关于组件间传递ref对象的思考
Posted 忘忘碎斌bin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于组件间传递ref对象的思考相关的知识,希望对你有一定的参考价值。
关于对象分配给 ref 并在组件间传递的思考
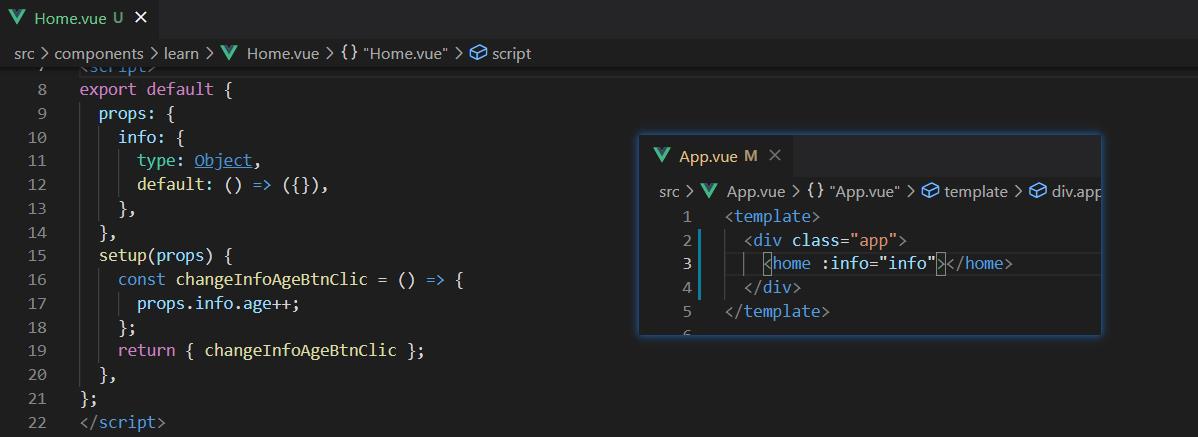
引发思考的案例:App.vue 组件内存在下面info数据。要将其传递给子组件 Home.vue。并且在Home中会对传递过去的值做操作。
const info = ref({
name: "fzb",
age: 21
})

直接传递,虽然可以修改,这种方法是通过对象的引用在修改,但是违反了单向数据流的原则。
那么肯定对其做一些额外操作 : 做一层浅拷贝
const homeInfo = ref({ ...props.info });
这样确实可以解决担心数据流的问题,但是:这样数据就不是完完全全的响应式了,为什么这么说?
两种情况:以上方例子辅助讲解
情况一:当在父组件内存在 info.value = { },直接赋值一个新的对象,那么在Home.vue内是无法监听到的,也不会做出改变。
情况二:当在父组件内存在 info.value.age=22 类似的,通过确定的 key值改变数据时,在Home组件内的数据也会跟着发生该变。
为什么?
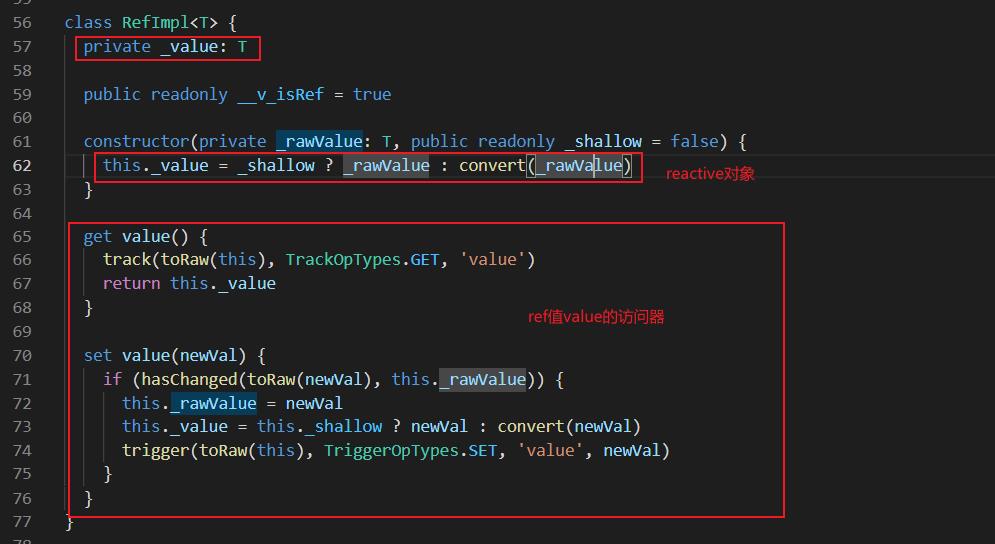
首先看下ref对应的源码:

回到RefImpl类中

到这里,发现如果给ref分配的值是一个对象,那么实际上就是一个ref对象里面还有一个reactive对象。由此说的通了:
在Home组件内解构,得到的是reactive的引用,那么在App组件内,通过key的修改还是响应式的,因为本质上就是通过reactive在修改值。若直接赋值新对象,那么Home组间对应的ref就无法捕获到变化了。
以上是关于关于组件间传递ref对象的思考的主要内容,如果未能解决你的问题,请参考以下文章