Flutter拍照与选择照片并且保存到本地
Posted 阿 T
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter拍照与选择照片并且保存到本地相关的知识,希望对你有一定的参考价值。
本文使用:image_picker插件
需要适配web的同学可以使用:image_picker_web
(可以完成开发中的大部分需求,但有部分机型会出现调用相机时闪退问题)
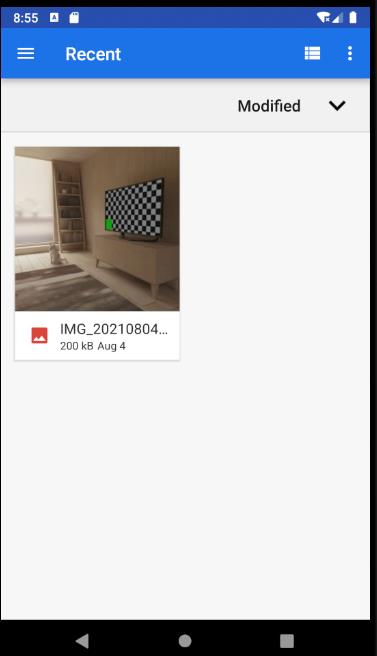
话不多说先上效果图:
拍照:

相册:

核心代码:
final picker = ImagePicker(); //初始化
///存放的图片
File _imgPath;
Future getImage(bool isTakePhoto) async {
try {
var pickedFile = await picker.getImage(
source: isTakePhoto ? ImageSource.camera : ImageSource.gallery);
if (pickedFile != null) {
setState(() {
_imgPath = File(pickedFile.path);
});
} else {
print('没有选择任何图片');
}
} catch (e) {
print("该手机不支持相机");
}
}
具体代码:
import 'dart:io';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:image_picker/image_picker.dart';
class ImageTest extends StatefulWidget {
@override
State<StatefulWidget> createState() => ImageState();
}
class ImageState extends State<ImageTest> {
final picker = ImagePicker();
File _imgPath;
Future getImage(bool isTakePhoto) async {
try {
var pickedFile = await picker.getImage(
source: isTakePhoto ? ImageSource.camera : ImageSource.gallery);
if (pickedFile != null) {
setState(() {
_imgPath = File(pickedFile.path);
});
} else {
print('没有选择任何图片');
}
} catch (e) {
print("该手机不支持相机");
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: ListView(
children: [
MaterialButton(
minWidth: 100,
height: 100,
color: Colors.blue,
onPressed: () {
getImage(true);
},
child: Text(
"拍照",
style: TextStyle(fontSize: 32, color: Colors.white),
)),
SizedBox(
height: 30,
),
MaterialButton(
minWidth: 100,
height: 100,
color: Colors.blue,
onPressed: () {
getImage(false);
},
child: Text("选择照片",
style: TextStyle(fontSize: 32, color: Colors.white))),
_imgPath != null
? Image.file(
_imgPath,
fit: BoxFit.cover,
)
: Center(
child: Text(
"没有选择照片",
style: TextStyle(fontSize: 32, color: Colors.black)s,
))
],
),
);
}
}
注意:此处保存的图片存放在缓存中,如果需要保存到本地则需使用image_gallery_saver,用于保存。
本章中,若各位同学有遇到机型不兼容问题,可以私信博主,建议真机调试哦~
欢迎留言纠正 ~ 不妨给个点赞哈哈
我是阿T一个幽默的程序员 我们下期再见~
添加我为你的好友,领取源码以及Flutter学习资料~

加入我们吧,一起学习,一起进步~

以上是关于Flutter拍照与选择照片并且保存到本地的主要内容,如果未能解决你的问题,请参考以下文章
Python控制自己的手机摄像头拍照,并把照片自动发送到邮箱
如何调用android的拍照或本地相册选取,然后再实现相片上传服务器