❤万字长文JS全网最细笔记2️⃣(全网最强,建议收藏)❤
Posted XiaoLin__Java
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了❤万字长文JS全网最细笔记2️⃣(全网最强,建议收藏)❤相关的知识,希望对你有一定的参考价值。
大家好,我是会写Bug又会Rap的XiaoLin。遇事先百度,学习关注我,今天我们来学学JavaScript
💦往期回顾
八、运算符
8.1、运算符的分类
运算符(operator)也被称为操作符,**是用于实现赋值、比较和执行算数运算等功能的符号。**javascript中常用的运算符有:
-
算数运算符
-
递增和递减运算符
-
比较运算符
-
逻辑运算符
-
赋值运算符
8.1.1、算数运算符
算术运算使用的符号,用于执行两个变量或值的算术运算。
| 运算符 | 描述 | 示例 |
|---|---|---|
| + | 加 | 1+1=2 |
| - | 减 | 3-1=2 |
| * | 乘 | 1*3=3 |
| / | 除 | 10/3=3 |
| % | 取余数(取模) | 10%3=1 |
8.1.1.1、浮点数的精度问题
浮点数值的最高精度是 17 位小数,但在进行算术计算时其精确度远远不如整数。所以在JavaScript中不要直接判断两个浮点数是否相等 !
var result = 0.1 + 0.2; // 结果不是 0.3,而是:0.30000000000000004
console.log(0.07 * 100); // 结果不是 7, 而是:7.000000000000001
8.1.1.2、表达式和返回值
表达式:是由数字、运算符、变量等以能求得数值的有意义排列方法所得的组合,简单来说是由数字、运算符、变量等组成的式子
表达式最终都会有一个结果,返回给开发者,称为返回值。
8.1.2、 递增和递减运算符
8.1.2.1、概述
如果需要反复给数字变量添加或减去1,可以使用递增(++)和递减( – )运算符来完成。在 JavaScript 中,递增(++)和递减( – )既可以放在变量前面,也可以放在变量后面。放在变量前面时,我们可以称为前置递增(递减)运算符,放在变量后面时,我们可以称为后置递增(递减)运算符。递增和递减运算符必须和变量配合使用。
8.1.2.2、递增运算符
8.1.2.2.1、前置递增运算符
++num 前置递增,就是自加1,类似于 num = num + 1,但是 ++num 写起来更简单。他的口诀是先自加,后返回值。
var num = 10;
alert(++num + 10); // 21
8.1.2.2.2、后置递增运算符
num++ 后置递增,就是自加1,类似于 num = num + 1 ,但是 num++ 写起来更简单。他的口诀是先返回原值,后自加 。
var num = 10;
alert(10 + num++); // 20
8.1.3、比较运算符
8.1.3.1、概述
比较运算符(关系运算符)是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值(true / false)作为比较运算的结果。
| 运算符名称 | 说明 | 案例 | 结果 |
|---|---|---|---|
| < | 小于 | 1<2 | true |
| > | 大于 | 3>2 | true |
| >= | 大于等于 | 2>=2 | true |
| <= | 小于等于 | 3<=3 | true |
| == | 是否等于 | 1==1 | true |
| != | 不等于 | 1!=2 | true |
| === 、 !=== | 是否全等(值和类型是否都相等) | 2===‘2’ | false |
8.1.3.2、等号比较
| 符号 | 作用 | 用法 |
|---|---|---|
| = | 赋值 | 把右边赋值给左边 |
| == | 判断 | 判断两边的值是否都相等(有隐式数据类型转换) |
| === | 全等 | 判断两边的值和数据类型是否完全一致 |
8.1.4、逻辑运算符
8.1.4.1、概述
逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值。后面开发中经常用于多个条件的判断。
| 逻辑运算符 | 说明 | 案例 |
|---|---|---|
| && | 逻辑与,简称与,and | true && true |
| || | 逻辑或,简称或,or | false||true |
| ! | 逻辑非,简称非,not | !true |
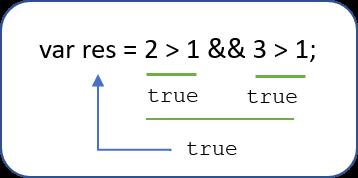
8.1.4.2、逻辑与&&
两边都是 true才返回 true,否则返回 false。


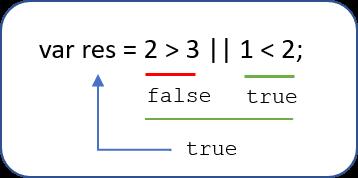
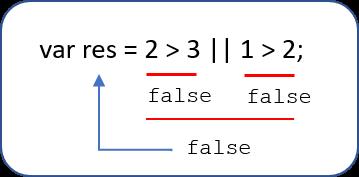
8.1.4.3、逻辑或 ||
只要有一边是true就返回true,否则是false。


