Node.js Express框架 详细总结
Posted YuLong~W
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Node.js Express框架 详细总结相关的知识,希望对你有一定的参考价值。
文章目录
Express 框架简介
Express 是一个最小的,灵活的 Node.js Web应用程序框架,它提供了一套强大的功能来开发Web和移动应用程序。 它有助于基于Node Web应用程序的快速开发。
核心功能:
- 定义了用于执行基于HTTP方法和URL不同动作的路由表 ,方便简洁的路由定义方式
- 对获取HTTP请求参数进行了简化处理
- 对模板引擎支持程度高,方便渲染动态html页面
- 提供了中间件机制响应HTTP请求
- 拥有大量第三方中间件对功能进行扩展
安装语法:npm install -g express-generator
- 安装Express 框架全局使用 -g,以便它可以被用来使用Node终端创建Web应用程序。
原生Node.js与Express框架对比
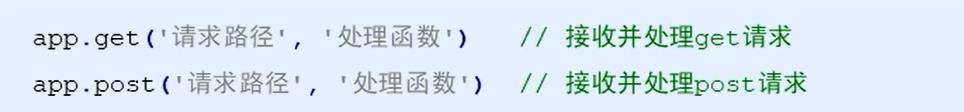
1、路由对比:

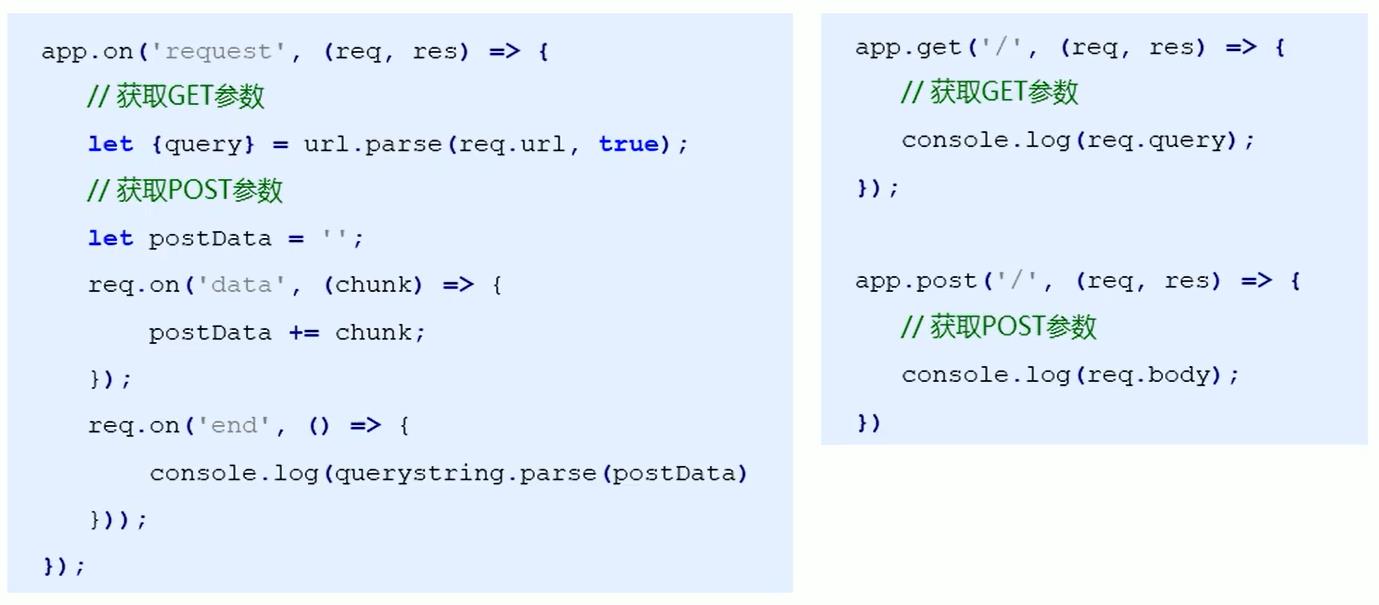
2、获取请求参数对比:

