[AssistantTool]_2_修改TAB样式
Posted 暮色1994
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[AssistantTool]_2_修改TAB样式相关的知识,希望对你有一定的参考价值。
[AssistantTool]_2_修改TAB样式
创建时间:20200501 03:01:48
环境
- 桌面环境:Ubuntu 18.04.3 LTS
- IDE:Qt Creator 4.7.1
- Qt版本:5.9.7
- 仓库地址:https://github.com/ZhengPengqiao/AssistantTool.git
介绍
- 修改AssistantTool工程的TabWidget样式。之后的AssistantTool的每个功能都按照一个Tab页完成
修改为TAB窗口
- 将窗口中的mainToolBar,menuBar删掉。
- 添加TabWidget并充满全屏,将tab标签放到左边
- 添加使用png到assert中
- assert/buttonback_hover.png
- assert/buttonback_active.png
- assert/buttonback.png
- 添加用户定义样式类,用于tabwidget, customtabstyle.c/.h
-
customtabstyle.c
#include "customtabstyle.h" #include <QDebug> #include <QPainter> #include <QProxyStyle> CustomTabStyle::CustomTabStyle() { } QSize CustomTabStyle::sizeFromContents(ContentsType type, const QStyleOption *option, const QSize &size, const QWidget *widget) const { QSize s = QProxyStyle::sizeFromContents(type, option, size, widget); if (type == QStyle::CT_TabBarTab) { s.transpose(); s.rwidth() = 100; // 设置每个tabBar中item的大小 s.rheight() = 60; //如果这里太小,可能造成text文字显示成"..." } return s; } void CustomTabStyle::drawControl(ControlElement element, const QStyleOption *option, QPainter *painter, const QWidget widget) const { if (element == CE_TabBarTabLabel) { if (const QStyleOptionTab *tab = qstyleoption_cast<const QStyleOptionTab *>(option)) { QRect allRect = tab->rect; if (tab->state & QStyle::State_Selected) { QPixmap result(":/assert/buttonback_active.png"); painter->save(); painter->setPen(0xf8fcff); painter->drawPixmap(allRect, result); painter->restore(); } else if (tab->state & QStyle::State_MouseOver) { QPixmap result(":/assert/buttonback_hover.png"); painter->save(); painter->setPen(0xf8fcff); painter->drawPixmap(allRect, result); painter->restore(); } else if (tab->state & QStyle::State_Active) { QPixmap result(":/assert/buttonback.png"); painter->save(); painter->setPen(0xf8fcff); painter->drawPixmap(allRect, result); painter->restore(); } else { painter->setPen(0x5d5d5d); } QTextOption option; option.setAlignment(Qt::AlignCenter); painter->drawText(allRect, tab->text, option); return; } } if (element == CE_TabBarTab) { QProxyStyle::drawControl(element, option, painter, widget); } } -
customtabstyle.h
#ifndef CUSTOMTABSTYLE_H #define CUSTOMTABSTYLE_H #include <QProxyStyle> #include <QStyleOptionTab> class CustomTabStyle : public QProxyStyle { public: CustomTabStyle(); QSize sizeFromContents(ContentsType type, const QStyleOption *option, const QSize &size, const QWidget *widget) const; void drawControl(ControlElement element, const QStyleOption *option, QPainter *painter, const QWidget *widget) onst; }; #endif // CUSTOMTABSTYLE_H
-
-
配置使用上面添加的样式类:mainwindow.cpp
#include "mainwindow.h" +#include "customtabstyle.h" #include "ui_mainwindow.h" + MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent), ui(new Ui::MainWindow) { ui->setupUi(this); + ui->tabWidget->tabBar()->setStyle(new CustomTabStyle); } MainWindow::~MainWindow()
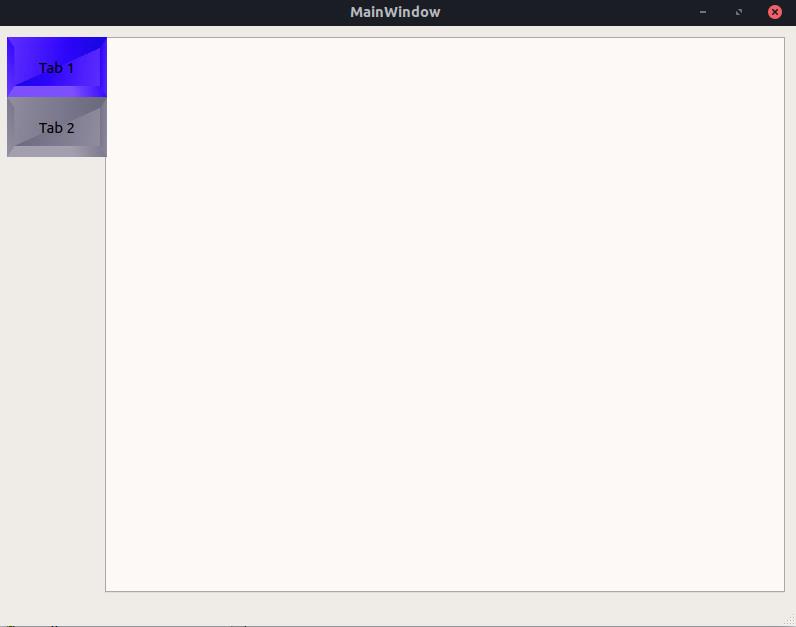
完成的效果
添加QSS为了之后使用
-
main.cpp
#include "mainwindow.h" #include <QApplication> +#include <QLatin1String> +#include <QFile> int main(int argc, char *argv[]) { QApplication a(argc, argv); + + + QFile qssFile(":/assert/qt.qss"); + qssFile.open(QFile::ReadOnly); + if(qssFile.isOpen()) + { + QString qss = QLatin1String(qssFile.readAll()); + qApp->setStyleSheet(qss); + qssFile.close(); + } + MainWindow w; w.show(); -
添加:/assert/qt.qss文件,之后将样式写在这里
以上是关于[AssistantTool]_2_修改TAB样式的主要内容,如果未能解决你的问题,请参考以下文章
[AssistantTool]_11_添加asc解析并显示波形
[AssistantTool]_11_添加asc解析并显示波形