Vue + el-table中html返显 + title悬浮显示 + 超长打点
Posted 做猪呢,最重要的是开森啦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue + el-table中html返显 + title悬浮显示 + 超长打点相关的知识,希望对你有一定的参考价值。
0. 整体代码:
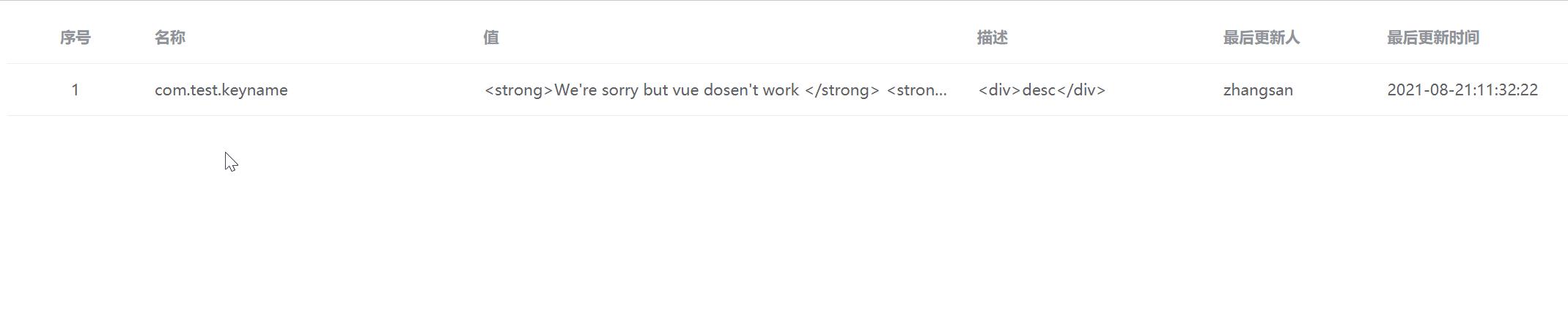
【效果】:

【栗子代码】:
<template>
<div>
<el-table @cell-mouse-enter="hoverDate" :row-class-name="tableRowClassName" :data="tableData">
<el-table-column align="center" label="序号">
<template v-slot="scope">
<div :title="scope.row.index+1" v-html="scope.row.index+1" class="title-tips"></div>
</template>
</el-table-column>
<el-table-column prop="keyName" label="名称" min-width="200">
<template v-slot="scope">
<div :title="scope.row.keyName" v-html="scope.row.keyName" class="title-tips"></div>
</template>
</el-table-column>
<el-table-column prop="valueByte" label="值" min-width="350">
<template v-slot="scope">
<div :id="'valueByte'.concat(scope.$index)" v-html="scope.row.valueByte" class="title-tips"></div>
</template>
</el-table-column>
<el-table-column prop="desc" label="描述" min-width="150">
<template v-slot="scope">
<div :id="'desc'.concat(scope.$index)" v-html="scope.row.desc" class="title-tips"></div>
</template>
</el-table-column>
<el-table-column prop="userId" label="最后更新人" min-width="100">
<template v-slot="scope">
<div :title="scope.row.userId" v-html="scope.row.userId" class="title-tips"></div>
</template>
</el-table-column>
<el-table-column prop="cTime" label="最后更新时间" min-width="120">
<template v-slot="scope">
<div :id="'cTime'.concat(scope.$index)" v-html="scope.row.cTime" class="title-tips"></div>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
name: "SideOne",
methods: {
// 将行索引设置到row里面
tableRowClassName ({ row, rowIndex }) {
row.index = rowIndex
},
// 鼠标悬浮显示title
hoverDate: function (row, column) {
let id
if (column.property === "cTime") {
id = "cTime".concat(row.index)
} else if (column.property === "valueByte") {
id = "valueByte".concat(row.index)
} else if (column.property === "desc") {
id = "desc".concat(row.index)
} else {
return
}
let titleVule = document.getElementById(id).textContent
if (typeof titleVule === 'undefined' || titleVule === null) {
titleVule = ""
}
document.getElementById(id).setAttribute("title", titleVule)
}
},
data: function () {
return {
tableData: [
{
keyName: "com.test.keyname",
valueByte: "<noscript>
<strong>We're sorry but vue dosen't work </strong>",
desc: "<div>desc</div>",
userId: "zhangsan",
cTime: "2021-08-21:22:22:22"
}
]
}
}
}
</script>
<style scoped>
.title-tips {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
</style>
1. html代码反显:
el-table-column中html代码片段反显,可以使用template+ v-html指令来实现,如:
<el-table-column prop="desc" label="描述" min-width="150">
<template v-slot="scope">
<div :id="'desc'.concat(scope.$index)" v-html="scope.row.desc" class="title-tips"></div>
</template>
</el-table-column>
2. title显示:
el-table-column可以使用:show-overflow-tooltip="true"来进行单元格内容超长title显示,如:
<el-table-column prop="desc" label="描述" min-width="150" :show-overflow-tooltip="true">
<template v-slot="scope">
<div v-html="scope.row.desc" class="title-tips"></div>
</template>
</el-table-column>
但这只对内容超长时才显示,要想不分内容长短都title显示,就想到document中的title属性
·
所以栗子代码中使用document来动态设置title属性,要点如下:
- 通过:row-class-name="tableRowClassName"将行索引设置到row里面
- 通过 :id="‘valueByte’.concat(scope.$index)"与行索引构成动态绑定id
- 通过@cell-mouse-enter=“hoverDate” 鼠标进入单元格,触发方法动态绑定,通过id来设置title属性
// 鼠标悬浮显示title
hoverDate: function (row, column) {
let id
if (column.property === "cTime") {
id = "cTime".concat(row.index)
} else if (column.property === "valueByte") {
id = "valueByte".concat(row.index)
} else if (column.property === "desc") {
id = "desc".concat(row.index)
} else {
return
}
let titleVule = document.getElementById(id).textContent
if (typeof titleVule === 'undefined' || titleVule === null) {
titleVule = ""
}
document.getElementById(id).setAttribute("title", titleVule)
}
3. 内容超长打点:
单元格内容超长时,使用…显示,只要设置如下css样式:
.title-tips {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
以上是关于Vue + el-table中html返显 + title悬浮显示 + 超长打点的主要内容,如果未能解决你的问题,请参考以下文章
Mybatis 不支持 batchInsertOrUpdate 返显id