html实现圆角-01
Posted Python_Heaven
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html实现圆角-01相关的知识,希望对你有一定的参考价值。
下载hbuilder工具:
https://www.dcloud.io/hbuilderx.html
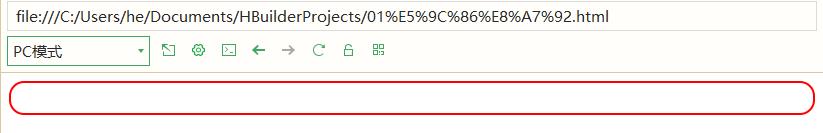
实现如圆角:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#div1{
widows: 500px;
height: 30px;
/* background-color: red; */
border: 2px solid red;
border-top-left-radius: 15px;
border-bottom-left-radius:15px;
border-top-right-radius: 15px;
border-bottom-right-radius:15px;
}
</style>
</head>
<body>
<div id="div1"></div>
</body>
</html>
我的div高度是30px,
border-top-left-radius: 15px;
border-bottom-left-radius:15px;
border-top-right-radius: 15px;
border-bottom-right-radius:15px;
通过这几个左右前后的指定15px半径实现圆角

以上是关于html实现圆角-01的主要内容,如果未能解决你的问题,请参考以下文章