EasyRTC文件传输只能发送切片数据导致接收端文件没有文件名如何优化?
Posted TSINGSEE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EasyRTC文件传输只能发送切片数据导致接收端文件没有文件名如何优化?相关的知识,希望对你有一定的参考价值。
大家知道TSINGSEE青犀视频的流媒体平台都是可以进行录像回放和视频文件下载的,下载的录像文件有TS切片文件,也可以合成为一个mp4格式的视频流。
EasyRTC作为TSINGSEE青犀视频开发的远程视频通话平台,当然也是可以对录像文件进行回放以及下载的。但是在测试中,我们发现平台内的传输只能发送文件切片数据,导致接收端下载文件没有文件名以及文件后缀。
于是我们首先来分析一下平台的发送机制,发送文件前先发送条消息到接收端:
let filesInfo = {
name: file.name, //文件名
size: file.size, //文件大小,判断文件切片是否有丢失
}
sendChannel.send(JSON.stringify(filesInfo))
发送文件前的数据与文本通信的数据格式一样。在接收端添加判断条件,将发送文件前的数据保存起来,代码如下:
if (typeof event.data === 'string' ? true : false){
let msgData = JSON.parse(event.data)
if (msgData.type === 'message'){
this.msgData.push(JSON.parse(event.data))
this.getTipType('msg')
}else{
// 获取文件第一条信息
this.filesData.push(JSON.parse(event.data))
}
}
if (typeof event.data !== 'string' ? true : false){
this.receiveBuffer.push(event.data)//将接收到的数据添加到接收缓存里
this.receivedSize += event.data.byteLength; //设置当前接收文件的大小
let filesInfo = JSON.parse(JSON.stringify(this.filesData))
if (this.receivedSize === filesInfo[0].size){
const received = new Blob(this.receiveBuffer)// 生成Blob文件
this.receiveBuffer = [] // 将缓存数据置空
this.filesData = []
this.downData = { // 添加a标签信息
url: URL.createObjectURL(received),
name: filesInfo[0].name,
size: filesInfo[0].size,
}
this.receivedSize = 0
this.receiveState = true
this.fileTip = true
}
this.getTipType('file')
}
}
如此修改之后,文件、文本传输则可以互不影响。
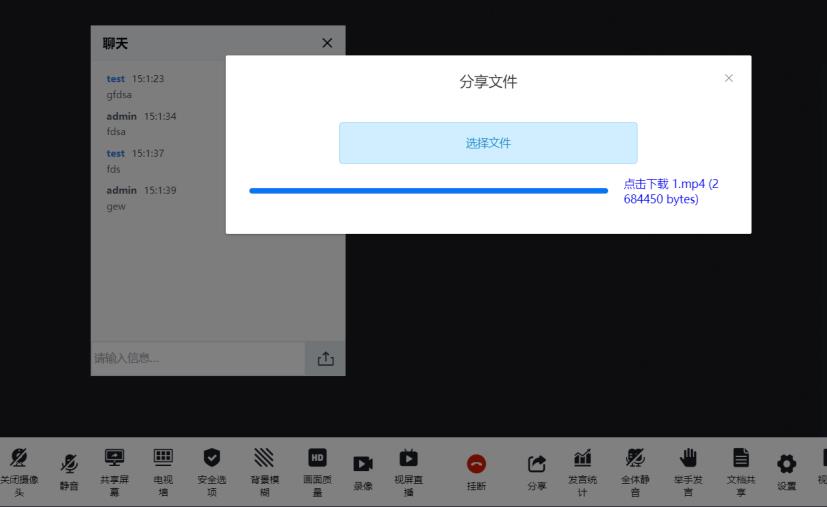
接收端:

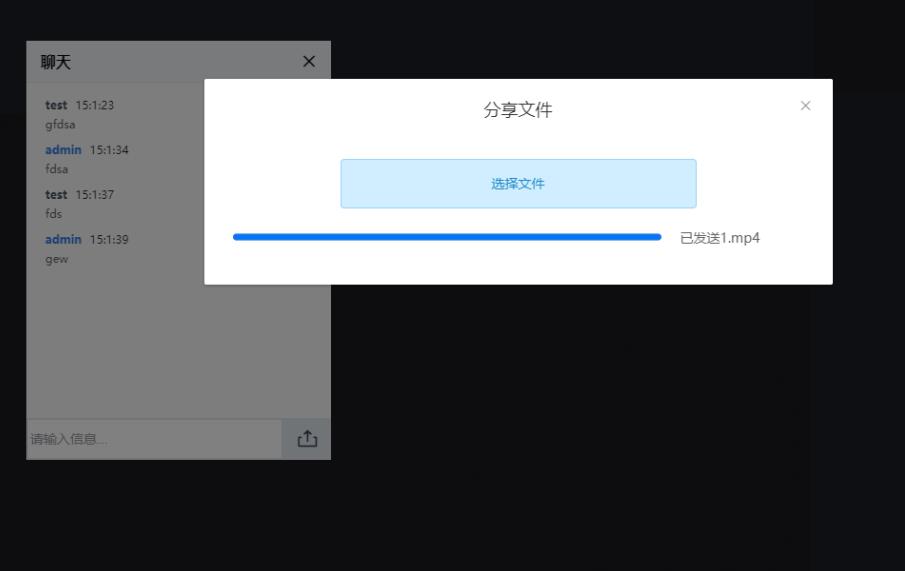
发送端:

下载的文件如下,正常显示文件名以及文件后缀:

EasyRTC一直致力于技术突破,目前也正在进行新版本的研发,5G的落地与商用将开启万物互联的智能新时代,得益于5G的大带宽和低延时特性,音视频互动领域将成为最直接的受益者。未来,在5G、AI等新技术风口之下,以TSINGSEE青犀视频为首的音视频互动解决方案公司,将帮助音视频行业拥抱更美好的未来。

以上是关于EasyRTC文件传输只能发送切片数据导致接收端文件没有文件名如何优化?的主要内容,如果未能解决你的问题,请参考以下文章
编译EasyRTC新版本采用ProtocolBuffer(pb)接收不同类型数据如何判断?