Web前端开发笔记——第二章 HTML语言 第三节 文本格式化标签
Posted 晚风(●•σ )
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端开发笔记——第二章 HTML语言 第三节 文本格式化标签相关的知识,希望对你有一定的参考价值。
前言
这里主要介绍对html语言中对文本的处理。
一、文本加粗、斜体标签
使用b标签或strong标签对文字进行加粗,使文本加粗显示,它表示为<b>文本</b>或<strong>文本</strong>。
使用i标签或em标签对文字进行斜体,使文字斜体显示,它表示为<i>文本</i>或<em>文本</em>。
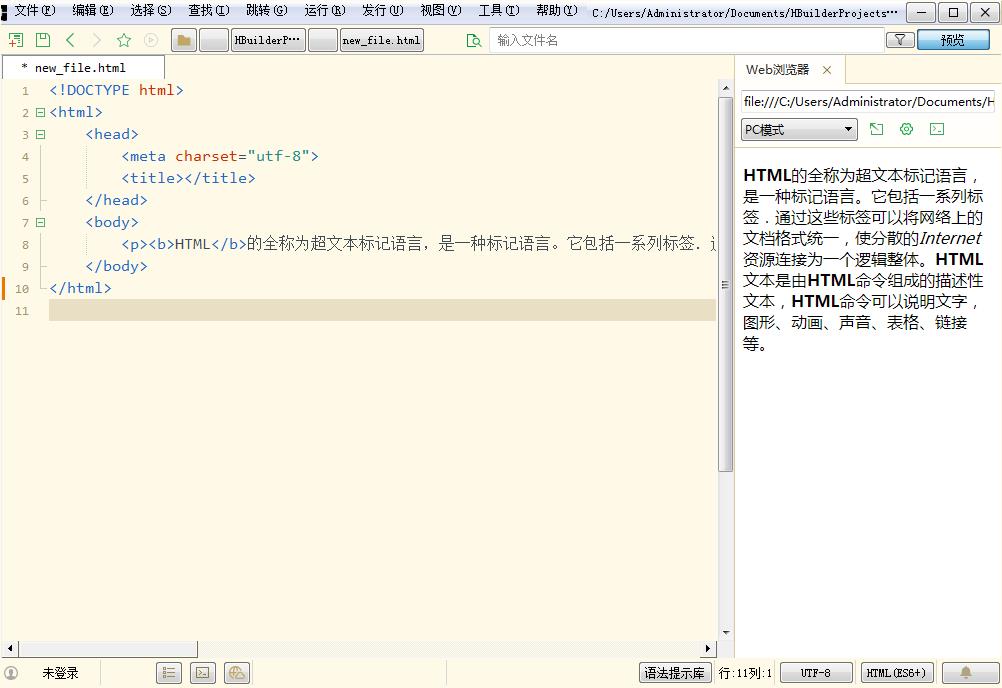
例如,下列html代码中,对“HTML”进行加粗,对“Internet”进行斜体:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p><b>HTML</b>的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的<i>Internet</i>资源连接为一个逻辑整体。<strong>HTML</strong>文本是由<strong>HTML</strong>命令组成的描述性文本,<b>HTML</b>命令可以说明文字,图形、动画、声音、表格、链接等。</p>
</body>
</html>
运行结果如下:

二、文本字体缩小、放大标签
使用small标签和big标签对文字字体缩小和放大显示,它表示为<small>文本</small>和<big>文本</big>。
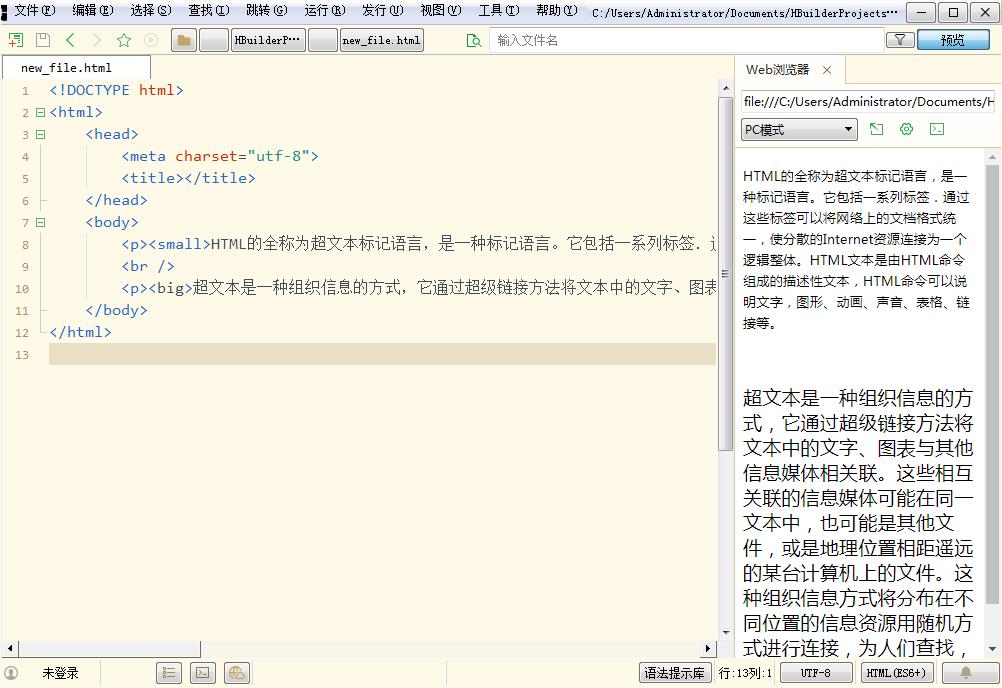
例如,下列html代码中,对第一段文本字体放大,对第二段文本字体缩小:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p><small>HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。</small></p>
<br />
<p><big>超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。</big></p>
</body>
</html>
运行结果如下:

三、文本下标、上标标签
在html中,可以通过sub标签和sup标签对文本下标和上标,它表示为<sub>文本</sub>和<sup>文本</sup>。
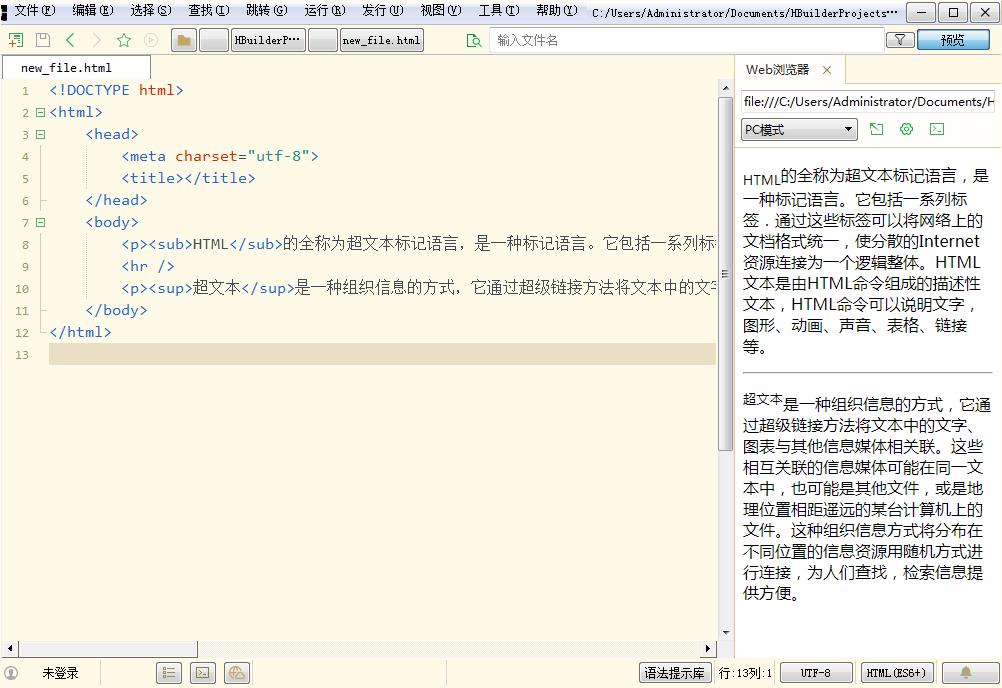
例如,下列html代码中,对第一段文字“HTML”进行下标,对第二段文字“超文本”进行上标:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p><sub>HTML</sub>的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。</p>
<hr />
<p><sup>超文本</sup>是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。</p>
</body>
</html>
运行结果如下:

四、文本下划线、删除线标签
使用ins标签对文本底下添加下划线,它表示为<ins>文本</ins>。
使用del标签对文本划上删除线,它表示为<del>文本<del>。
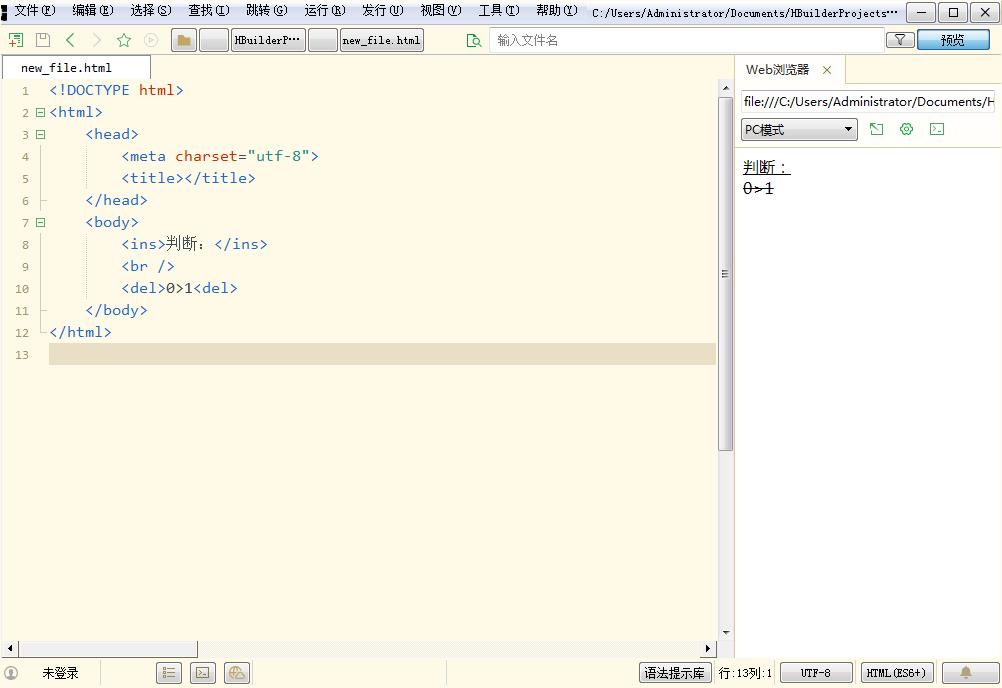
例如,下列html代码中,对“判断:”底下添加下划线,对“0>1”划上删除线:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<ins>判断:</ins>
<br />
<del>0>1<del>
</body>
</html>
运行结果如下:

五、双引号字符
使用"字符来对文本进行引用,它是可以单独出现的,且";"不能漏掉,例如,下列html代码中,对“判断”加上双引号:
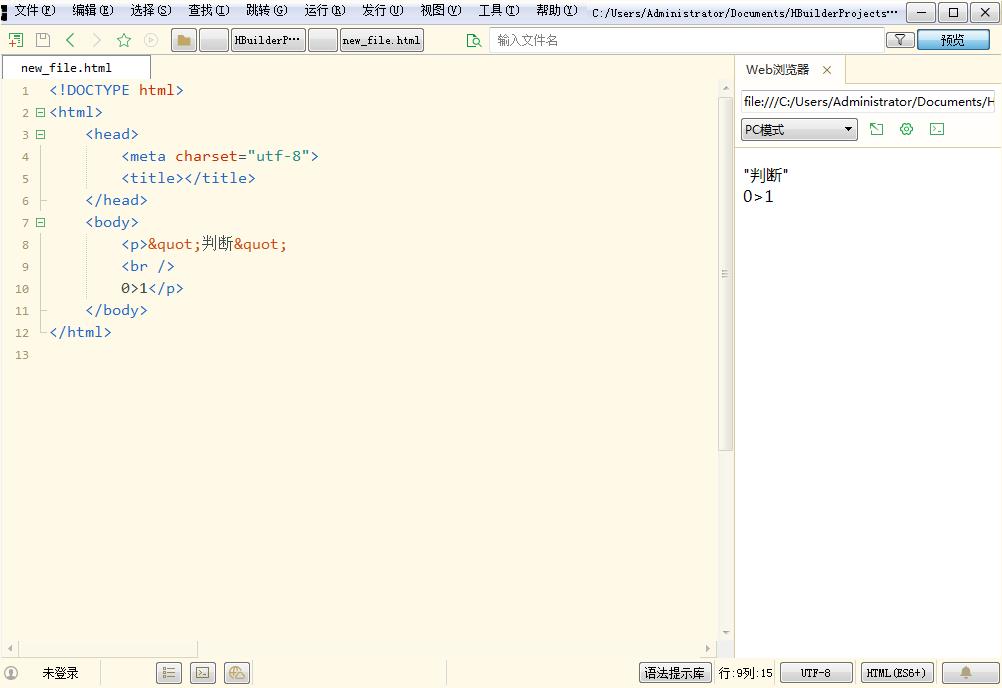
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p>"判断"
<br />
0>1</p>
</body>
</html>
运行结果如下:

结语
以上就是全部内容,篇幅较长,感谢您的阅读和支持,若有表述或代码中有不当之处,望指出!您的指出和建议能给作者带来很大的动力!!!
以上是关于Web前端开发笔记——第二章 HTML语言 第三节 文本格式化标签的主要内容,如果未能解决你的问题,请参考以下文章