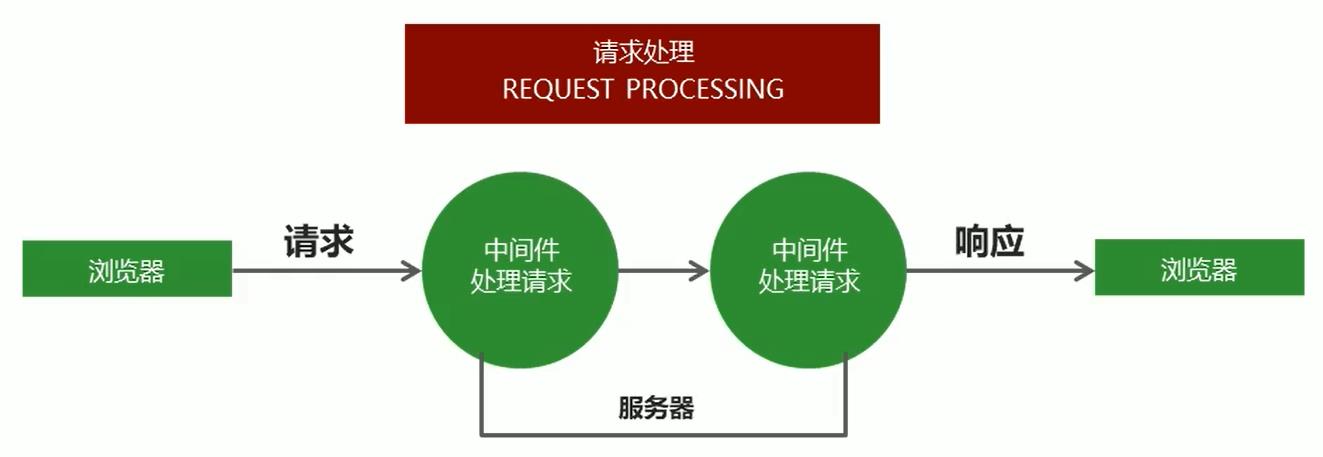
Express 中间件
中间件就是一堆方法,可以接收客户端发来的请求、可以对请求做出相应,也可以继续将请求继续交给下一个中间件继续处理

1、中间件的组成: 由两部分组成
- 中间件方法:由Express提供,负责拦截请求
- 请求处理函数:由开发人员提供,负责处理请求
2、中间件方法:
-
①、app.get、app.post 请求中间件方法:

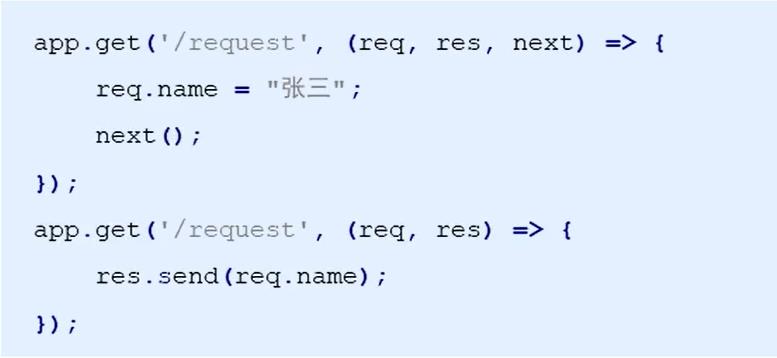
注意:如果有多个路由处理程序,那么不是最后一个路由的情况下,其参数要有next -
next( )方法:
- next() 不是 Node.js 或 Express API 的一部分,而是传递给中间件函数的第三自变量。
- next() 函数可以命名为任何名称,但是按约定,始终命名为 “next”。为了避免混淆,请始终使用此约定。
- next( )方法主要负责将 控制权交给下一个中间件,如果当前中间件没有终结请求,并且next没有被调用,那么请求将被挂起,后边定义的中间件将得不到被执行的机会。
- 可以针对同一个请求设置多个中间件,对同一个请求进行多次处理
- 默认情况下,请求从上到下依次匹配中间件,一旦匹配成功,终止匹配

-
send( )方法:
- 内部会检测相应内容类型
- 自动设置http状态码
- 自动设置响应的内容类型及编码
-
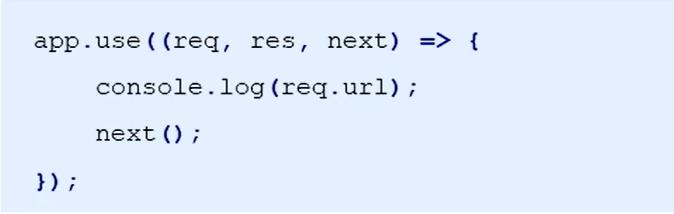
② app.use中间件方法
-
app.use 匹配所有的请求方式,可以直接传入请求处理的函数,代表 接受所有的请求

