Vue基础知识-高级特性使用
Posted 火腿肠烧烤大赛冠军
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue基础知识-高级特性使用相关的知识,希望对你有一定的参考价值。
vue高级特性

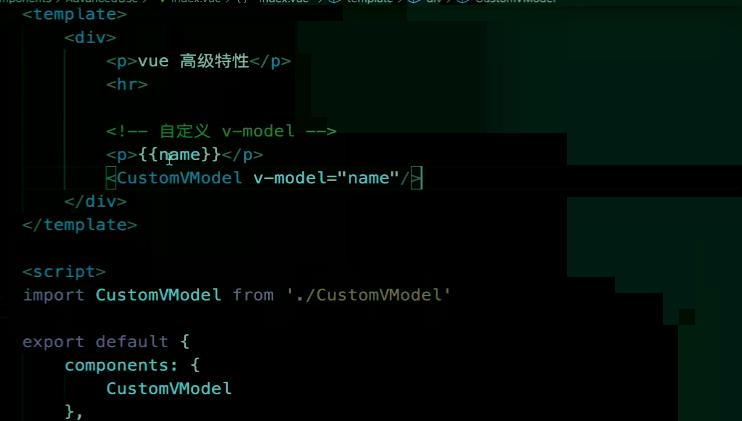
自定义v-model
子组件:

父组件:

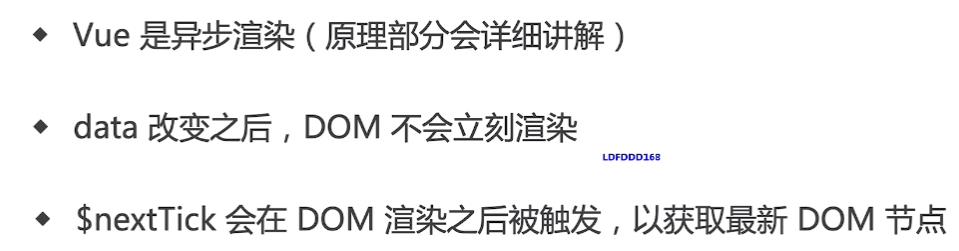
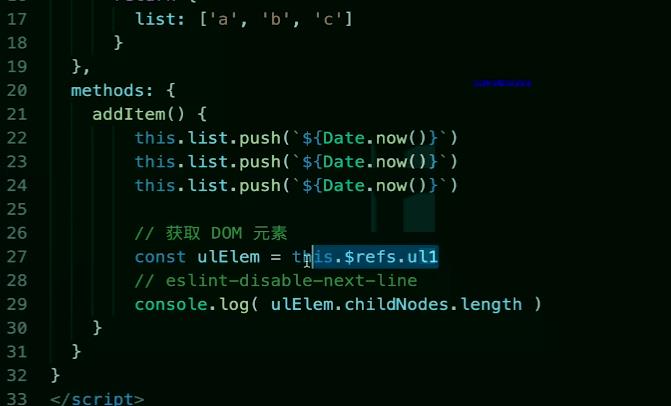
$nextTick


界面更新了 但是异步渲染导致获取的childNode长度是上一次的长度
更新之后获取则长度正常了

slot

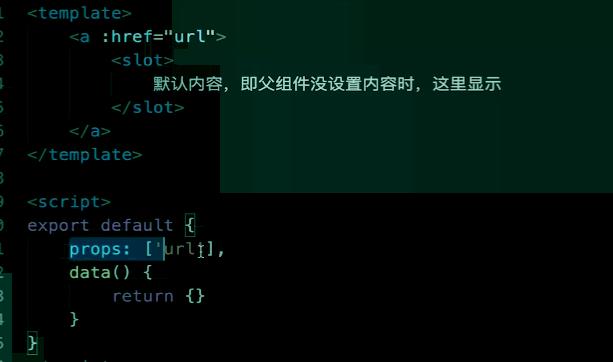
slot基本使用
父组件

子组件:

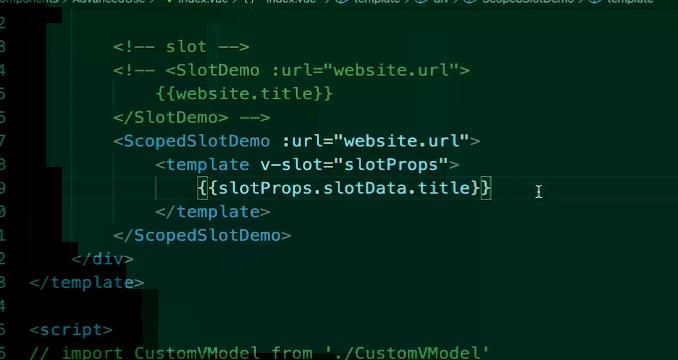
作用域插槽(父组件使用子组件的内容)
父组件:

子组件:

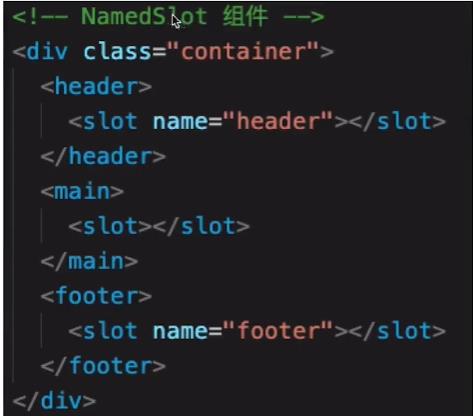
具名插槽
父组件:

子组件:

动态组件

然后记得在data中创建nexttickname变量来接收组件的名称
异步组件


keep-alive


同时还有一个白名单一个黑名单
一个自己的生命周期

mixin
用的组件:

mixin:

两个加在一起
缺点:

一些面试技巧

Vuex




vue-router
路由模式

动态路由

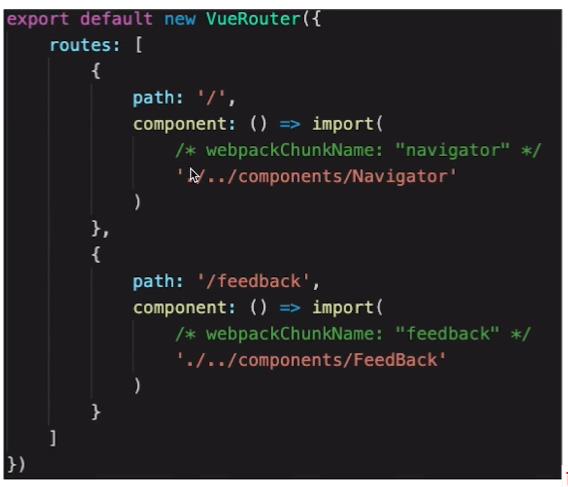
懒加载
以上是关于Vue基础知识-高级特性使用的主要内容,如果未能解决你的问题,请参考以下文章