鼠标悬浮_鼠标移入/移出触发函数
Posted web半晨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了鼠标悬浮_鼠标移入/移出触发函数相关的知识,希望对你有一定的参考价值。
1、关键代码
1.1、原生
鼠标经过(:hover)
.rotate_enlarge {
border-left: 30px solid #0000ff;
border-top: 30px solid #ff0000;
border-right: 30px solid #00ff00;
border-bottom: 30px solid #FFFF00;
border-radius: 10%;
width: 60px;
height: 60px;
line-height: 60px;
background-color: transparent;
}
.rotate_enlarge:hover {
transform: rotate(360deg) scale(1.2);
-webkit-transform: rotate(360deg) scale(1.2);
-moz-transform: rotate(360deg) scale(1.2);
-o-transform: rotate(360deg) scale(1.2);
-ms-transform: rotate(360deg) scale(1.2);
}
鼠标移入移出事件
let rotateEnlarge = document.getElementById('rotateEnlarge'); rotateEnlarge.onmouseover = function () { console.log('鼠标移入旋转放大元素'); }; rotateEnlarge.onmouseout = function () { console.log('鼠标移出旋转放大元素'); };
1.2、vue
鼠标经过(:hover)
.mouseover_mouseleave {
width: 120px;
height: 120px;
line-height: 120px;
text-align: center;
background-color: #ff0000;
color: #333;
}
.mouseover_mouseleave:hover {
background-color: #0000ff;
color: #eee;
}
鼠标移入移出事件
// 移入 mouseOver() { this.msg = ""; clearTimeout(this.times); this.msg = "鼠标移入"; }, // 移出 mouseLeave() { this.msg = "鼠标移出"; this.times = setTimeout(() => { this.msg = ""; }, 1000); },
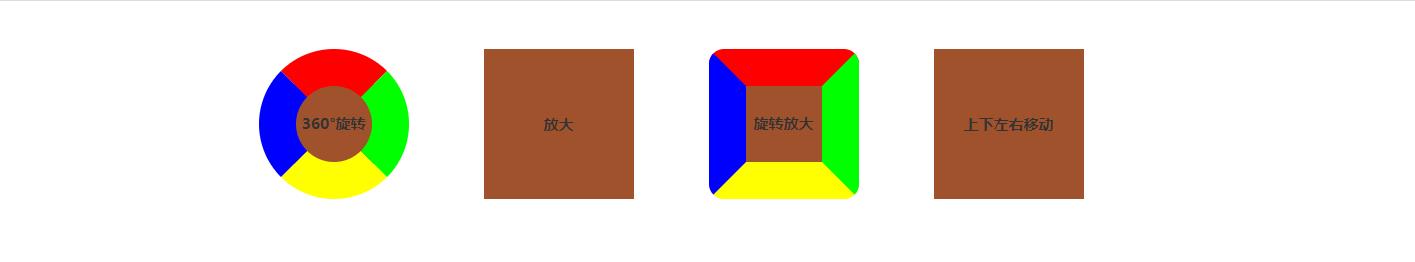
2、效果演示
3、完整代码
以上是关于鼠标悬浮_鼠标移入/移出触发函数的主要内容,如果未能解决你的问题,请参考以下文章