8.1.4.4、逻辑非 !
逻辑非(!)也叫作取反符,用来取一个布尔值相反的值,如 true 的相反值是 false。
var isOk = !true;
console.log(isOk); // false
8.1.4.5、短路运算
当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值。
8.1.4.5.1、逻辑与
他的语法格式:表达式1 && 表达式2。
表达的意思是,如果第一个表达式的值为真,则返回表达式2,如果第一个表达式的值为假,则返回表达式1。
console.log( 123 && 456 ); // 456
console.log( 0 && 456 ); // 0
console.log( 123 && 456&& 789 ); // 789
8.1.4.5.2、逻辑或
他的语法: 表达式1 || 表达式2。
表达的意思是,如果第一个表达式的值为真,则返回表达式1,如果第一个表达式的值为假,则返回表达式2。
console.log( 123 || 456 ); // 123
console.log( 0 || 456 ); // 456
console.log( 123 || 456 || 789 ); // 123
8.1.5、赋值运算符
赋值运算符是用来把数据赋值给变量的运算符。
| 赋值运算符 | 说明 | 案例 |
|---|---|---|
| = | 直接赋值 | var name = ‘XiaoLin’ |
| += 、-= | 加减一个数后再赋值 | var age = 18; age += 10; |
| *=、/=、%= | 乘、除、取模后赋值 | var = 18; age %=2 |
var age = 10;
age += 5; // 相当于 age = age + 5;
age -= 5; // 相当于 age = age - 5;
age *= 10; // 相当于 age = age * 10;
8.1.6、运算符优先级
| 优先级 | 运算符 | 顺序 |
|---|---|---|
| 1 | 小括号 | () |
| 2 | 一元运算符 | ++ 、 == 、 ! |
| 3 | 算术运算符 | 先乘除后加减 |
| 4 | 关系运算符 | > 、 >= 、 < 、 <= 、 |
| 5 | 相等运算符 | == 、 != 、 === 、 !== 、 |
| 6 | 逻辑运算符 | 先&&后|| |
| 7 | 赋值运算符 | = |
| 8 | 逗号运算符 | , |
总的来说就是:
- 一元运算符里面的逻辑非优先级很高。
- 逻辑与比逻辑或优先级高
九、流程控制
9.1、 流程控制概念
在一个程序执行的过程中,各条代码的执行顺序对程序的结果是有直接影响的。很多时候我们要通过控制代码的执行顺序来实现我们要完成的功能。简单来说,流程控制就是来控制代码按照一定结构顺序来执行。他有三种结构:
- 顺序结构
- 分支结构
- 循环结构

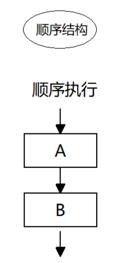
9.2、顺序流程控制
顺序结构是程序中最简单、最基本的流程控制,它没有特定的语法结构,程序会按照代码的先后顺序,依次执行,程序中大多数的代码都是这样执行的。

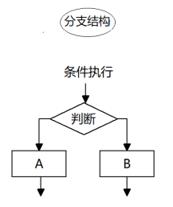
9.3、分支流程控制
由上到下执行代码的过程中,根据不同的条件,执行不同的路径代码(执行代码多选一的过程),从而得到不同的结果,JS 语言提供了两种分支结构语句:
- if 语句。
- switch 语句。

9.3.1、if语句
9.3.1.1、语法结构
if语句可以理解为一个行为,循环语句和分支语句就是典型的语句。一个程序由很多个语句组成,一般情况下,会分割成一个一个的语句。
// 条件成立执行代码,否则什么也不做
if (条件表达式) {
// 条件成立执行的代码语句
}
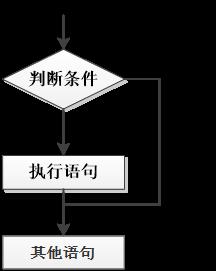
9.3.1.2、执行流程

9.3.2、if else语句(双分支语句)
9.3.2.1、语法结构
// 条件成立 执行 if 里面代码,否则执行else 里面的代码
if (条件表达式) {
// [如果] 条件成立执行的代码
} else {
// [否则] 执行的代码
}
9.3.2.2、执行流程

9.3.3、if else if 语句(多分支语句)
9.3.3.1、语法结构
// 适合于检查多重条件。
if (条件表达式1) {
语句1;
} else if (条件表达式2) {
语句2;
} else if (条件表达式3) {
语句3;
....
} else {
// 上述条件都不成立执行此处代码
}
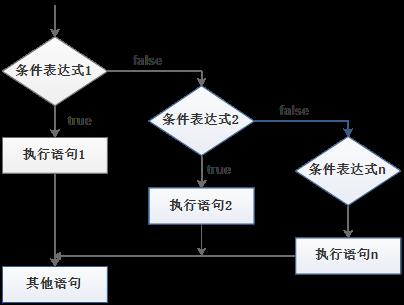
9.3.3.2、执行流程

