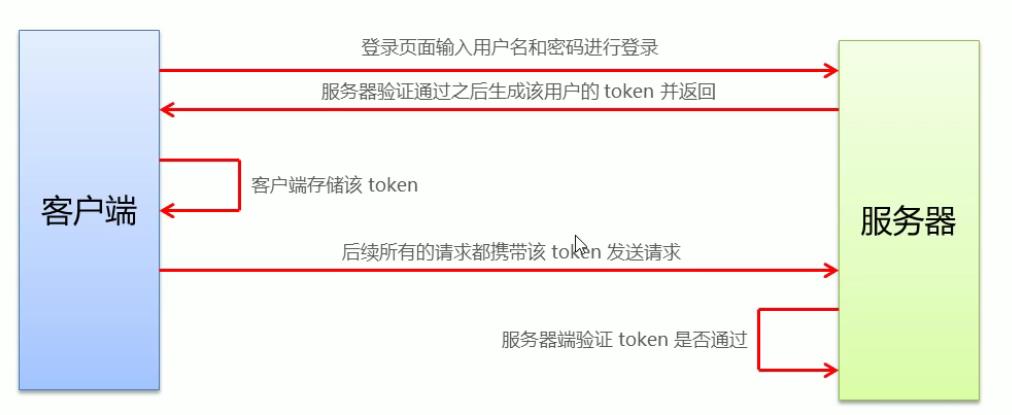
如果存在跨域问题:通过token方式维持状态
登录-token原理分析

3.登录页面的布局
通过Element-UI组件实现布局
el-form 表单组件
el-form-item 表单项
el-input 输入框
el-button 按钮
图标
新建分支
在vscode中打开vue-shop项目

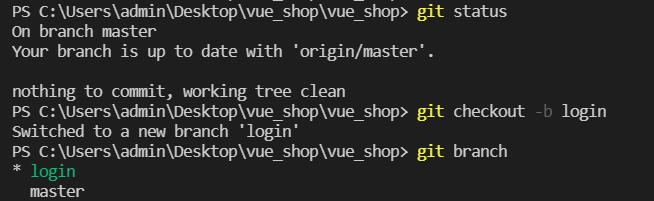
通过git status 用于查看在你上次提交之后是否有对文件进行再次修改
git checkout -b login 新建一条分支login,并切换到这条分支
git branch用于查看分支
实现
①首先删除原项目中不必要的内容
②配置样式style时要用到less语法,所以先安装less和less-loader两个依赖


但是,这里的less-loader版本太高了 ,卸了,在终端重新安一个低版本的:
npm install less-loader@4.1.0 --save-dev --legacy-peer-deps
③新建Login.vue
components/Login.vue
表单制作流程:基础布局、设置小图标、数据绑定、数据验证、实现表单重置、登录前预验证、根据验证结果是否发起请求、弹窗提示是否登录成功
<template>
<div class="login_container">
<div class="login_box">
<!-- 头像区域 -->
<div class="avatar_box">
<img src="../assets/logo.png">
</div>
<!-- 登录表单区域 -->
<el-form ref="loginFormRef" :model="loginForm" :rules="loginFormRules" label-width="0px" class="login_form">
<!-- 用户名 -->
<el-form-item prop="username">
<el-input v-model="loginForm.username" prefix-icon="el-icon-user-solid"></el-input>
</el-form-item>
<!-- 密码 -->
<el-form-item prop="password">
