[JS DOM&BOM]Web API
Posted 鱼竿钓鱼干
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[JS DOM&BOM]Web API相关的知识,希望对你有一定的参考价值。
[JS DOM&BOM]Web API
Web API
Web API是浏览器提供的一套操作浏览器功能和页面元素的API(DOM和BOM)
认识DOM
什么是DOM
文档对象模型 (DOM) 是html和XML文档的编程接口。它提供了对文档的结构化的表述,并定义了一种方式可以使从程序中对该结构进行访问,从而改变文档的结构,样式和内容。DOM 将文档解析为一个由节点和对象(包含属性和方法的对象)组成的结构集合。简言之,它会将web页面和脚本或程序语言连接起来。
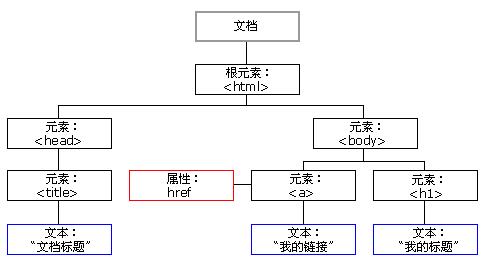
DOM树

- 文档:一个页面就是文档,DOM 中用 document表示
- 元素:页面里所有标签都叫元素,DOM 中用 element表示
- 节点:网页中所有内容都是结点(标签,熟悉,文本,注释),DOM 中用node表示
DOM 把以上内容都看作是对象
认识BOM
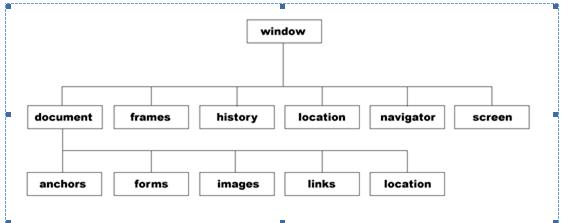
什么是BOM
浏览器对象模型(Browser Object Model (BOM))允许 javascript 与浏览器对话
BOM:Browser Object Model 是浏览器对象模型,浏览器对象模型提供了独立与内容的、可以与浏览器窗口进行互动的对象结构,BOM由多个对象构成,其中代表浏览器窗口的window对象是BOM的顶层对象,其他对象都是该对象的子对象。

与DOM的比较
| DOM | BOM |
|---|---|
| 文档对象模型 | 浏览器对象模型 |
| 把文档当作对象 | 把浏览器当作对象 |
| 顶级对象是document | 顶级对象是window |
| 主要学的是操作页面元素 | 主要学的是浏览器窗口交互的一些对象 |
| 是W3C标准规范 | 浏览器厂商自己在浏览器上定义的,兼容性差 |
以上是关于[JS DOM&BOM]Web API的主要内容,如果未能解决你的问题,请参考以下文章