零基础学前端- 01- HTML基础--基本概念(建议收藏)
Posted 极客江南
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了零基础学前端- 01- HTML基础--基本概念(建议收藏)相关的知识,希望对你有一定的参考价值。

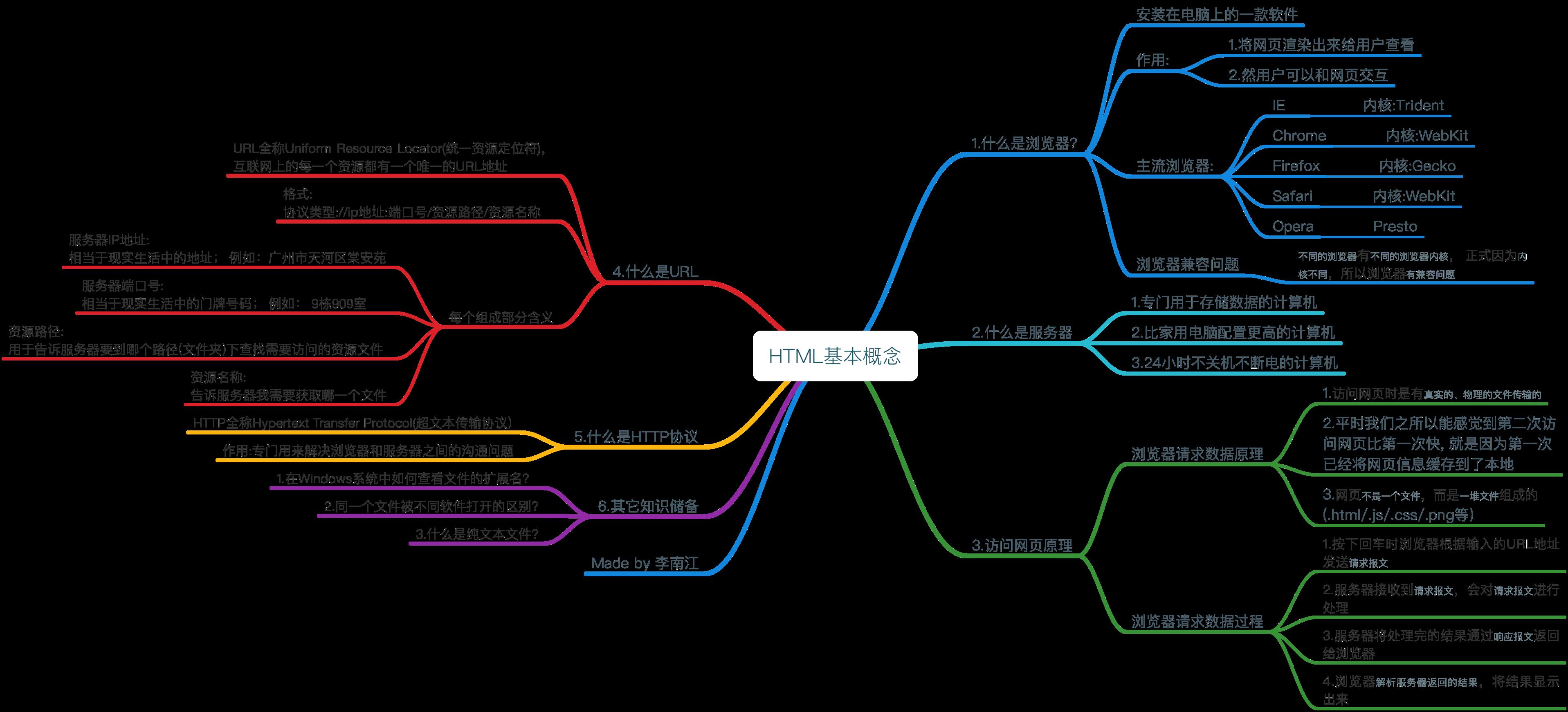
什么是浏览器
-
浏览器是安装在电脑里面的一个软件, 能够将网页内容呈现给用户查看,并让用户与网页交互的一种软件。 就好比QQ一样都是安装在电脑里面的一个软件, 只不过功能不同而已
-
常见主流浏览器

不同的浏览器有不同的浏览器内核, 浏览器内核也就是浏览器所采用的渲染引擎,渲染引擎决定了浏览器如何显示网页的内容,从而导致了浏览器兼容性问题出现- IE内核 Trident
- 谷歌内核 WebKit / Blink
- 火狐内核 Gecko
- Safarri内核 WebKit
- 欧朋内核 Presto
- 前期以谷歌浏览器为主,后面将专门详细介绍浏览器兼容问题
什么是服务器
服务器也是电脑,只不过是比我们的电脑配置更高的电脑,并且24小时不断电,不关机的计算机- 服务器是
专门用于存储数据电脑, 访问者可以访问服务器获得服务器上存储的资源 - 服务器
一旦关机,访问者就无法访问

访问网页原理
浏览器请求数据的原理
-
我们是如何通过浏览器查看网页上的内容的?
