学习记录(ViewPager2效果实现View事件传递)
Posted wangweizu99
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习记录(ViewPager2效果实现View事件传递)相关的知识,希望对你有一定的参考价值。
第二阶段学习记录
第一阶段见:https://blog.csdn.net/weixin_50738670/article/details/119246771
7.30
1.ViewPager2 实现左右滑动效果
效果图

主Fragment
public class CollectionDemoFragment extends Fragment {
DemoCollectionAdapter demoCollectionAdapter;
ViewPager2 viewPager;
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.collection_demo, container, false);
}
@Override
public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {
demoCollectionAdapter = new DemoCollectionAdapter(this);
viewPager = view.findViewById(R.id.pager);
viewPager.setAdapter(demoCollectionAdapter);
TabLayout tabLayout = view.findViewById(R.id.tab_layout);
new TabLayoutMediator(tabLayout, viewPager,
(tab, position) -> tab.setText("OBJECT " + (position + 1))
).attach();
}
}
主XML collection_demo.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="#52AFFF"/>
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>
适配器 FragmentStateAdapter
public class DemoCollectionAdapter extends FragmentStateAdapter {
public DemoCollectionAdapter(Fragment fragment) {
super(fragment);
}
@NonNull
@Override
public Fragment createFragment(int position) {
// Return a NEW fragment instance in createFragment(int)
Fragment fragment = new DemoObjectFragment();