<el-input v-model="loginForm.password" prefix-icon="el-icon-lock" type="password"></el-input>
</el-form-item>
<!-- 按钮区域 -->
<el-form-item class="btns">
<el-button type="primary" @click="login">登录</el-button>
<el-button type="info" @click="resetLoginForm">重置</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script>
export default {
data () {
return {
// 这是登录表单的数据绑定对象
loginForm: {
username: 'admin',
password: '123456'
},
// 这是表单的验证规则对象
loginFormRules: {
username: [
{ required: true, message: '请输入登录账号', trigger: 'blur' },
{ min: 3, max: 10, message: '长度在 3 到 10 个字符', trigger: 'blur' }
],
password: [
{ required: true, message: '请输入登录密码', trigger: 'blur' },
{ min: 6, max: 15, message: '长度在 6 到 15 个字符', trigger: 'blur' }
]
}
}
},
methods: {
resetLoginForm () {
this.$refs.loginFormRef.resetFields()
},
login () {
this.$refs.loginFormRef.validate(async valid => {
if (!valid) return
// 发起一次登录请求
const { data: res } = await this.$http.post('login', this.loginForm)
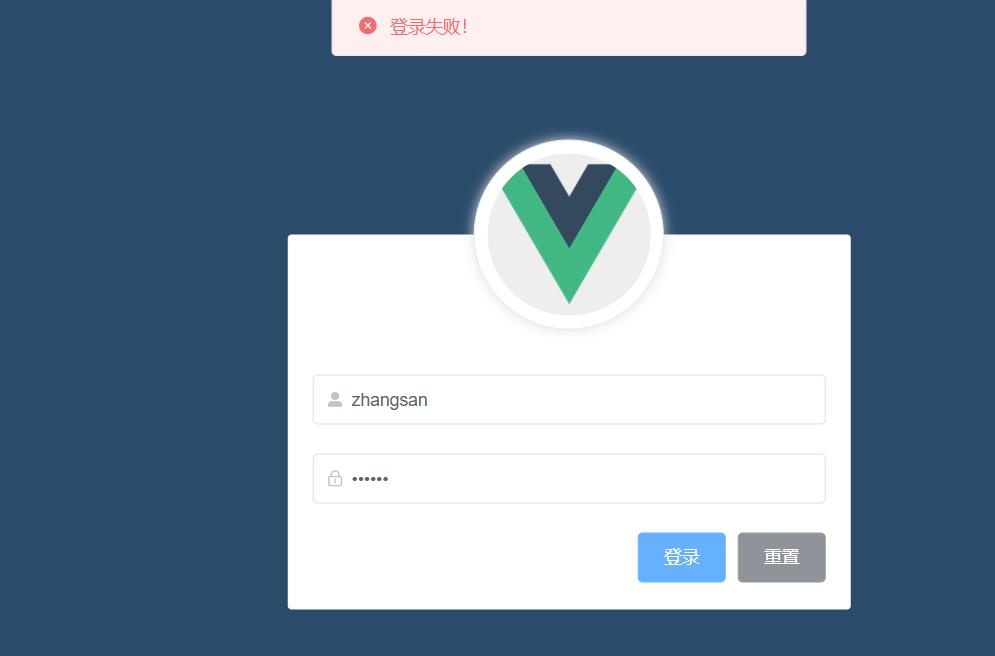
if (res.meta.status !== 200) return this.$message.error('登录失败!')
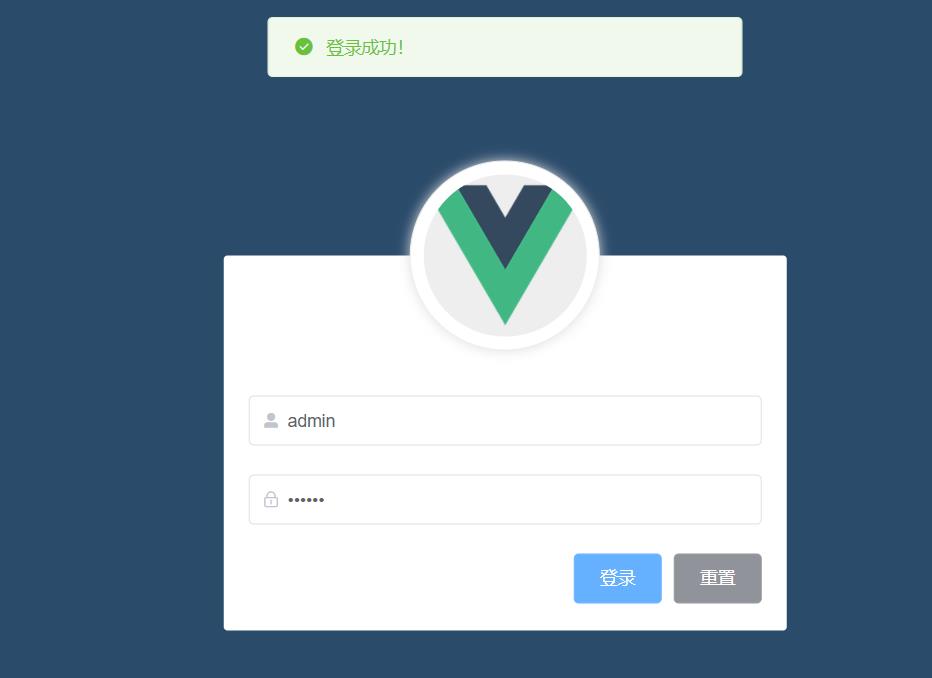
this.$message.success('登录成功!')