-
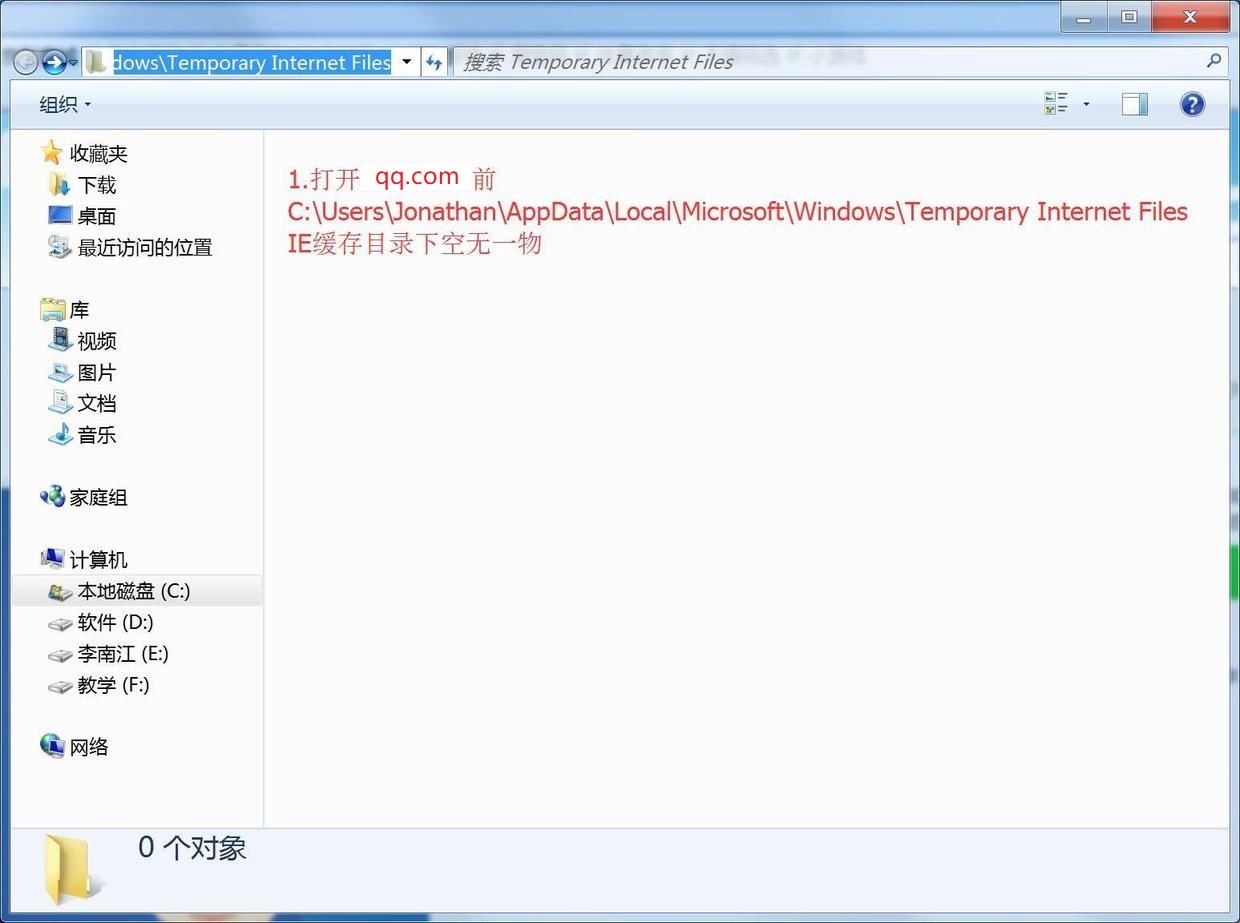
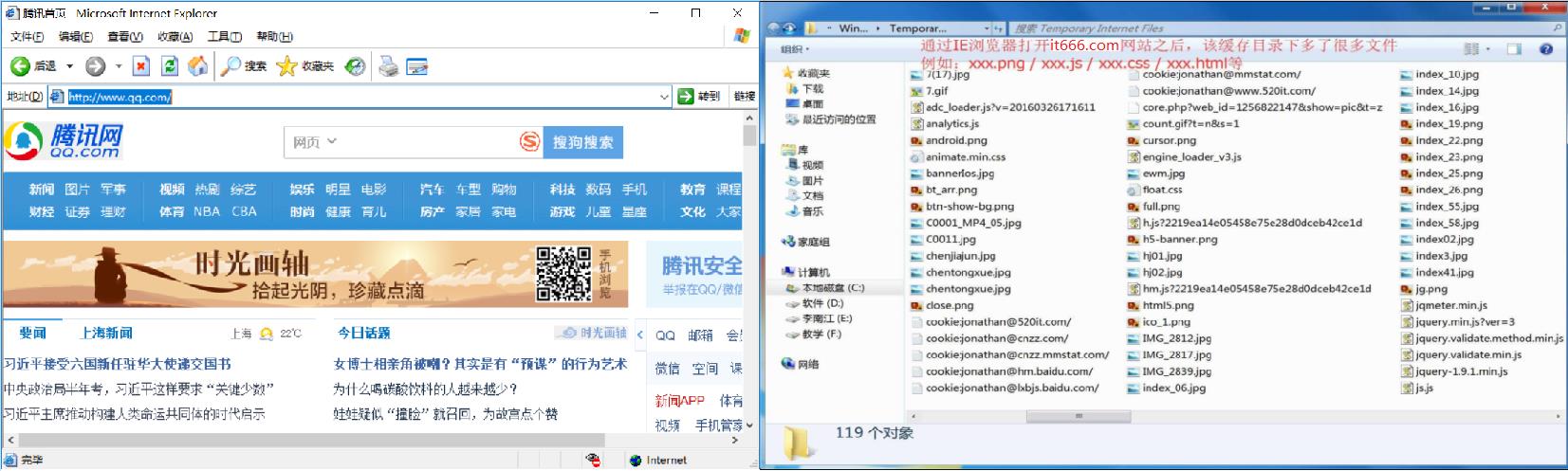
1.打开IE缓存文件夹
C:\\Users\\Jonathan_Lee\\AppData\\Local\\Microsoft\\Windows\\Temporary Internet FilesJonathan_Lee为个人电脑用户名名称
-
2.清空该文件夹

-
3.用IE打开网页

-
4.发现文件夹下多了很多文件(.html、.css、.js、.png等), 仔细观察不难发现其实这些文件都是被访问网页上的内容
-
5.结论
- 访问网页时是有
真实的、物理的文件传输的 - 网页