-
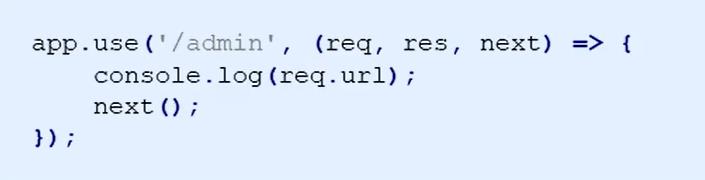
app.use 第一个参数也可以传入请求地址,代表不论什么请求方式,只要是这个请求地址就接收这个请求

-
3、中间件的应用:
- 路由保护:客户端在访问需要登录地页面时,可以先使用中间件判断用户登录状态,用户如果未登录,则拦截请求,直接响应,禁止用户进入需要登录的页面
- 自定义404页面
- 网站维护公告:在所有路由的最上面定义接收所有请求的中间件,直接为客户端做出响应,网站正在维护中
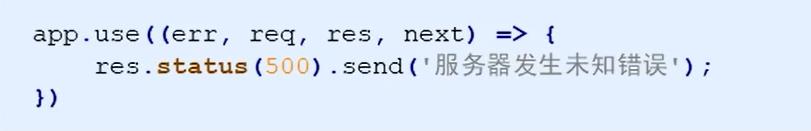
4、错误处理中间件:
-
① 集中处理错误:
- 在程序执行过程中,不可避免地会出现一些无法预料地错误,比如文件读取失败、数据库连接失败。是一个集中处理错误的地方

注意:只能处理同步出现错误的代码
- 在程序执行过程中,不可避免地会出现一些无法预料地错误,比如文件读取失败、数据库连接失败。是一个集中处理错误的地方
-
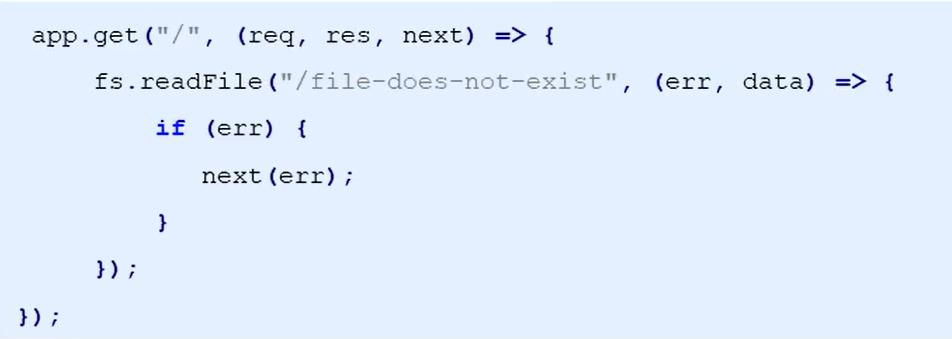
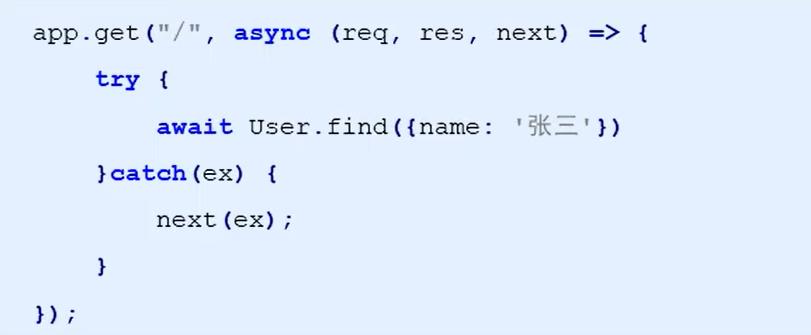
② 处理异步出现的错误:
- 如果要处理异步出现错误的代码,则需要调用next方法,并且将错误信息通过参数的形式传递给 next( ) 方法,即可触发错误处理中间件

- 如果要处理异步出现错误的代码,则需要调用next方法,并且将错误信息通过参数的形式传递给 next( ) 方法,即可触发错误处理中间件
-
③ 捕获错误:
- 在node.js中,异步的API的错误信息都是通过回调函数获取
- 支持Promise对象的异步API发生错误可以通过catch方法捕获。
- 异步函数则需要通过 try catch 组合捕获异步函数以及其他同步代码在执行过程中发生的错误,但是不能捕获其他类型的API发生的错误

Express 请求处理
请求路由:
- 1、创建路由模块化(将创建、匹配、使用放在一起): 通过创建路由对象,将路由和请求路径进行匹配,并在一级路由下继续创建路由来使用