9.3.4、switch分支流程控制
switch 语句也是多分支语句,它用于基于不同的条件来执行不同的代码。当要针对变量设置一系列的特定值的选项时,就可以使用 switch。 执行case 里面的语句时,如果没有break,则继续执行下一个case里面的语句。
switch( 表达式 ){
case value1:
// 表达式 等于 value1 时要执行的代码
break;
case value2:
// 表达式 等于 value2 时要执行的代码
break;
default:
// 表达式 不等于任何一个 value 时要执行的代码
}
switch 语句和 if else if 语句的区别
- 一般情况下,它们两个语句可以相互替换
- switch…case 语句通常处理 case为比较确定值的情况, 而 if…else…语句更加灵活,常用于范围判断(大于、等于某个范围)
- switch 语句进行条件判断后直接执行到程序的条件语句,效率更高。而if…else 语句有几种条件,就得判断多少次。
- 当分支比较少时,if… else语句的执行效率比 switch语句高。
- 当分支比较多时,switch语句的执行效率比较高,而且结构更清晰。
9.4、三元表达式
三元表达式是一种特殊的if-else语句,他的语法格式为:
表达式1 ? 表达式2 : 表达式3;
如果表达式1为 true ,则返回表达式2的值,如果表达式1为 false,则返回表达式3的值。
十、循环
10.1、for循环
10.1.1、语法结构
for(初始化变量; 条件表达式; 操作表达式 ){
//循环体
}
| 名称 | 作用 |
|---|---|
| 初始化变量 | 通常被用于初始化一个计数器,该表达式可以使用 var 关键字声明新的变量,这个变量帮我们来记录次数。 |
| 条件表达式 | 用于确定每一次循环是否能被执行。如果结果是 true 就继续循环,否则退出循环。 |
| 操作表达式 | 用于确定每一次循环是否能被执行。如果结果是 true 就继续循环,否则退出循环。 |
10.1.2、执行流程
执行条件表达式,如果为true,则执行循环体语句,否则退出循环,循环结束。
10.1.3、断点调试
断点调试是指自己在程序的某一行设置一个断点,调试时,程序运行到这一行就会停住,然后你可以一步一步往下调试,调试过程中可以看各个变量当前的值,出错的话,调试到出错的代码行即显示错误,停下。断点调试可以帮助观察程序的运行过程。
断点调试的流程:
- 浏览器中按 F12–> sources -->找到需要调试的文件–>在程序的某一行设置断点
- Watch: 监视,通过watch可以监视变量的值的变化,非常的常用。
- 摁下F11,程序单步执行,让程序一行一行的执行,这个时候,观察watch中变量的值的变化。
10.2、双重for循环
10.2.1、概述
循环嵌套是指在一个循环语句中再定义一个循环语句的语法结构,例如在for循环语句中,可以再嵌套一个for 循环,这样的 for 循环语句我们称之为双重for循环。
10.2.2、语法
for (外循环的初始; 外循环的条件; 外循环的操作表达式) {
for (内循环的初始; 内循环的条件; 内循环的操作表达式) {
需执行的代码;
}
}
比如我们打印五行无列星星。核心逻辑大致为:
-
内层循环负责一行打印五个星星
-
外层循环负责打印五行
var star = '';
for (var j = 1; j <= 3; j++) {
for (var i = 1; i <= 3; i++) {
star += '☆'
}
// 每次满 5个星星 就 加一次换行
star += '\\n'
}
console.log(star);
10.3、while循环
10.3.1、语法结构
while (条件表达式) {
// 循环体代码
}
10.3.2、执行思路
**使用 while 循环时一定要注意,它必须要有退出条件,否则会成为死循环。**他的执行思路:
-
先执行条件表达式,如果结果为 true,则执行循环体代码;如果为 false,则退出循环,执行后面代码
-
执行循环体代码
-
循环体代码执行完毕后,程序会继续判断执行条件表达式,如条件仍为true,则会继续执行循环体,直到循环条件为 false 时,整个循环过程才会结束
10.4、do-while循环
10.4.1、语法结构
do {
// 循环体代码 - 条件表达式为 true 时重复执行循环体代码
} while(条件表达式);
10.4.2、执行思路
先再执行循环体,再判断,do…while循环语句至少会执行一次循环体代码。他的执行思路:
-
先执行一次循环体代码
-
再执行条件表达式,如果结果为 true,则继续执行循环体代码,如果为 false,则退出循环,继续执行后面代码
10.5、continue关键字
continue 关键字用于立即跳出本次循环**,继续下一次循环(本次循环体中 continue 之后的代码就会少执行一次)。**
// 例如,吃5个包子,第3个有虫子,就扔掉第3个,继续吃第4个第5个包子。
for (var i = 1; i <= 5; i++) {
if (i == 3) {
console.log('这个包子有虫子,扔掉');
continue; // 跳出本次循环,跳出的是第3次循环
}
console.log('我正在吃第' + i + '个包子呢');
}

10.6、break关键字
break 关键字用于立即跳出整个循环(循环结束)。
// 吃5个包子,吃到第3个发现里面有半个虫子,其余的不吃了。
for (var i = 1; i <= 5; i++) {
if (i == 3) {
break; // 直接退出整个for 循环,跳到整个for下面的语句
}
console.log('我正在吃第' + i + '个包子呢');
}

以上是关于❤万字长文JS全网最细笔记2️⃣(全网最强,建议收藏)❤的主要内容,如果未能解决你的问题,请参考以下文章