不是一个文件,而是一堆文件组成的 - 我们之所以平常感觉第二次访问比第一次访问快的原因就是,第一次访问时已经将所有文件
缓存到了本地
- 访问网页时是有
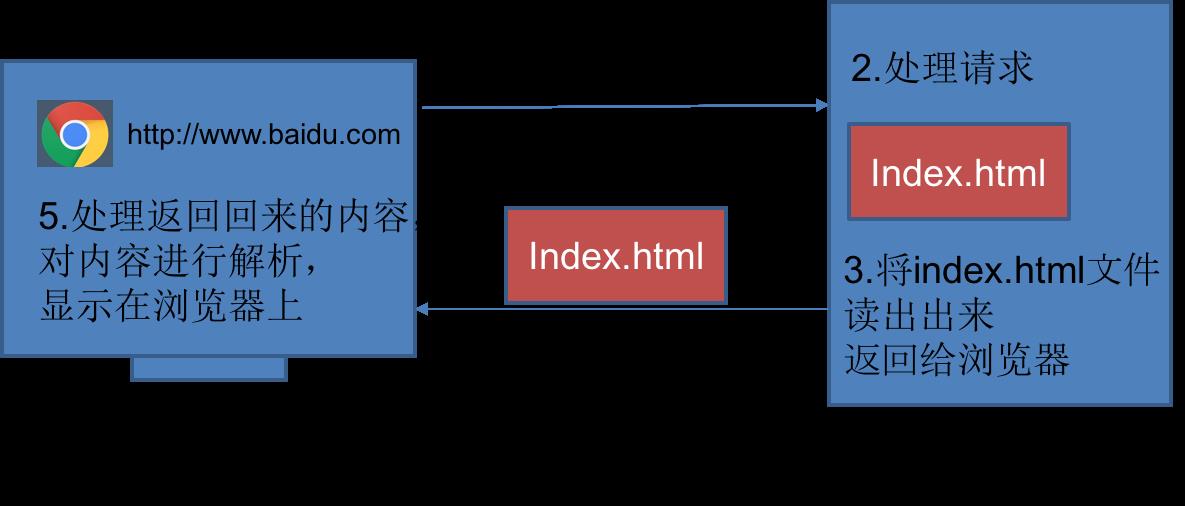
浏览器请求数据的过程
- 1.按下回车时浏览器根据输入的URL地址发送
请求报文 - 2.服务器接收到请求报文,会对
请求报文进行处理 - 3.服务器将处理完的结果通过
响应报文返回给浏览器 - 4.浏览器
解析服务器返回的结果,将结果显示出来

- 请求过程验证
- 1.利用chome浏览器打开一个网页
- 2.打开开发人员工具
- 3.打开Network查看请求报文和响应报文
- 3.1请求报文