2、构建路由模块化(进一步封装使得模块化): 可以将定义路由的代码放到app.js文件中,将其导入和使用的代码放到对应的js文件中

请求参数:
-
1、Get参数获取:
- Express框架使用 req.query 获取Get参数,框架内部会将Get参数转换为 json对象 并返回

- Express框架使用 req.query 获取Get参数,框架内部会将Get参数转换为 json对象 并返回
-
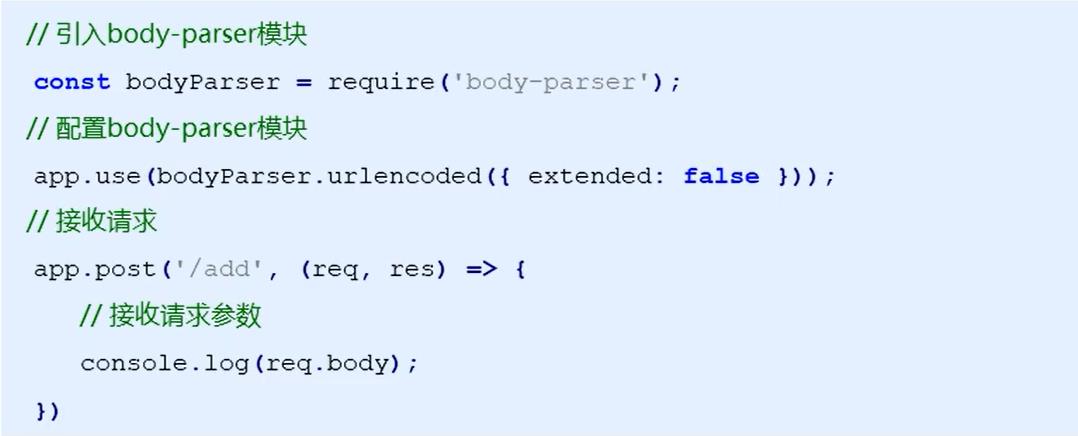
2、Post参数获取:
- Express中接收Post请求参数需要借助第三方包 body-parser

注意: 现在可以抛弃 body-parser 模块,因为 Express 自从 4.16.0 版本开始,内置了 body 解析,即直接使用 req.body 就可获取Post请求参数。 可以查看 官方文档:Express API
- Express中接收Post请求参数需要借助第三方包 body-parser
-
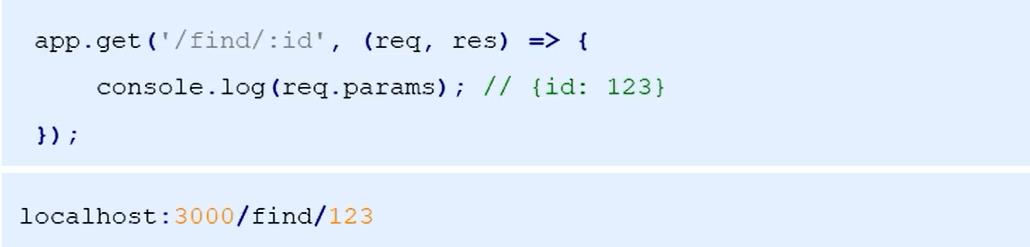
3、路由参数: [可用参数]
- 在 / 后加 : 参数,可以理解为占位符,在请求地址栏输入时也要输入相应参数

- 在 / 后加 : 参数,可以理解为占位符,在请求地址栏输入时也要输入相应参数
静态资源的处理:
-
通过Express内置的 express.static方法 可以方便地托管 静态文件,例如img、CSS、javascript文件等,就可以访问public目录下面的文件