Bundle args = new Bundle();
// Our object is just an integer :-P
args.putInt(DemoObjectFragment.ARG_OBJECT, position + 1);
fragment.setArguments(args);
return fragment;
}
@Override
public int getItemCount() {
return 4;
}
}
实现显示Fragment
public class DemoObjectFragment extends Fragment {
public static final String ARG_OBJECT = "object";
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_collection_object
, container, false);
}
@Override
public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {
Bundle args = getArguments();
((TextView) view.findViewById(R.id.text1))
.setText(Integer.toString(args.getInt(ARG_OBJECT)));
}
}
显示XML fragment_collection_object.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/text1"
android:textSize="90sp"
android:textColor="#FF0000"
android:gravity="center"/>
</androidx.constraintlayout.widget.ConstraintLayout>
8.5
1、实现下拉滑动SwipRefreshLayout
控制刷新时间
swip_refresh_layout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
swip_refresh_layout.setRefreshing(false);
}
},2000);
}
});
加强版SuperEasyRefreshLayout:https://github.com/guozhengXia/SuperEasyRefreshLayout
8.6、View的响应时间
MotionEvent
本周小结
1.启信宝首页模仿学习
2.Android基础知识学习
3.Kotlin基础语法的复习
下周计划
View各种响应事件的学习
版本开发工时
1.学习基础知识:24h
2.实践基础知识:16h
GestureDetector 手势监听器
1、实现滑动监听
class MainActivity : Activity() {
private lateinit var mDetector: GestureDetector
