JavaScript的异步async和await
Posted 码上暴富
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript的异步async和await相关的知识,希望对你有一定的参考价值。
javascript的异步async和await
JavaScript中异步async和await
使用JavaScript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
function queryData_1() {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve('queryData_1')
}, 6000)
})
}
function queryData_2() {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve('queryData_2')
}, 4000)
})
}
function queryData_3() {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve('queryData_3')
}, 2000)
})
}
async function run() {
const data_1 = await queryData_1();
console.log(data_1) // 6秒后打印 data_1
const data_2 = await queryData_2();
console.log(data_2) // 6+4秒后打印 data_2
const data_3 = await queryData_3();
console.log(data_3) // 6+4+2秒后打印 data_3
const data_All = data_1 + data_2 + data_3;
console.log(data_All) // 6+4+2秒后打印 data_All
}
run()
console.log('影响我执行么?不影响,我已经执行了...')
</script>
</body>
</html>
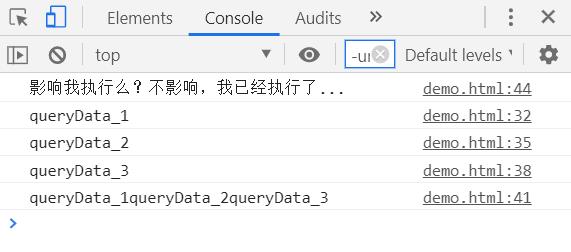
结果
| 滑动前 |
|---|
 |
vue中异步async和await
使用vue-cli
<template>
<div></div>
</template>
<script>
export default {
mounted () {
this.run();
console.log('影响我执行么?不影响,我已经执行了...')
},
methods: {
queryData_1() {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve('queryData_1')
}, 6000)
})
},
queryData_2() {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve('queryData_2')
}, 4000)
})
},
queryData_3() {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve('queryData_3')
}, 2000)
})
},
async run () {
const data_1 = await this.queryData_1();
console.log(data_1) // 6秒后打印 data_1
const data_2 = await this.queryData_2();
console.log(data_2) // 6+4秒后打印 data_2
const data_3 = await this.queryData_3();
console.log(data_3) // 6+4+2秒后打印 data_3
const data_All = data_1 + data_2 + data_3;
console.log(data_All) // 6+4+2秒后打印 data_All
}
}
}
</script>
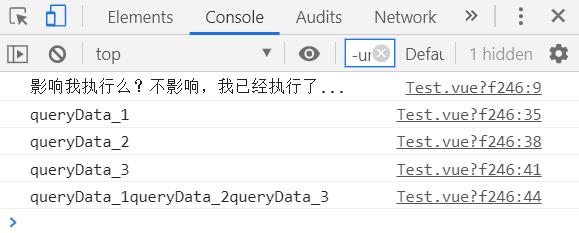
结果
| 滑动前 |
|---|
 |
以上是关于JavaScript的异步async和await的主要内容,如果未能解决你的问题,请参考以下文章