路径:static(path.join(__dirname,'public'))例如可以访问以下文件:
- http://localhost:3000/images/1.jpg
- http://localhost:3000/css/style.css
- http://localhost:3000/js/app.js
Express 框架详细信息
Express 项目结构分析
| 名称 | 作用 |
|---|---|
| bin | 启动配置文件,在www 里修改运行端口号 |
| node_modules | 存放所有的项目依赖库,就像java存放jar包 |
| public | 用于存放静态资源文件 如,图片,css、js文件… |
| routers | 路由文件相当于springmvc中的Controller,ssh中的action |
| views | 存放页面的地方 |
| package.json | 项目依赖配置及开发者信息 |
| app.js | 应用核心配置文件,项目入口 |
app.js 文件配置详解
app.js文件相当于项目启动的 主入口文件,包含以下公共方法和服务器配置信息等
var createError = require('http-errors'); //http错误处理模块
var express = require('express'); //引入express
var path = require('path'); //引入path
var cookieParser = require('cookie-parser'); //引入cookie处理对象
var logger = require('morgan'); //引入日志模块
var indexRouter = require('./routes/index'); //引入路由目录中的index.js文件
var usersRouter = require('./routes/users'); //引入路由目录中的index.js文件
var app = express(); //创建express应用
// view engine setup
app.set('views', path.join(__dirname, 'views')); //定义页面目录
app.set('view engine', 'pug'); //定义页面模板引擎
app.use(logger('dev')); //定义日志打印级别
app.use(express.json()); //定义json格式处理数据
app.use(express.urlencoded({ extended: false })); //定义使用urlencode处理数据及querystring模块解析数据
app.use(cookieParser()); //定义使用cookie处理对象
app.use(express.static(path.join(__dirname, 'public'))); //定义静态资源目录public
app.use('/', indexRouter); //定义指向index.js的路由
app.use('/users', usersRouter); //定义指向users.js的路由
// catch 404 and forward to error handler // 定义404错误处理
app.use(function(req, res, next) {
next(createError(404));
});
// error handler // 定义其他错误处理
app.use(function(err, req, res, next) {
// set locals, only providing error in development //设置locals, 只在开发环境生效
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page //返回错误http状态码
res.status(err.status || 500);
res.render('error'); //渲染错误页面
});
module.exports = app; //导出app
一个页面的运行过程和逻辑大致分为三步,路由中间件(index.js) 的书写同时中间件的 模板(index.ejs) 要写好、最后由 app.js配置和调用路由中间件。
- app.js配置
- routes 调用路由级中间件
- views 模板渲染
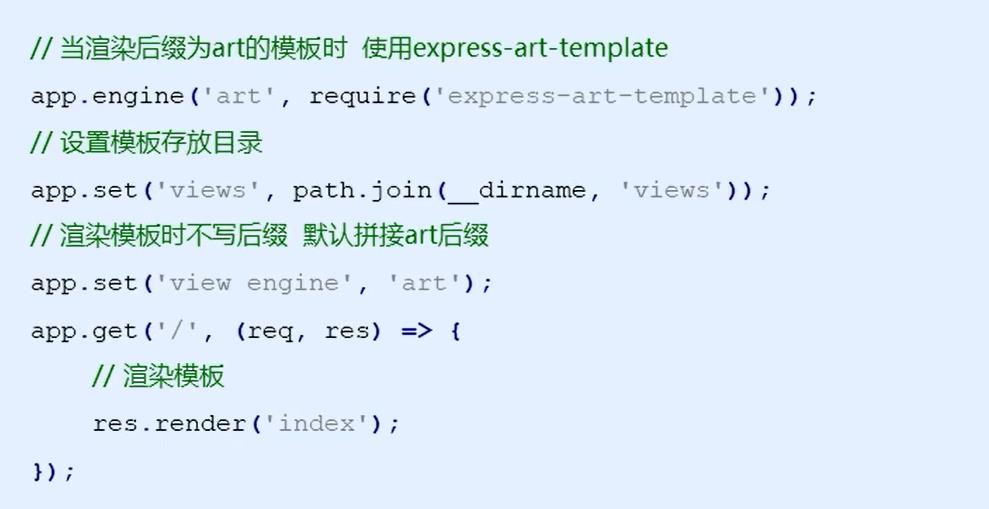
express-art-template 模板引擎
安装语法:
npm install --save art-templatenpm install --save express-art-template

render( )方法: 进行渲染。方法内部自动进行以下操作:
- 拼接模板路径
- 拼接模板后缀
- 拼接模板和数据
- 将拼接结果响应给客户端
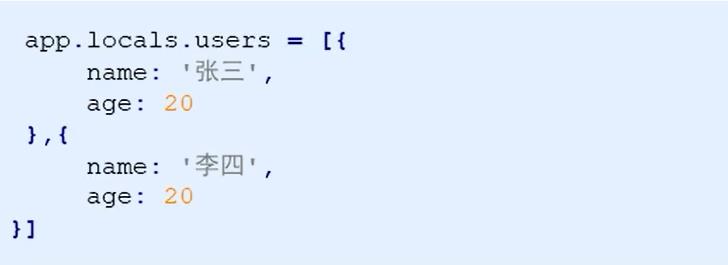
app.locals对象:
将变量设置到app.locals对象下面,这个数据在所有模板中都可以获取到。方便获取公共数据

以上是关于Node.js Express框架 详细总结的主要内容,如果未能解决你的问题,请参考以下文章