public override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// 创建 GestureDetector 对象,并重写相关方法
// 创建 GestureDetector 对象,并重写相关方法
mDetector = GestureDetector(this, object : OnGestureListener {
override fun onDown(e: MotionEvent): Boolean {
return false
}
override fun onShowPress(e: MotionEvent) {}
override fun onSingleTapUp(e: MotionEvent): Boolean {
return false
}
override fun onScroll(
e1: MotionEvent,
e2: MotionEvent,
distanceX: Float,
distanceY: Float
): Boolean {
Log.e("TAG", "onScroll")
Log.e("TAG", "onScroll distanceX = $distanceX")
Log.e("TAG", "onScroll distanceY = $distanceY")
//distanceY > 0 表示上滑了
if (distanceY > 0) {
}
// distanceY > 0 表示下滑了
if (distanceY < 0) {
}
// 表示左滑了
if (distanceX > 0) {
Log.e("TAG", "表示左滑了")
}
// 表示右滑了
if (distanceX < 0) {
Log.e("TAG", "表示右滑了")
}
return true // 事件被消费了,不会继续传递
}
override fun onLongPress(e: MotionEvent) {}
override fun onFling(
e1: MotionEvent,
e2: MotionEvent,
velocityX: Float,
velocityY: Float
): Boolean {
// 需要用户手指触摸屏幕后的一次稍微快速的滑动并且手指抬起后才会回调该方法
// 如果速度较慢,那么该方法不会回调(可能也正好解释了 fling:猛动 这个词的意思吧)
Log.e("TAG", "onFling")
return true // 事件被消费了,不会继续传递
}
})
}
override fun onTouchEvent(event: MotionEvent): Boolean {
mDetector.onTouchEvent(event)
return super.onTouchEvent(event)
}
}
8.10事件分发机制
事件分发 点击事件传递到某个具体的View,这个传递的过程就叫做事件分发
1.事件分发的顺序:
默认情况下 Activity、ViewGroup、View