- 一个HTTP请求报文由请求行(request line)、请求头部(header)、空行和请求数据4个部分

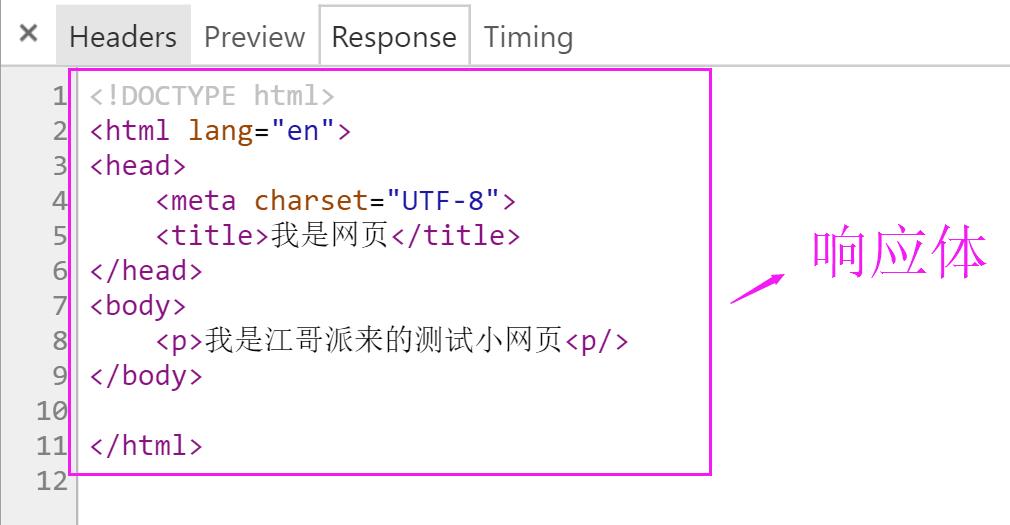
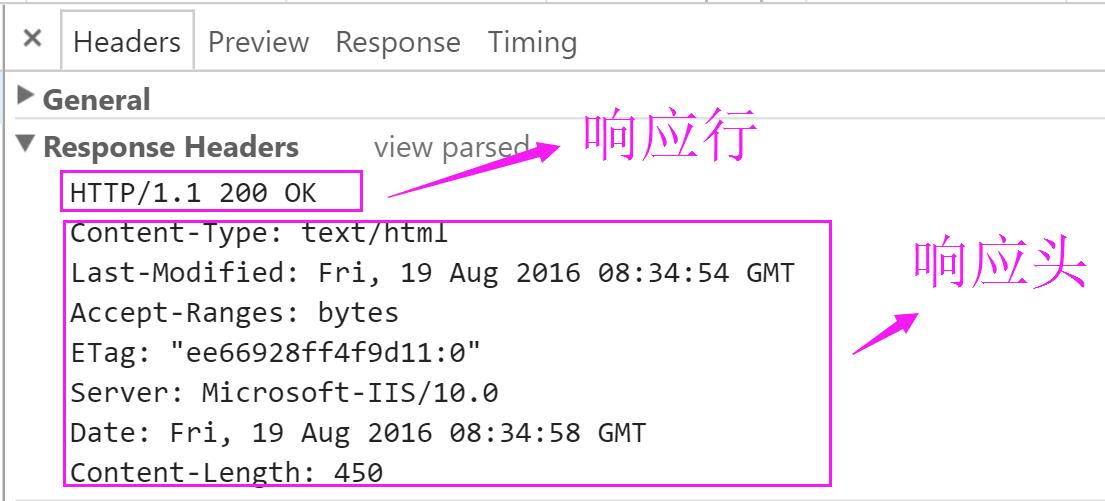
- 3.2响应报文
- 一个HTTP响应报文由响应行、响应头、响应体组成

什么是URL
-
1.我们在浏览器的地址栏中输入的地址其实就是URL
-
2.URL格式:
- 127.0.0.1/index.html (浏览器会自动补全http:和:80)
- http://127.0.0.1/index.html (浏览器会自动补全:80)
- http://127.0.0.1:80/index.html (完整格式)
- 协议类型://ip地址:端口号/资源路径/资源名称