})
}
}
}
</script>
<style lang="less" scoped>
.login_container {
background-color: #2b4b6b;
height: 100%;
}
.login_box {
width: 450px;
height: 300px;
background-color: #fff;
border-radius: 3px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
.avatar_box {
height: 130px;
width: 130px;
border: 1px solid #eee;
border-radius: 50%;
padding: 10px;
box-shadow: 0 0 10px #ddd;
position: absolute;
left: 50%;
transform: translate(-50%, -50%);
background-color: #fff;
img {
width: 100%;
height: 100%;
border-radius: 50%;
background-color: #eee;
}
}
}
.login_form {
position: absolute;
bottom: 0;
width: 100%;
padding: 0 20px;
box-sizing: border-box;
}
.btns {
display: flex;
justify-content: flex-end;
}
</style>
④通过配置路由,将Login.vue渲染到App.vue
router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from '../components/Login.vue'
Vue.use(VueRouter)
export default new VueRouter({
routes: [
{ path: '/', redirect: '/login' },
{ path: '/login', component: Login }
]
})App.vue
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'app'
}
</script>
<style>
</style>⑤全局样式
assets/css/global.css
/* 全局样式表 */
html,
body,
#app {
height: 100%;
margin: 0;
padding: 0;
}头像图片位置 assets/logo.png
导入全局样式
main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import './plugins/element.js'
// 导入全局样式
import './assets/css/global.css'
import axios from 'axios'
// 配置请求的根目录
axios.defaults.baseURL = 'http://127.0.0.1:8888/api/private/v1/'
Vue.prototype.$http = axios
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
⑥plugins/element.js
按需导入Button等控件,通过Vue.use方法让我们能在全局使用这些控件
import Vue from 'vue'
import { Button, Form, FormItem, Input, Message } from 'element-ui'
Vue.use(Button)
Vue.use(Form)
Vue.use(FormItem)
Vue.use(Input)
Vue.prototype.$message = Message
其它要求:只要用户访问了根路径,用户就自动重定向到登录页面,这个也在路由中配置
效果



ps
①写样式如果用到less语法,代码下面有红线,别慌,这个不影响编译,只是编辑器不识别less语法,可以看看右下角的语言模式是不是 Vue,如果不是,请改为 Vue。解决办法可参考此链接
②设置表单要用到Element组件,具体可参考官方文档https://element.eleme.cn/#/zh-CN/component/installation
③设置表单,导入图标,如果发现官网上的图标不够用,可以导入第三方图标库https://www.iconfont.cn/ 具体操作可见https://www.cnblogs.com/whoamimy/p/11882520.html
④报错 Property or method "xxx" is not defined on the instance but referenced
原因: data(){}中的变量没有初始值
参考https://blog.csdn.net/xxxxxxxxYZ/article/details/98869757
⑤写发起请求功能时,post方法返回的是一个promise,我们可以用async和await来优化,从而直接得到data数据
⑥在测试登录是否成功时,记得先打开mysql,再运行后台API项目(node app.js)
登录API去查文档 https://download.csdn.net/download/YINZHE__/21390085
以上是关于项目的登录功能的主要内容,如果未能解决你的问题,请参考以下文章