2.事件分发中的函数
- dispatchTouchEvent:用来进行事件分发,若时间能够传递到当前View,则此方法一定会被调用
- onInterceptTouchEvent :在dispatchTouchEvent方法内被调用,用来判断是否拦截某个事件。若当前View拦截了某个事件,则此方法不会被调用,返回结果表示是否拦截当前事件,该方法只在ViewGroup中存在的
- onTouchEvent:用来处理点击事件,返回结果表示是否消耗当前事件,若不消耗,则在同一事件序列中,当前View无法再次接收到事件
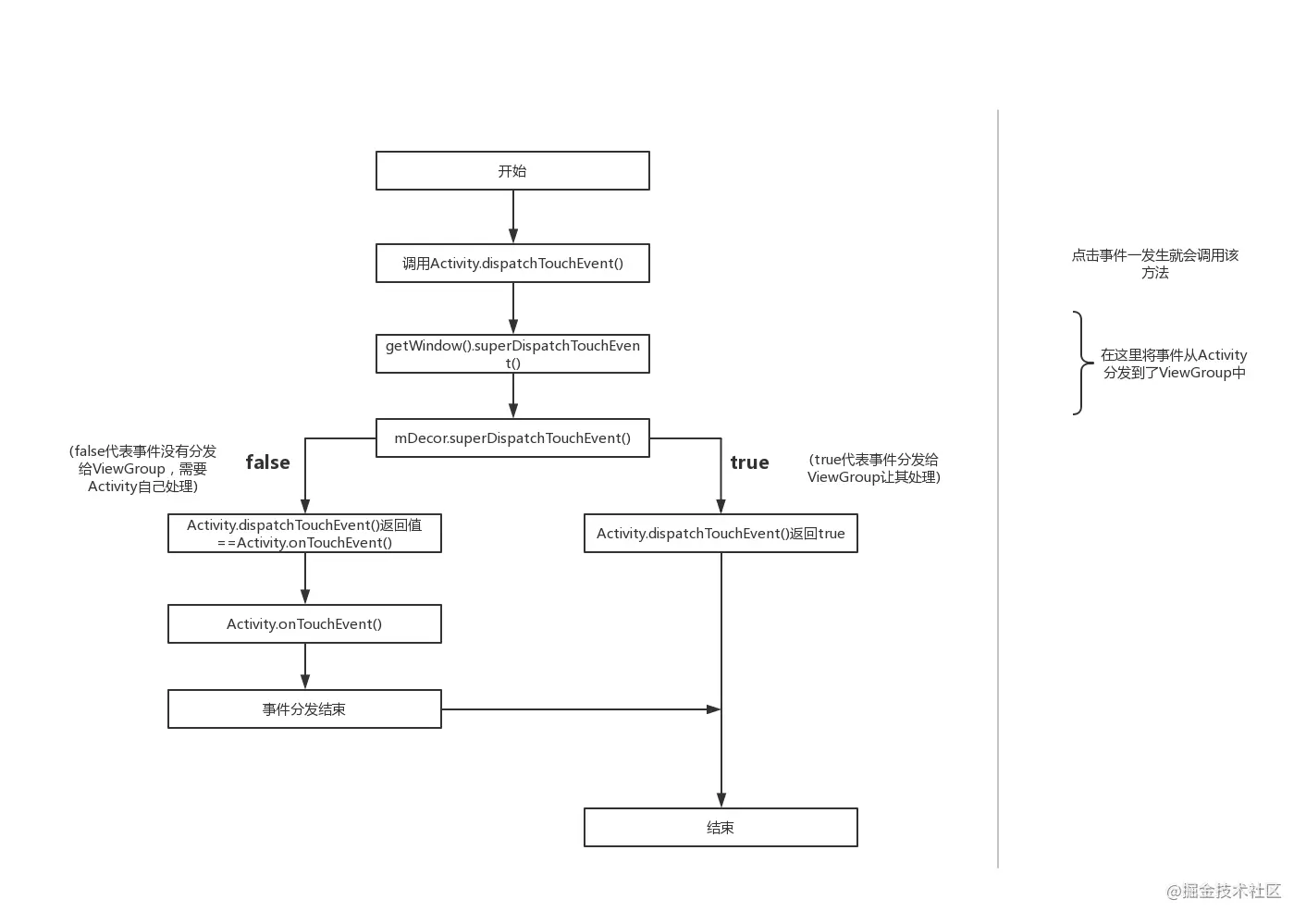
3.Activity分发流程图
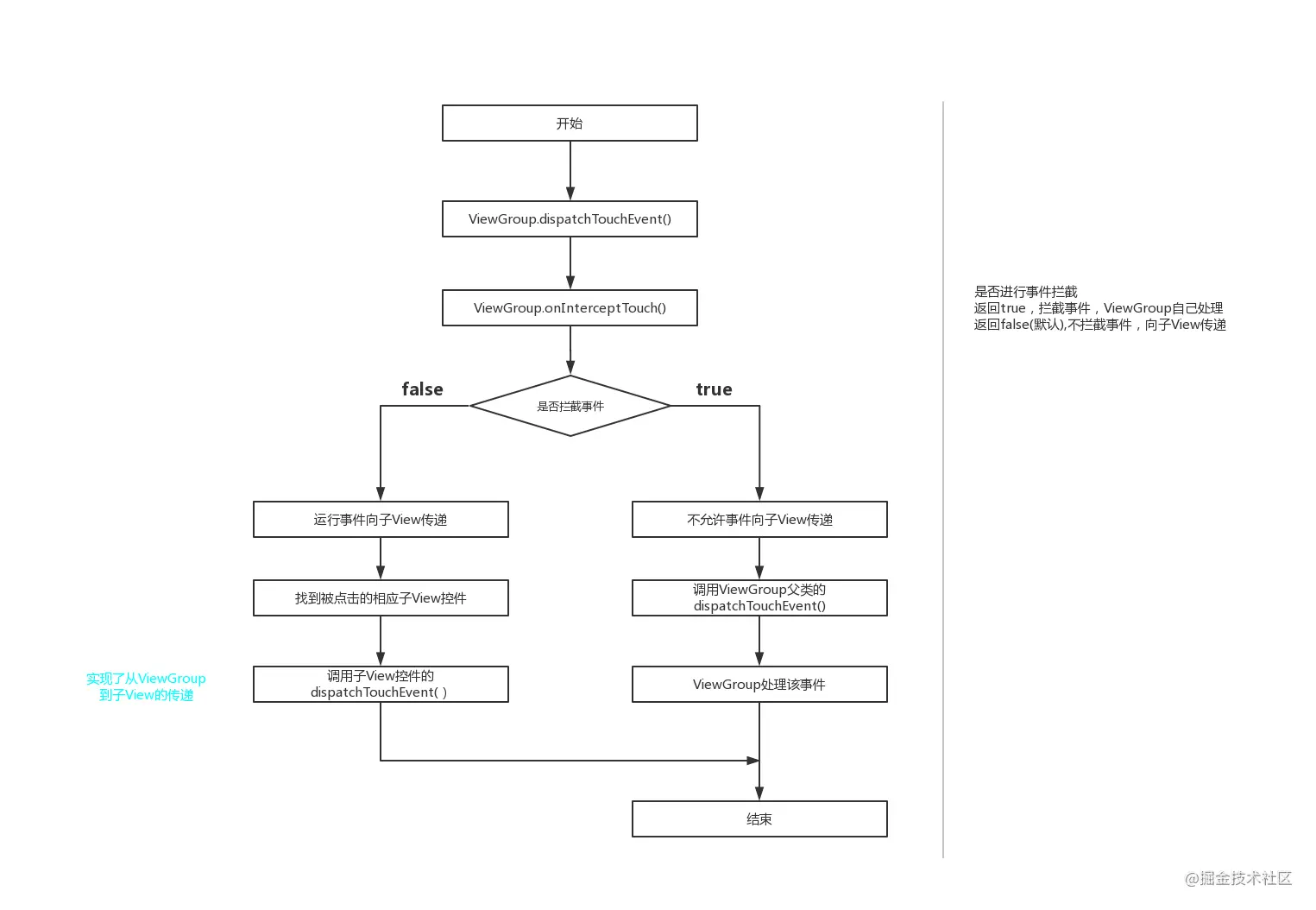
4.ViewGroup分发流程图
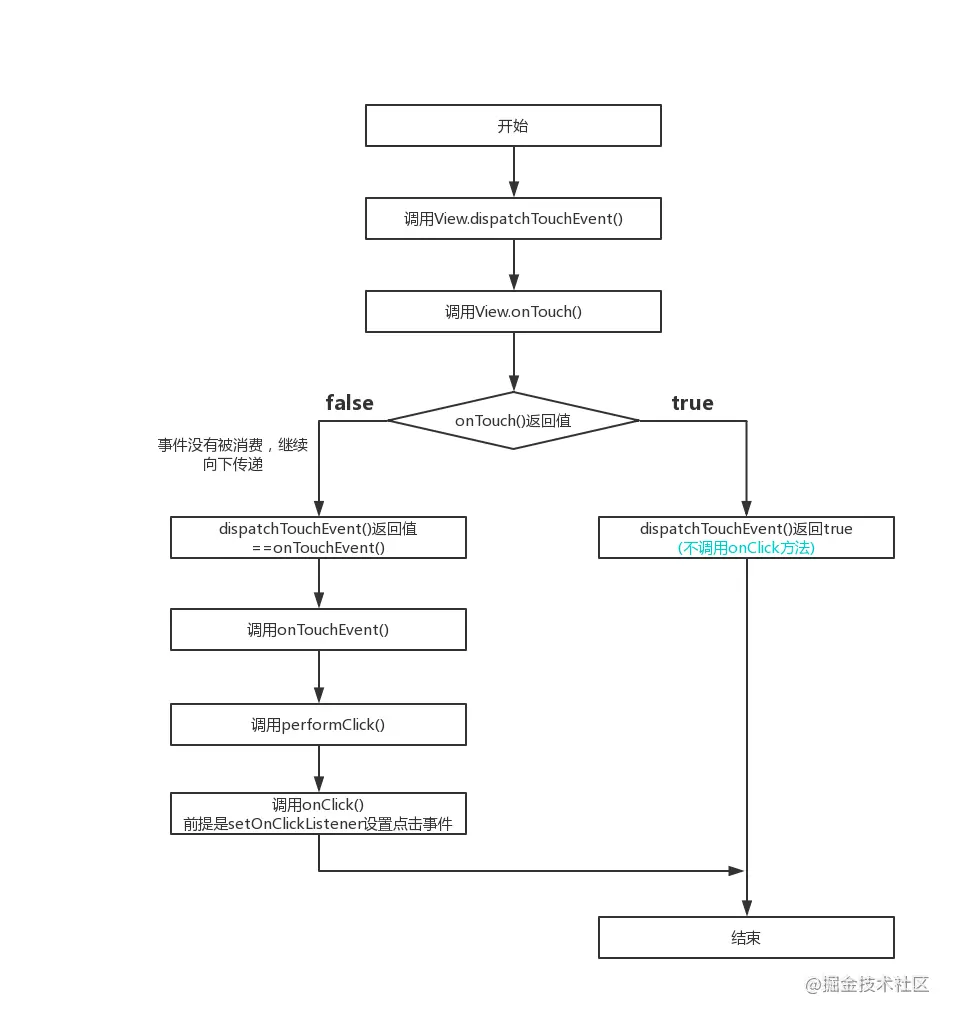
5.View分发流程图
locityX: Float,
velocityY: Float
): Boolean {
// 需要用户手指触摸屏幕后的一次稍微快速的滑动并且手指抬起后才会回调该方法
// 如果速度较慢,那么该方法不会回调(可能也正好解释了 fling:猛动 这个词的意思吧)
Log.e("TAG", "onFling")
return true // 事件被消费了,不会继续传递
}
})
}
override fun onTouchEvent(event: MotionEvent): Boolean {
mDetector.onTouchEvent(event)
return super.onTouchEvent(event)
}
}
## 8.10事件分发机制
事件分发 点击事件传递到某个具体的`View`,这个传递的过程就叫做事件分发
#### 1.事件分发的顺序:
默认情况下 Activity、ViewGroup、View
#### 2.事件分发中的函数
- dispatchTouchEvent:用来进行事件分发,若时间能够传递到当前View,则此方法一定会被调用
- onInterceptTouchEvent :在dispatchTouchEvent方法内被调用,用来判断是否拦截某个事件。若当前View拦截了某个事件,则此方法不会被调用,返回结果表示是否拦截当前事件,该方法只在ViewGroup中存在的
- onTouchEvent:用来处理点击事件,返回结果表示是否消耗当前事件,若不消耗,则在同一事件序列中,当前View无法再次接收到事件
#### 3.Activity分发流程图[外链图片转存中...(img-RsQwYCXH-1629337192712)]
#### 4.ViewGroup分发流程图[外链图片转存中...(img-WkpEzT3r-1629337192714)]
#### 5.View分发流程图[外链图片转存中...(img-Pnzvxcbn-1629337192716)]
以上是关于学习记录(ViewPager2效果实现View事件传递)的主要内容,如果未能解决你的问题,请参考以下文章