-
3.URL拆分
- 网络协议类型 http://
- 服务器IP地址 127.0.0.1
- 服务器端口号 :80
- 资源路径 网页在服务器上的路径
- 资源名称 index.html
-
4.URL拆分后每一部分的作用
-
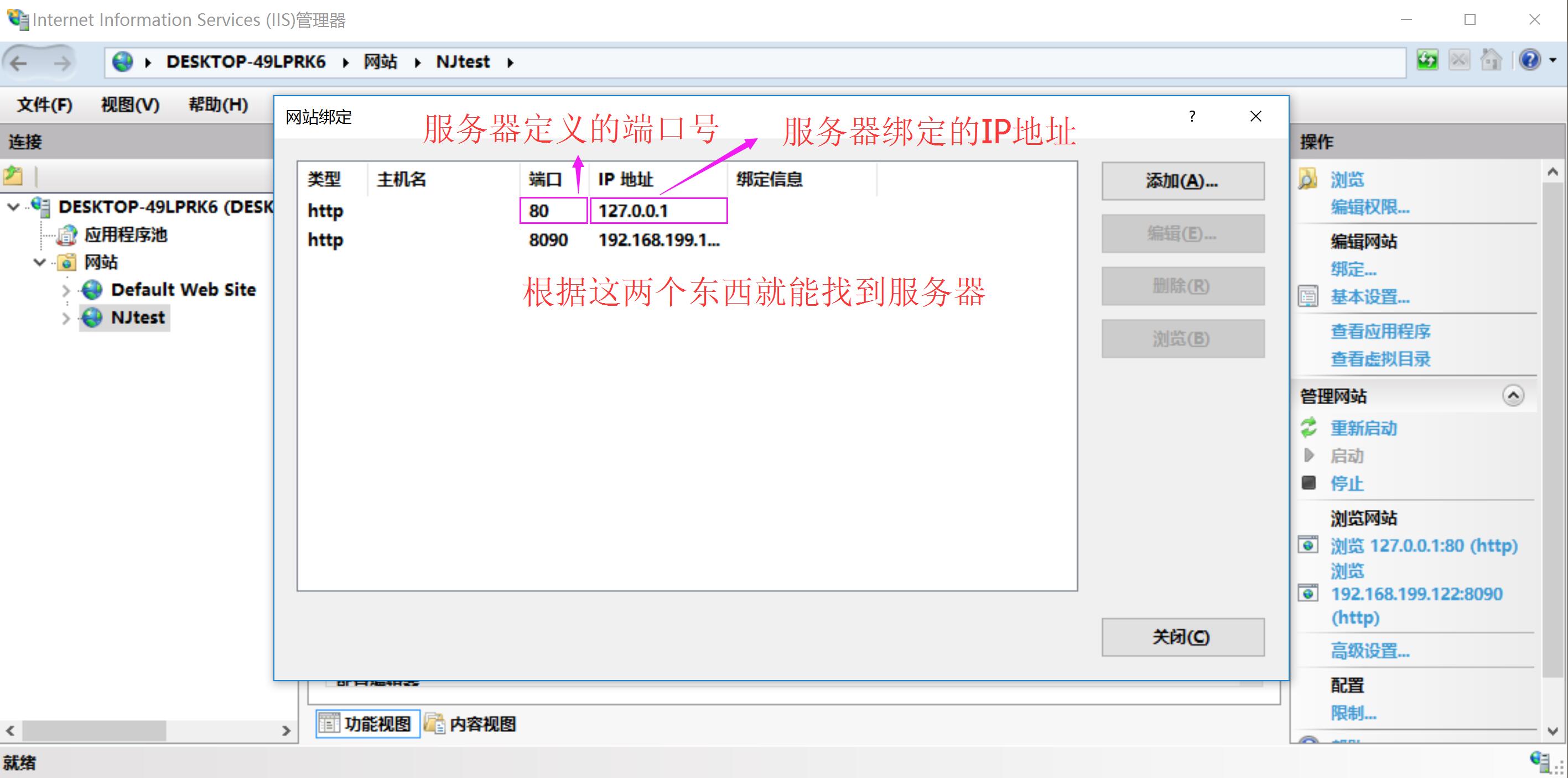
4.1服务器IP地址 和 服务器端口号它们两的作用:
- 告诉浏览器要去什么地方才能找到对应的服务器, 也就是告诉浏览器服务器的详细地址
- 服务器IP地址相当于现实生活中的地址; 例如:广州市天河区棠安苑
- 服务器端口号相当于现实生活中的门牌号码; 例如: 9栋909室
- 那么如果将地址和门牌号码结合在一起, 就是我的详细地址

-
4.2资源名称它的作用:
- 告诉服务器我需要获取哪一个文件
-
4.3资源名称
- 需要访问的文件名称

- 需要访问的文件名称

- 5.补充
- URL全称Uniform Resource Locator(统一资源定位符), 互联网上的每一个资源都有一个唯一的URL地址
- 由于IP地址全都是数字, 没有任何的含义,比较难以记忆。 所以在访问网页时最常见的不是IP地址而是“域名”(一串有含义的字母OR数字)
- 好比: http://www.baidu.com AND http://111.13.100.92:80/
什么是HTTP协议
-
1.HTTP是Hypertext Transfer Protocol的缩写, 超文本传输协议
-
2.什么是协议?
- 在现实生活中有很多的协议, 例如租房协议/买卖协议/离婚协议
- 无论是什么协议他们都是一个共同点, 就是用来规范/约束某一类事物
-
3.沟通问题?
- 沟通最常见的问题就是语言不通, 例如中国人和美国人沟通, 一个人说中文, 一个人说英文, 如果两个人都不懂中文或者英文, 那么就会出现沟通问题
- 如果要想解决沟通文件, 是不是需要先拟定规定, 两个人都说中文, 或者两个人都说英文, 或者请一个既懂中文又懂英文的翻译
-
4.HTTP协议是用来规范/约束哪一类事物?
- 浏览器访问网页其实就是去服务器请求数据, 所以浏览器需要和服务器沟通, 所以也会存在沟通问题
- HTTP协议就相当于我们让两个人都说中文或者都说英文一样, 就是提前规范两个人之间如何沟通, 也就是规范/约束浏览器和服务器之间如何沟通
其它知识储备
-
在Windows系统中如何查看文件的扩展名
- 默认情况下Windows系统是不显示文件的扩展名的, 但是作为一个开发者而言, 查看文件的扩展名是我们的必备技能
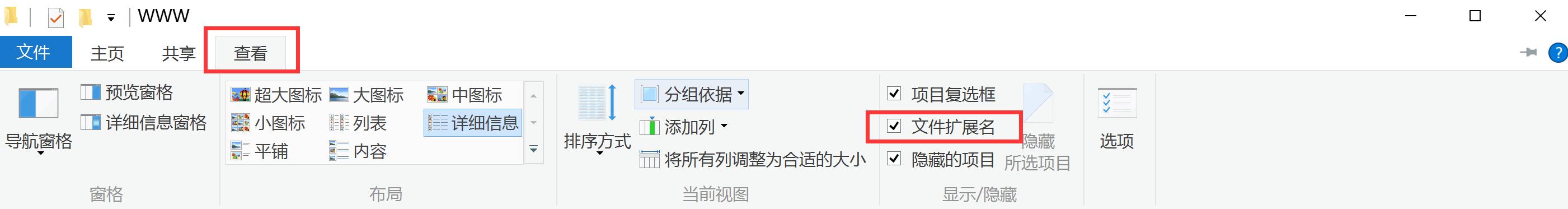
- win10: 随便打开一个文件夹–>点击查看–>将文件扩展名的选项勾选上
-
电脑上的一个文件是可以"同时"被多个软件打开的, 不同的软件打开可能会有不同的效果
- 例如: 同一个index.html文件可以被多个浏览器和记事本一起打开
- 例如: .html文件通过浏览器打开不可以编辑, 通过记事本打开可以编辑
-
什么是纯文本文件?
- 我们Windows电脑上有一款默认安装好的软件叫做记事本. 这款软件就是专门用来打开纯文本文件的, 所以只要
能够被记事本打开, 并且能够正常显示的文件都是纯文本文件 .html的文件可以被记事本打开, 并且能够正常显示,所以.html文件是一个纯文本文件
- 我们Windows电脑上有一款默认安装好的软件叫做记事本. 这款软件就是专门用来打开纯文本文件的, 所以只要
码字不易,在线求个三连支持。
大家记得收藏前,先点个赞哦!好的文章值得被更多人看到。
推荐阅读:
最后,再多一句,粉丝顺口溜,关注江哥不迷路,带你编程上高速。
版权所有,请勿转载,转载请联系本人授权
以上是关于零基础学前端- 01- HTML基础--基本概念(建议收藏)的主要内容,如果未能解决你的问题,请参考以下文章
零基础学前端- 01- HTML基础--基本概念(建议收藏)